In the past years jQuery has emerged as one of the most important programming languages because it is designed to simplify the scripting of HTML, it is free and open source, and is based on JavaScript libraries.
You will often see image galleries on the internet created with jQuery and here at eWebDesign we want to help you find the right solutions for your website. These free jQuery image galleries we will take a look at today are probably some of the best examples out there – with jQuery being relatively easy, everybody develops their own, but not all are high-quality. So keep in mind that the image galleries showcased today are all of really good quality. Let’s just jump straight into it, shall we?
Free jQuery Image Galleries
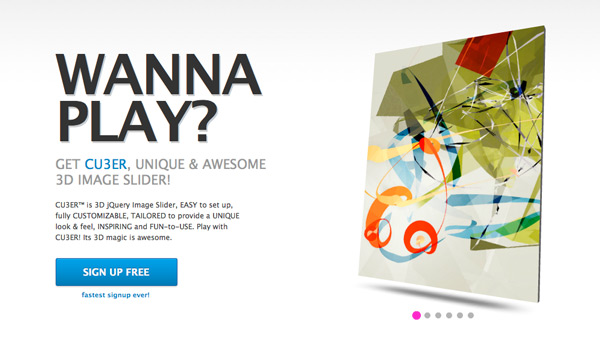
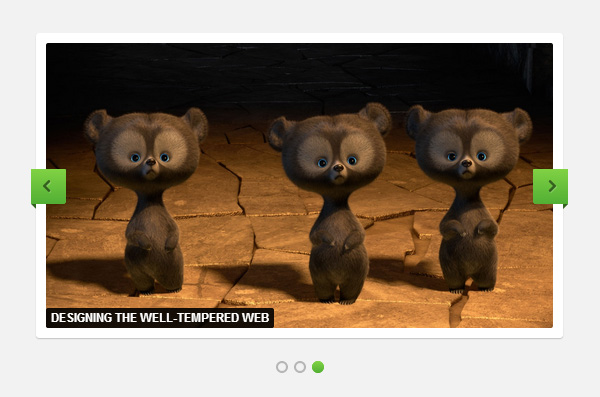
CUB3R

CUB3R is one of the good ones and you can actually use it for free as well. However, it also offers pro licenses in case you want this to be easier to use and to have more customizing options. It is conceived around very cool 3D transitions between the slides, so it actually looks great, as well as it works very well.
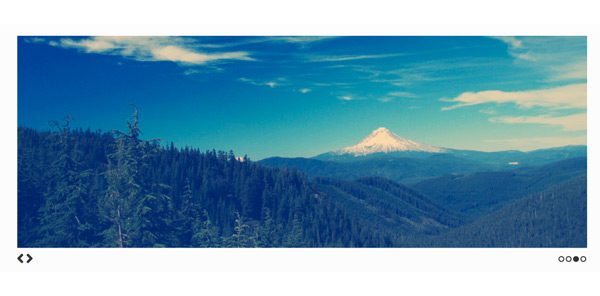
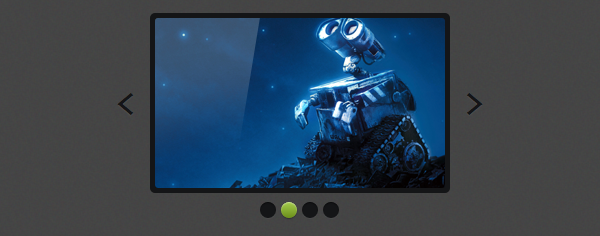
SliderJS

This one is actually even better, even if there are only simple transitions between slides. Another good feature is the fact that this slider, unlike the first one, spreads wider on a site, so you can use it for more purposes. It has small round buttons on the bottom right, as well as navigation arrows on the left side. The slide is also responsive, so another good feature to this one.
Image Slider using jQuery and CSS3
In this tutorial we will code the Image Slider that you can find in Futurico UI Pro.
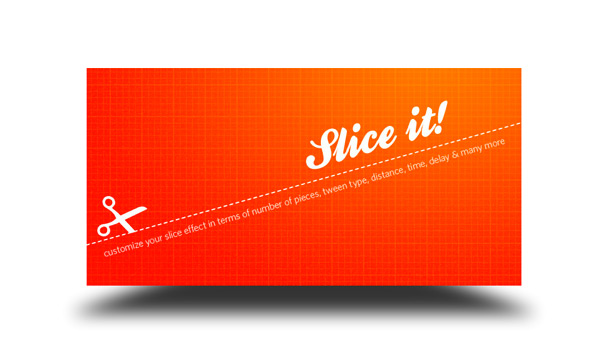
Piecemaker
This one is another amazing slider made in jQuery with 3D effects between the slides. It works very well on all kinds of websites and it can be downloaded for free from here. You can customize distance, time, delay and many other variables, which makes this tool very flexible.
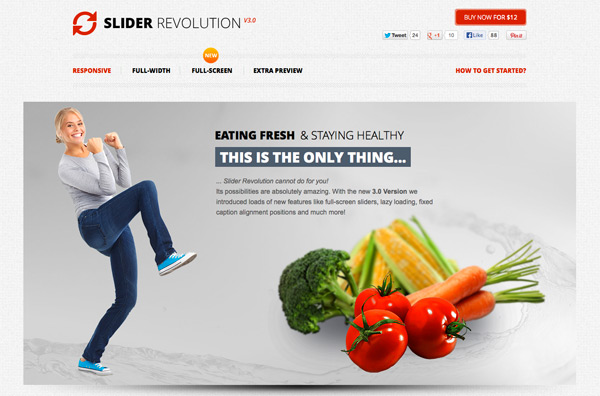
Slider Revolution
This premium jQuery plugin costs $12, but it is an amazing piece of work. It is responsive, comes in full width and even full screen, and comes with a large number of transitions and other things you can control. The slider works with a great parallax effect as well if you want to implement it, so even if it is not free, this is an amazing jQuery slider.
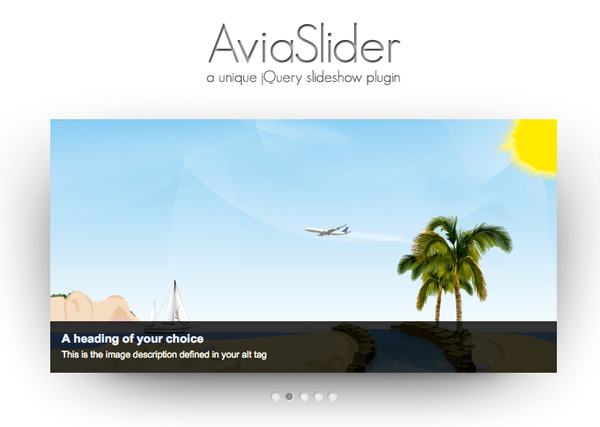
AviaSlider

AviaSlider is also a Codecanyon product, which is always a sign of high-quality work, and costs $12 as well, just like the example above. It comes with image preloader and lightbox included. It is easy to use, comes with eight predefined transitions and it comes with extensive documentation of each feature, so that you will always be able to use it the right way.
Galleria

This is another image gallery framework that shows image in a great way both for desktop and mobile. There is support for iPhones, iPad and touch support and this tool works full screen as well. With only a few lines of code, you can pull galleries and sets from several sources, such as Flickr, Picassa, YouTube and others. And there are no programming skills required to install it in the first place.
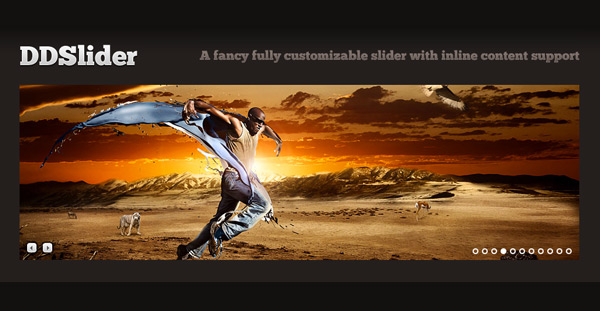
DDSlider

This one comes with auto play, inline content support, 11 unique transitions and with auto pausing when users hover the slider. It supports arrows and selectors and you can even set the number of bars and squares that will make the transition even more flexible. It comes from Codecanyon and costs $10 per regular license.
Responsive Image Slider
We will code a responsive image slider from the Impressionist UI. We will code it using the FlexSlider plugin for the functionality and style it using CSS3.
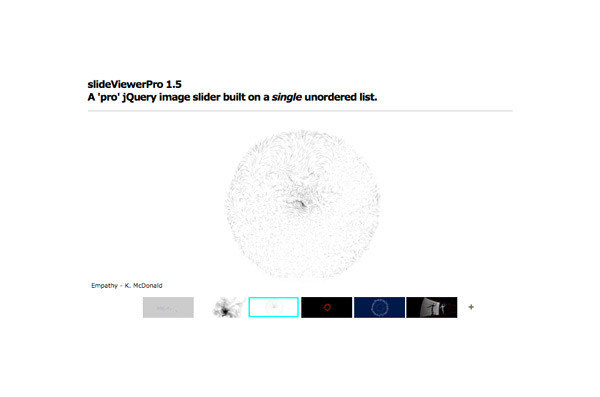
SlideViewerPro

SlideViewerPro is a fully customizable jQuery image gallery image engine allowing to create sliding and interactive image galleries and it can be used for free. You can download the code right from the preview page, so getting to customize it will be very fast.
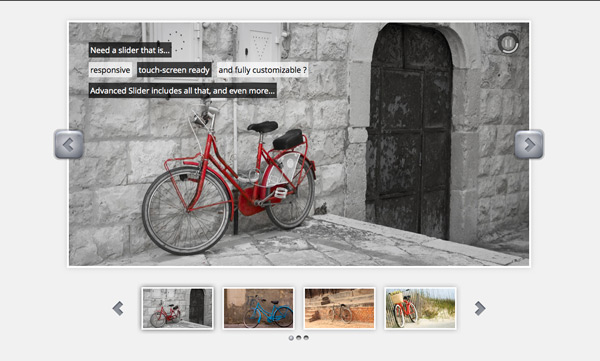
Advanced Slider

Another one from Codecanyon is Advanced Slider – another amazing example. There is also a WordPress plugin available, so you will be able to integrate this tool with WordPress quite easily. The slider is fully responsive, ready for mobile screens and comes with an API that will allow you to get the functionality of this slider and integrate it into your own application. And all that for only $10 for a regular license.
Supersized

The name says a lot: this jQuery image gallery is a full-screen tool that will enhance the way you display images on your website. It helps when you want to create a powerful visual impact for your website’s visitors. The image gallery is free, but you can donate for the development team if you want to – I encourage you to do it, it you use this one, as the guys deserve it.
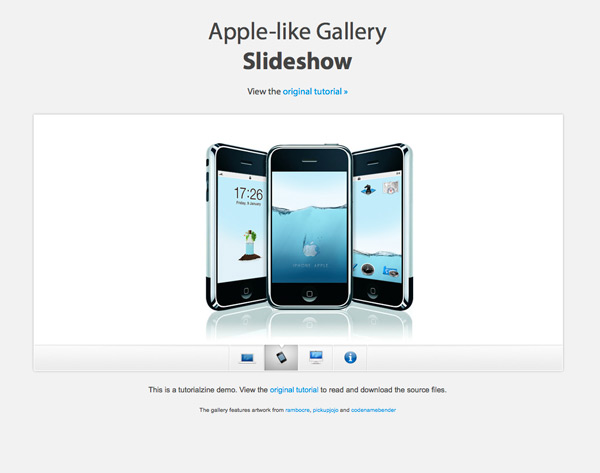
Apple-like Slideshow Gallery
This jQuery image gallery looks very similar to the one that Apple had on its page a few years ago. It is free to download and use and there is no PHP or database required for using this tool. This means that it is entirely front-based, so it will be easier to customize even if you don’t have programming language knowledge.
Li jQuery Slider

Codecanyon features this one as well for only $5 and this carefully crafted image rotator is full of features, easy to install and customize. There is pause on mouse over, auto play on start, YouTube support, comes with 12 different skins, 9 different animated GIF slider preloaders and many, many others.
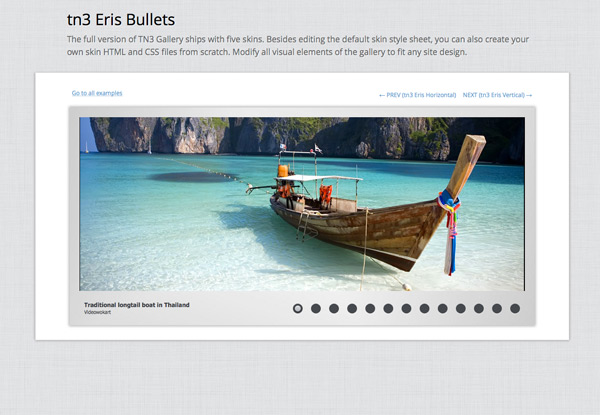
TN3 Gallery
TN3 Gallery is another great tool and comes with five different layouts. Moreover, you can also create your own skin in HTML and CSS and modify all visual elements of the gallery to fit the design of your website.
The price for this tool starts from $37 and you can buy a one-time license or unlimited and the WordPress version starts at $67. There is a money back guarantee on the purchase, in case you are not entirely happy with the product.
WOW Slider
This responsive jQuery image slider comes with some amazing and unique effects and several professionally made templates. All the layouts in the package are easy to install and quite easy to customize and is still in development, which means updates are released regularly.
It comes with touch swipe support, it is lightweight (between 4 and 12 KB), comes with prev/next controls and bullet navigations and many, many other features.
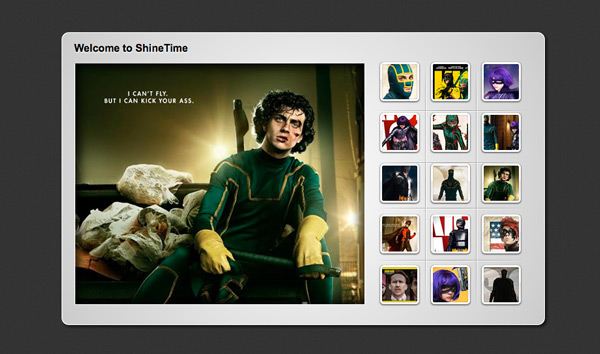
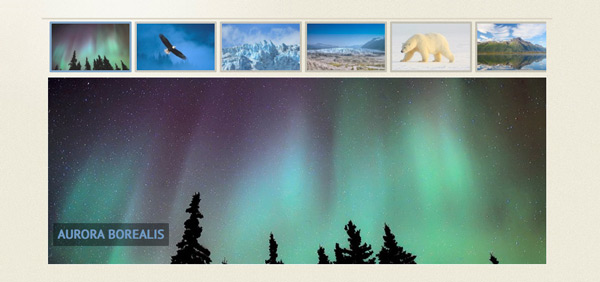
ShineTime

ShineTime is an image gallery designed in a more classic way, with the thumbnails of the slides being featured on the right side of the image. It doesn’t come with who-knows-what kind of slide effects, but it works very well. It is professionally created and you can download the code from the page.
We end today’s article with ShineTime, but you have to know that there are much more image sliders out there. Some others are relatively easy to find, but you have to keep in mind that not all of them are of high quality, so make sure you only download the right ones.
What do you think about our showcase? Did you ever use any of them or do you plan on using some in the future? If yes, which one and what attracts you so much at them?













 Overshadow Everything – Collection of Free Overlay Effects
Overshadow Everything – Collection of Free Overlay Effects  Codepad Review – Share Code Snippets and Get/Give Feedback
Codepad Review – Share Code Snippets and Get/Give Feedback  Unheap – Free Repository of jQuery Plugins
Unheap – Free Repository of jQuery Plugins  Visualization of the Progression List of Free Vibrant Progress Bars
Visualization of the Progression List of Free Vibrant Progress Bars  Free Animated Buttons Metamorphoses Powered by HTML,CSS and jQuery
Free Animated Buttons Metamorphoses Powered by HTML,CSS and jQuery