If you’re a designer, this is going to be tough on you, but in a good way.
There’s no other way to say this; apparently, you can create a responsive website in less than 15 minutes.
If that’s not very shocking to you then let me put a different spin on it – how would you like to be able to create a responsive structure for your client’s site in less than 15 minutes?
The best part is that this is no trick, nor any marketing hype. The new framework by Designmodo really does allow you to build great stuff in extra short time.
The main idea is the following. Whenever you’re building a new site, there’s always the part of work that’s kind of redundant – it’s the stuff you always need to do, no matter what the site is and who it’s for. I’m talking about giving the design a proper HTML and CSS structure that is responsive, optimized, and effective.
So why do this by hand every single time, or even develop your own templates, when you can get something that’s been designed specifically for this purpose? This is exactly where the framework by Designmodo comes into play.
Now, the version of the framework described here is the demo. It is free. If you need more features, you can get the premium.
That being said, the demo version still delivers a lot of interesting features and is fully functional, so it doesn’t give you any of those “damn it!” moments.
Some details about the framework:
- it’s responsive (I feel I need to emphasize on this one),
- it follows the principles of flat design,
- it contains individual building blocks, which you can place one after another in whatever way you see fit,
- there are 11 different components in the demo (100 in the premium) that allow you to include various content blocks, footers, headers, etc.,
- all components are fixed to the 12 Grid system,
- everything is Retina ready.
Video Demonstration
To start off strong, here are two video tutorials that guide you through the setup and the process of building your first site.
Cool, ain’t it? I’m sure you’ve noticed that there was a lot of talking in these videos, so if we strip this down to action-only, I think setting up a structure for a new site can be done in 5-7 minutes in total.
How to Use the Framework
Here’s a sped-up version of the tutorial:
- Get the demo from .
- The usual – extract the package and put it somewhere on your web server for development.
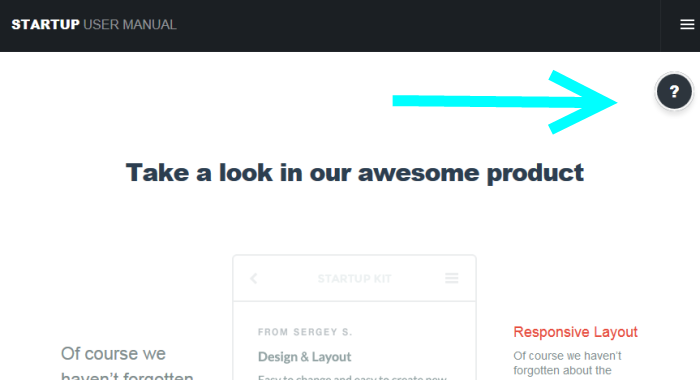
- Go to /Developer/manual/read/index.html and proceed along with the user guide.
Basically, you need to begin by creating a basic HTML structure and then fill it out with other blocks / elements. You can pick those elements by navigating through the user guide.
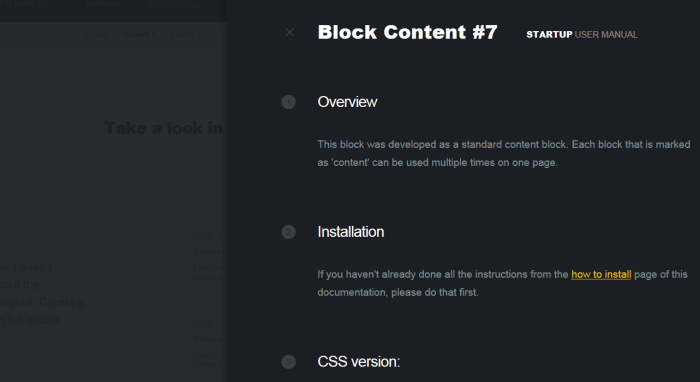
Whenever you come across anything you’d like to use in your design, all you need to do is click the question mark icon, which will give you a tutorial on how to include the element in your structure.


Once you’re done with the steps, you can just refresh the dev version of the site and your new element will be there.
Finally, once you’re done with the overall layout, you can adjust the images and other graphics as well. You get the PSDs as part of your download so you can do pretty much whatever you want with them.
“Yeah, but how do I make a dynamic, CMS-powered site with that?”
Well, there’s nothing standing in your way to turn your creation into a WordPress theme and then a WordPress site.
I’m curious to get your opinion on the framework. Are you ready to give it a try?






 All Websites Should Feature Videos and Here’s Why
All Websites Should Feature Videos and Here’s Why  Designing a Small Business Website: 5 Services to Use
Designing a Small Business Website: 5 Services to Use  The Anatomy of Great Website Design that Google Loves
The Anatomy of Great Website Design that Google Loves  Freebie: Gradient Infographics
Freebie: Gradient Infographics  Freebie: 50 Vector Human Resources Icons
Freebie: 50 Vector Human Resources Icons
Ara Feb 25, 2014, 1:24 pm
Well, it sounds promising. I guess the answer is “yes”, we’re willing to give it a try. But it might be a bit harder to convert it into a Joomla! template.
Bruno Gregório Feb 25, 2014, 4:40 pm
What makes it better than Bootstrap or Foundation Framework? And there’s still the fact that both are for free.
Rafael Trabasso Feb 25, 2014, 9:33 pm
misleading title.
the title should include that it’s about a framework.
i came because i thought it would speak about a generic mindset, not a(nother) framework.
thanks
Skweekah Mar 13, 2014, 1:32 am
Good point.