
Content first is by no means a new concept to the design community. It has been around for many years and the central principle continues to provide a reliable approach for website design and development.
The central meaning is that content takes precedence over every other part of the website. Before the wireframe is scribbled on a piece of paper or a line of code is written, the content must be given priority.
Content is why people visit a website and why they will come back again – or not, if the content isn’t given priority or created for the target audience. The design is there to support the content and enhance levels of engagement. A successful website will bring together the best of both worlds; great content and great design.
Prioritise smooth processes
In the web design community we are always looking to advance and streamline our processes. It makes sense after all. Workflow must be optimised to ensure deadlines are met and the finished product is as good as it can be.
This all sounds wonderful and smells of roses, but there is a crucial question: Are the current processes working?
Let’s run through the general process to find out:
- First, there is the initial spec meeting.
- The next task is to design the website.
- During design and development the client is usually given time to collate content and familiarise themselves with the CMS.
- The site is built and handed to the client to add their content.
Is this a smooth process?
Not really. We all know that projects rarely run smoothly. Content is often the main reason for this as clients will often underestimate the work required of them. This only becomes a reality to them upon being given access to the CMS – when the client suddenly starts to wonder what content they want to have on their site.
A web design and development company can only help a client so much with their content. We can certainly provide a wealth of advice for designing, building and hosting websites, but the client is the expert in their area of business and will be in the best position to make the content right for their audience and business needs.
Add to this any potential design changes at the later stages of development, which is time consuming and will add delays and costs to a project, and content can become forced into the design processes.
Content first to the rescue?
Using the content first approach means content is given the attention it needs and deserves from the beginning of a project. It will be the first thing that is discussed and involve the client and the agency bringing together their expertise, to ensure the goals and website content are at the forefront of each person’s mind.
Isn’t this time consuming too? In a way, yes, but in another way, not at all: collating content before the design process can actually lead to a quicker, smoother and more cost-effective project.
What is the process of content first?
This is not about changing the process of building a website. The skills, experience and expertise this requires will stay the same. It is our mind-sets that need to change so that we can start to think, what is best for the content?

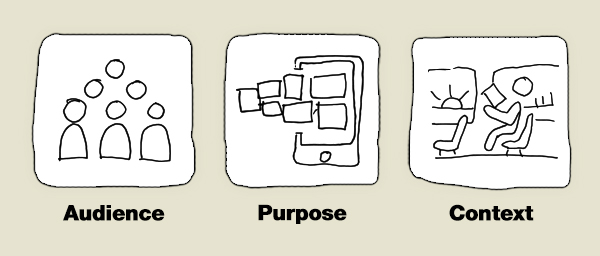
These key components should be prioritised before work begins on a project:
- Audience: Who is the content aimed at? Is it Business-to-consumer (B2C) or Business to Business (B2B)? A specific industry? These will affect the brand voice, how the content is delivered and the feel of the website.
- Purpose: What is the aim of the website? Is it to sell products, such as an ecommerce website, or to provide information about the client’s services?
- Context: How and where is the content being delivered? On a desktop computer at work? On a smartphone on the bus? On an iPad at home? A combination? How the user consumes the content and through different technologies should impact how it is delivered.
This provides a foundation upon which designs can be created – with content always being at the forefront of our minds during this process.
How does this affect design?
Have you heard of consensual hallucination? This is a phrase coined by Jeremy Keith for how designers would make assumptions about how people consumed content. Generalities and statistics meant we could use majorities to make assumptions about how users browse content, the resolutions they use and through what devices.
We would ignore other scenarios and build sites with a fixed idea in our head around which we forcibly fit the content.
This is wrong. Instead of asking questions like “How do I make the page look identical on every platform?” or “How do I make the font appear the same on Windows and Mac computers?” we must focus on how we can enhance the content for these different scenarios.
The only constant is the content
We can no longer make assumptions on how content will be consumed. It could be on a mobile device while out and about or it could be on a 27” iMac computer. This huge variety of screen aspects and sizes, and different environments, means design must adapt to suit the content in each scenario.

Is it that simple?
There is no easy ride in the design of a client website. Content first requires a great deal of upfront work from the agency and the client – which we all know is not always forthcoming. There must be meetings to discuss the content and the client must get involved from the beginning to aid future success.
It is a team effort; project managers, designers, copywriters and clients must come together for the good of the project. Only then can content stand the best chance of resonating with the target audience and enhance how the website works and looks.






 The Anatomy of Great Website Design that Google Loves
The Anatomy of Great Website Design that Google Loves  How Anyone Can Captain Social Media With Zero Experience
How Anyone Can Captain Social Media With Zero Experience  11 WordPress Design Trends for 2019
11 WordPress Design Trends for 2019
 How You Can Boost Conversions with Minimalist Web Design
How You Can Boost Conversions with Minimalist Web Design  7 Graphic Design Tools for Non-Designers
7 Graphic Design Tools for Non-Designers