Here’s a story that anyone who has ever used WordPress can resonate with:
So you get yourself a shiny new theme for your site, and that thing looks nearly perfect! With “nearly” being the keyword here.
There are a couple of things here and there that you’d like to modify/fix, but the theme itself doesn’t provide you with any tools to do so.
How to solve this? Well, there’s basically only one solution: you have to take a look into the source files of the theme, modify what you can and then re-upload the theme to your site.
This can get pretty burdensome, and you don’t have any way to live-preview your changes as you work on them. Meaning, you will often find yourself re-uploading the same files over and over again until things finally start looking like you want them.
But there’s an easier solution … or that’s at least what a company called CSS Hero claims.
Today, we take a look at CSS Hero and review how useful it can really be when it comes to helping you modify your WordPress theme, or any other element of the site’s design for that matter.

What is CSS Hero?
Under the hood, CSS Hero is a WordPress plugin. It installs just like any other plugin and doesn’t force you to go through any unnecessary steps before you can use it.
CSS Hero’s main goal is to help you get your site looking great, quickly. Or, to be more technical about it, CSS Hero allows you to customize the appearance of your WordPress site in every possible area of it. You can work on your main design, the sidebars, footers, headers, everything. As simple as that!
And, one important detail, it’s meant for both beginner and advanced users alike since everything happens within a WYSIWYG, live CSS editor tool.
So, how is it different from modifying your site via the default WordPress Customizer or writing source code from scratch?
How to use CSS Hero
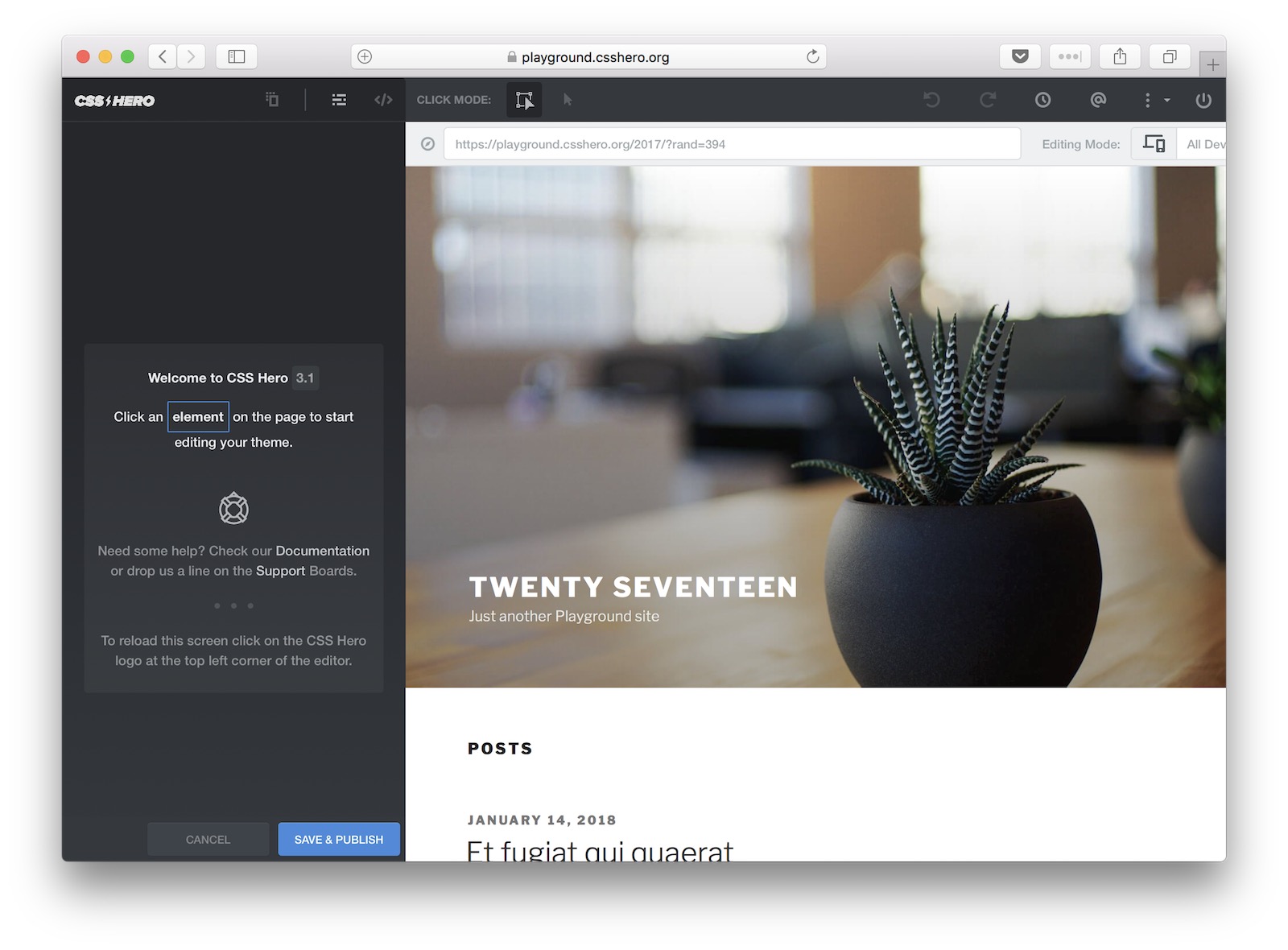
Let’s start with the interface itself. When you fire up CSS Hero, you’ll be taken to an interface that looks similar to WordPress’ native Customizer. You get the main preview window in the center and a sidebar with all the options on the left.

To begin using CSS Hero, simply click on any element that you want to modify, which will immediately show you all the available options in the left sidebar.
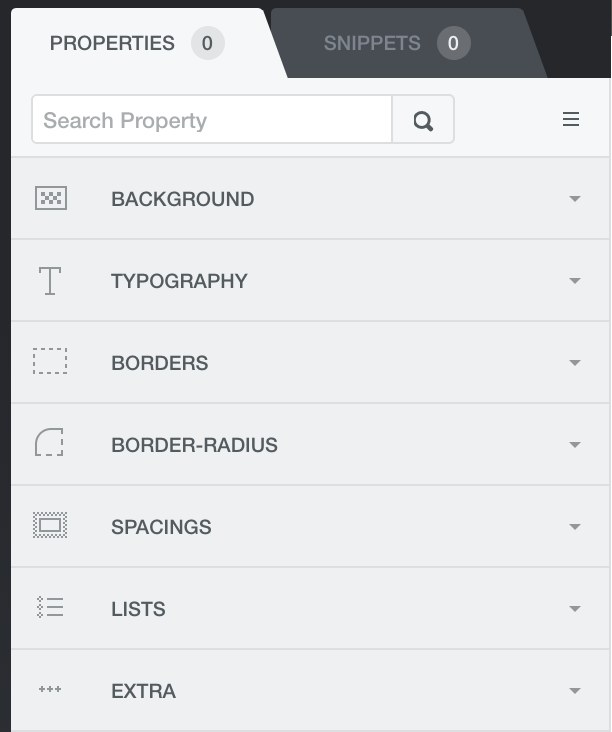
In most cases, for each site element, you can customize things like background, typography, borders, border-radius, spacings, lists, and more.

At this point, working with the plugin is very simple. All you do is just click through the panels in the sidebar and adjust the parameters freely.
Whenever you change anything, two things will happen:
- you’ll see the change take effect in real time in the preview window,
- you’ll see your new CSS code appear at the bottom of the sidebar; like so:

However, keep in mind that all the changes remain temporary until you publish them. For that, just click on the “SAVE & PUBLISH” button that’s in the sidebar.
One important note to add here is that CSS Hero doesn’t modify any of your site’s default CSS files. It just adds one more, static CSS file that handles all the customizations.
This also contributes to the plugin’s nonexistent impact on your site performance. In other words, you don’t have to worry that your site is going to become any slower.
Want more? Okay, CSS Hero has more:
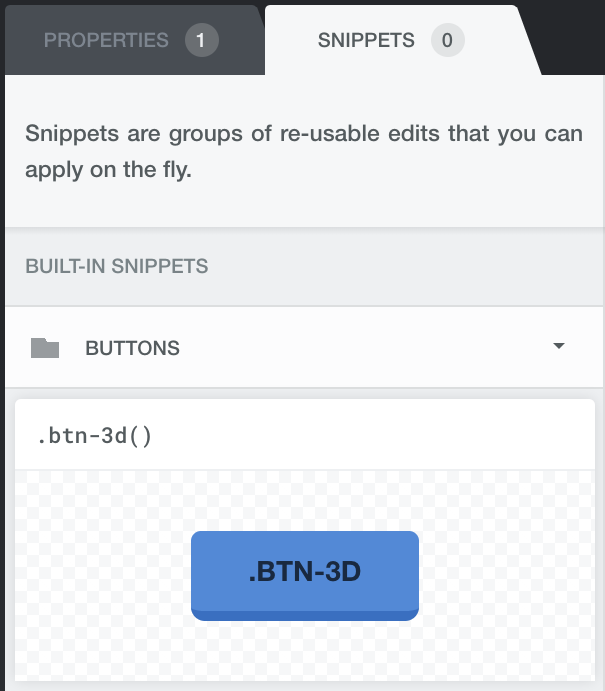
Apart from letting you customize the elements that you already have on the site, you can also take advantage of re-usable snippets that the plugin comes with.
For example, if you’re in need of a cool-looking button, you can get one from CSS Hero.

And it’s not just about buttons. CSS Hero also comes with element shadows, dividers, backgrounds, icon sets, and more.
Other traits you’ll find in CSS Hero, no less important:
- Responsive editing mode – you can preview how your site looks on mobile devices (use standard breakpoints or create new ones).
- Advanced undo/redo history navigation.
- Supports DRY CSS – letting you use variables, and effectively reuse your CSS snippets.
- Works with custom fonts from Google Fonts and TypeKit.
- Unsplash integration. Unsplash is a source of beautiful, free as well as copyright-free images – you can use those for your backgrounds, for example.
- Lets you export full CSS or individual assets, so there’s no vendor lock-in.
Who should use CSS Hero
CSS Hero is really impressive regarding how easy it is to use, and also how powerful it remains. This all means that the tool can truly be used by both beginners and advanced users alike.
This V3 version of CSS Hero has been re-thought from scratch precisely so that it can be a tool for newbies as well as pros.
At the end of the day, CSS Hero is a great solution no matter if you want to just make a couple of tweaks on your own site, all the way to work on tens of client sites if you’re a professional developer, and everything in between.
There really is no quicker way to work on a WordPress site’s CSS than with CSS Hero.
You can get started with CSS Hero for $29 / year (one site). If you’re a developer, you should probably get the 999-site $199 / year plan.
Now the best part:
The giveaway
The good guys behind CSS Hero have provided us with 5 Pro plans to give away here. That’s a $995 value in total!
Each Pro license comes with:
- the possibility to use it on 999 sites
- one year of upgrades
- one year of support
How to participate
See below for the rules and info on how to get on board:




 6 Must-Follow SEO Tips For Every WordPress Photoblogger
6 Must-Follow SEO Tips For Every WordPress Photoblogger  All Websites Should Feature Videos and Here’s Why
All Websites Should Feature Videos and Here’s Why  Top 16 Free WooCommerce Themes
Top 16 Free WooCommerce Themes  Top 25 Free WordPress themes from 2020
Top 25 Free WordPress themes from 2020  Black Friday 2019, Best Deals for Web Designers and Developers
Black Friday 2019, Best Deals for Web Designers and Developers
eusebiu May 15, 2018, 8:57 am
Sound like a great plugin! Easy to customize your wp
Craig May 15, 2018, 1:19 pm
Would love to win a copy of CSS Hero to put it through it’s paces against Microthemer
Peter Voets May 15, 2018, 1:47 pm
this is the plugin i need. easy to use en to customize a WordPress theme :)
Leo May 15, 2018, 3:29 pm
I will love to win a CSS Hero license! I think it’s a wonderful tool!
Martin May 15, 2018, 4:02 pm
I’d love to give CSS Hero a go. I have tried several other similar CSS plugins. I am curious how they compare.
MD Azharuddin May 15, 2018, 4:44 pm
Great plugin! Easy and Quick
Kim M May 15, 2018, 4:50 pm
This would be so helpful. Thanks for the chance to win this awesome plugin!
Fareez May 15, 2018, 4:55 pm
CSS Hero is a great plugin to use and very convenience in which good in usability.
Ben May 15, 2018, 6:02 pm
Awesome
Syff May 15, 2018, 6:28 pm
Damn, CSS Hero is looking great! I would to put this to good use on my WordPress websites.
Much thanks to both CSS Hero and eWebdesign for setting up this giveaway, and best of luck to all of you!
Nathan May 15, 2018, 7:42 pm
Awesome stuff
Eugene May 15, 2018, 8:42 pm
Had a license of CSS Hero previously. Like this product, it’s easy and simple but still effective for web-designers.
Ara May 16, 2018, 5:22 pm
Woah! The thing I love most here is the ability to export the CSS. That’s one really spiffy feature right there!
Martin May 24, 2018, 2:34 pm
I won!!!
Thank you so much for this opportunity, I can’t wait to give CSS Hero a go :-D.