Both designers and average Internet users are already bored with the tons of informational posts about flat design and how it changed that way of crafting websites. Flatness has its special beauty and surely we will have many flat websites in the near future. On the other hand, pure flat is too common and the designers already search for other solutions. One of the best solutions is to create truly original items or to combine flatness with other design approaches. Some designers took this idea into consideration and as a result, they have created flat long shadow UI elements. The nice shadows impressed the viewers and consequently, the designers have used this trend extensively.
Another relative recent idea is the use of low poly creations. Low poly may be defined as a polygon mesh- a construction formed from the lines of 3D items. More exactly, an object is rendered using a multitude of polygons. The particularity of this concept is that the low poly creations are 3D…more or less, the designers are pushing the envelope and starting using again the natural dimensions. What really matters is that low poly is looking great and many websites have inserted these kinds of elements.
Because we know that the power of example is extraordinary, we made up a great list of 20 amazing low poly website templates for you. All of them are handpicked, so it’s impossible not to fall in love with low poly constructions.
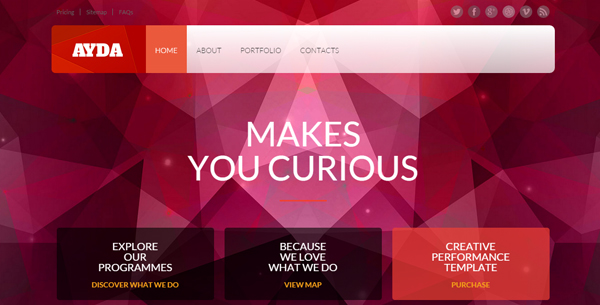
Ayda

Ayda is a website template that is suitable for portfolios. It comes in four versions and as you are about to see, a low poly construction is used only in the “Single Image” version. Well, I have purposely put this template in the first position, especially because I believe that the background is a really amazing low poly construction. In fact the entire background is based on tons of polygons and I am pretty sure the eyes of the viewers will be captivated by it.
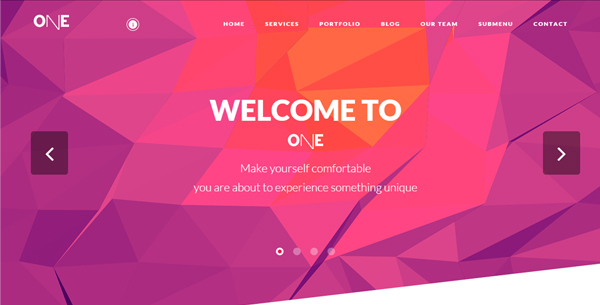
One
One is a great Bootstrap based website that may be used for a large variety of projects. The low poly header is vibrant and just like in the previous example, it’s impossible not to captivate the viewers’ attention. Except for the low poly header, the structure of the website is pure flat…a beautiful pure flat web page.
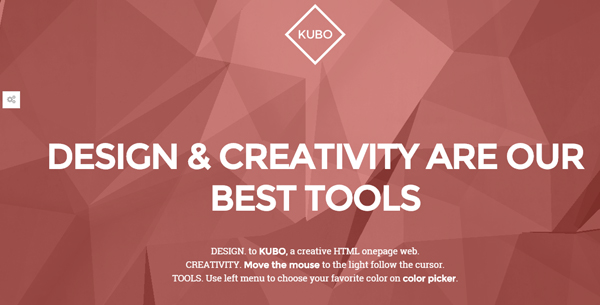
KUBO

WebGL technology is used by many designers, but still it is not used to its full potential, taking in consideration the fact that it could be utilized in enhancing the websites. This template reveals the potential of WebGL and the low poly background is the best argument. A dynamic low poly background is quite interesting. Don’t you think? Anyway, you should check the preview to see it in action.
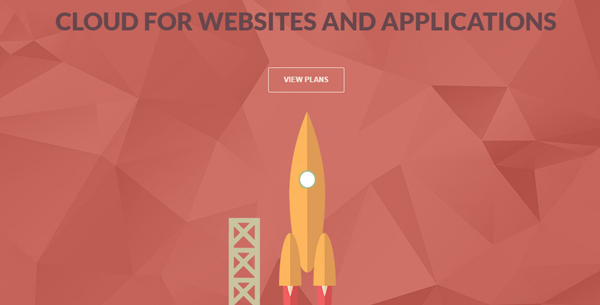
Cloud Me
A downside of the low poly constructions might be the rendering when using various screen sizes. Undoubtedly, there are major differences between a desktop monitor and a smart watch display. It’s the kudos of the designer that created this low poly background that looks great no matter the screen size. Also, the entire website template is beautifully designed.
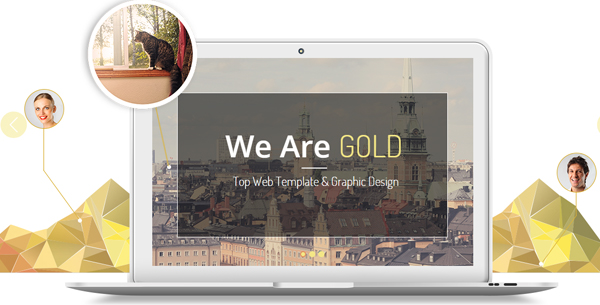
Gold

The previous examples of low poly constructions were based on vibrant colors, but it’s not a rule. Gold is a template where the designers used a bright color combination for a low poly “mountain”. This item is well integrated to the entire website that is emanating cleanliness, joy, and optimism.
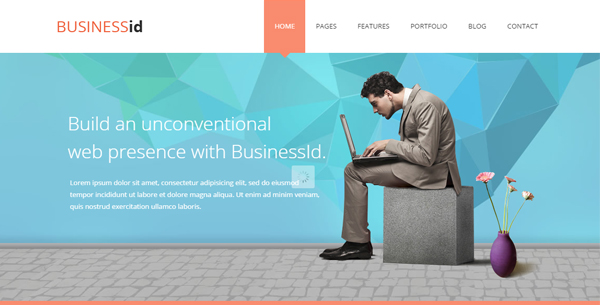
BusinessID

This website template is very suitable for business purposes. The design of the website let the viewer enough room to breathe, but it doesn’t mean that the website is incomplete. The subtle and wonderful low poly background, the color scheme dominated by the bluish nuances and the multiple customizing options are just a few features to take into account if you are interested in this template.
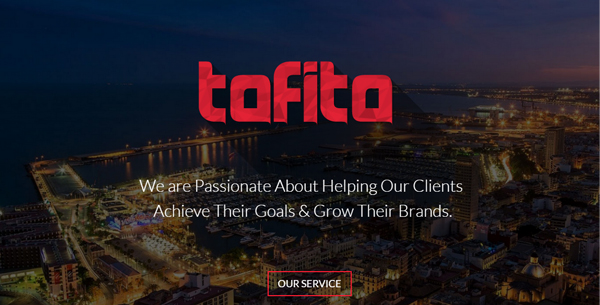
Tofito

Tofito is a very original multipurpose website template. The precedent templates contain low poly backgrounds, but this one has letters based on this idea. It’s useless to mention that the result is really nice. This is retina ready, responsive and it contains even the psd files. In conclusion, it’s a tempting template!
Media

Another cool idea about low poly constructions is to combine these with blurring effects. If you can’t imagine such an outcome, then check this template out. The low poly birds and the blurring effects are making a great background. Don’t you agree?
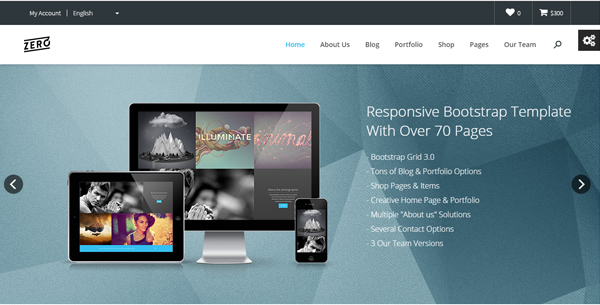
Zero

Zero is a Bootstrap based website template that is best suited for portfolios or blogs. It has tons of customization options and one of these is the use of a great low poly background. One of its unique characteristics is the use of bigger polygons. It’s a rare case, but the result is awesome.
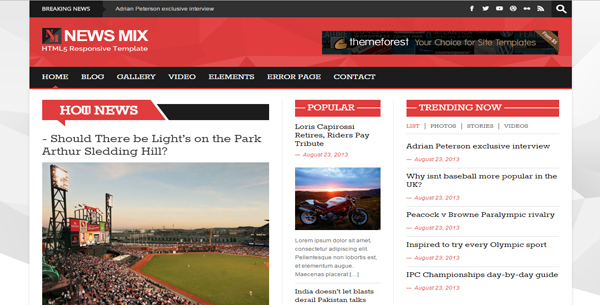
News Mix
News Mix is a template that comes in two versions: full width or boxed. In the full width version the low poly effects are more obvious, both the header and the background having low poly influences. In the boxed version, the header has a very discrete low poly influence. I guess that it’s a very smart idea to use a low poly template for the background and header while maintaining the space for content purely white. In this way, the eyes of the reader are “forced” to focus on content.
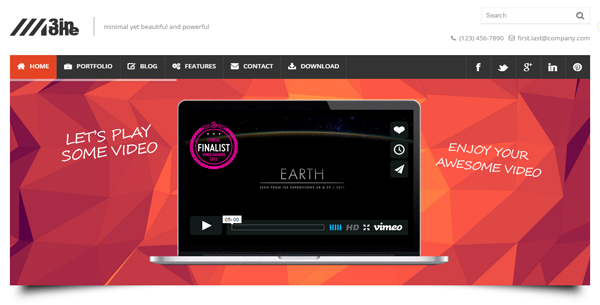
3inone

3inone is a very clean, if not minimalistic website template that may be used as a portfolio. The user has two options regarding the use of low poly elements; the first one implies the use of discrete elements (mostly a greyish color combination that perfectly fits the overall design) while the second one resorts to the use of a vibrant item that will make a strong contrast. In both cases, the output is eye-catching!
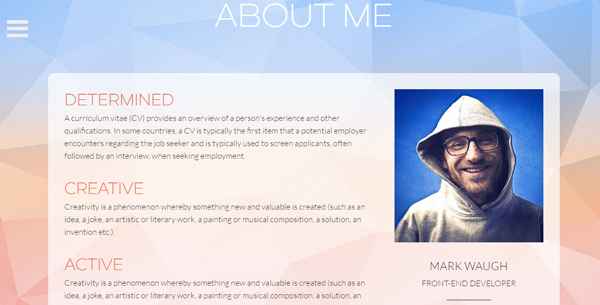
Purport

Fortunately, I have managed to identify this low poly construction, even if it’s very discrete. The “About Me” webpage of this template is wonderful. The details about the designer are written into a white section, the background is a low poly construction and its color scheme is based on a good looking gradient (blue to red). No doubt, this exhibits a good use of gradient!
Productive Bootstrap

The above examples of low poly elements were bold and extremely noticeable. This example is way more discrete, but it looks very good and it surely deserves its place into this honoring list. Did you discover the low poly item?
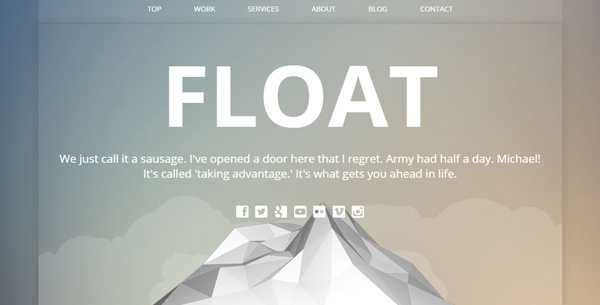
Float
Float is a one page template that will surely impress everyone with the nice sliding and page transitions effects. I recommend you took a close look to the manner in which the navigational menu changes its color depending on the color of the background. This reveals the creators’ great care for details.
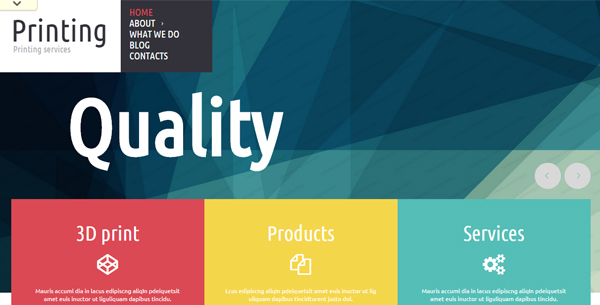
Print Shop
The creators of this website template destined it for a print shop, but it may be used for many other types of projects by making some tailoring work. The upper section of the website is a great low poly construction. The most attracting fact is represented by the colors used, that will surely delight the viewers. Altogether, the joy of colors has the role of convincing people about the high quality of printing services offered.
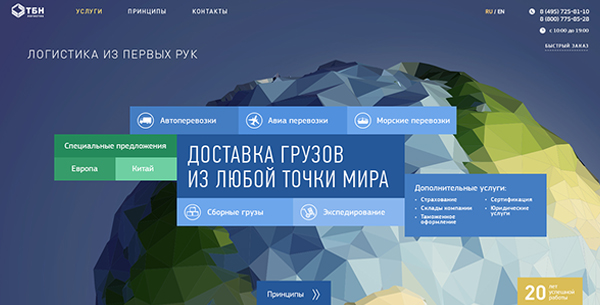
TBN Logistics
Unfortunately, this project was frozen due to unknown reasons, but it started fabulously. I hope that the authors will start working on it again because the low poly planet is greatly designed. In fact, the entire layout is superb.
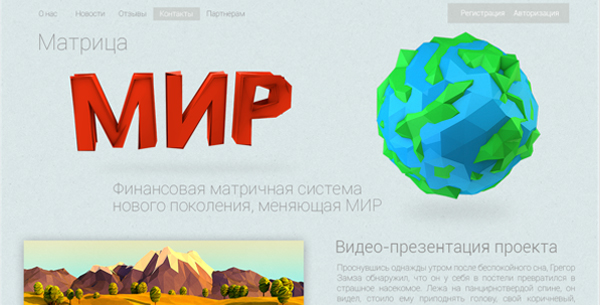
МИР
This template contains a similar low poly item as the precedent one. It will be great to know, which planet looks better according to your opinion. I consider both of them as being well designed and therefore it’s impossible for me to choose.
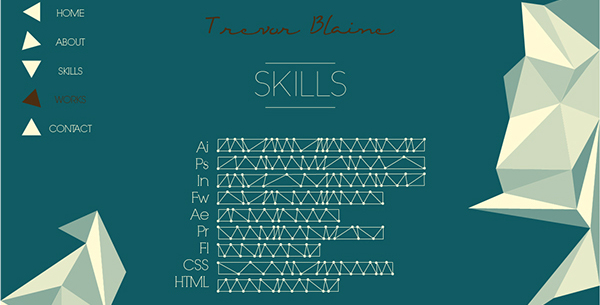
Trevor Blaine
The specificity of this template is that a low poly item is inserted in each webpage. The template should be used for a portfolio of an artist or designer that is very modern and joyful. It lacks any formality, but the creators of the template treated the design seriously, because as you can see the result is wonderful.
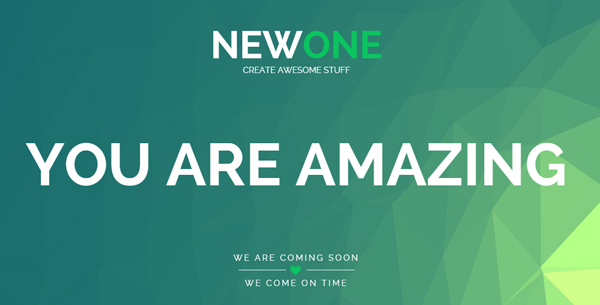
Newone

A good looking Coming Soon page may be golden in some situations. Using this Coming Soon template is almost a guarantee that the viewers will be curious about your project. It has a contact section and a subscribe form; therefore it’s the perfect theme you could use to let people know what you want to offer.
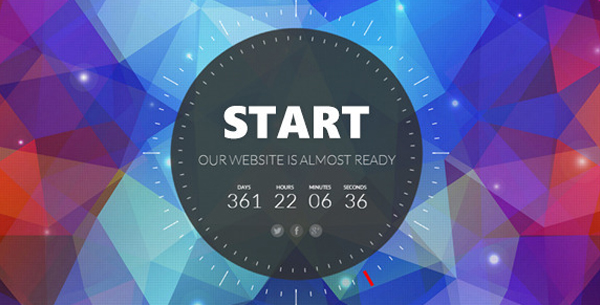
Start

If you aren’t content with the previous Coming Soon template, then you have a second choice. The counter is the main attraction, but the low poly background can’t be neglected, either.
I hope that these website templates convinced you that low poly may be very attractive and maybe you will use this design approach in your future projects. Don’t forget to share the post with your friends!














 Free Resources for Web Designers and Developers
Free Resources for Web Designers and Developers  11 WordPress Design Trends for 2019
11 WordPress Design Trends for 2019
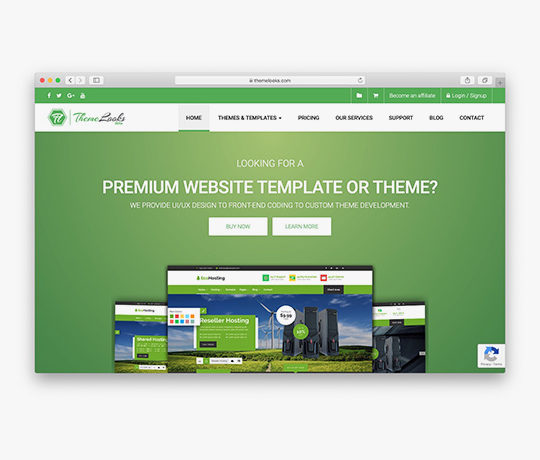
 [Review + Discount] ThemeLooks – A Theme Store for WordPress and WHMCS
[Review + Discount] ThemeLooks – A Theme Store for WordPress and WHMCS  30 Impressive Pixel-Perfect HTML Website Templates for 2016
30 Impressive Pixel-Perfect HTML Website Templates for 2016  [Review] Greedeals – Is It Your Ultimate Source of Design-Related Assets at a Discount?
[Review] Greedeals – Is It Your Ultimate Source of Design-Related Assets at a Discount?