Working as a member of a design/development team these days can be rather challenging. I mean, on top of your regular project-related responsibilities, you also have to manage a lot of back and forth (designer-developer) and make sure that no important detail gets lost in translation.
And the bigger the project the tougher it gets… I think the official formula goes something like this:
Number of people in the team x project complexity / days to deadline = headache
So, yeah, that’s how it goes.
And if that’s not enough, these days, you’re probably not working on a single-platform project only. What’s most likely being built is a multi-platform “thing” that needs to work and look just as awesome on iPhones, Samsungs, and on the web … even more headache.
That’s where something called Sympli comes into the picture. Let’s review it today. But before I begin, please don’t get me wrong here. I’m not intending to say that Sympli is the panacea to “all your design and dev-related headaches,” but it is darn helpful in making the project a lot more streamlined. Here’s how:
What is Sympli?
In a sentence, Sympli is a design handoff and implementation tool for teams. It works with Photoshop, Sketch, Android Studio, and Xcode.
Okay, but what does this actually mean?
There are a couple of elements to the Sympli package:
- there’s the web app – available at https://sympli.io/
- and there are downloadable plugins for Photoshop, Sketch, Android Studio, and Xcode.
Under the surface, Sympli works as the middleman between the individual tools that teams use when working on a project – again: Photoshop, Sketch, Android Studio, and Xcode.
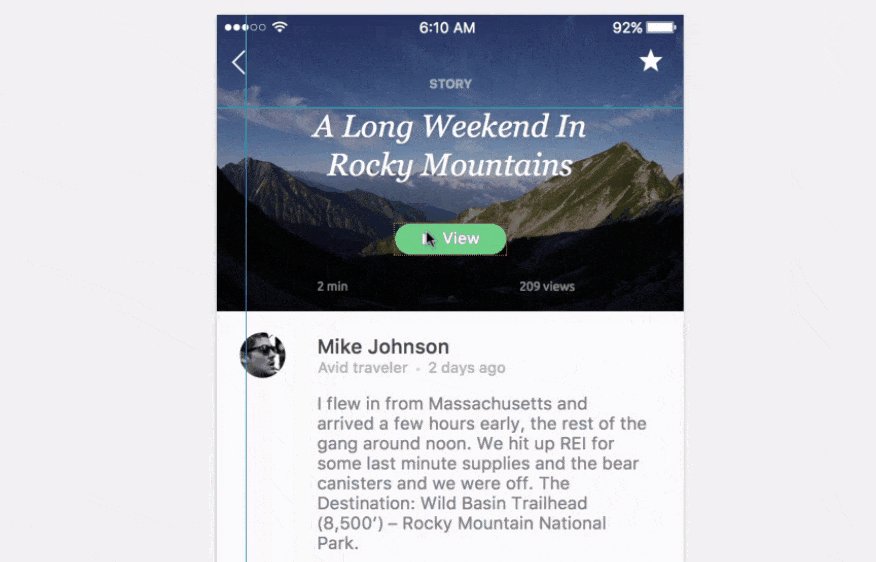
It all starts with either your Photoshop or Sketch design. With, for example, the Photoshop plugin, you can export your layers to then use them as assets inside Sympli.
Basically, the only thing you need to do is launch the plugin inside Photoshop, select your layers and then pick the platform your design is meant for (iOS, Android, web) and the baseline resolution of the project (web: 1x, 2x, 3x; iOS: @1x, @2x, @3x; Android: mdpi, hdpi, xhdpi, and further). Sympli then processes the layers and generates the assets (including color palettes, fonts, etc.).
When Sympli finishes doing its magic, you get to review the assets created and make sure everything is alright. Once you hit upload, the design goes into Sympli cloud and becomes available in the web app.
(The way this works in Sketch is quite similar.)
Once you have the design in Sympli web app, you can share it with whoever, either by inviting them to the project via email or by sharing a direct project URL.
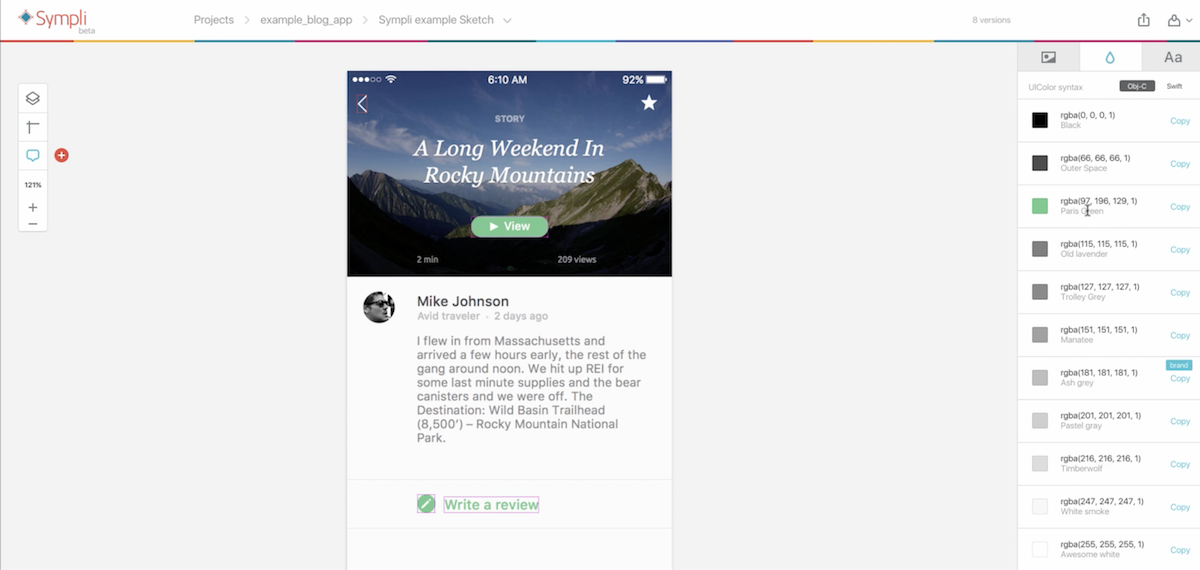
Working with the Sympli web app is also rather easy to grasp, and the interface is very clean.

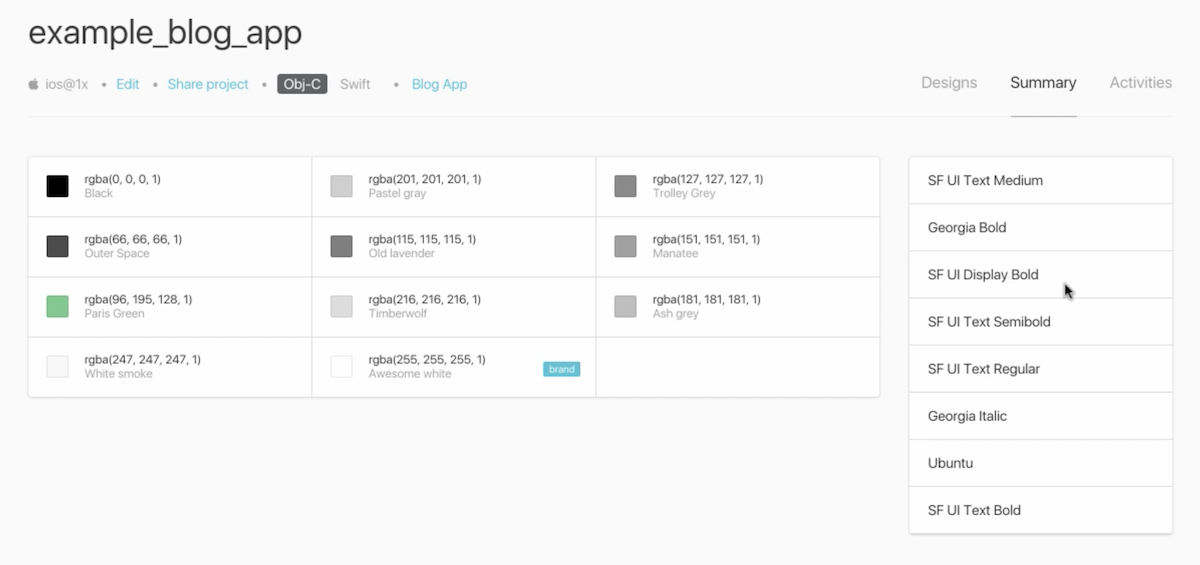
First off, as I mentioned above, Sympli works with projects for iOS, Android, and web – with each supporting multiple resolutions. Every project consists of individual designs (design screens/views), and some helpful summaries of colors and fonts used.

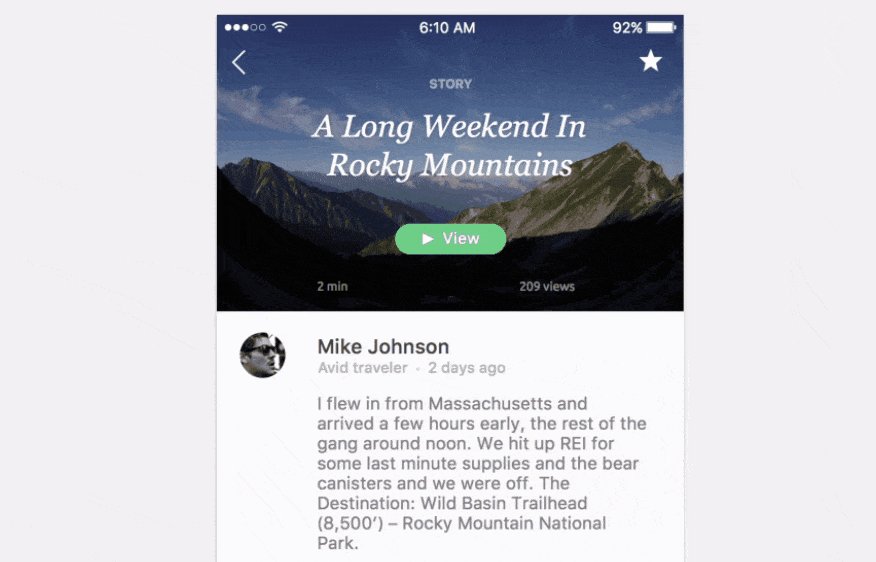
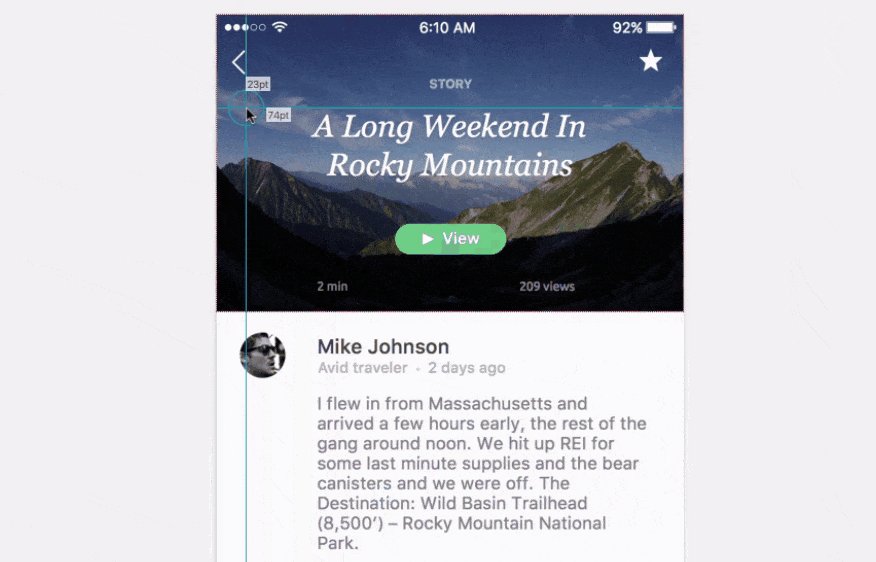
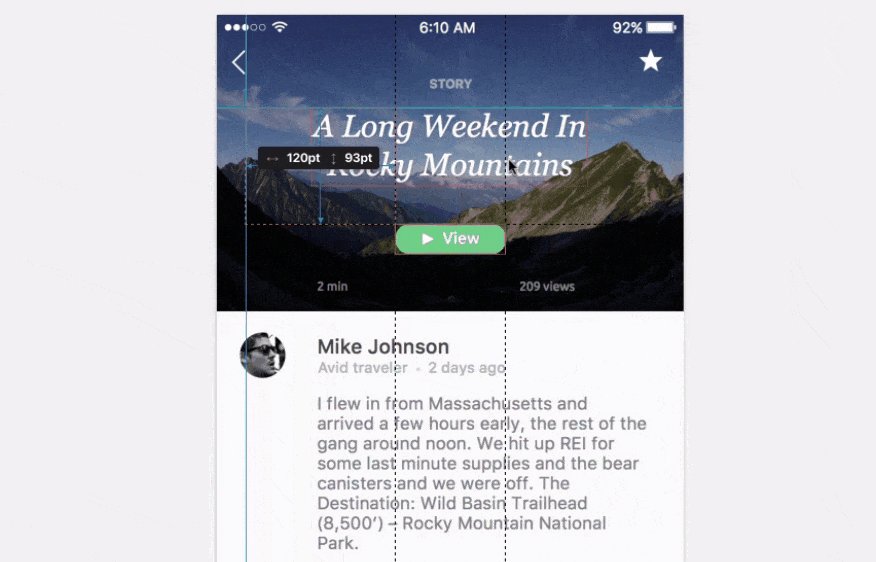
When you go into designs, you can browse through the individual screens by clicking any of the elements on the canvas. This will tell you all of a given element’s details, dimensions, position, fonts used, etc. Here, you can also measure the distances between different elements by simply shift-clicking on the two elements that you want to inspect.

Sympli also gives you easy access to all the assets that are part of the design. You can view all the colors and fonts used in the design as well. The nice thing about this feature is that Sympli will show you exactly where a given color or font is being used.

While you’re working with the design, you can also add annotations to whatever elements, and thus show other members of your team what you’ve been working on and/or what you need input on. Again, you can share the project via email or direct URLs (and if you don’t want to share the whole project, you can share individual design screens as well).
But that’s not all. Apart from making it possible for your teammates to collaborate on the project, the project managers (or QA teams) can access something called the design review mode, in which they can see the details of the design, the differences as they happened throughout the project’s timeline, and all comments aggregated in one place. (The best part: they can’t cause the design to break down as they’re reviewing it – a common problem if you share source files with anyone.)
Every project from Sympli can be then imported into Android Studio or Xcode, where the dev team can pick things up and move it forward to completion. This is done via Sympli’s Android Studio and Xcode plugins. An added perk in those plugins is that developers can “drag and drop” different design elements for auto application of styles, assets, etc. Very handy.
Who should use Sympli
Sympli strikes me as an interesting choice for distributed teams and large, multi-person design/development teams. One of the main challenges of design collaboration these days – when working in a distributed team – is that providing input and discussing individual elements of the design can be really difficult.
Quite simply, when you cannot sit in front of one screen and point fingers at things, while talking with your teammate eye to eye, you absolutely need to employ some other tools to substitute this in an effective manner.
This is where Sympli comes into play. It just makes things a lot simpler, and makes both handoff and team collaboration much more streamlined.
It’s not only that you can send the project over to someone else and let them pick it up, but also view the differences between individual iterations of the project (with the differences highlighted), annotate the design, and discuss those specific parts of the design. This allows different users to review the same project and keep moving it forward.
Overall, Sympli is a great bundle of tools that speeds up your design and development efforts a lot. The best thing here is that you don’t really need to change your work habits. You’re probably already using either Photoshop, Sketch, Xcode or Android Studio, or all of them. So what you get is a new tool that sits in the middle and makes sending things between all those other tools way easier, while at the same time giving you a new team communication and collaboration layer.
The price
You can use Sympli for free for one project. Everything can be downloaded from the official website of Sympli.
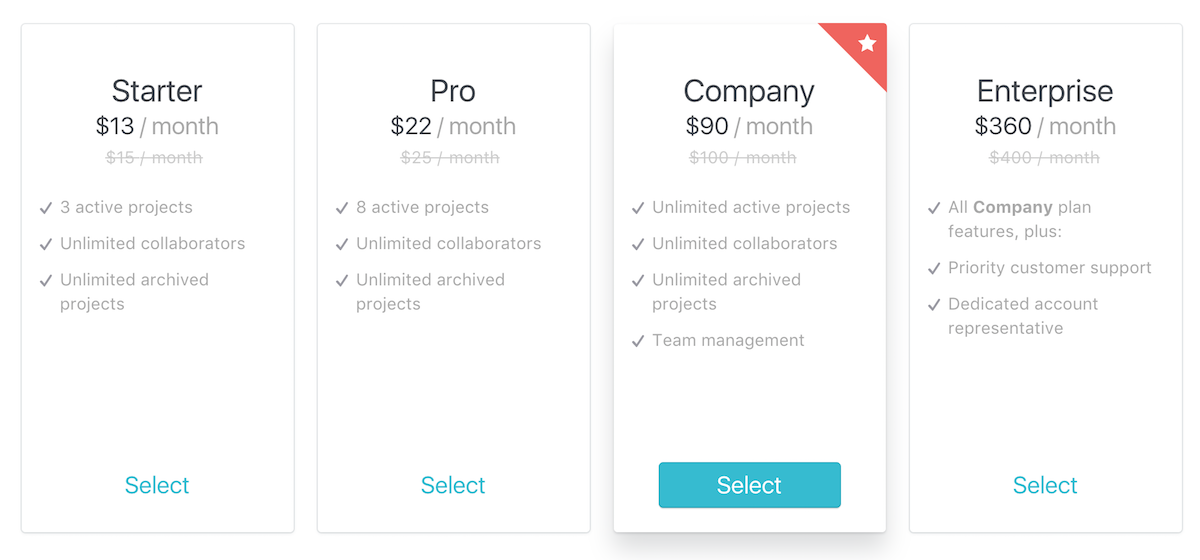
If you need more than one project, or want to take advantage of some of Sympli’s additional perks, you can upgrade to a paid membership:

(* Paid annually. Monthly payments available as well – a tad bit more expensive.)
All of the available plans include:
- Plugins for Sketch, Photoshop, Xcode and Android Studio
- Access to the web app
- Visual difference tool
- Specification versioning
- Tagging and team collaboration
- Support
Giveaway
If you’re excited to try out some of Sympli’s paid memberships, we have some great news for you. The good guys behind Sympli have provided us with 5 free licenses that are valid for 6 months.
What do you think of Sympli? What’s your design handoff process right now? Are you happy with it? Let us know in the comments section below.




 ZeroSSL Review – SSL Protection for All
ZeroSSL Review – SSL Protection for All  RankTrackify- Seamlessly check and track your keyword rankings
RankTrackify- Seamlessly check and track your keyword rankings  Teamstack: Team-as-a-Service Provider with Convenient and Secure Solutions
Teamstack: Team-as-a-Service Provider with Convenient and Secure Solutions  PositionStack API Review
PositionStack API Review  Aviationstack API Review
Aviationstack API Review
Fareez May 31, 2017, 5:36 am
This Sympli is great. Really excellent if can refer to any inspiration design created by someone who used Simpli.
Eusebiu May 31, 2017, 10:18 am
Wow. Looks really usefull. :D
Nick Jun 13, 2017, 4:54 pm
Amazing tool! Can’t wait to win :)
Good luck to everyone!
Lea Jun 13, 2017, 8:24 pm
The Web app UI is great. I would love to see if you could implement a way to extract icons from symbol overrides. I am using the UX Powertools Sketch toolkit and they have nested symbol overrides for icons. I haven’t found a developer hand-off app that handles these properly. You can see the symbol override correctly, but when you try and click to export it it always shows the default (fallback) and not the override you selected in sketch. I have to disconnect all my symbols in order to make it work for your app.
Bhushan Jun 14, 2017, 3:01 pm
Excellent tool!