Here I was, thinking that modern site building was all about content management systems and database integration…
That was me just yesterday.
Today, though, I have another opinion.
But please don’t get me wrong. I still think that solutions like WordPress are genius for most types of web projects … just not for all of them.
Think of it this way. If you want to create the website for a client or even for yourself – a site that won’t get updated too often, a site that just needs to be an awesome looking business card, a site that is most likely going to be single-page – then why would you bother setting up WordPress?
Wouldn’t it be simpler to just use some kind of a framework-like tool that allows you to pick individual website elements and have them generated quickly? After which you could simply upload the whole thing to a web server and be done with it…
Today, we have something that promises it can do just that. I’m talking about the Slides framework. Let’s find out if it really delivers. Here’s our Slides review:

What Slides is
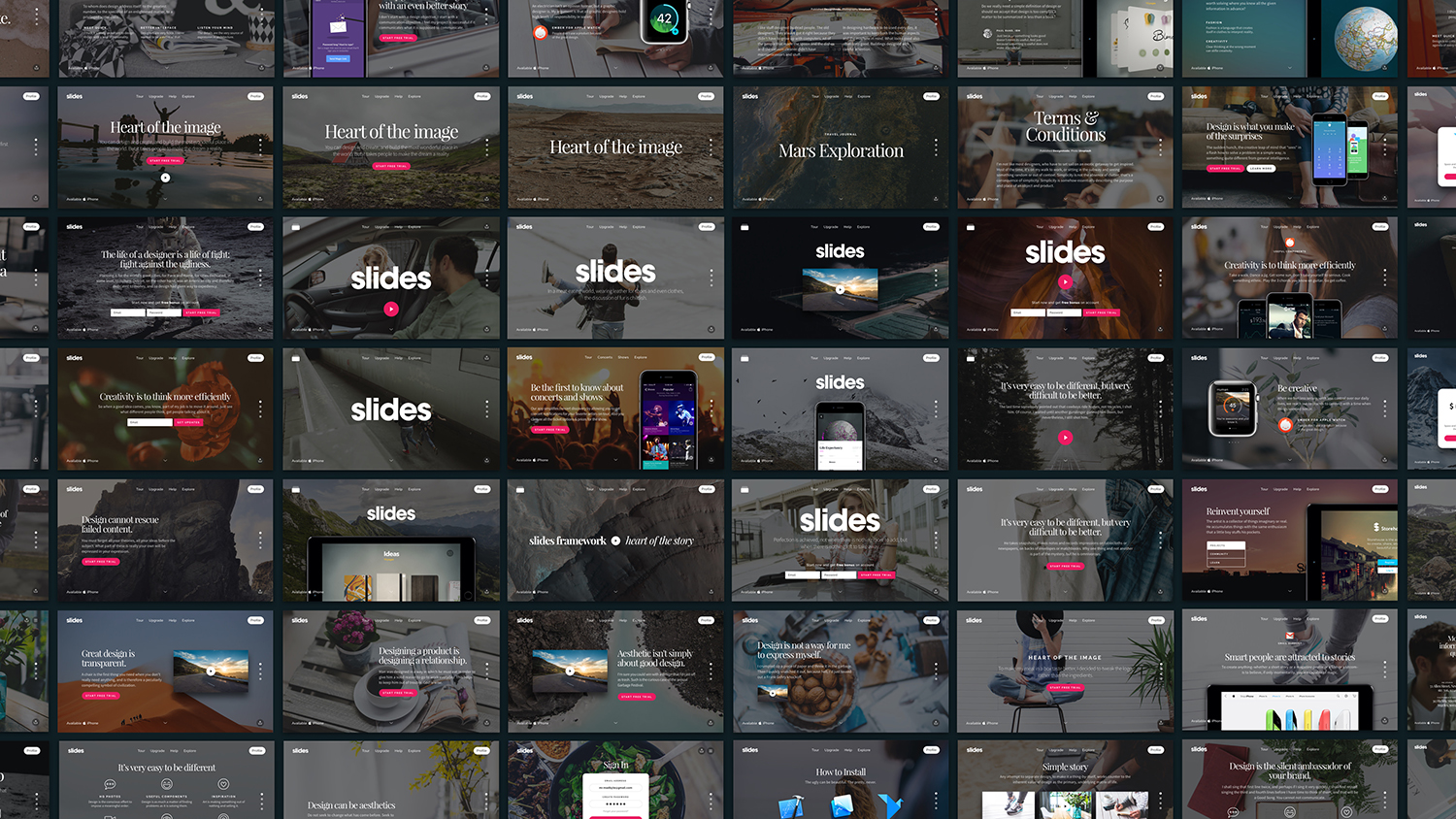
Slides is a website creation framework built by the guys over at Designmodo. I’m hesitant to call it a web development framework because it doesn’t actually require you to develop anything when building a site. It’s more like a pick-and-choose tool, where you select the individual elements that you want to have on your site, and then everything gets generated for you.
What sets Slides apart is a truly easy to use interface, and a very unique idea on how to organize a single-page site. Instead of forcing you to align some blocks in relation to one another, the whole page is built of individual slides, where only a single slide is on the screen at the same time.
How to use Slides
Like I said, everything is based on the idea of individual slides. Those slides together make up your single-page website. Each slide is independent and it does not influence the next or the previous slide.
During setup, you can pick whatever number of slides you want to put on the page, then pick the top and bottom panels (the menu structure), and finally select the animation between the slides (how the transition is done from one slide to another).
Once you have all of this set, you can go to the Preview and make sure that everything is in order (at this stage, stock imagery and example text is used).
If everything checks out, you can download your new site as a ZIP archive. In that archive, you can find every individual file required to roll out your site to your server (HTML, CSS, JS, images, etc.).
Now, before you actually do so, you should open the main index.html file in your favorite text editor and include your own copy in place of the demo text. The same goes for the images, which can be swapped in the Assets folder (there are nice manuals on all of this).
When you’re done, just upload everything to your server. Fin.
Here’s a video overview of the whole process:
What’s great about Slides – the pros
If what you want is a simple, yet great-looking, one-page site then building it with Slides is always going to be quicker than launching it on top of, say, WordPress.
Working with this platform is ultra-fast. After all, there’s not that much to do. You just use the generator to pick the slides, and then include your copy by editing the index.html file.
- There’s no PHP involved, so the site is going to work on every web server.
- You don’t need a database. Everything is kept either in the index.html file or in the Assets folder.
- It gives you a much faster loading site … particularly because it doesn’t use any server-side technologies.
Now, let’s set the tech-related details aside. From a business point of view, Slides manages to stand out just as much.
Because every slide is an independent element, and it takes up the whole screen when displayed, Slides allows you to tell an effective story about your product/business. You can guide the visitor slide by slide, to right where you need them.
The limitations
For what the framework is, what it’s meant to do, and what sort of functionality it delivers, it’s hard to find any flaws in it. But in general, I have to point out some important details just to make sure we’re on the same page:
- There’s no content management features – which means that the only way to change the content is to edit the files.
The price
The price tag on Slides is $249.
Here’s what you get:
- Access to the Slides framework – the website generator.
- You can use it for unlimited number of projects/sites.
- There’s a user manual and tutorial videos.
- There are 60 different types of slides and 11 quick-start templates for websites.
- And of course, you get support.
So what do you think? Is Slides something you’re going to test in your next website project?






 All Websites Should Feature Videos and Here’s Why
All Websites Should Feature Videos and Here’s Why  How You Can Boost Conversions with Minimalist Web Design
How You Can Boost Conversions with Minimalist Web Design  [Review + Discount] ThemeLooks – A Theme Store for WordPress and WHMCS
[Review + Discount] ThemeLooks – A Theme Store for WordPress and WHMCS  [Review] Tilda – A Different Kind of Website Builder
[Review] Tilda – A Different Kind of Website Builder  [Review] YellowPencil – A True Visual CSS Editor for WordPress
[Review] YellowPencil – A True Visual CSS Editor for WordPress
Katrin Nov 5, 2015, 10:59 am
Looks really promising. Thank you!