If you’re in the market for a drag-and-drop page builder solution for WordPress then consider yourself in luck. Something you’ll quickly realize when doing your research is that there are many *many* tools that label themselves with “drag-and-drop” in one way or the other.
However, that’s also perhaps the problem with that market. I mean, on the one hand, the size of it is great for the user – you – because you get to choose from a range of awesome solutions. But on the other, that sheer size is also kind of problematic in itself.
Namely, where do you even start looking for a drag-and-drop builder? Do you just get whatever pops up first and stay with it? Are all those builders created equal?
Let’s find that out today by looking at one of the popular solutions in this realm and reviewing its features and abilities.
This is where Elementor comes into play – the tool in question. Let’s see what it has to offer in this review:
What is Elementor?
Under the hood, Elementor is a WordPress plugin. And not just any WordPress plugin, but a totally 100% free one.
(So yes, if you want to, you can get it right now, with no strings attached. Just click here – direct download link.)
What’s particularly interesting about Elementor is that it calls itself, “the most advanced drag & drop live page builder for WordPress.” This is quite the claim, so let’s see if it’s accurate.
Elementor’s main promise is that it can help you make your website look awesome regardless of the WordPress theme that you’re currently using. And that you can make it so with no coding knowledge or experience as a developer.
I feel I need to say this again, Elementor works with any WordPress theme. It just neatly integrates itself into the background and doesn’t interfere with the rest of your site.
But let’s look into the characteristics of the plugin one by one:
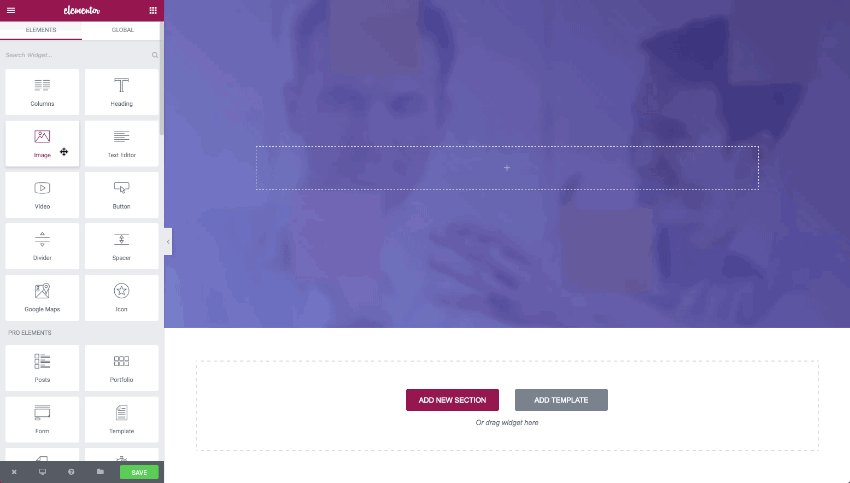
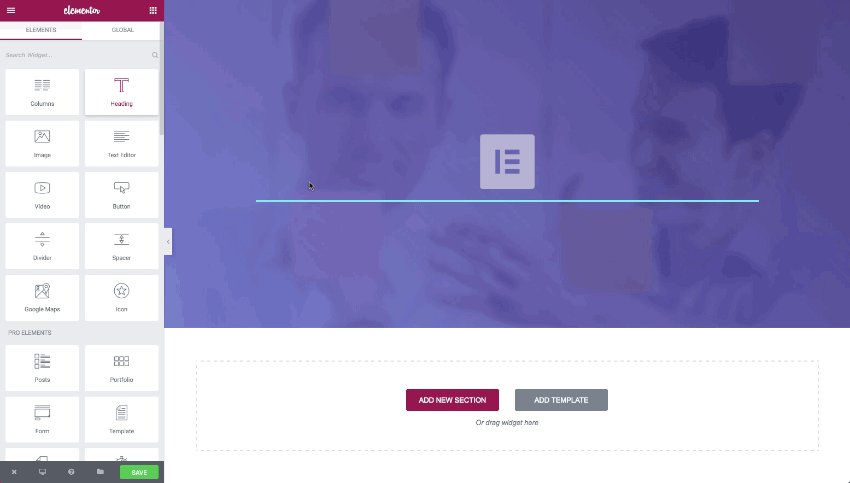
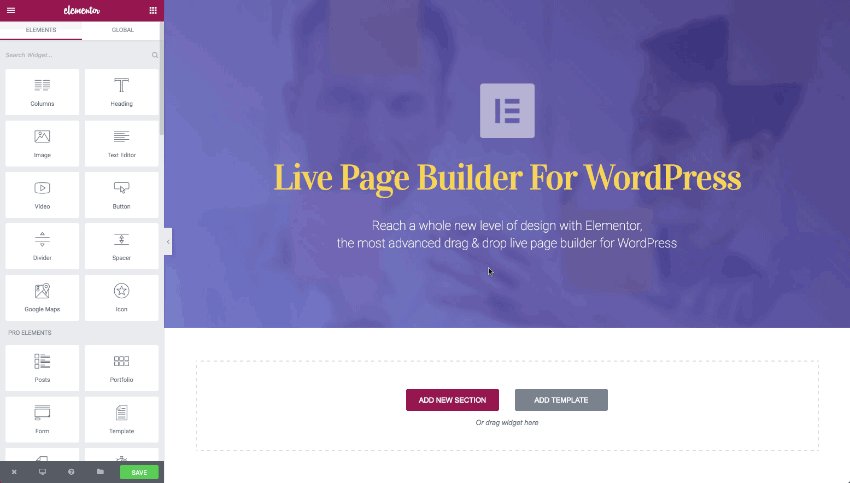
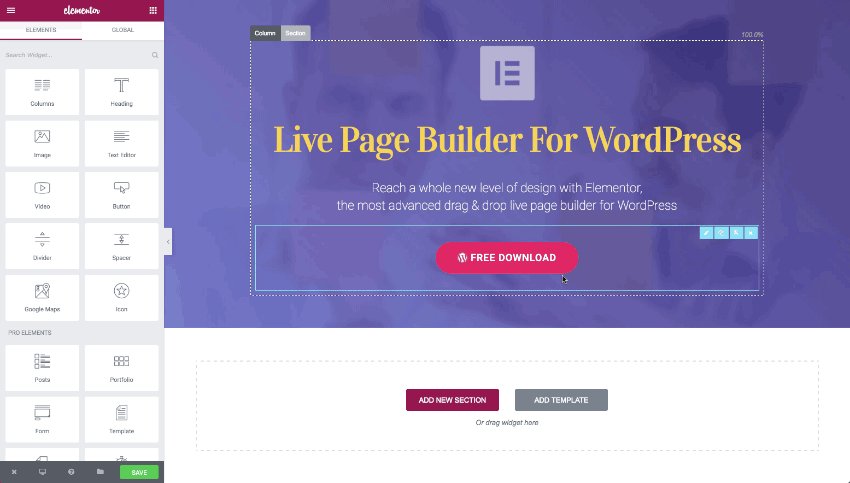
Front-end editing in Elementor
Front-end editing has been kind of a taboo topic among designers and WordPress developers. For years, it’s been seen as something that’s a gimmick, and not a really optimized one. But those times have changed, and I’ll be the first to admit it wholeheartedly!
In short, Elementor’s front-end editing works really great, and it should be very easy to grasp even for beginners.
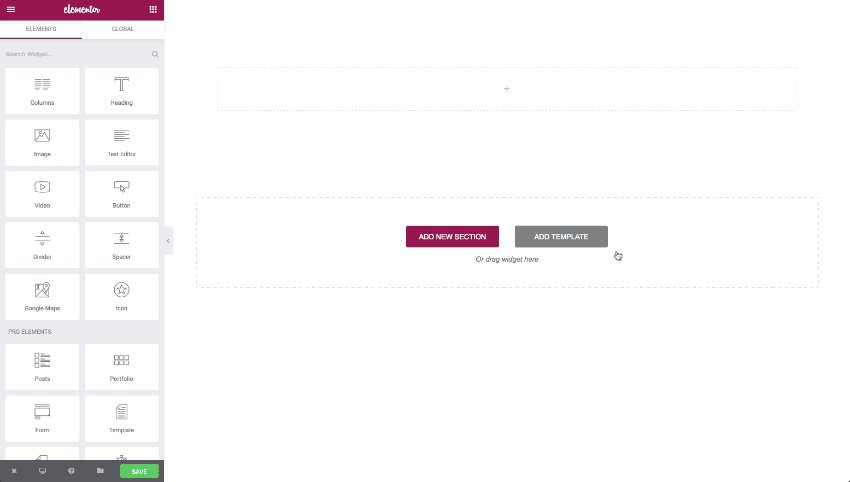
Basically, what you get is a handy interface for page editing, with an options panel on the left and a live preview on the right/center. The best thing about it is that it works with no delay, showing you the results of your work in real time.

Mobile-optimized pages
Although it might sound “grand,” I still need to say it; mobile is here to stay! As in, each year, more and more people will transition from their desktops to their mobiles as their “primary web device.”
What this means for you is that you need to make sure that your websites look properly when viewed from those mobile devices. Elementor seems to understand this, so they deliver functional mobile editing controls.
As you’re working on a page layout, you can switch from desktop, to tablet, to mobile, thus control (and change) the different aspects of the page.

Designs and templates available
One of the common problems “around” content builders is the dreaded terror of the blank screen.
(I’m saying that it’s a problem around them and not as much with them since the problem is all in our heads, and not in the software itself.)
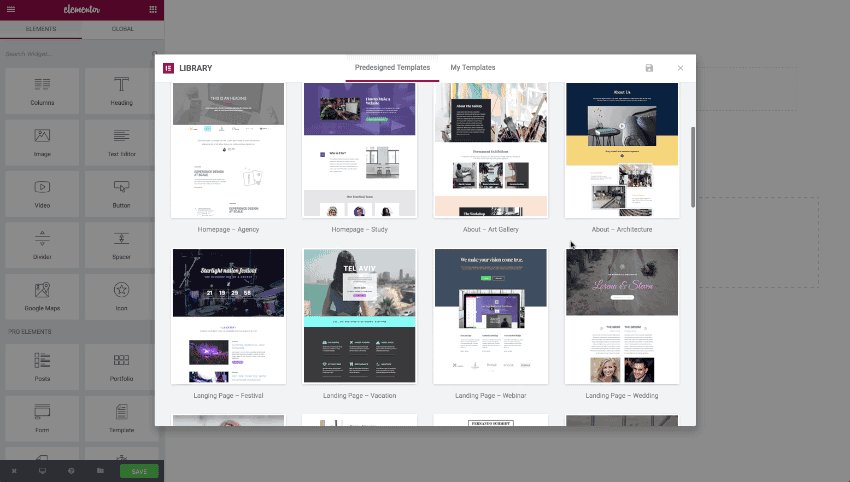
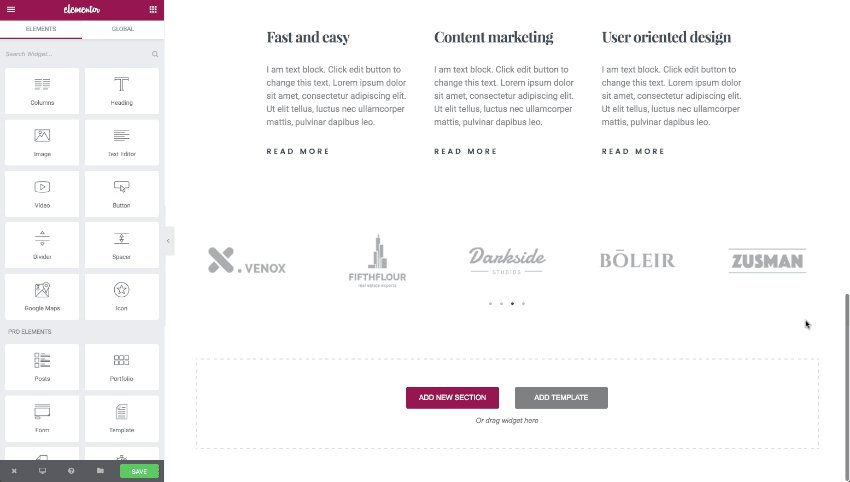
Either way, getting started from a blank screen can be a daunting task. Luckily, Elementor makes that easier by providing us with a whole template library that’s full of dozens of predesigned templates.

You can use those templates however you wish, integrate them with your pages (or even just parts of them), and then even save the final result as your own template (and reuse that later on).
Inside Elementor – other interesting features
Okay, so Elementor clearly has a lot to offer, and I don’t want to be talking about its many features endlessly, thus probably making it a boring read at some point. So, instead, let’s just have a quick rundown through some of the other features that you might find interesting:
- It’s free and open source. Elementor is not only free but also open source. This means that you can even change its source code and modify the plugin’s core functionality.
- Optimized for speed. Elementor proves to be very snappy, and especially as you’re working with drag-and-drop – there’s basically no delay between you doing something and seeing the result of it.
- Every visual element is customizable. You retain full control over the layout and the presentation of the page you’re working on.
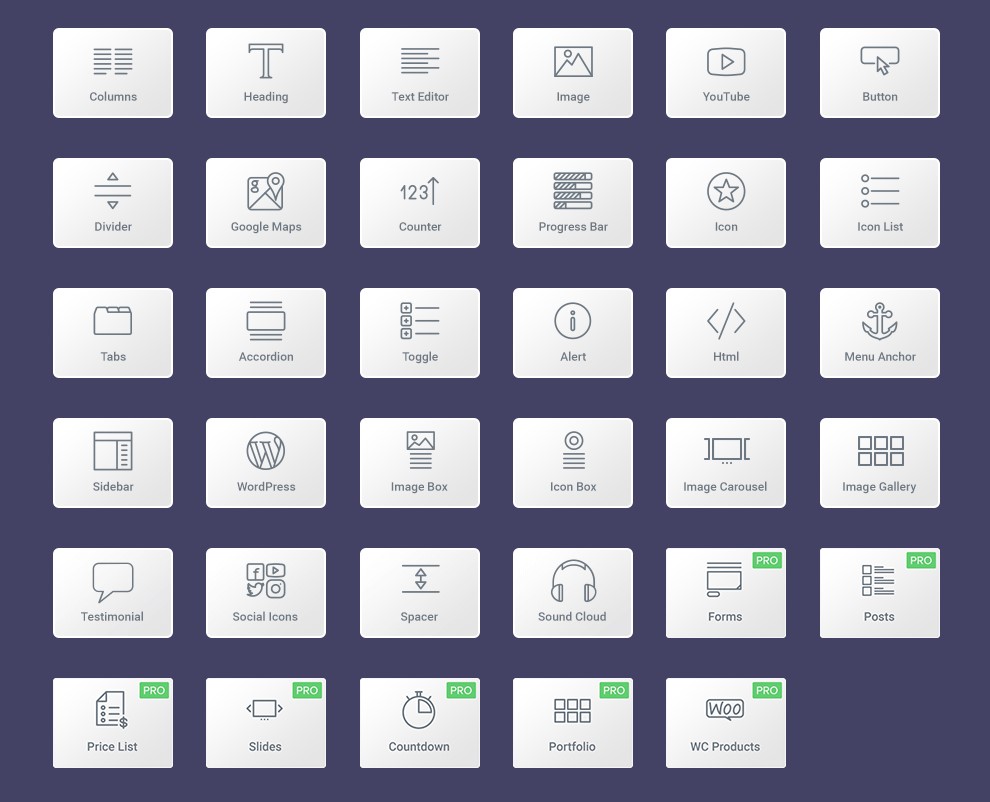
- Dozens of content elements. You can use things like buttons, headlines, images, icons, videos, Google Maps, and also more advanced blocks of content such as testimonials, accordions, image carousels and a lot more.

Overall, there’s a lot waiting for you inside Elementor – that’s without a doubt. However, are you actually the type of user that this product is meant for?
Who Elementor is for
For me, Elementor makes the most sense in two possible user scenarios:
- You’re someone working on your own site, and you’re not entirely familiar with the technologies involved in building/tweaking a website. If that’s the case, Elementor will give you access to some great design tools that are incredibly easy to use, even if you have no design or coding experience.
- You’re a designer looking for a way to speed up your site building processes. In this scenario, you can use Elementor on client sites, and make every little tweak that the client requests much quicker to execute, and with a real-time preview.
Furthermore, if you’re in that latter group, you can also consider getting the PRO version of Elementor. It gives you access to a handful of slightly more advanced features and types of content blocks.
For instance, you can start working with fully editable forms (all on the front-end), use advanced WooCommerce customizability, add custom CSS to elements, build portfolios, create your own global widgets that you can then reuse, or utilize a lightweight slider (instead of using some of those bulky slider plugins). There’s a lot more waiting for you in the PRO, but let me stop here. If you want to learn everything, hop over here.
Bonus. For our readers exclusively, the Elementor guys have offered a discount – 10% off all plans. Just use the coupon code EWEBDESIGN during checkout.
How to get Elementor
This part is simple. You can download the Elementor plugin for free, no strings attached.
Giveaway
About that PRO version of Elementor that I mentioned above…
The cool guys behind Elementor have given us 3 copies of the Elementor PRO “Personal” license to give away.
That Personal plan allows you to use Elementor PRO on 1 site, and you get 1 year of support and updates. This is a $49 value.
How to participate
See below for the rules and info on how to enter:
Touchdown!
The giveaway has ended and this are the three lucky winners:
- Maurice Hason
- Carl Peterson
- Charles Marks
All winners will be contacted via email within 24 hours regarding the prize.
Thanks everyone for participating, and follow us for more great giveaways :)






 Free Resources for Web Designers and Developers
Free Resources for Web Designers and Developers  Designing a Small Business Website: 5 Services to Use
Designing a Small Business Website: 5 Services to Use  The Anatomy of Great Website Design that Google Loves
The Anatomy of Great Website Design that Google Loves  How Anyone Can Captain Social Media With Zero Experience
How Anyone Can Captain Social Media With Zero Experience  11 WordPress Design Trends for 2019
11 WordPress Design Trends for 2019
Thor Jan 10, 2017, 4:37 pm
Elementor is the best!
Alex Plann Jan 10, 2017, 4:57 pm
AWESOME, good luck for everyone!
Mark-Andrew Jan 10, 2017, 5:07 pm
Very useful and creative wordpress tool. Good for fast tracking of development and making changes.
Craig Jan 10, 2017, 5:09 pm
I love that you can change the gaps between columns so easily. Not only that, but the whole plugin is awesome.
Pritush Jan 10, 2017, 5:16 pm
just entered for the giveaway. Hoping to get win one pro licence. I’m looking forward to portfolio section that is available in pro.
Dhruva Jan 10, 2017, 6:08 pm
Thank You for this Giveaway. Elementor Pro is the best page builder plugin available in market today.
Septian Ahmad Jan 10, 2017, 6:50 pm
Elementor let you create forms, galleries, sliders, post carousels, and more. awesome. count me in. please
Septian Ahmad Jan 10, 2017, 6:50 pm
Elementor let you create forms, galleries, sliders, post carousels, and more. awesome. count me in. please
Robert Jan 10, 2017, 7:26 pm
I like the feature that this plugin works with any WP theme and does not conflict with other plugins. I’ve tried the free version and its very intuitive to use. I’ve read a number of online reviews of Elementor Pro that give it high praise.
Thomas Jan 10, 2017, 7:57 pm
Elementor adds real value into prototyping webcampain landing pages within our Lab.
Andrew Lee Jan 10, 2017, 7:58 pm
Template library is very nice touch.
Julia Jan 10, 2017, 8:17 pm
I have already installed it) It is good)
Randy Jan 10, 2017, 8:54 pm
Elementor is great for building landing pages.
isaaac Jan 10, 2017, 10:13 pm
cool stuff
Kim Jan 10, 2017, 10:29 pm
This would be great!
Michael Jan 11, 2017, 10:57 am
My Port. Was in for a due redesign. This looks much better than VC
topo Jan 11, 2017, 12:12 pm
hope I can win this.
Nanang Jan 11, 2017, 5:23 pm
the current free version is much better than before,
it looks like I could move to elementor from other plugins
Chaotix Jan 12, 2017, 12:21 pm
Elementor seems to be one of the best plugin ever for WordPress !
Sara Jan 13, 2017, 1:32 pm
In Elementor I especially like the mobile editing functions, that seem really smart. I’d love to try the premium version!
Bryan Jan 14, 2017, 4:41 pm
I choose Elementor over Visual Composer all day long. As simple as that.
SK Mezanul Haque Jan 17, 2017, 5:28 pm
Elementor helps me do something quickly what could have taken me whole day!
Alvaro Rojas Jan 17, 2017, 5:47 pm
Love this!
will improve a lot my sites, and every single site is unique because all the options.
Nguyen Dinh Quan Jan 17, 2017, 6:20 pm
Thank You for this Giveaway. I’m looking for this to use more powerful features.
Carl Peterson Jan 17, 2017, 7:26 pm
I like the idea of having full control over every element and the entire layout.
Dima Minka Jan 17, 2017, 9:42 pm
good luck to Elementor team!