Let’s say you have a work-in-progress WordPress site that needs modifying to make the design fit with either your or your client’s requirements.
Maybe you’re starting with some theme that you 95% already like. However, there’s always this last 5% … an element here that’s a bit out of line, or a whole page template there that looks off, etc.
In situations like that, you have basically two ways out: you can either get into the source code and do the changes manually, or get a page builder plugin and redo the troublesome pages from scratch. Neither is perfect.
But there’s also a third way.
How about editing a WordPress site’s design by using something classified as a visual style editor for WordPress?
This is where YellowPencil comes into play. In this review, we look into what YellowPencil is, how it can help you get your WordPress site looking spot on, plus what makes YellowPencil so unique compared to what else is in the market.
What is YellowPencil?

Under the hood, YellowPencil is a WordPress plugin, and it installs just like any other plugin.
YellowPencil is what’s called a visual style editor for WordPress. What this means in plain English is that YellowPencil allows you to customize your WordPress website’s CSS without actually having to write CSS code by hand.
You can change the fonts, colors, sizes, layouts, backgrounds, shadows, and countless other things that way.
The features YellowPencil offers
First off, YellowPencil allows you to customize anything that appears on your site. This includes every output produced by your theme or the plugins you have enabled.
Here are the perks waiting for you in YellowPencil:
- more than 800 font families to choose from
- more than 300 background patterns
- color palette helpers
- measuring tool – find the dimensions of any element of the page – super handy!
- responsive design tool – you can resize the viewport and thus customize your site for any device, plus it also shows you the breakpoints that the theme uses
- hover and focus selectors
- a design information panel – offering all sorts of info on the current element that you’re working on (colors, typography details, etc.)
- wireframe view – concentrate on tuning up the layout, and not be distracted by some pretty elements that might be on the page
- gradient generator – use it to create cool effects on backgrounds and texts
- visual margin and padding editing
- live element resizing
- eyedropper tool
- undo/redo
- export/import
- export final stylesheet file
But wait, there’s more…
In fact, I’ve left the best features of YellowPencil for last:
First off, there’s a cool element inspector tool. You can use it to select a specific element or area, and then start editing its properties. This is usually how your experience with YellowPencil begins.
Second, there’s drag and drop support. Meaning, you can take any element that you see on the page, drag it somewhere else, and YellowPencil will give you the CSS code to make that change happen. Super cool!
Next, there’s live preview of everything you do. This is an incredibly handy feature, especially with things like CSS, where you really do want to witness every little change you’re making.
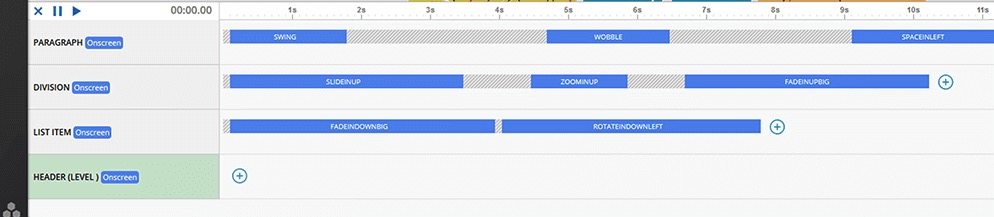
Lastly, YellowPencil lets you add completely original animation effects to any element on the page. You can choose the duration and type of the animation (you can use this to make a block of text slide in, or an image fade in, and more). There are more than 50 animations to choose from.

How to use YellowPencil
Taking advantage of all those features is surprisingly easy.
After installing and activating the YellowPencil plugin, you can launch the main interface by going to the YellowPencil section from the wp-admin.
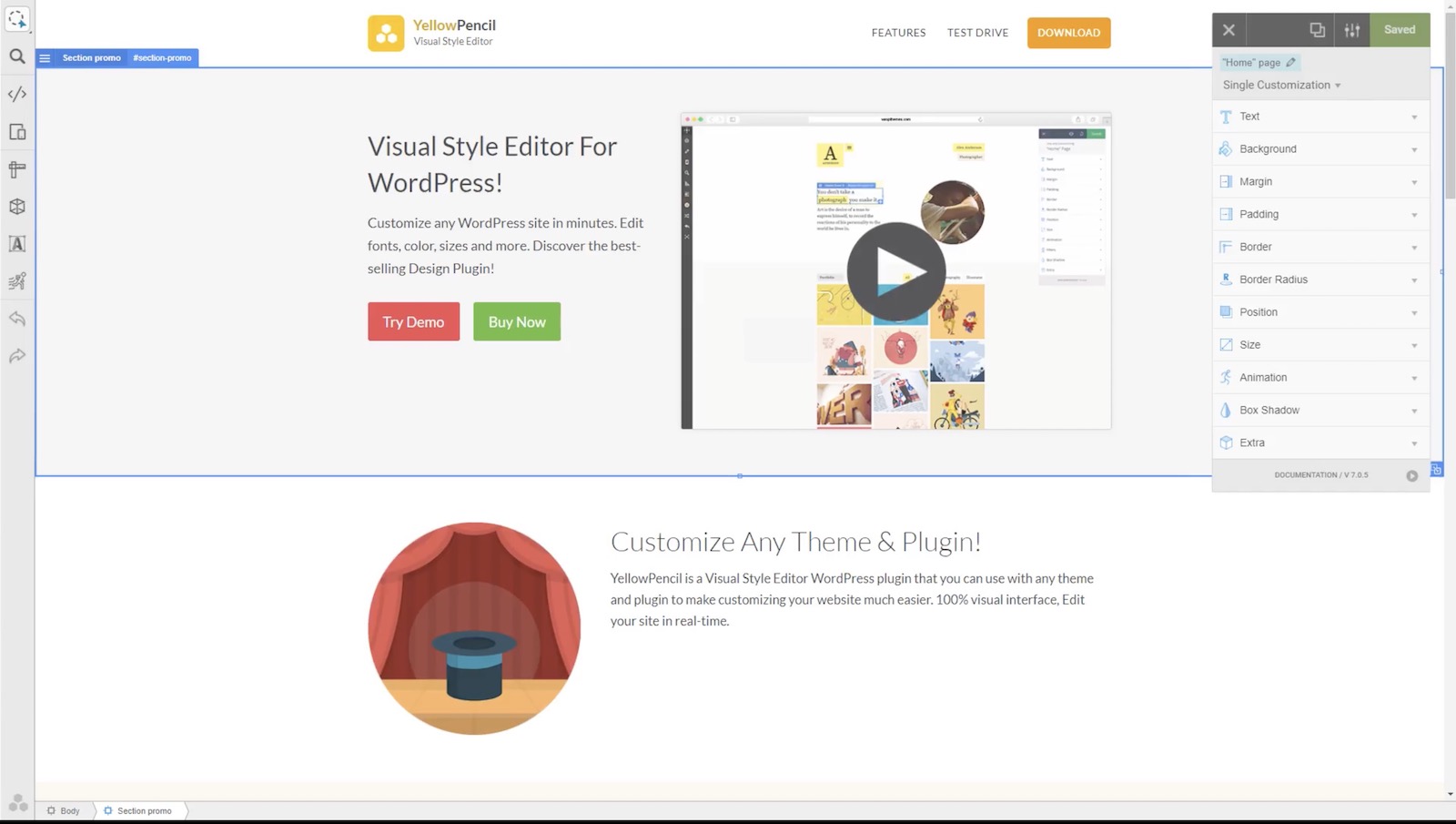
You’ll see the main canvas of YellowPencil along with the left sidebar and the right panel.

The left sidebar is where you can shift through the available options, while the right panel shows you information on the currently active element that you’re editing.
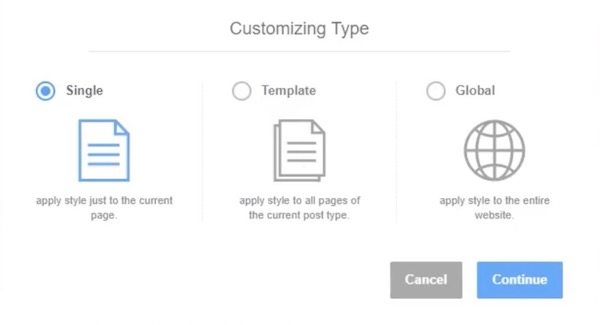
When you start working on the customizations, you can select the target page that you want to edit. For example, if you’re on the homepage, you might want to edit just that page, apply the changes to all pages of the current type, or even apply the changes to the entire site.

From that point on, you can edit the CSS properties of a given element (there are more than 50 CSS properties supported in YellowPencil).
The most fundamental changes you can do are things like tweaking the font family of the element, but that’s just the tip of the iceberg. Basically, everything that’s technically doable through CSS is possible to do via YellowPencil as well.
YellowPencil also helps you out by displaying breadcrumbs at the bottom. This is where you can trace the current element through its parents, all the way to the root of the page.
And, last but not least, if you feel confident, you can also edit CSS by hand.
See this video for a quick demo of YellowPencil’s capabilities.
Who should use YellowPencil
Overall, YellowPencil seems like a great tool both for WordPress users who just want to tune up their own websites, as well as freelancers working on sites for clients.
The main power of YellowPencil is that it converts the sometimes-confusing CSS code into a visual interface that’s easy to navigate and work with.
In simple terms, it’s going to be much faster for you to edit a WordPress site’s CSS through YellowPencil vs doing it the manual way – editing code by hand. And that’s regardless if you’re fairly proficient with CSS or a complete newbie.
The free version of YellowPencil is available from the official WordPress repository, and the pro version can be obtained from CodeCanyon for $26 (includes free future updates and 6 months of support).
How do you go about CSS changes right now? Does YellowPencil sound like something that can be useful to you?






 6 Must-Follow SEO Tips For Every WordPress Photoblogger
6 Must-Follow SEO Tips For Every WordPress Photoblogger  All Websites Should Feature Videos and Here’s Why
All Websites Should Feature Videos and Here’s Why  Designing a Small Business Website: 5 Services to Use
Designing a Small Business Website: 5 Services to Use  Top 16 Free WooCommerce Themes
Top 16 Free WooCommerce Themes  Top 25 Free WordPress themes from 2020
Top 25 Free WordPress themes from 2020
fagun33 Aug 26, 2019, 12:04 pm
This plugin has destroyed my two websites and my marketing life also.
I can not arrange proper words to say how much harm it has done to my life overall. I have lost two running websites, lost my keywords’ google rank, lost thousands of dollars worth of orders, lost customers and their data and so on and on.
Very disappointed.
Sergiu Radu Aug 26, 2019, 8:24 pm
Hi there, you have to contact the guys from YellowPencil regarding this ;)
We don’t have nothing to do with them.