Web design is exciting to monitor on an annual basis, with new stylistic trends emerging each year. User-friendliness, clarity and innovation remain constant attributes year in and year out, though each year brings new ways to achieve these. While 2017 has seen design adapt to mobile usage overtaking desktop browsing, 2018 has a variety of exciting web design trends in store.
1. Vibrant Color Schemes

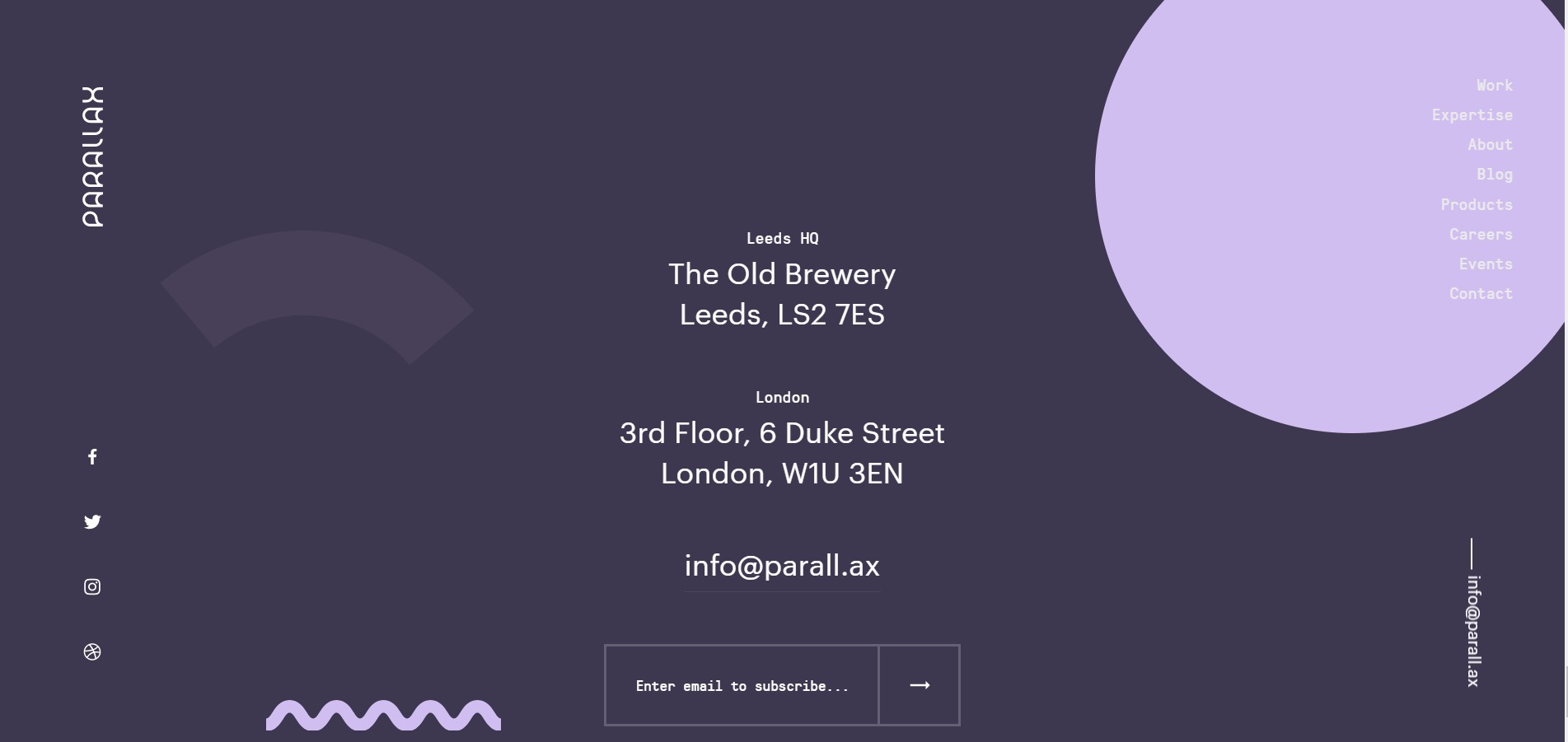
Past years see web design playing it safe with colors. In 2018, browsers can anticipate seeing vibrant shades, gradients and supersaturation. Increasing advances in screen resolution has driven the shift to bolder color schemes. From laptop monitors to smartphones, manufacturers are embracing screen quality as a spec to value. As a result, sites like digital agency Parallax’s are using vibrant shades that transition from bright to bold as users scroll down.
2. Backgrounds in Motion

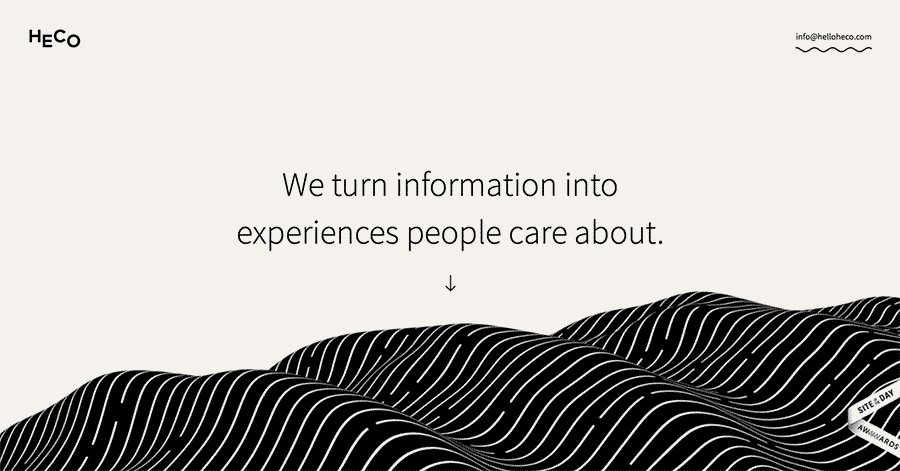
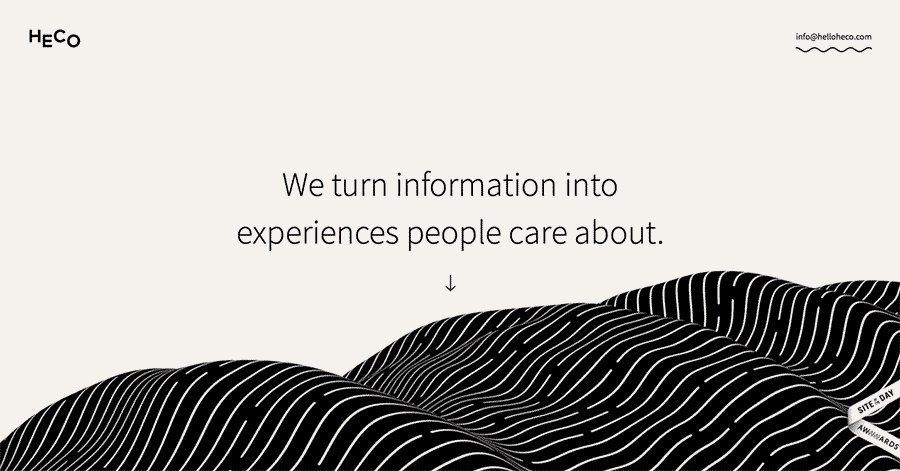
As Heco’s website shows, a background in motion is an innovative effect all 2018 browsers can handle. Whereas such a design approach was too resource-intensive for the past, today the lightweight Javascript application is a breeze for browsers, with a natural and inviting look. Moving backgrounds, also called “particle backgrounds,” create a memorable impression that is easier than it looks for web designers to implement.
3. Bold Landing Pages
A website’s landing page, the first page a visitor sees, has always been important. Still, in the past, companies have mainly used landing pages to showcase a product, listing its features in the hopes of making a sale.

In 2018, expect to see gripping and informative landing pages move beyond the corporate setting. For example, restaurant Forklift & Palate has an eye-catching landing page, bold enough initially to entice users to stay on the site. From the landing page, users can easily view the restaurant’s menu, visual representation, weekly specials, entertainment listings, location and hours.
Giving users all the information they need without needing to navigate to a different page is especially appealing in 2018, where users value concise and valuable content.
4. Maximalism Over Minimalism
Web design of previous years preaches simplicity within the design, though that’s for a time with less digital experience. 2018’s users are familiar with a constant outpouring of new data, making a maximalist approach more sensible. Sometimes referred to as embracing the style of Brutalism, sites are beginning to incorporate ample content into both their design and textual content, showing expertise and passion within their niche.
5. Graphical Pop-Ups

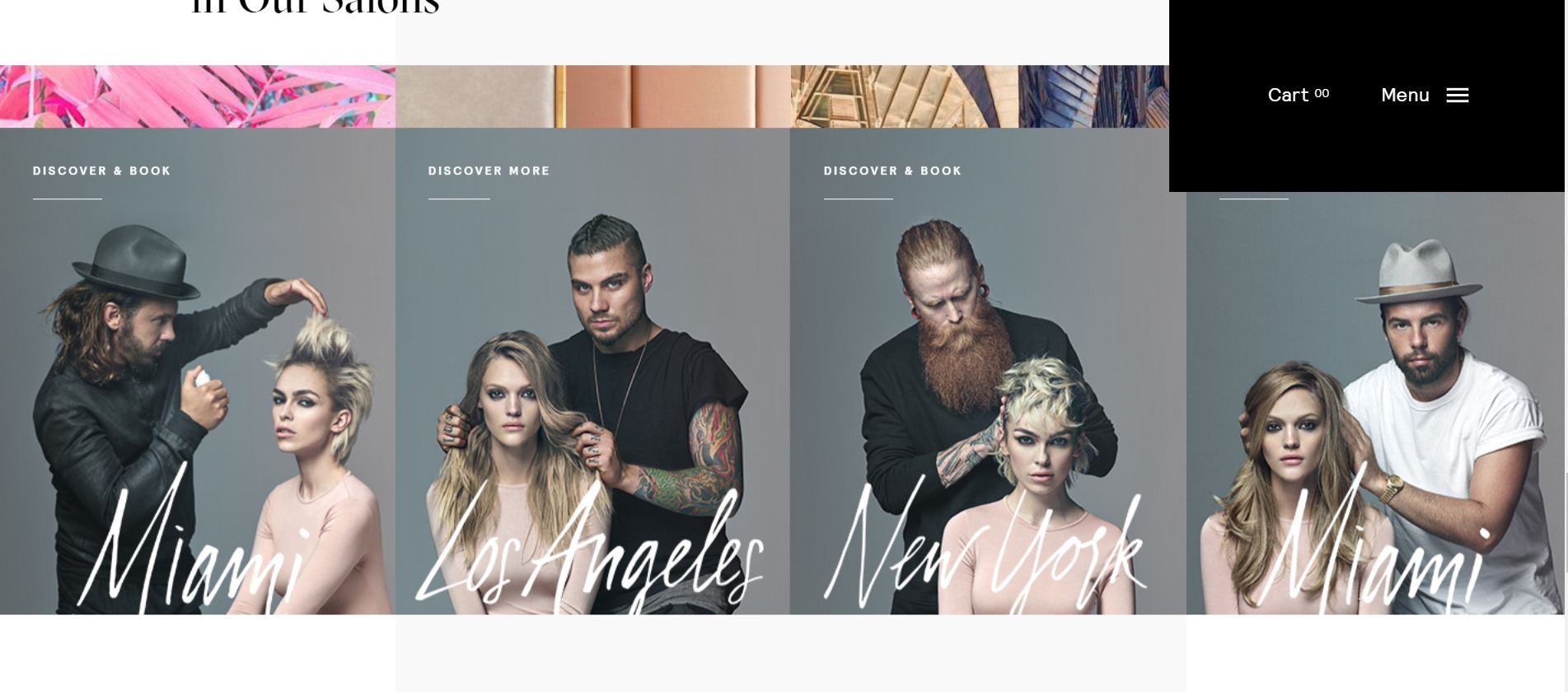
The term “pop-ups” may have a negative stigma due to its prevalence in digital advertising, though in application to modern website design, it has a striking visual impact. These “pop-ups” don’t open up an annoying new window. Rather, they’re in the form of images that appear on the same page, without blocking any textual content. In the case of IGK Hair, new images pop into the webpage as users scroll down, providing an immersive and intuitive experience that stands out.
6. Custom Illustrations
Most people are tired of stock photos at this point. The response has been an embrace of custom illustrations, which are fun and relevant. As an example, Zingle shows a variety of colorful illustrations that echo their platform’s customer service strengths. The illustrations are custom-made for Zingle, making for a uniquely striking and product-relevant visual approach that will stick in 2018 due to stock photos’ tiresome presence.
7. Unconventional and Circle Shapes
The shift away from flat, hard edges is another notable design trend to watch in 2018. In 2017, big brands like Twitter and Facebook show rounded corners on their site, avatars and input boxes, a trend that will very likely continue into 2018 and beyond as web designers gravitate away from the lifeless nature of a sharp-edged notecard.
8. Prominent Typography

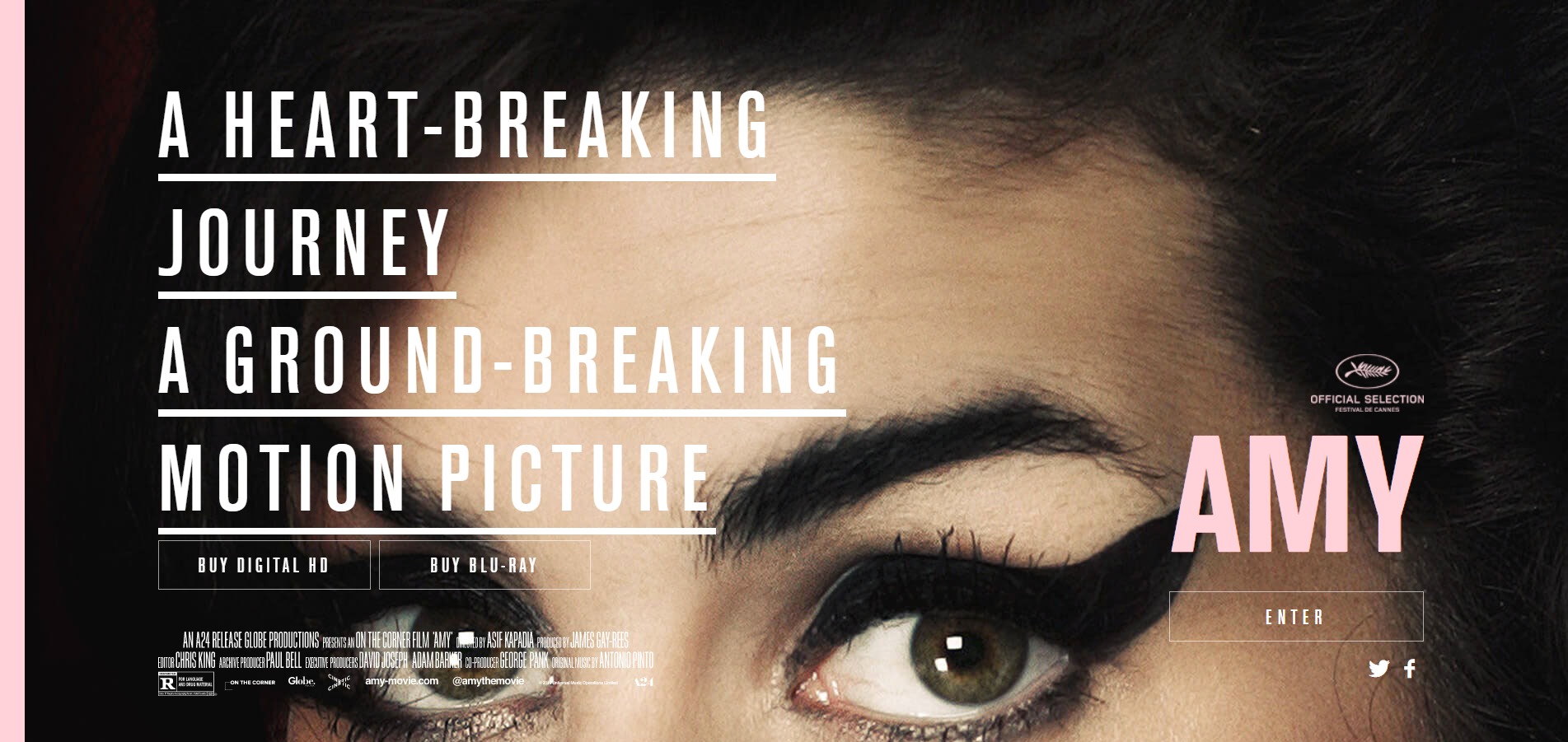
Typography remains a powerful visual tool. With abundant technological advances in 2018, web designers continue to incorporate big and bold typography into prominent web designs, aided by the prevalence of cascading style sheets across web browsers. The ability of large headings to contrast smaller content and improve the user interface works especially well on the website for the film Amy.
9. Font Expansion
Now that we are advancing beyond non-retina screens and subpar font support, websites are embracing more unique font choices. More robust screens and font support across browsers make it very likely that 2018 will see a variety of newly incorporated fonts, with web designers deftly contrasting various fonts to emphasize certain words or sections.
10. Asymmetrical Layouts

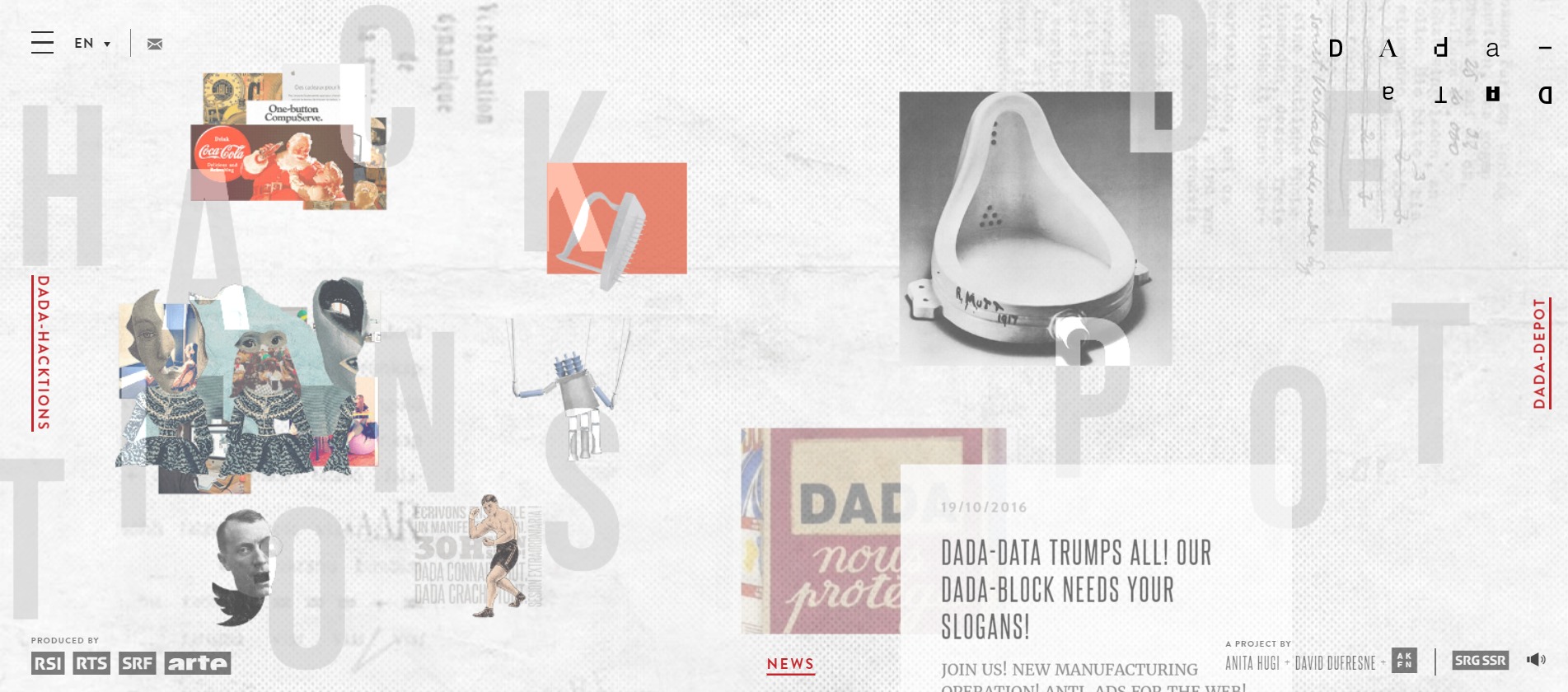
Embracing the modern art notion that asymmetry can show beauty just as well as straight lines, sites like Dada-Data show how unconventional, jagged layouts can stand out prominently. Traditional companies may not yet embrace this artsy aesthetic, though more closely knit and artistic endeavors like Dada-Data benefit by showing their unique expertise and grasp on innovation in 2018.
11. Gradients With Dynamic Effects

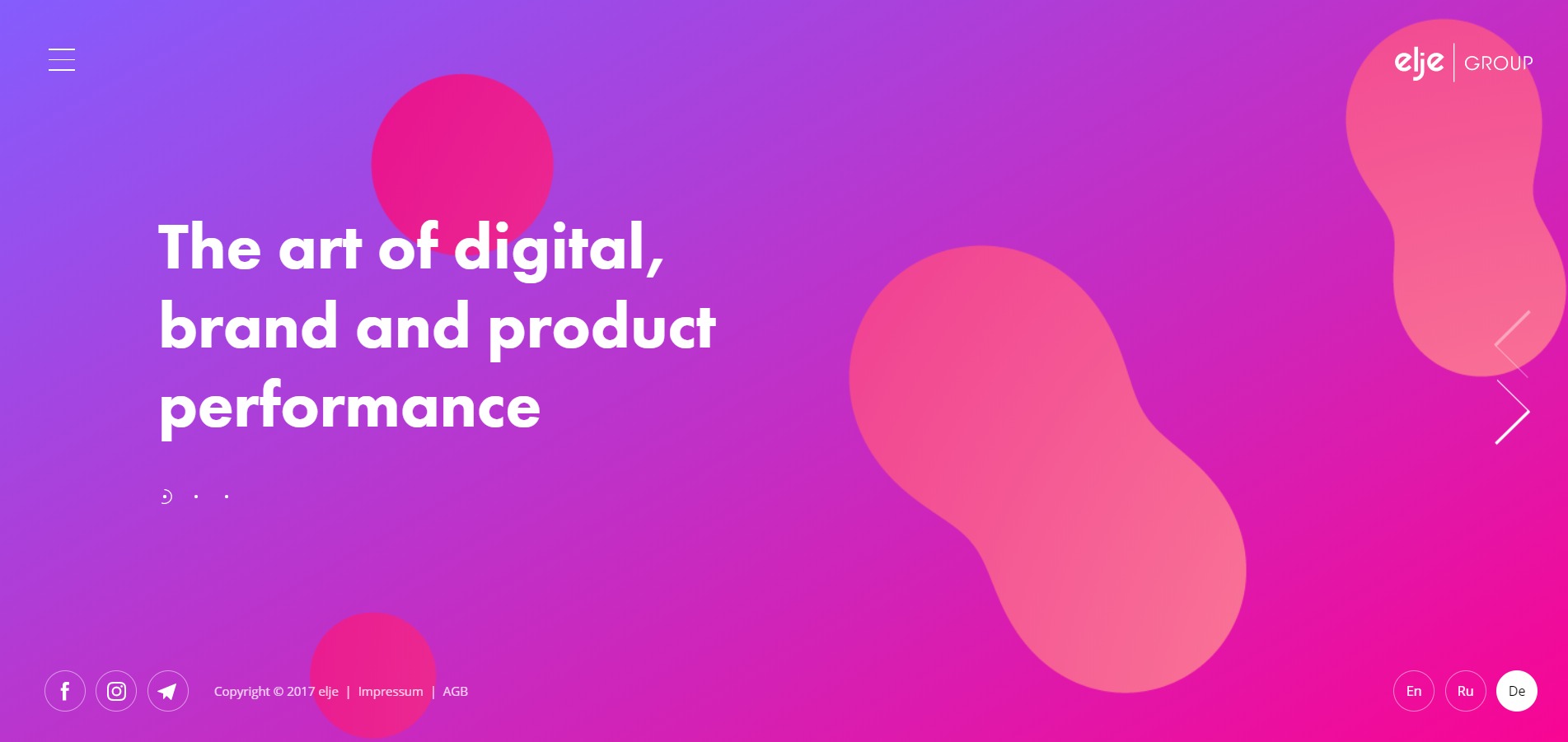
The ability to click and change colors in a flash adds a dash of fun you won’t find on conventional websites. For instance, browsing the Elje Group’s website is both fun and informative, with each click-through to a new page showing a new gradient aided by dynamic effects, such as filtering over photos and providing 3D icons. Designers can combine a striking dynamic gradient effect with effectively concise information for an alluring website.
12. CSS Grid Incorporation
Web designers are excited about CSS Grid, dubbed “the first real layout system for the web.” The platform frees web designers from having to rely on giant CSS frameworks and various layout hacks, which can slow down websites and limit creativity. Grid enables a new form of design that can open up new design ideas for 2018 and beyond.
2017 was an eventful year for web design as more sites are becoming responsive. But 2018 has wonderful things to look forward to as more sites look into animated graphics and bold designs. There’s no doubt that 2018 will be an eventful year for the design industry.






 10 Latest e-Commerce Trends to Watch Out for in 2020
10 Latest e-Commerce Trends to Watch Out for in 2020  Teamstack: Team-as-a-Service Provider with Convenient and Secure Solutions
Teamstack: Team-as-a-Service Provider with Convenient and Secure Solutions  Aviationstack API Review
Aviationstack API Review  The Anatomy of Great Website Design that Google Loves
The Anatomy of Great Website Design that Google Loves  11 WordPress Design Trends for 2019
11 WordPress Design Trends for 2019