Due to huge and powerful jQuery library and those who regular contribute to it, the integration of responsive behavior into website becomes available even for newbie developers. There are bunch of tiny yet still really advanced plugins that step by step work towards this solution.
You can almost literally put the website together from standalone responsive components that can be easily installed simply by adding a few lines. Thus you can easily populate your web project by all necessary integral elements such as sliders, slideshows, carousels, lightboxes, galleries, various forms and menus without even delving into the essence of programming. The basic guidance in tandem with feature list and clear demos are excellent helpers.
In our collection you will find free powerful jQuery plugins that are focused on responsiveness and are mostly directed at augmenting the visual aspect of a website.
Free Responsive jQuery Plugins
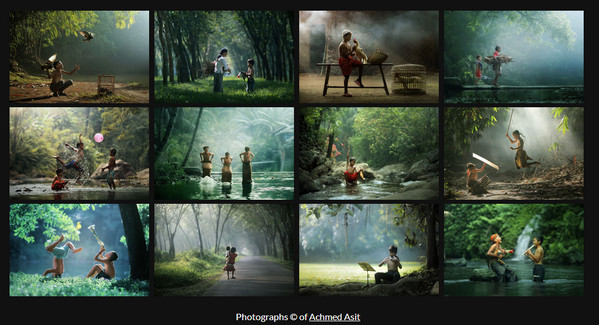
S Gallery is inspired by sleek Flash gallery that has subtle transition effects. The developer managed to mimic this gallery and provide users with a beautiful, dynamic and eye-catching component. The plugin also supports the swipe.

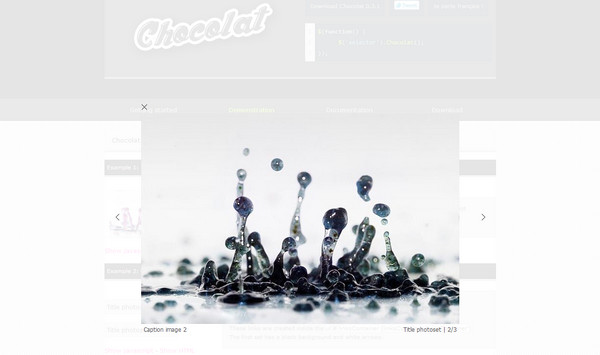
Chocolat is an essential jQuery plugin that can effectively integrate into your website a lightweight responsive lightbox. It is also able to demonstrate images via regular slideshow.

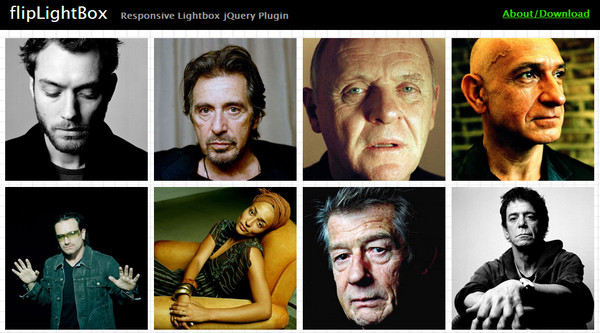
FlipLightBox is a comprehensive standalone lightbox plugin with a distinctive bottom panel that accompanies every image. The bar is aimed to display a title, description and common navigation.

Responsive Image Slider – Image slider from the Impressionist UI.
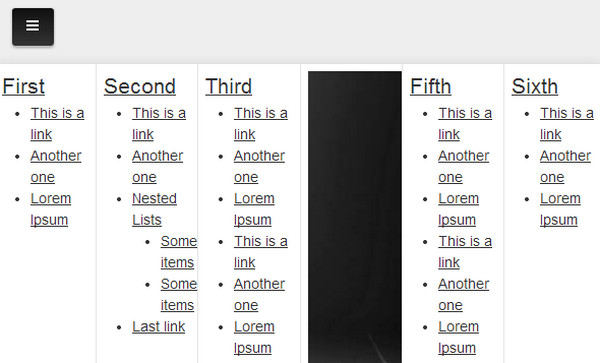
Smart Menus. This jQuery plugin offers helpful instruments for creating responsive list-based menus. You can choose between vertical and horizontal orientation, thus making the navigation look more suitable for your next project.
FooTable is responsible for creating responsive tables that will properly work on all popular devices. In addition the plugin is compatible with the Bootstrap, and you can even grab a free WordPress version.
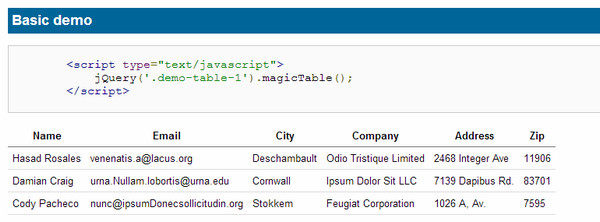
Magic Tables is another small light plugin for adding responsive features to your tables. You can specify columns and headings that need to be hidden in order to clear up all the clutter.
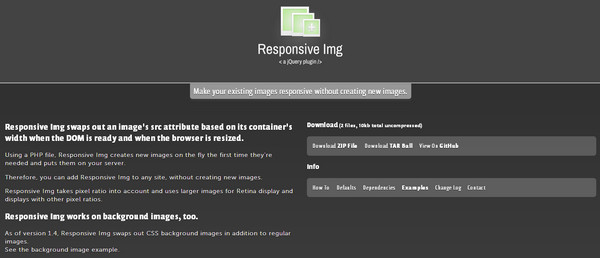
Responsive Img. The plugin proposes quite an elegant method of giving a responsive behavior to your existing images, keeping your from downloading new converted versions. It is a perfect option for those who want to save time, and, at the same time, make its website more adaptive.

Mimeo is another versatile jQuery plugin that is aimed to add responsiveness to your images. It skillfully employs browser’s internal tools to effectively cope with this problem.

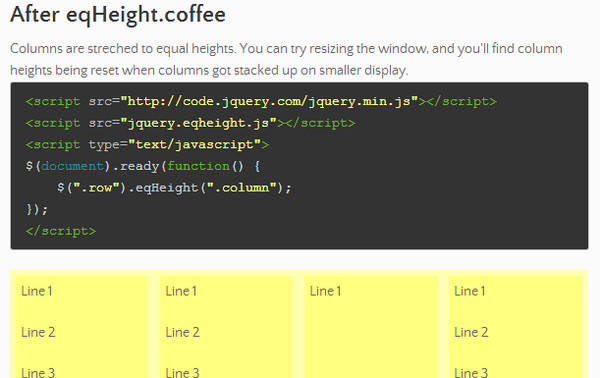
eqHeight. As the name stated, the plugin is intended to align the fluid columns’ height that allows eliminating unpleasant feelings that can arouse from a view of skew and uneven tables. Thanks to such a simple jQuery plugin,your tables will look balanced and harmonious.
Enquire. This extremely light plugin offers lots of powerful tools for creating professional responsive websites. Primarily, it helps to derive and enjoy all benefits that are inherent to media queries.
Photobox is a simple but flexible gallery with a slideshow option that is fully optimized for mobile devices. It also includes a set of shortcut commands for better users’ interaction.
Rubberband is another advanced plugin that effectively leverages the power of internal media queries matching system, built in standard browsers. It helps to add and handle special responsive breakpoint events.

Rocker. The Rocker’s developer fully understands the whole importance of making navigation responsive and adjustable. The plugin allows solving this issue quite effectively.
RWD Image Maps. Map is an integral component of any good businesslike website, so it should also be responsive like the rest of the site. Take a look at this valuable jQuery plugin in order not to bother about this problem.
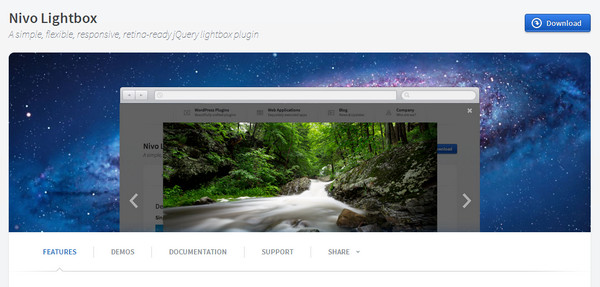
Nivo Lightbox. Our list won’t be completed without another practical jQuery lightbox plugin that provides users with a solid, responsive, retina-ready and flexible foundation for displaying images in details. As the developer claimed, the plugin is really simple to set up and operate.
Reflection
We have collected different versatile, but unidirectional jQuery plugins that are intended to boost responsiveness of your site. Each one is responsible for specific area, making it fully independent of size screen. Simply reinforce your gallery, lightbox, map, tables and menu with these solutions.
















 9 Ways to Increase Your ROI in Your Website Design
9 Ways to Increase Your ROI in Your Website Design  [Review + Giveaway] Now UI Kit PRO – Perhaps the Last UI Kit You’ll Ever Need
[Review + Giveaway] Now UI Kit PRO – Perhaps the Last UI Kit You’ll Ever Need  Introducing eWebDesign Version 3!
Introducing eWebDesign Version 3!  [Review + Giveaway] Ultra Theme by Themify – How Powerful and Flexible Is It?
[Review + Giveaway] Ultra Theme by Themify – How Powerful and Flexible Is It?  [Review + Giveaway] 5 Developer’s Licenses for Simplemaps.com ($2495 Combined Value)
[Review + Giveaway] 5 Developer’s Licenses for Simplemaps.com ($2495 Combined Value)