
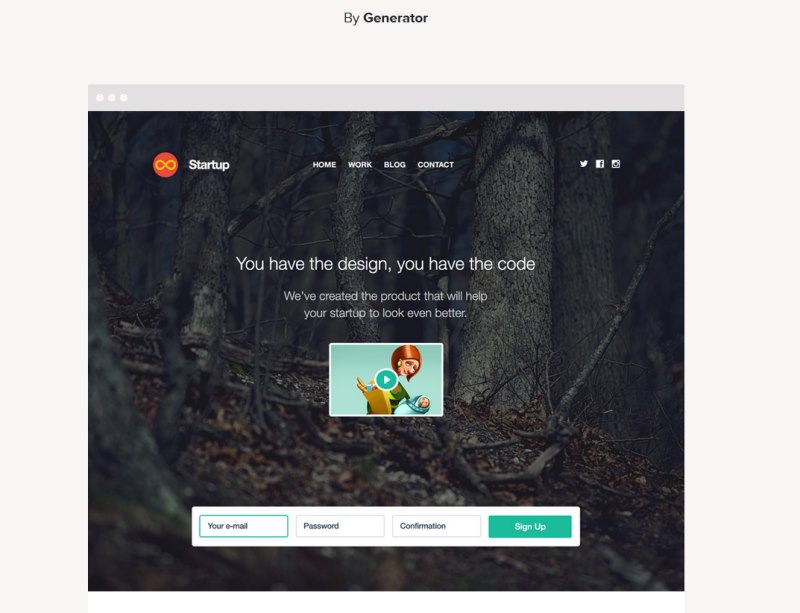
A couple of weeks ago, I was very happy to tell you about the new framework by Designmodo.
The thing was called the Startup Framework and it was designed to help you build responsive site layouts and structures with easily interchangeable blocks.
I also said that it’s possible to take this framework and use it to create a responsive site structure for your client in 15 minutes or less.
That’s all still true and relevant today.
However, for whatever reason, Designmodo decided that this is not good enough and that they needed to bring the game to an even higher level. So today, I’m happy to let you know about their newest creation – the generator (I believe it doesn’t have any other name than the generator). With it, what used to take 15 minutes just a couple of weeks ago, now only takes 2.
What’s the Generator?
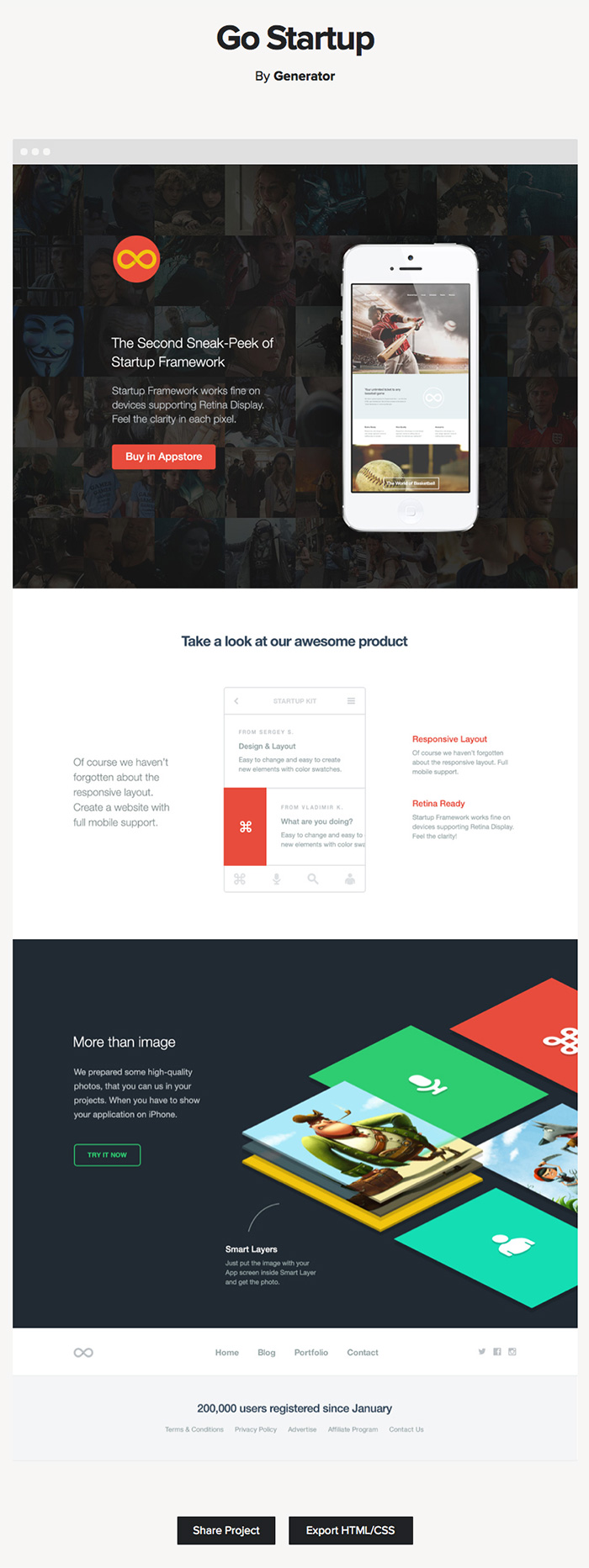
In short, it’s a WYSIWYG editor for the original Startup Framework.
It sits on top of the framework and does all the dirty work – takes care of the code, optimizes it, and makes sure it produces the result you can see on the screen.
You can find it at: http://designmodo.com/generator/
What’s in it for you?
If I were to look for some flaws in Startup Framework itself, I’d say that the main one was that you couldn’t see the final result of your work until you saved everything and refreshed your browser.
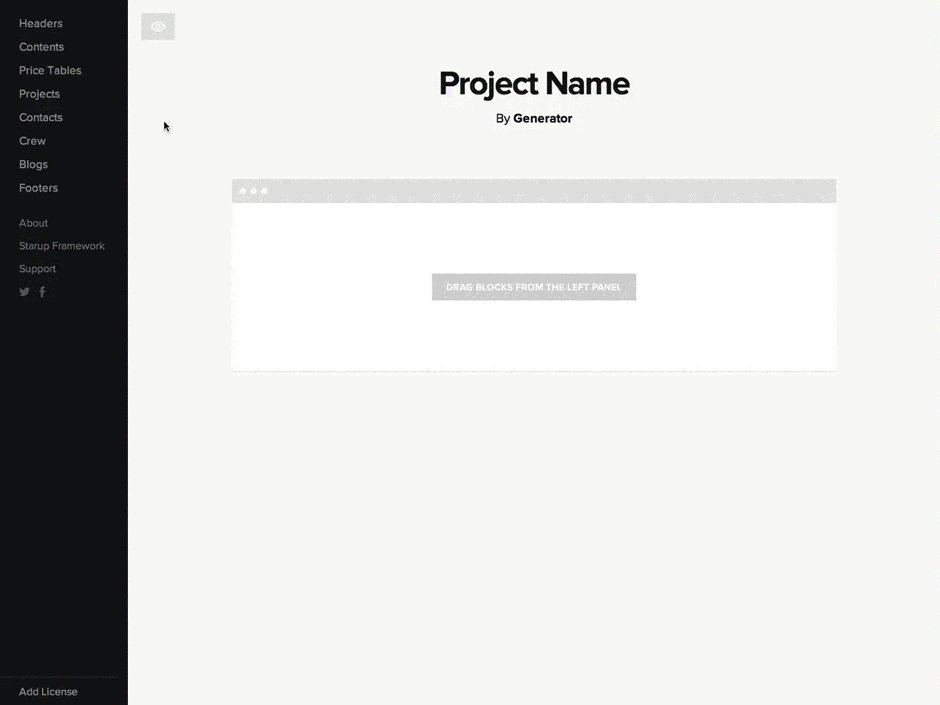
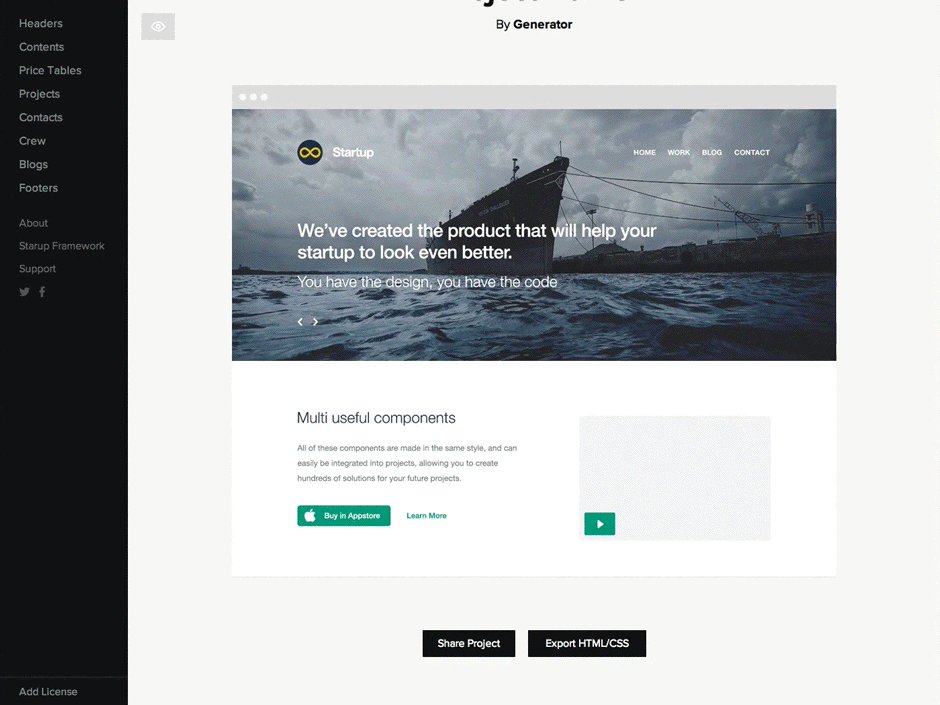
There’s no such problem with the generator. From the user’s point of view, it’s a basic drag-and-drop interface, so most of the work is done in the background by the generator itself – i.e. you never see the code.
This is by far the generator’s biggest benefit. It doesn’t drag you into the code structure and allows you to stay on the surface doing what you like doing the most – designing.
The features
Basically, the generator is very straightforward, feature-wise. It simply takes everything that Startup Framework has to offer and puts it into an easy-to-use interface.
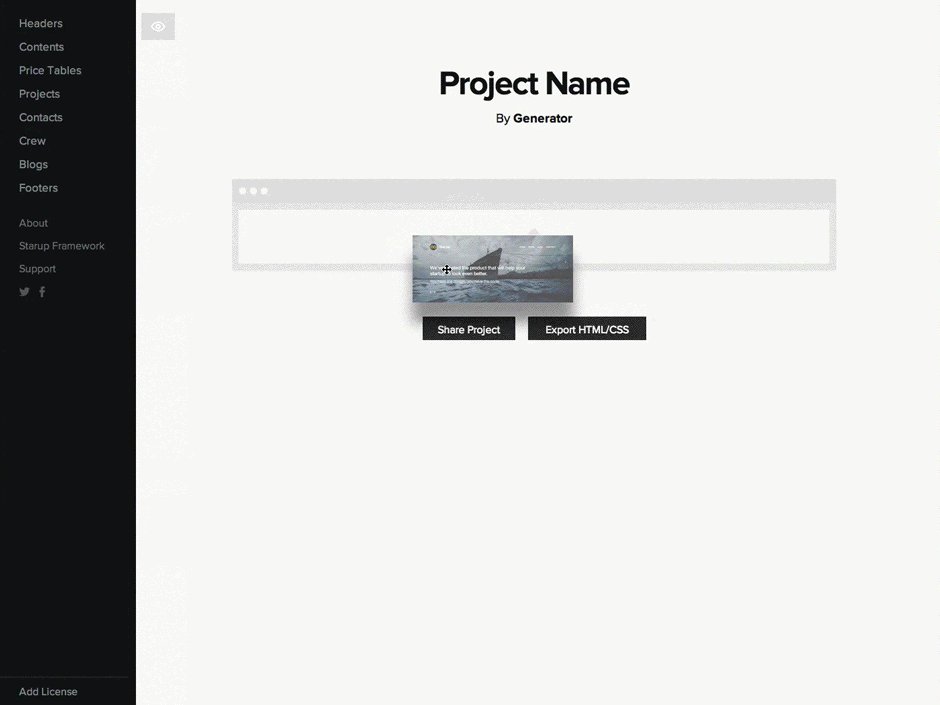
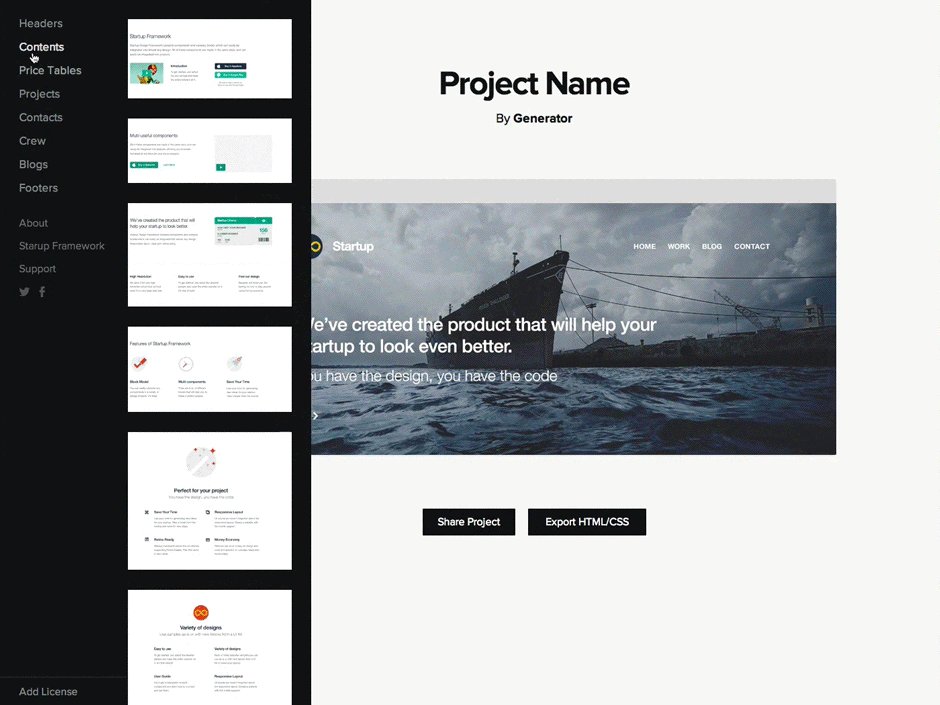
Its main user-side feature is the drag-and-drop functionality. It allows you to pick individual blocks, rearrange them and place them exactly where you need them.

Every block that’s part of the framework is available inside the generator (various content blocks, headers, footers and so on).
When you’re done working with the generator, you can share your project using a shortlink provided. This can be very useful if you need your client to approve before proceeding forward.
Of course, the most significant feature is the possibility to export your creation to HTML / CSS / LESS. This, however, is not free, and you need to be a customer of Startup Framework to be able to do that.
Note. Startup Framework itself has a free version, with limited design elements and some other features blocked. However, there’s no free version of the generator.
That being said, the generator is open and available for testing, with all features enabled. The only moment it asks you to sign up is when you try exporting your work.
The pros and cons
Let’s get to the meaty stuff.
I think the pros we’ve got pretty covered, but just to recap, the generator delivers an easy-to-use interface for quick drag-and-drop website layout construction.
The only downside I see is that the generator itself doesn’t support your own contents. This forces you to use your imagination a lot regarding what the final version of the site could look like (with your client’s info on it).
Of course, you can include your own images and texts after the generator’s work is done and you have the final export on your desktop.

Is it for you?
In the end, the generator looks very interesting and it can be a great asset when doing your client work, especially if you need quality results fast.
But the thing to keep in mind is that it’s not a complete website generator. It’s just a generator for the layout and the structure. After finishing your work in it, you still need to input the contents and essentially produce the final site yourself.
As always, I’m curious to know what you think about it. Ready to give it a go?






 [Review] Jupiter X – A Way to Create Pixel Perfect Websites on WordPress
[Review] Jupiter X – A Way to Create Pixel Perfect Websites on WordPress  Free Set of 404 Error Screen Templates
Free Set of 404 Error Screen Templates  Freebie: Collection of 50 High Quality Funny Avatars
Freebie: Collection of 50 High Quality Funny Avatars  Introducing Iubenda’s Privacy and Cookie Policy Generator for Websites and Apps
Introducing Iubenda’s Privacy and Cookie Policy Generator for Websites and Apps  Top-selling Mobile App and Landing Page WordPress Themes
Top-selling Mobile App and Landing Page WordPress Themes