AMP (Accelerated Mobile Pages) have been a very interesting concept ever since they were first introduced in late 2015. However, the main issue has always been AMP’s bare bones-like nature.
I mean, sure, if you wanted to create mobile optimized pages that load lightning-fast, no exaggeration, then AMP was your go-to technology.
Literally nothing has managed to beat AMP in terms of speed even to this day. However, as to what you could showcase on your AMP pages … well, tough luck … you better not expect anything other than text and an occasional image here and there. Custom layouts? Nah. Shadows, fancy CSS? Forget about it.
Or so it used to be.
The times have changed, thankfully, and the specification of AMP has evolved quite a bit since the initial introduction of the technology. With the newest additions, you can finally create pages that are not only fast, but also attractive-looking.
With that being said, though, there’s still one aspect that hasn’t been taken care of by the technology itself, so to speak. And that is how to actually implement it on a website. Here’s what I mean:
- If you’re not using WordPress … forget it, use WordPress.
- If you’re using WordPress, AMP is not handled for you automatically. You need a plugin. And this is where the thing we’re looking into today comes into play.
This is out review of a new kind of AMP plugin – weeblrAMP. This is a plugin that is set to not only make AMP easy to integrate with a WordPress site but also make it possible for you to beautify your AMP setup and thus make the experience better for your readers.
What is weeblrAMP?
WeeblrAMP is a WordPress plugin that enables AMP on your website or blog. After the initial configuration, the plugin works on autopilot, generating AMP pages for you on the fly. Here’s how it’s done:
- All of your pages receive a special tag that lets search engines know that there’s an AMP version of the page available.
- Search engines then index both the normal version and the AMP version.
- If a visitor then comes in and requests the AMP version, the plugin will render the page and convert it to AMP on the fly, without you having to do anything.
As the plugin is generating the AMP version, all the elements that are not compatible with AMP will be stripped out or modified, while additional markup will be added to make the AMP version more optimized.
The main goal of weeblrAMP is to provide a user experience that’s as close as possible to the standard HTML appearance of the site. That way, you’re not alienating your regular audience who might be used to a certain style and design. At the same time, the plugin lets you control whether your internal links lead to further AMP versions as well – this helps keep the experience consistent, so that the reader isn’t forced to jump back and forth between AMP-enabled and non-AMP pages.
How to use it
The installation is fairly simple, like with any other plugin. All you need to do is get the plugin’s archive, upload it to your site, and then install and activate via the WordPress interface.
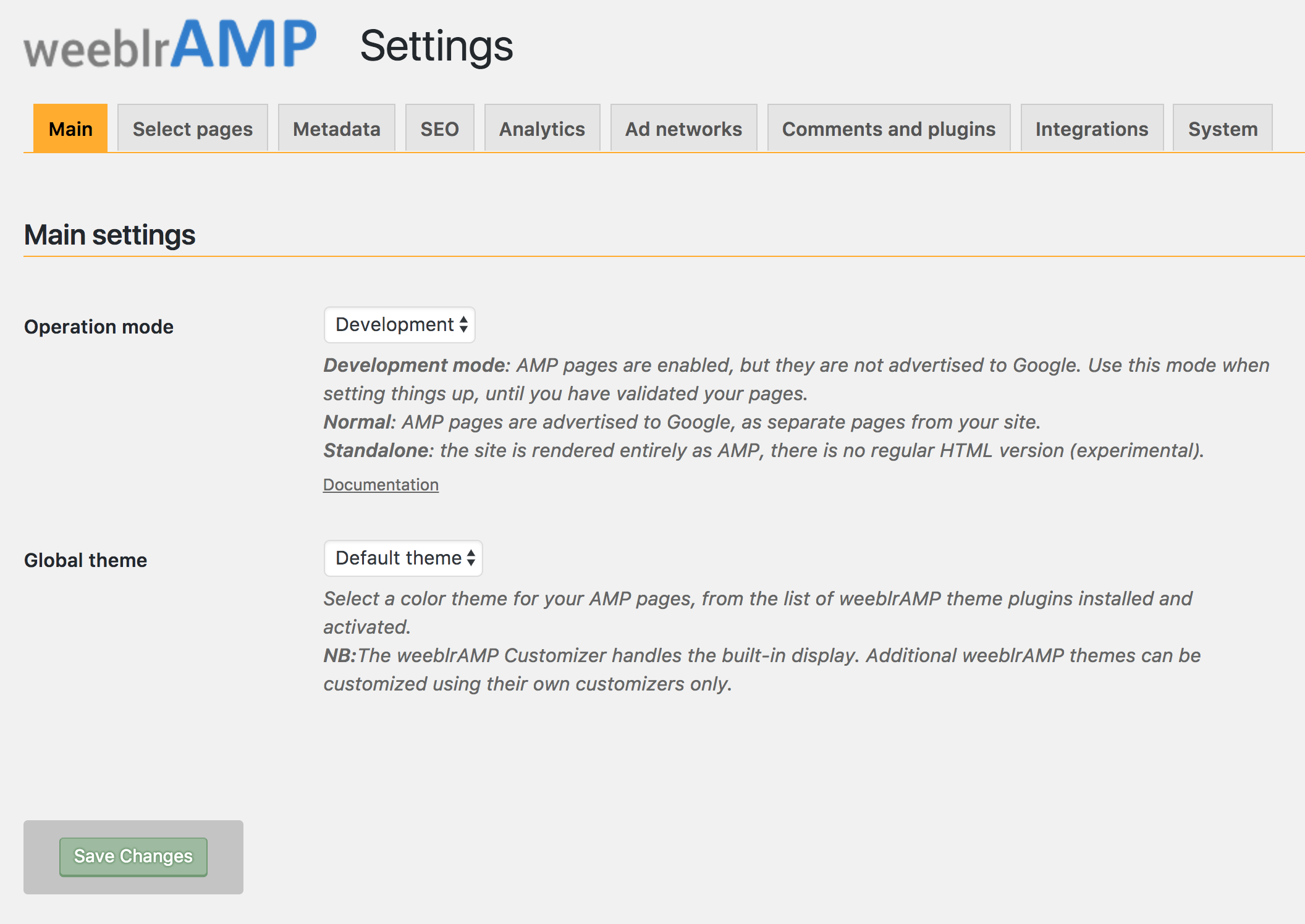
Once installed, you get a handy control panel added to your WordPress dashboard – called weeblrAMP Settings:

This is where you can set all the details about the AMP presence of your website.
The plugin lets you select the main operation mode – this is where you can indicate whether you’re still working with your config and don’t want the AMP pages to be visible globally, or if you’re all done and AMP should be enabled for your visitors to see.
- You can also select the type of pages where you want AMP enabled (choose whichever you need) – posts, pages, categories, tags, and basically any other type of page that’s available in WordPress – that includes custom post types as well.
- You can set your site’s metadata, optimize standard SEO settings, integrate with an analytics solution (track not only traffic, but also clicks and interactions), and even enable an advertising module (you can insert ads in your content, every X number of paragraphs, for example).
- You can pick which plugins you want disabled on your AMP pages. Let’s face it, some plugins really slow things down, so disabling them is more than fine idea for most AMP pages.
- You get additional AMP-only widgets.
- There’s full WooCommerce integration. In short, your online store will work on AMP no problem. This includes navigation through categories, products, reviews, ratings, adding to cart, and a minicart module showing up-to-date cart value.
- You get Disqus commenting system integration. The great thing here is that it works with one click. The weeblrAMP plugin automatically takes care of hosting the custom Disqus file required for the integration to work.
- You can integrate weeblrAMP with some key WordPress plugins that are found on most sites – to make sure that they cooperate together nicely. These are plugins like Contact Form 7, Yoast SEO, Jetpack, Gravity Forms, Polylang, and a couple of other ones.
- Additionally, all forms that have been generated with Contact Form 7 or Gravity Forms are converted to AMP-friendly versions. This opens up a lot of possibilities in terms of collecting user information like newsletter signups, survey entries, or anything else that you might use web forms for.
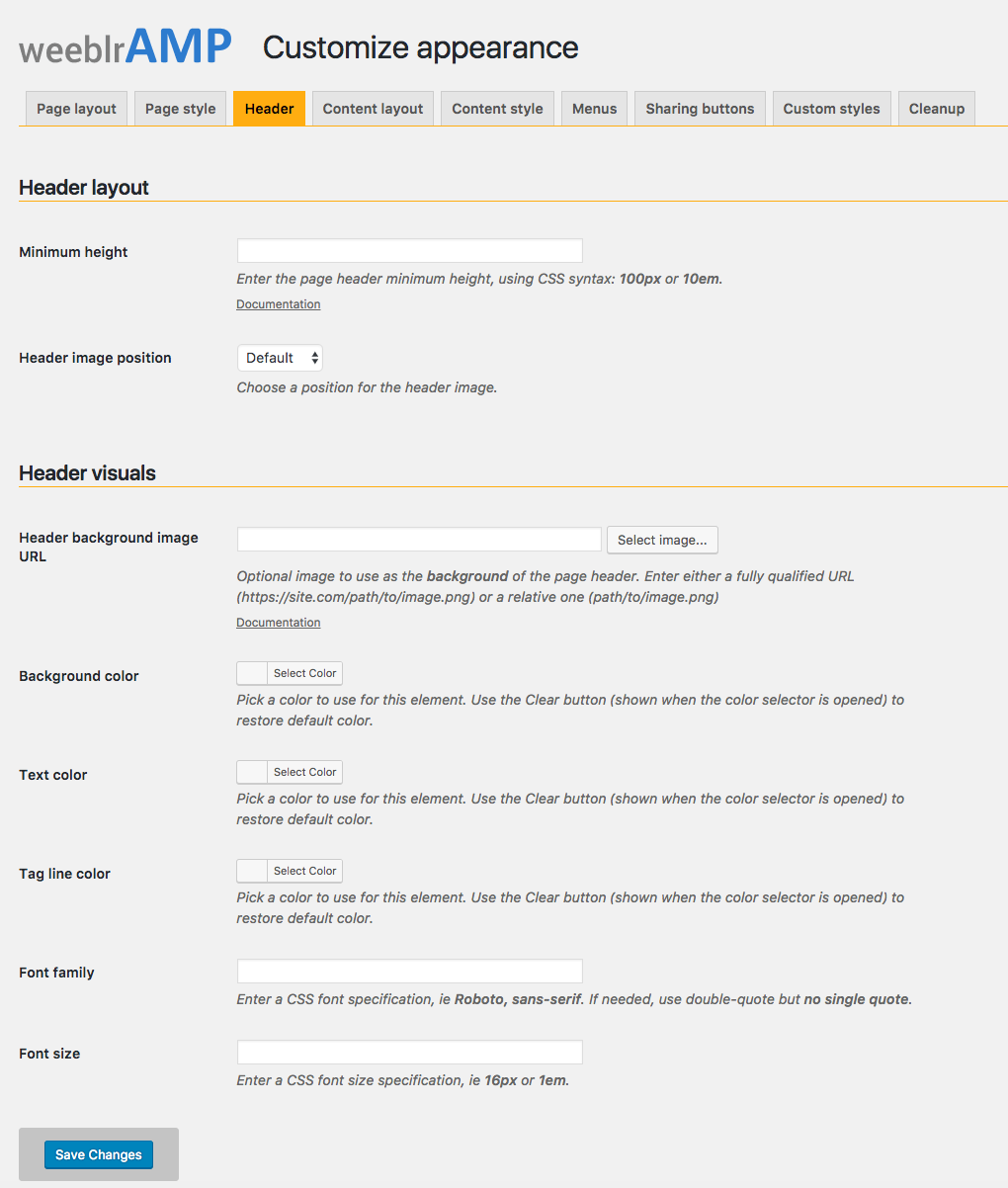
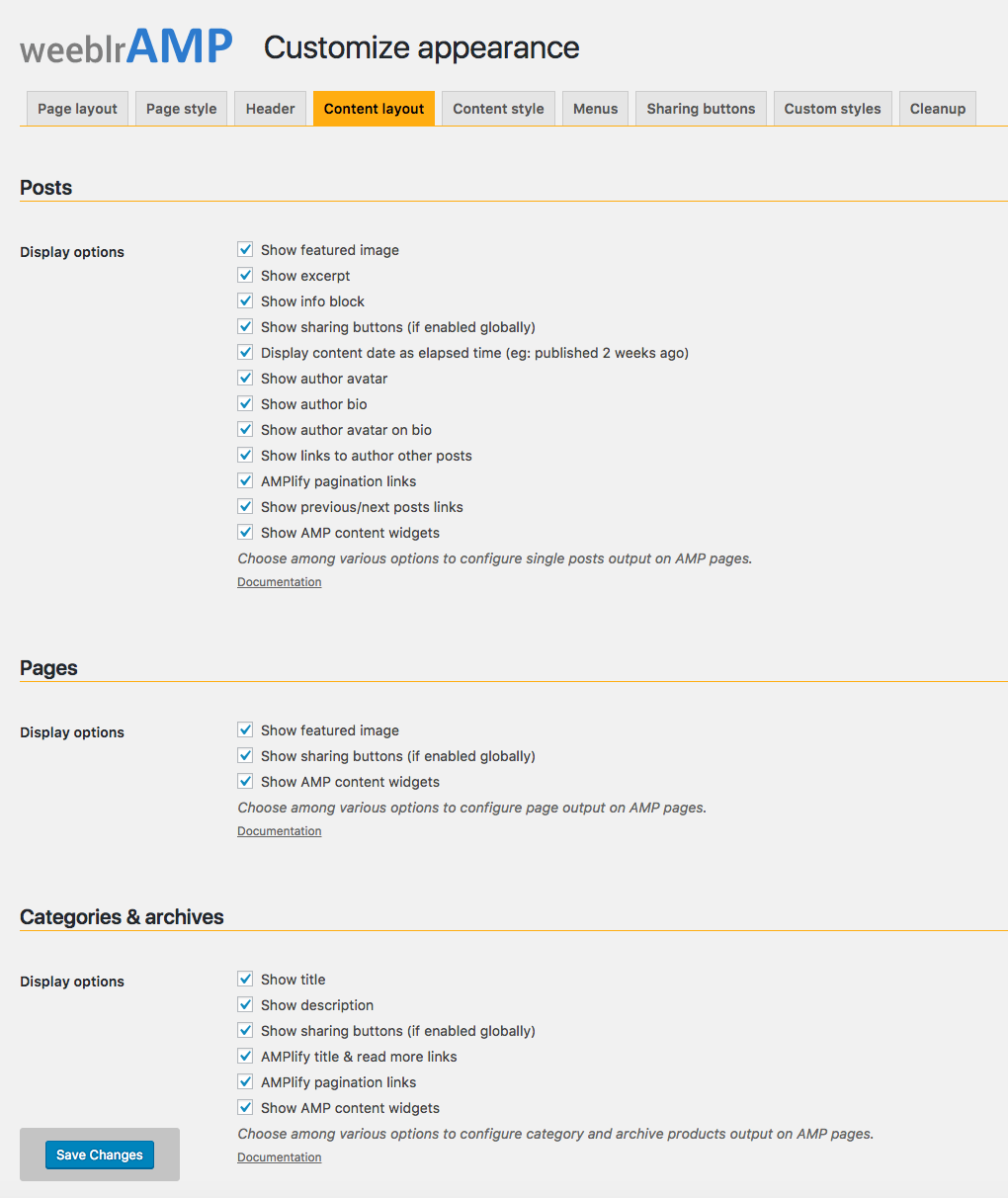
Apart from the main Settings panel, there’s also another called Customize.


This is where you can adjust the design/layout elements, styling, menus, and even contents of your AMP pages to some extent (headers, footers, etc.). You can also choose to have social media buttons on your AMP pages (including WhatsApp – crucial for mobile), which is a very nice addition.
Overall, one of the goals of weeblrAMP is to let you tweak your AMP pages freely, either via the settings here or even custom templates and filters.
…
Looking through the final output of the AMP pages that the plugin generates, I have to say that I’m impressed. Everything looks really clean, and still gives you a lot of room to brand the page’s look sufficiently.
You can check it out yourself. There’s a demo site all set up. Just go here. Feel free to experiment with different things to see how everything works. You can even interact with the WooCommerce integration – adding stuff to cart, etc.
Last but not least, there’s an extensive documentation available here, and for support, you can go here.
Who should use weeblrAMP
First, the main question is why would you even bother with AMP itself?
Well, to say it simply, the mobile web is migrating towards AMP heavily. Long gone are the times of slow and elaborate mobile pages that still tried to cramp multiple graphics and unoptimized layouts into small screens and then called themselves mobile-optimized purely because there was no horizontal scroll bar.
AMP got introduced to battle that destructive trend.
With AMP, mobile web has been gradually shifting towards fast sites that put content first, and don’t force the user to go through long scrolls of meaningless branding until they finally see the content they’ve come for in the first place.
And AMP is not just something used by developers – within their own closed-to-the-public world – no, AMP is very much in the mainstream. There are around two billion AMP-enabled pages on the web already, and that number is only believed to increase. Google now prefers displaying AMP pages for most mobile searches (regardless of the device), which means that you’re more likely to rank if you have an AMP version of your page. And add to that, all major brands like Twitter and Facebook have already jumped on the bandwagon and are now offering their own AMP modules.
In a landscape like that, if you’re building a website – be it on WordPress or otherwise – then AMP is something you absolutely do need.
And with that being said, the weeblrAMP plugin is simply one of the most user-friendly AMP solutions for WordPress in the market. It’s configurable, powerful, and updated with the newest additions to the AMP specification in mind. As much as I’d like to find some downsides to using this plugin, I’m afraid there are none.
The price
First things first, you can get the plugin for free if you want to, even though it’s not listed in the official plugin directory at WordPress.org. Here’s how:
- Go to weeblrPress and create a new account.
- Go to the plugin’s main page and click on the “Get weeblrAMP now!” button that’s near the bottom.
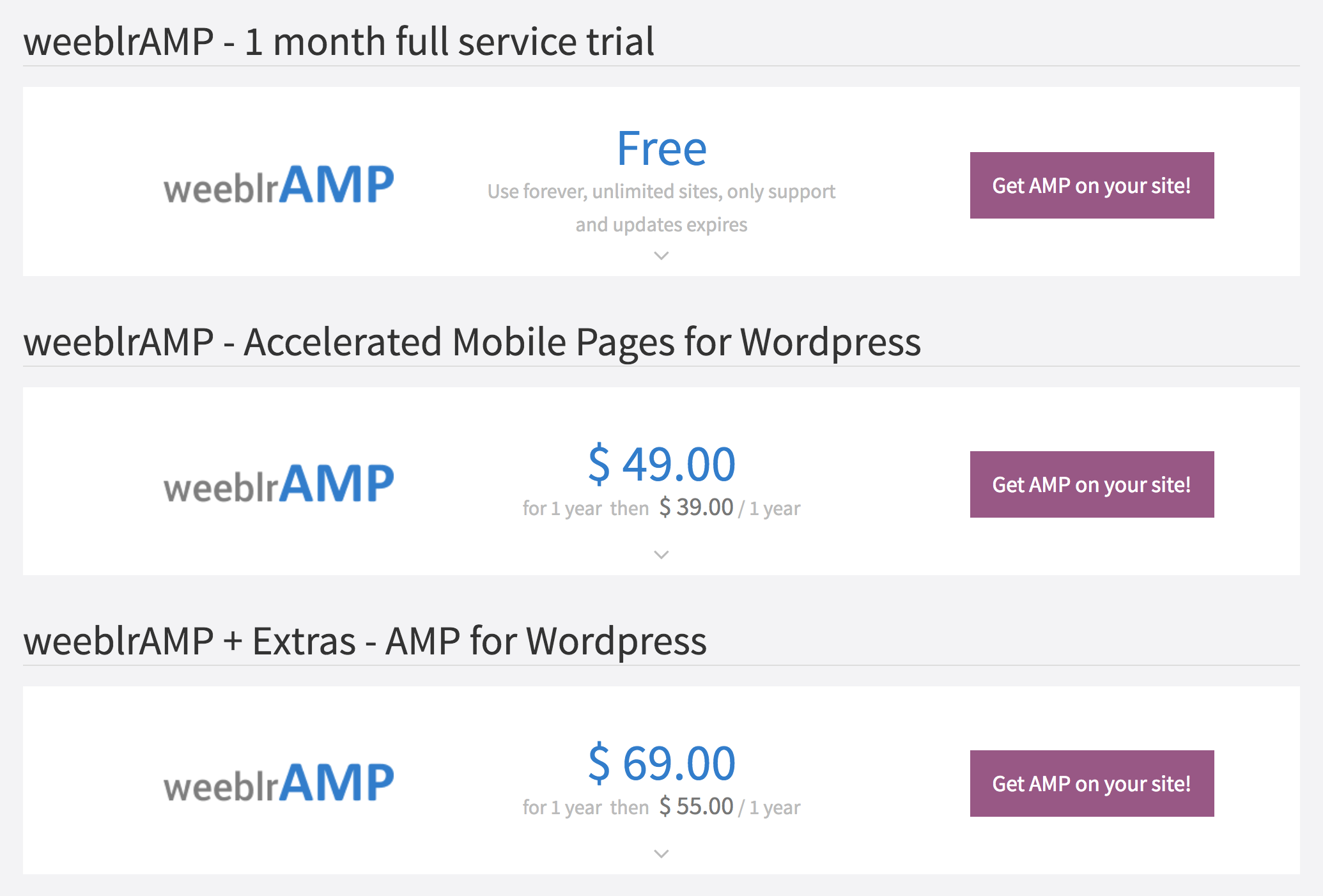
- Pick the plan you desire. Here are the options:

The first option, although it says “trial” actually lets you keep the plugin indefinitely, but you won’t receive support and updates after the first month.
What I actually recommend is to get the trial and see if you like the plugin. If after a month you think it’s worth it, just upgrade to the paid plan. And if you want to risk running it without updates or support, you can do that too.
Or, there’s an even better way to get your hands on weeblrAMP:
Giveaway
The good guys behind weeblrAMP have offered us the following to give away:
- 4 weeblrAMP subscriptions (for 1 year),
- 1 weeblrAMP + Extras subscription (for 1 year).
How to participate
See below for the rules and info on how to enter:





 6 Must-Follow SEO Tips For Every WordPress Photoblogger
6 Must-Follow SEO Tips For Every WordPress Photoblogger  All Websites Should Feature Videos and Here’s Why
All Websites Should Feature Videos and Here’s Why  Designing a Small Business Website: 5 Services to Use
Designing a Small Business Website: 5 Services to Use  Top 16 Free WooCommerce Themes
Top 16 Free WooCommerce Themes  Top 25 Free WordPress themes from 2020
Top 25 Free WordPress themes from 2020
Garett Jun 6, 2017, 10:13 pm
Awesome looking plugin. Look forward to trying this and putting AMP on my website!
Jon Jun 7, 2017, 12:11 am
You got my hopes up here. Have not had much luck with other AMP plugins. Do you know how it does with sites that use Visual Composer or other page editors?
Daniel Kamman Jun 7, 2017, 12:21 am
The plugin sounds great. Does it work with Woocommerce-based themes that are not from Woocommerce? I’m particularly interested in the Savoy theme from themeforest.
Ben Jun 7, 2017, 3:28 am
I wish there was the same plugin for jekyll
Septian Ahmad Jun 7, 2017, 4:02 am
weeblrAMP beautifies your AMP setup and thus make the experience better for your readers.
Deniss Katjko Jun 7, 2017, 3:07 pm
What about a slider?