Every great product was one an abstract idea. Just like Rome wasn’t built in one day, the process of developing an actual product is a road accompanied by a lot of setbacks, coffee cups, and countless hours spent designing, testing and building.
A typical timeline for a product development cycle consists of: product idea – brainstorming – researching – wireframing – prototyping – testing – developing – testing – alpha/beta release – testing – general release – versioning. It’s no secret that the success of an actual project is defined by the quality of testing undergone to refine and adapt the product to fit the goals. Skipping on testing and rushing the product to release is a recipe for disaster. Between the lines, an essential step in developing a viable, user-friendly and successful product is prototyping.
What is a prototype?
As a general postulate, the final product is quite distant from the initial design. A starting point for a developer looking to build a refined product is prototyping. Generally speaking, a prototype is a representation of the final product, which simulates UI interaction and it’s used for design testing, redesigning and evaluation, and technical exploration. A prototype allows the extra refinement necessary to tweak and adapt your design to ensure functionality. Unlike a wireframe, which is a low fidelity representation of the product, a prototype tends to be as closer to the final product as possible. Additionally, compared to the actual product, a prototype is easy to create.
One of the main advantages of using a prototype is that you can defer the actual coding for as long as possible until essential design and usability choices are made. This alone is a sufficient argument for prototyping. If you are looking for additional arguments on why prototyping is essential in building a great product, you should read Microsoft’s Scott Berkun article on prototyping. It’s a great read.
Proto.io – the prototyping app
Proto.io is addressed to individual designers, design agencies, startups and corporate customers looking to enhance their design processes. Launched five years ago, Proto.io is now in its sixth iteration. Version 6 brings a redesigned UI, interaction design patterns, improved animation support, a refined screen navigator, simplified sharing and exporting, and user testing integration.
That’s an impressive list of new features.
I’ve stumbled upon Proto.io after a colleague of mine asked me to look at a prototype of an app he designs for a famous automotive brand. I won’t comment on his work, as it would be unethical, however, I was impressed by how he managed to build a nice looking app prototype in “a couple of hours” as he deliberately pointed out. After briefly looking at Proto.io’s demos, I’ve clicked the sign-in button.
Building a prototype with proto.io
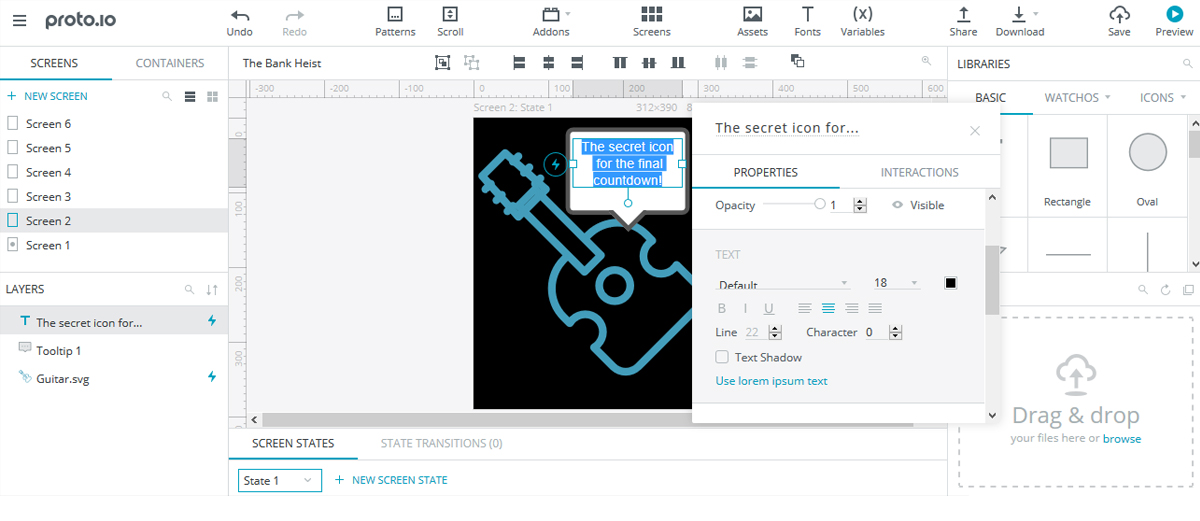
As you log-in for the first time, there is a handy tutorial which will help you get started with your prototype. The tools are where you expect them to be, and, as you continue working on your project, additional contextual options and functionalities reveal themselves. There is a lot of functionality in a seamless interface. The UI feels familiar and straightforward.

An hour later, I was still fiddling around, building screen after screen, and animating them with fancy interactions and eye candy transitions. A truly immersive experience. If only there was a real-time live preview… Yes, there is a preview feature, it works great, but you have to save your project to reflect the changes you’ve made. While it’s not a notable hiccup, it steals from the otherwise nag-free experience.

The polished drag-and-drop interface is built with productivity in mind. You drag an element on your canvas, place it, fine tune it and forget about it. If you have reusable items that you want to use them later (UI elements, interactions, animations), save them in a container and, when the times comes, just drag them where you want them to be. Yes, it’s that simple!
A tool that doesn’t stay in your way, boosts your creativity, and helps you build an actual prototype that looks as eye candy and functional as you want it to be, is a tool worth considering.
With an extensive library of standard UI elements, transitions (slide left/right, up/down, fade, flip etc.), interactions (tap, double tap, touch, release, click, right click, etc.), animations (used, move, scale, resize, fade and rotate) and supported devices (iPhone 5S+, iPad, Android), delivering a prototype that resembles the finished product is a doable task.
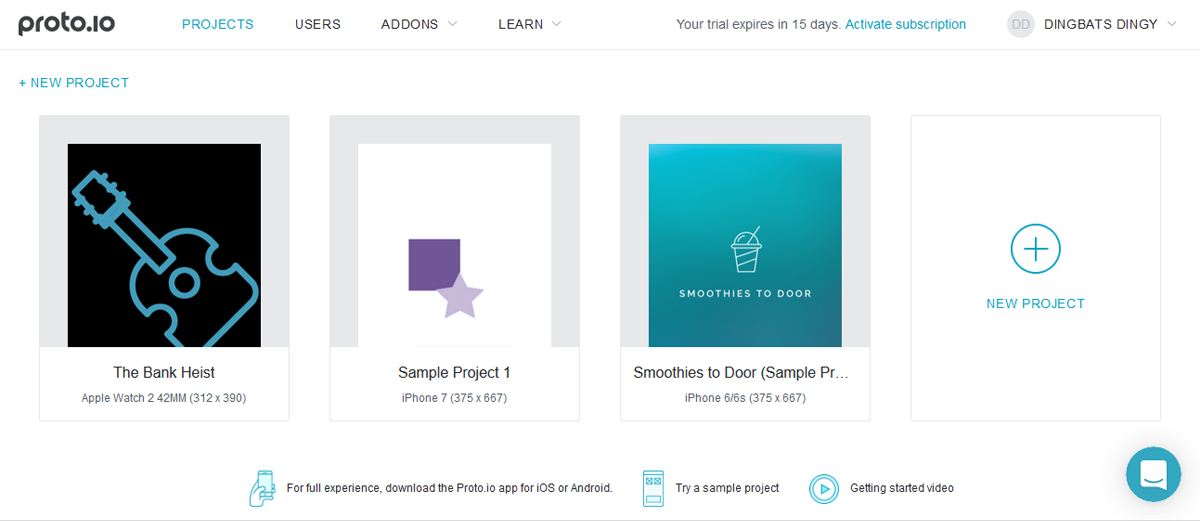
All your projects are nicely organized on the Dashboard hub. From there you can easily access, edit, duplicate, archive or delete them. Also from here you can share your projects in a few easy steps. After you tweak the sharing options (more on that later), your project is ready to be submitted for testing. The dashboard is also the starting point for your projects. Click on the new project button, name your project, select the intended medium and the screen size, and you are ready to go.

Version control and sharing with proto.io
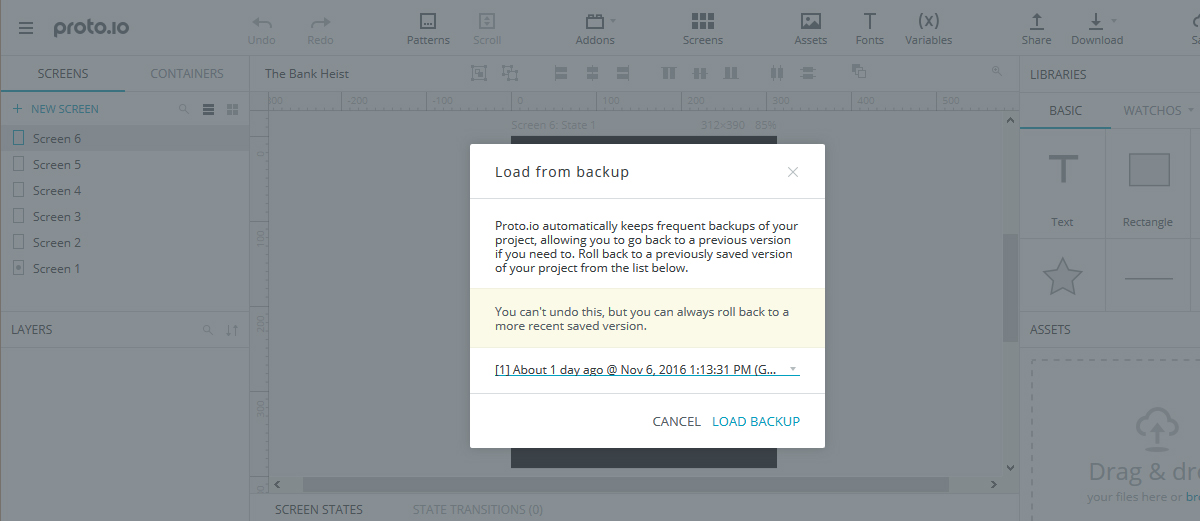
Whenever you are satisfied with the latest updates you’ve made to your prototype, you can save them with a single click. Every time you feel you’ve gone too far, you can revert to a previous design and continue working from there. There is a small caveat here. While Proto.io saves the entire project, there is no actual page or screen versioning. Keep that in mind when reverting your project to a previous state.

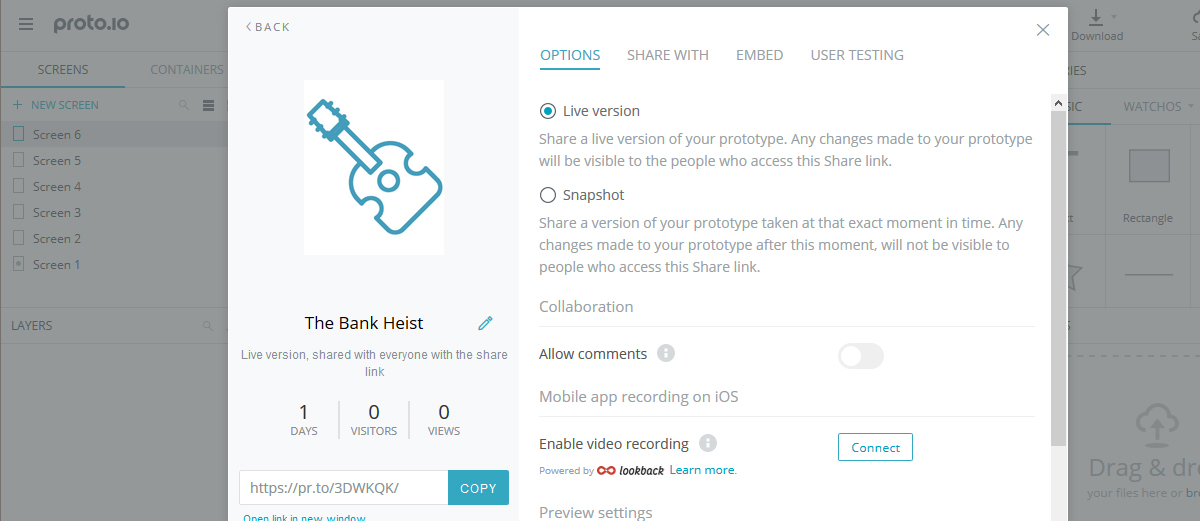
As for the sharing options, you have the possibility to share a live version of your prototype or a snapshot taken at a certain point in time. You can choose to allow comments, enable video recording or toggle hotspot/interaction visibility. Additionally, you can enable support for Validately and UserTesting to get advanced feedback from your users. Your prototypes can be previewed in any desktop or mobile browser, and, if you are building a mobile app, the native experience provided by the iOS and Android apps will help showcase your prototypes in the medium they’ve been built for.

Learning proto.io
Proto.io is a flexible prototyping app that can be used to deliver both low fidelity wireframes and fully fledged high fidelity ready to test prototypes. While we tend to associate complex tools with a steep learning curve, this wasn’t the case with Proto.io. The extensive documentation available on Proto.io website will help you sort out any deadlocks you may encounter.
Come to the dark side Luke!
While not many, Proto.io has a few minor drawbacks.
- No live preview
- No 3d animations
- No offline mode
The mentioned drawbacks are common among other browser-centric applications. The team behind Proto.io is working hard on mitigating this minor inconveniences so that the next iterations of Proto.io will implement live previews and 3d animations.
For offline capabilities, you can export your prototype to HTML or PDF, or in Proto.io’s mobile apps. As for editing and prototyping without an internet connection… Imagine you are in the Alp Mountains or somewhere in the Caribbean archipelago. Do you really need offline capabilities? Take your moments to enjoy the view, hop on the surfing board (or, depending on the case scenario, your snowboard) and enjoy life. I even suspect that this is an actual feature of Proto.io. So, if any of the developers behind Proto.io are reading this, you should name this feature “Out on vacation mode.”
In other case scenarios, for example, when you are behind a corporate wall, you could work an exception with your sysadmin. It’s worth the trouble.
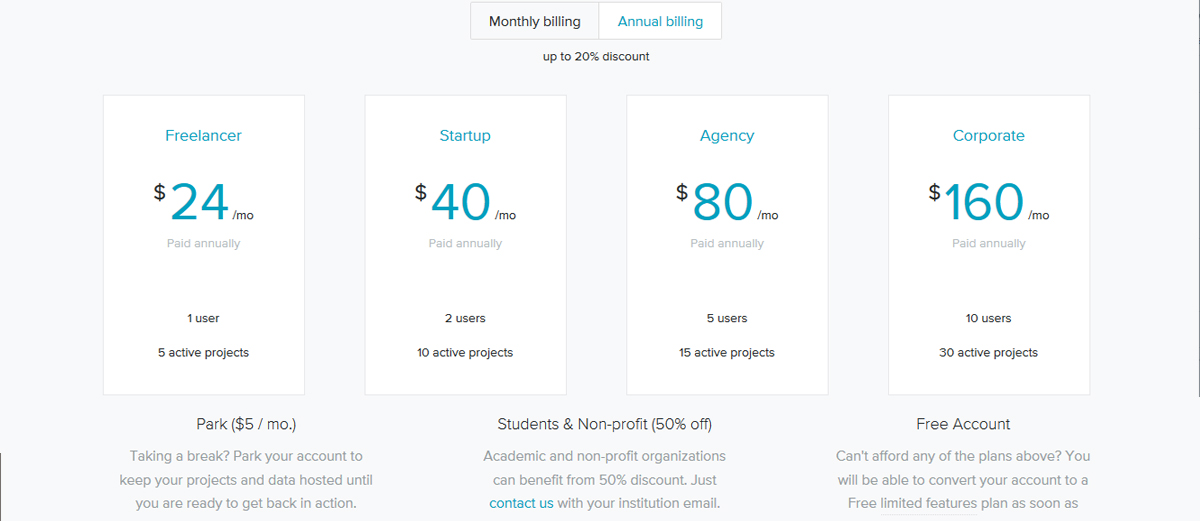
Pricing
Proto.io is free to try for the first 15 days. After that you get the options to subscribe to one of the four tiers available or, you can continue using the tool but with a limited set of functionality. All plans come with an annual 20% discount and an additional 50% if you are a student or represent and Non-profit Organization.

Should you use Proto.io?
Proto.io is a multi-faced web-based platform built with focus on efficiency and scalability. Designed to fit even the most challenging workflows, Proto.io is suited for all your prototyping needs. You can use Proto.io during the early stages of your design for building wireframes and mockups. As your product evolves, Proto.io will help you polish your design and produce high-fidelity interactive prototypes for testing. Featuring a flexible collaboration module, Proto.io will help you gain valuable feedback on your design, so you could focus on improving your design. In the short term, the economy of coffee you’ll make if you’ll use Proto.io will be more than enough to cover the democratic price tag. In the long term, however, Proto.io could prove to be an essential tool in your design toolkit. Have a look at some amazing project built with Proto.io, get the free trial and see for yourself.
Will I use Proto.io? Yes, as long as I am not somewhere in the Caribbean archipelago.






 Black Friday 2019, Best Deals for Web Designers and Developers
Black Friday 2019, Best Deals for Web Designers and Developers  The Anatomy of Great Website Design that Google Loves
The Anatomy of Great Website Design that Google Loves  [Review + Giveaway] Shards Pro – Perhaps Your Ultimate UI Toolkit
[Review + Giveaway] Shards Pro – Perhaps Your Ultimate UI Toolkit  11 WordPress Design Trends for 2019
11 WordPress Design Trends for 2019
 How You Can Boost Conversions with Minimalist Web Design
How You Can Boost Conversions with Minimalist Web Design