One of the keys to building a successful app or tool is to make sure that the user interface looks attractive. This is a basic, yet very real fact. And in this day and age, an attractive design basically equals flat design. But not just any old flat design … you need flat design that’s pixel perfect.
And that’s where the trouble starts. Because although flat design is a simple concept, it’s not the easiest thing to execute. We witnessed this multiple times when flat design was first emerging and only a few people knew how to pull it off effectively.
So what’s the most straightforward solution here? Simple, just get a quality UI kit and build your tool or app on top of it. And a quality UI kit is exactly what we have for you today!
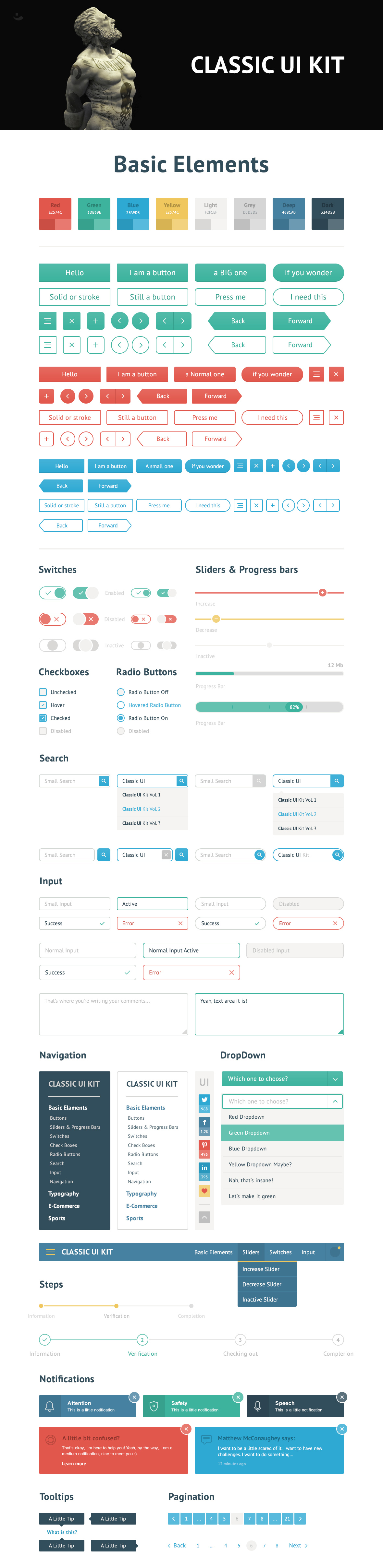
It’s called the Classic UI Kit. Inside, you’ll find numerous UI elements in a handful of categories, such as: buttons and other basic elements, switches, sliders and progress bars, checkboxes, radio buttons, search fields, input fields, navigation elements, drop-down boxes, visualization of steps, notifications, tooltips, pagination, and more.
But that’s not all. There are eight different color schemes, and of course, you can create your own too. The kit comes in .PSD and .SKETCH formats.
Classic UI Kit was designed by PixelBuddha, and you can use it for all personal and commercial purposes.
Classic UI Kit Preview






 Freebie: Diwali – Creative Kit
Freebie: Diwali – Creative Kit  Top 16 Free WooCommerce Themes
Top 16 Free WooCommerce Themes  Top 25 Free WordPress themes from 2020
Top 25 Free WordPress themes from 2020  ZeroSSL Review – SSL Protection for All
ZeroSSL Review – SSL Protection for All  RankTrackify- Seamlessly check and track your keyword rankings
RankTrackify- Seamlessly check and track your keyword rankings
alix May 3, 2016, 6:58 pm
Great. Thanks!