If you want to showcase a map on your WordPress website or a client’s website, then your first impulse will likely be to just go straight to Google Maps intending to get a quick embed code…
This is all fine and dandy (in some cases), but you’ll quickly find out that the standard embed is rather “raw” or “stripped down.” In other words, you can’t do much with it without knowing all the ins and outs of how Google Maps works under the hood.
What if you want to use tooltips, or pop-ups based on the placement of the cursor, or assign hyperlinks to specific areas of the map, or even draw your own floor plan and place it right in the middle of the local area map? Okay, let me stop here. You get the idea.
Google Maps = awesome for finding your way from A to B, but rather limited for website use.
This is where MapSVG comes into play and promises to fulfill all the requirements you might have for a WordPress map plugin. Let’s review it here and see if it’s really that great:
What is MapSVG?
MapSVG is a WordPress plugin that might just be the last maps solution your website will ever need.
It packs a ton of features, not only regarding the traditional area maps (cities, countries, etc.), but also allowing you to create your own SVG maps, floor plans, convert raster images, and much more.
Here are MapSVG’s most notable features:
First off, you can create three kinds of maps:
- interactive vector maps (SVG)
- Google Maps
- image maps
Starting with the former, what’s cool about those interactive SVG maps is that you can take basically any SVG vector image and turn it into an interactive map. This is a great way to create a floor plan of your office, for example.
Apart from that, the plugin also comes with a number of built-in maps for countries and areas.
But there’s more:
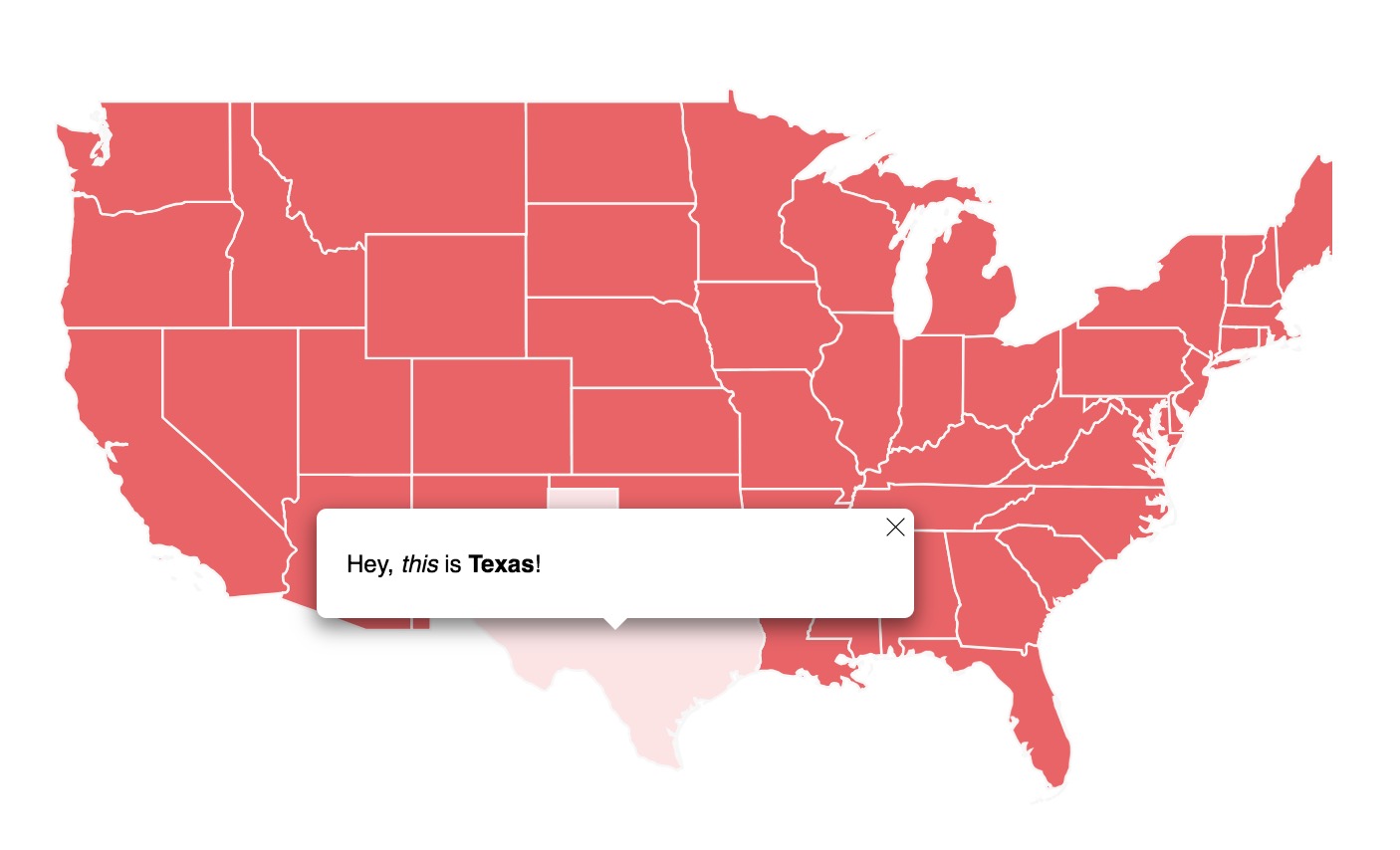
(1) You can show tooltips and pop-ups based on where the mouse cursor is.
You can then take those tooltips and add custom HTML code to them.
As you can see, that code can include paragraphs of text, links, images, and whatever else you want to put there.
(2) Next, you can assign hyperlinks to regions of the map.
This, for instance, can be an excellent way to link to the individual branches of a business.
(3) Also, if you’d like to black out (disable) parts of the map, that’s possible as well.
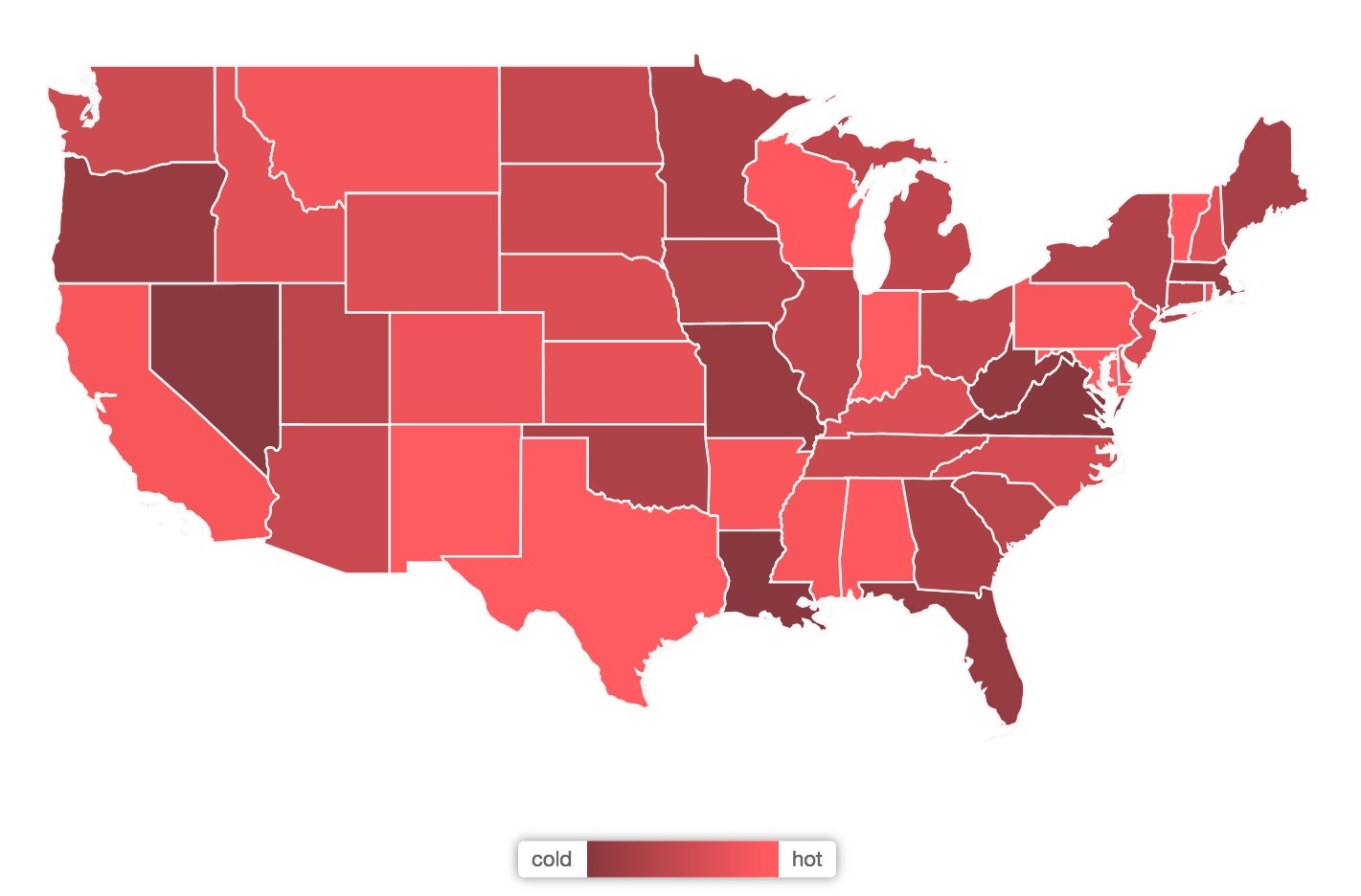
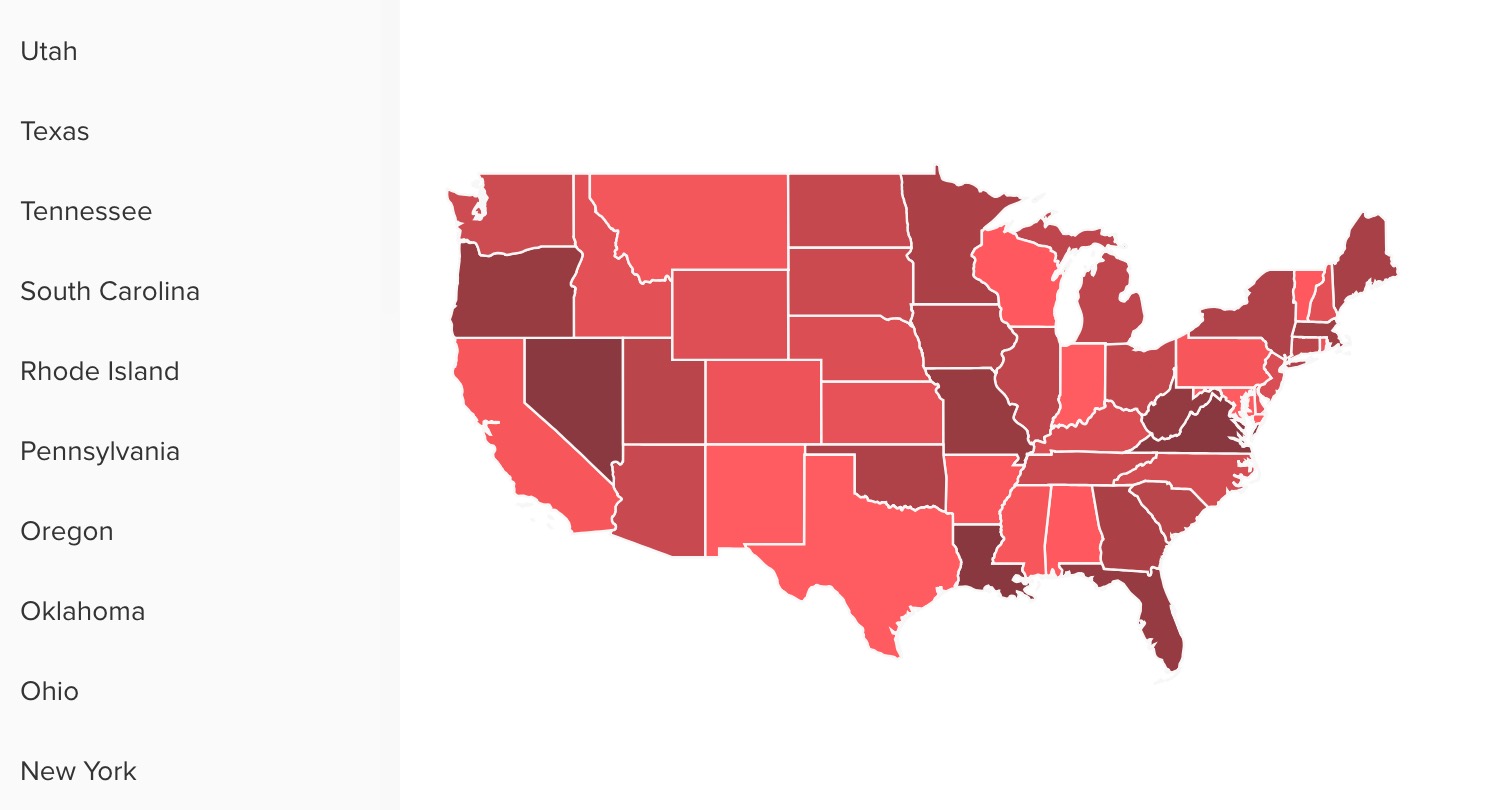
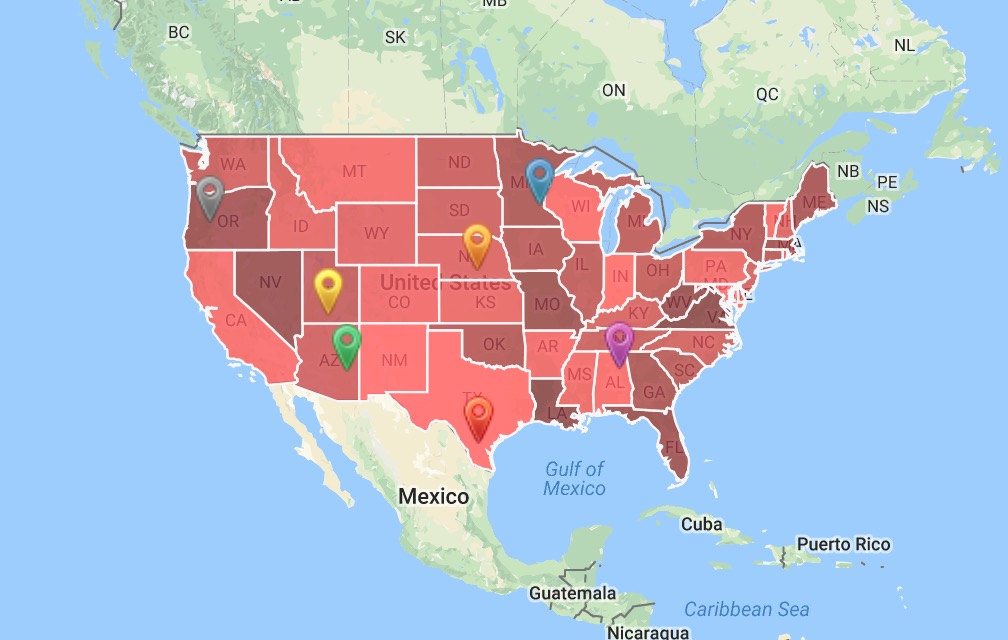
Another exciting feature that MapSVG has for you is the possibility to use the plugin to display statistical data. For instance, you can assign different color shades to regions on the map based on some pre-defined data set.
Or, if you’re dealing with a large dataset, you can display a list of states, provinces, or countries near your map block for better readability.
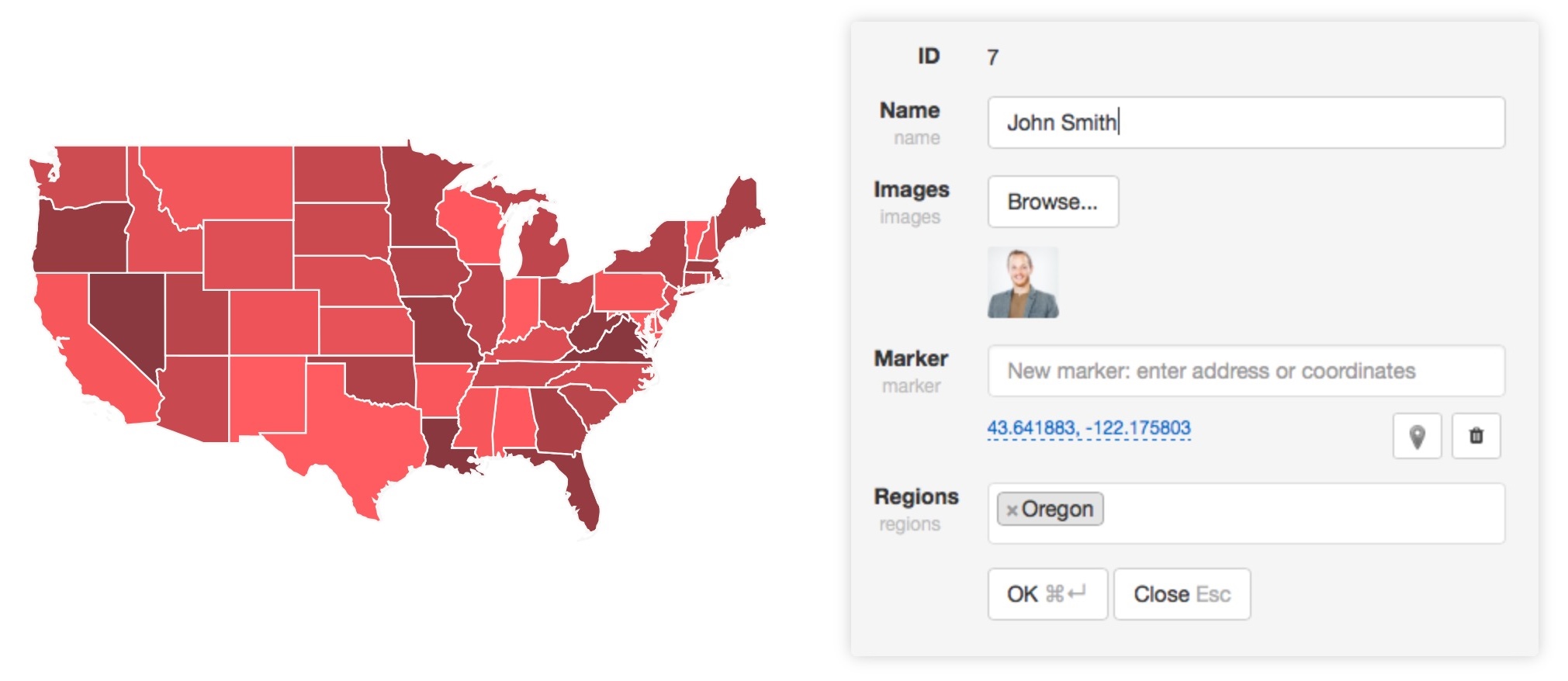
More so, you can also create a list of objects with custom fields and assign them to map areas.
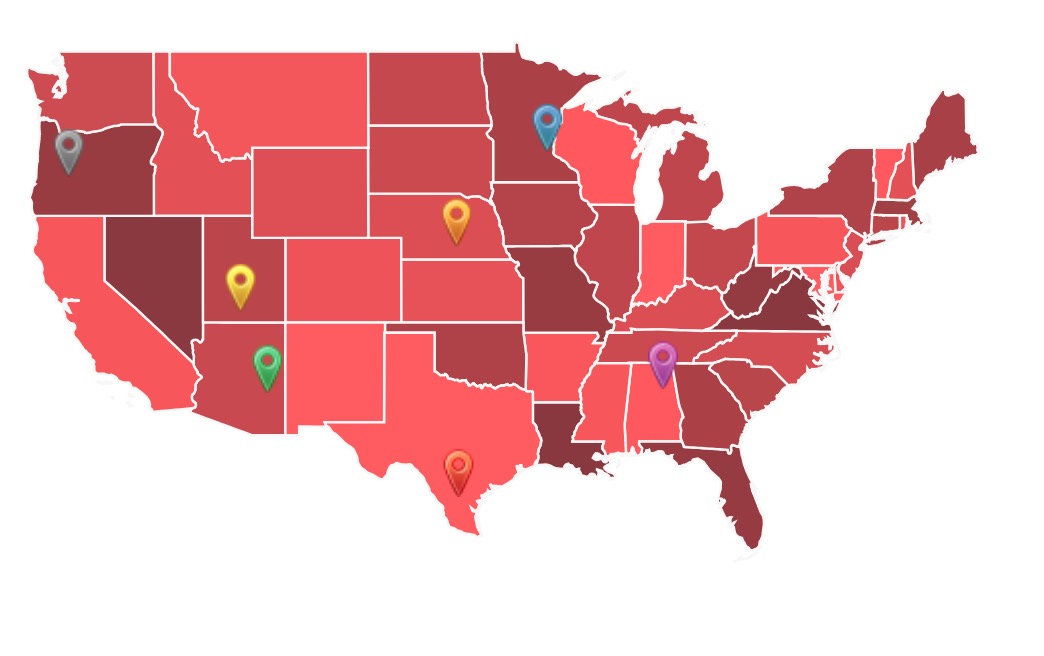
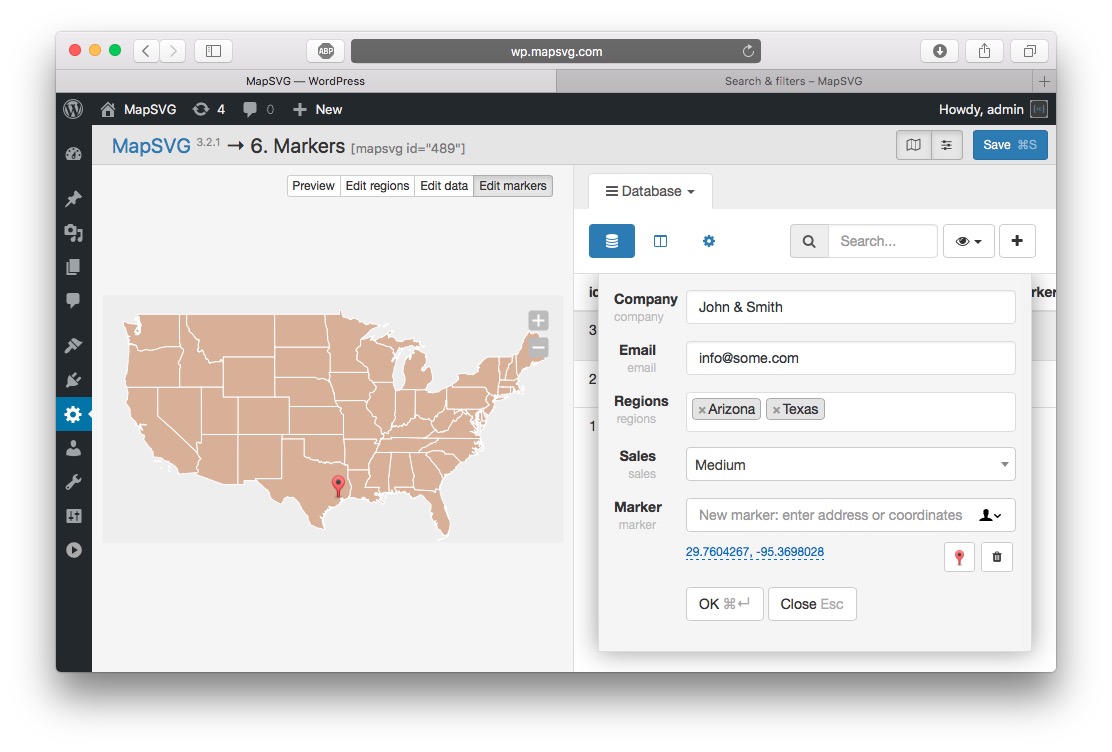
(4) One more feature that no professional map can live without is custom markers that you can set either by entering an address or geographic coordinates.
If you have a lot of those markers, you can add a search field to make browsing through them more comfortable for the reader.
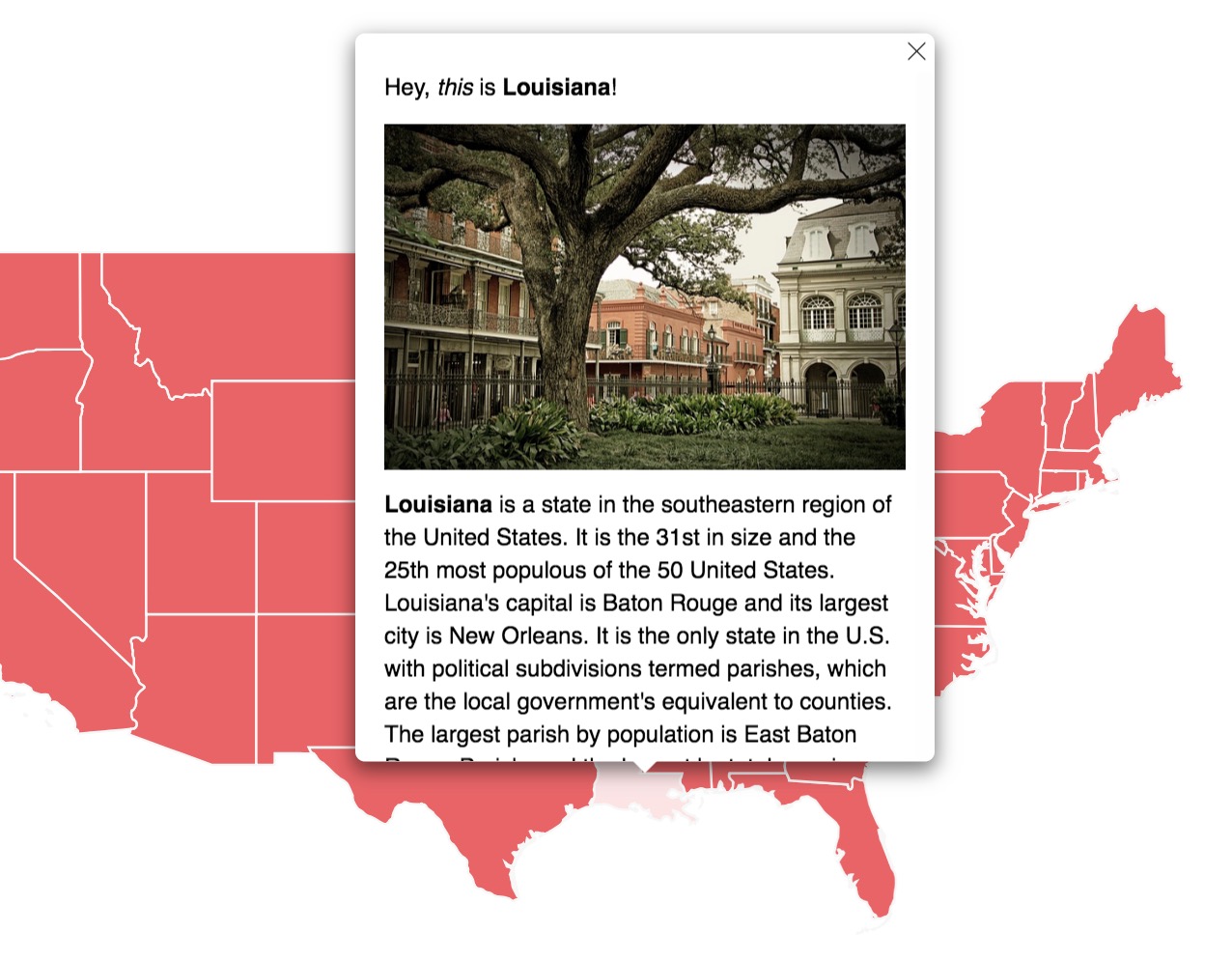
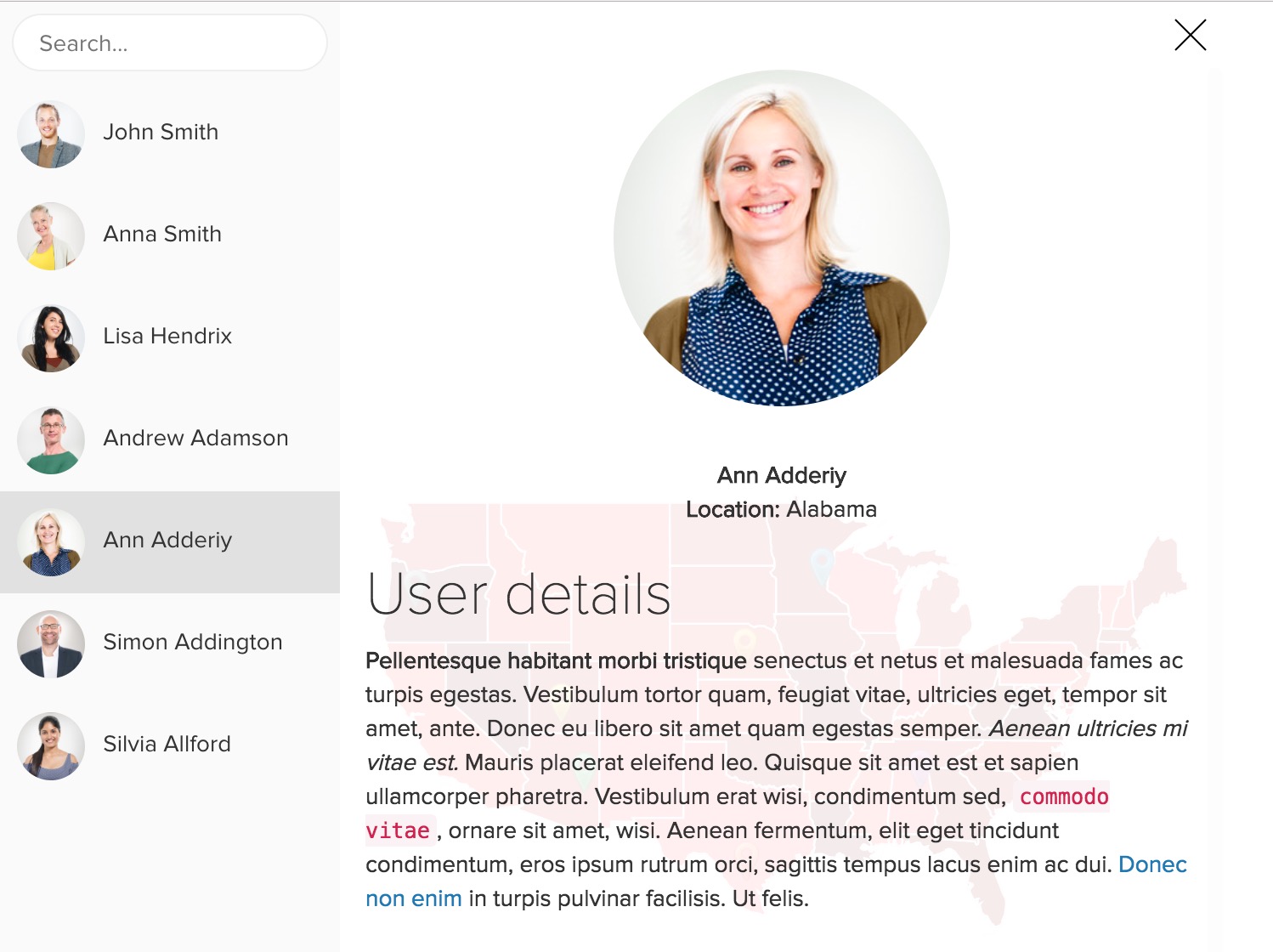
Taking the idea of markers even further, you can also create more substantial “details view” for each one. Like so:
(5) If that isn’t enough, MapSVG can do something really cool with your SVG maps, and that is taking them and positioning them on top of Google Maps.
As with all Google Maps, you can choose whether to show the map as roadmap, satellite, terrain or hybrid.
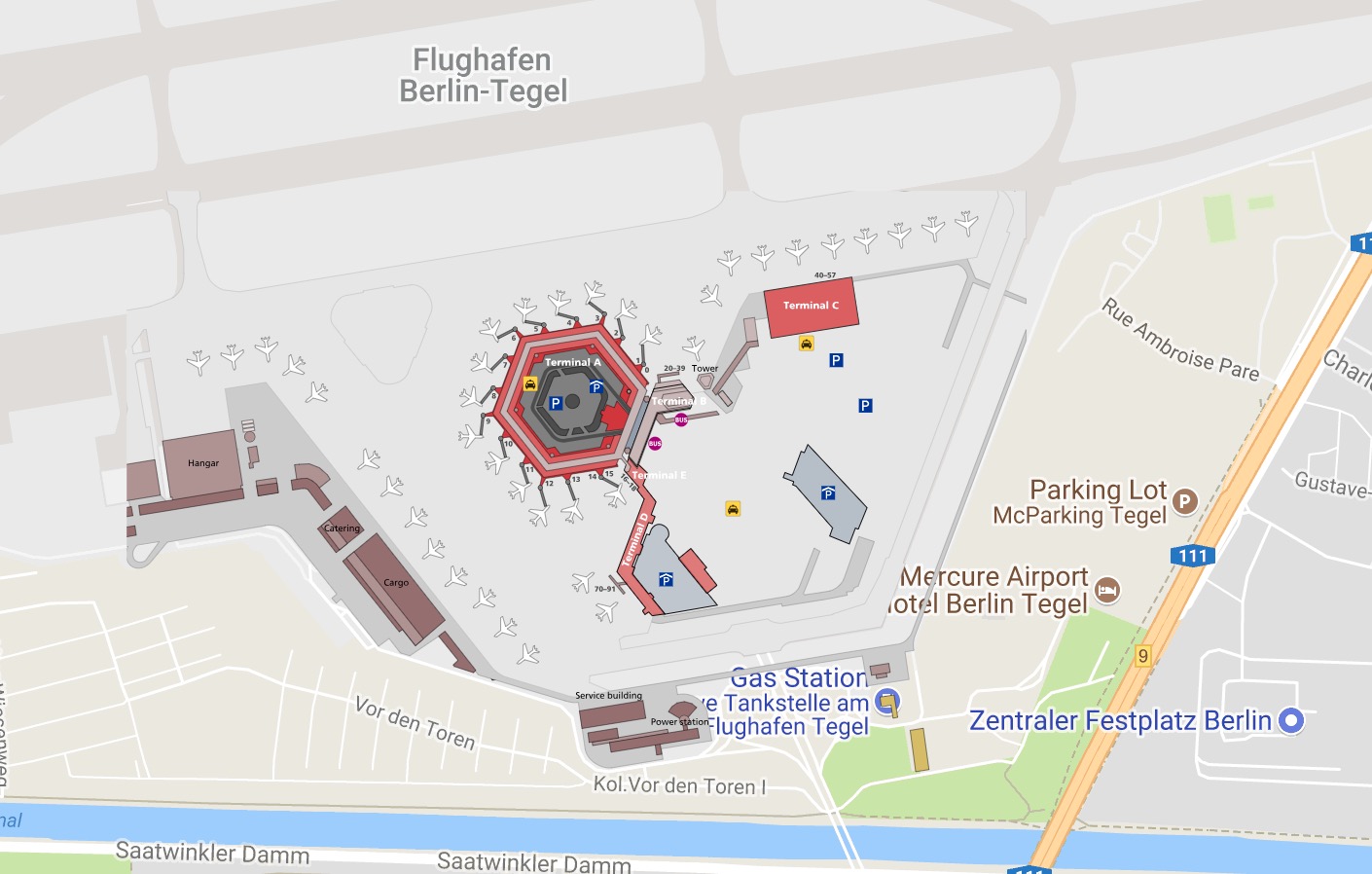
(6) The integration with Google Maps goes much further. You can, for instance, draw custom artwork in any vector graphics software and put it on top of Google Maps.
This can be used to create floor plans of buildings and place them on the map.
If the map is complex enough, you can also add layers and visibility toggles for easier browsing.
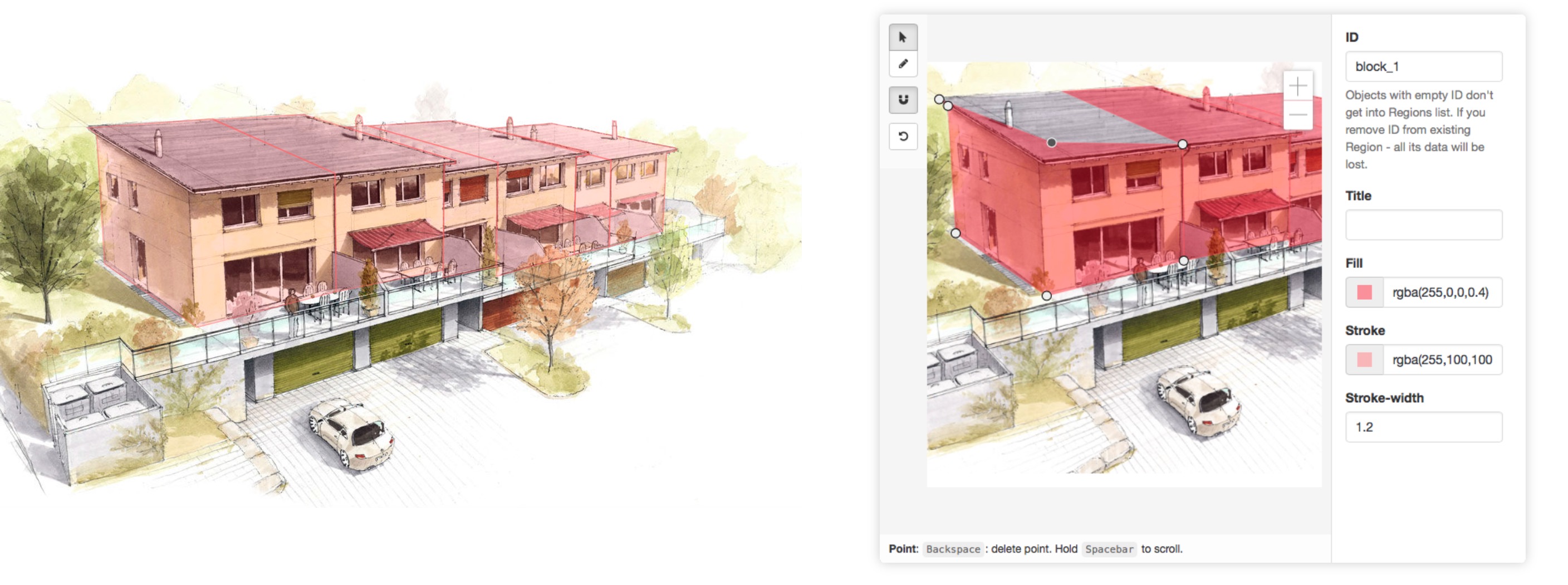
(7) For me, this next part is the most interesting feature set in MapSVG. I’m talking about the image maps functionality.
MapSVG comes with its own drawing tools that allow you to create interactive maps from raster graphics. This can create cool, 3D-like effects if you’re creative enough. Example:
(8) Last but not least, everything can be customized and controlled via JavaScript, plus fine-tuned via CSS (there’s a built-in editor).
How to use all that?
Okay, so features are one thing, but how easy is it to actually use them?
With MapSVG, everything is accessible via a handy control panel that has a ton of options and real-time, live preview.
Plus, the tutorials section on MapSVG’s website is really well-written with instructions on how to use the plugin to its fullest potential.
Who should use MapSVG
At the end of the day, MapSVG is a highly advanced maps plugin for WordPress, yet it remains easy to use and accessible to everyone.
The control panel makes creating different maps super easy if you’re a new user, and the custom JS and CSS controls allow more advanced users to customize nearly everything about the map’s appearance.
In short, if the standard Google Maps embed is not enough for your needs, the MapSVG plugin will come in really handy.
You can get it for $36 with six months of support and lifetime updates. The standard license allows you to use the plugin on one site.
What do you think of a solution like this? And how have you been handling your maps until now?


















 Freebie: Diwali – Creative Kit
Freebie: Diwali – Creative Kit  All Websites Should Feature Videos and Here’s Why
All Websites Should Feature Videos and Here’s Why  Designing a Small Business Website: 5 Services to Use
Designing a Small Business Website: 5 Services to Use  ZeroSSL Review – SSL Protection for All
ZeroSSL Review – SSL Protection for All  RankTrackify- Seamlessly check and track your keyword rankings
RankTrackify- Seamlessly check and track your keyword rankings