Henry Ford is one of the most famous American businessmen and his contribution for humanity will never be forgotten. He is considered the “father” of mass-production and it had as the main consequence a considerable price car lowering. In this way, the middle-class Americans were able to buy a decent car.
The businessmen understood that mass-production is the key of producing more and getting bigger profits. From these days until today, any investor, businessman or entrepreneur has tried to make more efficient the mass-production. Many designers and developers asked themselves if the mass-production could be applied to the websites creation.
At the moment, a website and the mass production aren’t two compatible terms. A website is created by a designer or a design team and each new creation must be different from the rest. In conclusion, I think that mass production and website creations won’t be ever compatible.
On the other hand, it doesn’t mean that each new website must be created from zero. Those days when a designer opened a Notepad and started writing each line of code are gone…definitely gone!
Time is the most important resource and we should do our best in order to save it. Therefore, instead of writing tones of code lines and starting from zero for each new project, the designers use frameworks. Finding the best frameworks is also a time consuming activity so we decided to make a deep research to find the most useful and interesting solutions. The next 20 framework are in fact a mix of well-known frameworks and some new ones that look promising. I hope that in this way I will satisfy the tastes of all the readers.
Bootstrap
I guess that Bootstrap doesn’t need any presentation. It’s the most famous framework for developing responsive and good looking websites. It was officially released on August 19, 2011 by a team working for Twitter and Bootstrap; since then became an irreplaceable tool for many designers. It’s very versatile, responsive and simple so it’s not a miracle why it’s highly appreciated by the designers.
Foundation
Foundation is another famous framework and it’s one of the most used one. Foundation 5, the latest version, impressed me due to its core values – faster for users, faster to code, faster to learn. These three concepts must grab the attention of the entire web design community, isn’t it?
Startup Design Framework
Design Modo is for many years a blog heavily visited by hundreds of thousands of visitors and in the last period the team behind the blog has launched periodically UI kits and frameworks. The most interesting framework is Startup Design Framework that is made up from 100 components, 25 samples and 14 images. It’s a great tool for any web designer and you may download free the light version of this framework if you are still unconvinced about it.
Materialize CSS
Material Design is the newest design approach of Google. The majority of the designers agree that it will be the future conception for building websites, therefore having a solid understanding of Material Design is a must. Materialize CSS is a framework that has at its core the concepts of Material Design and I think that this reason is enough to pay attention to it.
Material Design Lite
Material Design Lite is another framework based on the principles of Material Design. Using this framework is very simple and I think that is more suitable for the ones that have a superficial acknowledge for Material Design.
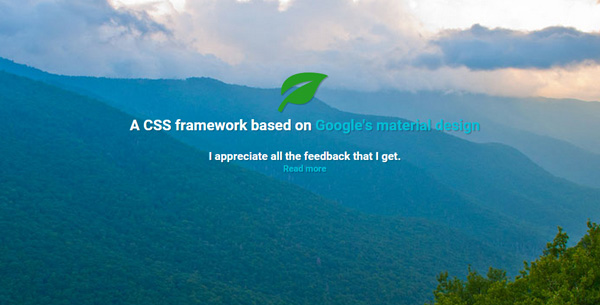
Leaf

Get Leaf is a very new framework based on Material Design, too. The creators are asking for your feedback and this fact convinced me that the creators of it are very serious and interested in making it better. I like it very much and I am curious about your opinion, do you like it?
MUI CSS
If the previous three frameworks didn’t satisfied your requirements, then another solution for you may be MUI CSS. It’s a very complex framework that has no exterior dependencies and it’s customizable; these features are capital for a good framework.
Metro UI CSS
Metro style is another design approach that is created especially for mobile users. The designers opinions about Metro style are different, some felt in love with it while others considered it an uninspired design solution. Personally, I like it very much and if you want to create a Metro style inspired website, then this framework is a helpful resource.
Pure
Not only Twitter created awesome frameworks, but also Yahoo did a very good one. Pure is a very light framework, but in spite of that, it may be the base of very complex and good looking websites. It looks very promising so I think that you should give a try!
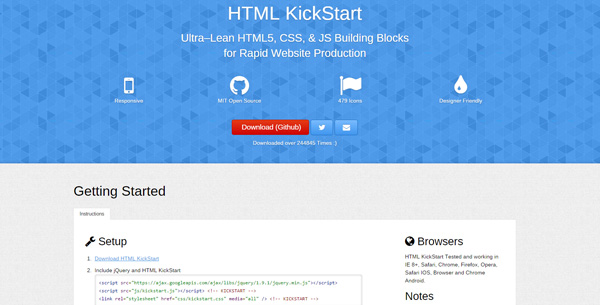
HTML KickStart

HTML KickStart is my favorite framework because it is 100% designer-friendly. It was created for designers – to make awesome websites in less time and I think that they managed to accomplish this purpose.
Polymer
Polymer is a framework released by Google and I guess that this is enough to convince you to take it into consideration. I appreciate very much the detailed explanations and the demos look pretty cool. It’s a very “young” framework, but in the near future I think that the design community will use it intensively.
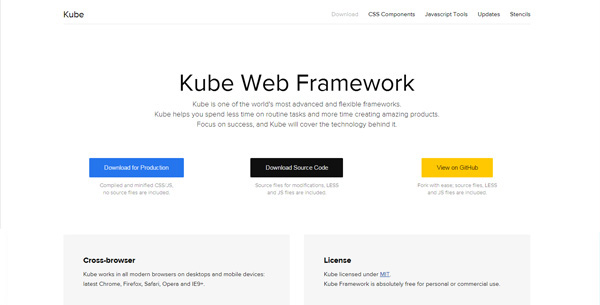
Kube

Kube is a framework that is well-known amongst designers, but I think that it should be more promoted because it has really awesome features. If you visit the presentation website, you will fall in love with Kube (by the way, even the presentation website is well-done). It’s not mandatory to have a strong understanding of JavaScript because the tools & scripts are presented in detail and the examples are very numerous and useful.
Semantic UI
Semantic UI is another very serious framework. It has tons of features and making a top-quality website using it is a pleasure. The same as Kube, the explanations and the examples are extremely concise and useful.
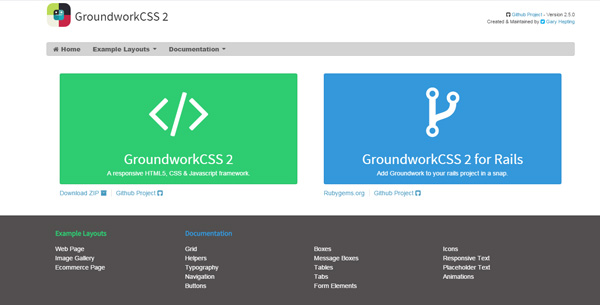
Ground Work CSS

Simplicity of use and the possibility of creating different types of websites are two important attributes of a framework. Ground Work CSS is a framework that fully satisfies both the conditions and beside these it allows creating responsive and flexible web creations in no time.
Concise CSS
If you have a strong passion for helping other fellows, then Concise CSS may represent a solution. The creator of it, Keenan Payne, asks for other people contribution but also he recommends using his framework. As the name is suggesting, Concise CSS is a simple, but interesting framework that deserves to get your hands dirty with it.
LessFramework
LessFramework is a less complex tool comparing with the precedent ones, but it deserves your attention. This framework significantly makes simpler the work with grids, but I don’t recommend it to the ones that don’t know very well HTML and CSS.
Yaml
Yaml is the oldest framework from this list; it was released in 2005! You may think that is outdated, but it’s wrong! The creators of it have updated Yaml periodically and due to their works, this tool can be used for creating very modern websites.
Turret

If you want a simple, light weighted and robust framework that helps any designer to create responsive and accessible websites, then Turret should be on your list. Despite its simplicity, a talented designer may create stunning websites by using Turret framework.
Onsen
The native web or the hybrid apps are very appreciated by the users and Onsen is a framework that helps the designers in this regard. It was created for mobile users, but at the same time it’s designer friendly. Onsen may be used to create hybrid apps which in my opinion is a big advantage.
Skeleton
Sometimes, it’s enough to visit the presentation website of a framework to understand the features of it. It’s the case of Get Skeleton- the website is black and white, minimalist, but 100% usable and accessible. The same is the framework – it offers only the most important items and the designers have 100% freedom to add their personal touch for every project.
Wrapping up, these awesome 20 frameworks are for sure enough for any designer in order to create wonderful websites. I tried to offer a large area of possibilities, from very complex ones to minimalist solutions, from well-known frameworks to brand new ones. Also, I tried to offer multiple solutions that are based on the principles of Material Design which seem to have a bright future. If you appreciate the list then please don’t be selfish and share it with your friends!





















 Understand and Choose the Lean Startup Movement
Understand and Choose the Lean Startup Movement  All Websites Should Feature Videos and Here’s Why
All Websites Should Feature Videos and Here’s Why  Black Friday 2019, Best Deals for Web Designers and Developers
Black Friday 2019, Best Deals for Web Designers and Developers  [Review + Giveaway] Shards Pro – Perhaps Your Ultimate UI Toolkit
[Review + Giveaway] Shards Pro – Perhaps Your Ultimate UI Toolkit  How You Can Boost Conversions with Minimalist Web Design
How You Can Boost Conversions with Minimalist Web Design
Joshua Pinter Sep 22, 2015, 5:25 pm
I think it’s important to note that “Material Design Lite” (MDL) is released by Google, not just based on their Material Design concepts.
“Materialize CSS” is not affiliated with Google but built and maintained by a group of very talented, young developers.
invasoria Sep 23, 2015, 12:39 am
Kube FTW!