As we have mentioned previously, Bootstrap, being a complex yet quite intuitive framework for building websites, has numerous ready-to-use themes and templates (bootstrap navbar) that are made for those who want to quickly prototype its project. It includes numerous features as well as third-party jquery-based extensions that all together contribute to development.
Today we are going to take a look at other helpful assistants that were designed in order to even more lessen your efforts and save your time while the programming. We have listed useful Bootstrap tools and generators that embrace different aspects, providing integral instruments for creating marvelous web interfaces.
Free Bootstrap Tools and Generators
Startup Framework
Startup Design Framework contains components and complex blocks which can easily be integrated into almost any design. All of these components are made in the same style, and can easily be integrated into projects, allowing you to create hundreds of solutions for your future projects.
Jetstrap

Jetstrap includes numerous snippets that help to make your website complete and high-quality. This essential tool is intended to provide you with components necessary for building web interfaces.
LayoutIt
LayoutIt is associated with layout, so it’s no wonder that its main goal is to quickly build frontend interfaces. The tool is very easy to use, mainly because the developers include a drag-and-drop system that will solve all your problems.
Kickstrap 2
Kickstrap 2 allows you to quickly start your way with Bootstrap. It comprises various integral components including beautiful themes from Bootswatch that help to easily enhance your development process.
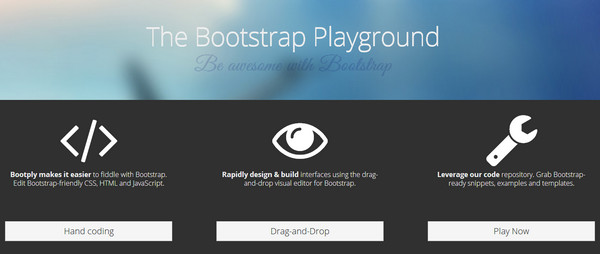
Bootply
Bootply includes a drag-and-drop visual editor that lessens your efforts with prototyping an interface. It also has lots of snippets and ready-to-use codes that extend possibilities of your Bootstrap-based website.
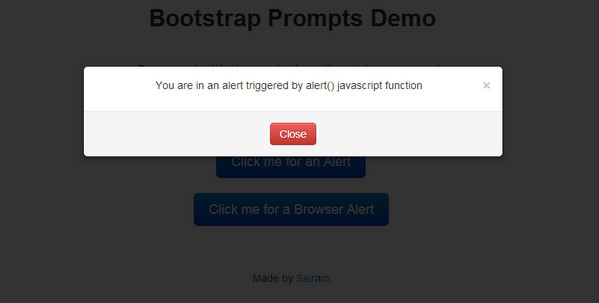
Bootstrap Prompts
Bootstrap Prompts works with standard notifications, replacing them with more powerful and stylish windows. You can add any information you want in these modal popups.
Bootstrap Lightbox
There are numerous lightbox plugins but this one is capable of properly cooperating with Bootstrap -powered websites. It is extremely easy to use, install and customize. The official website has a small guide and several helpful examples.
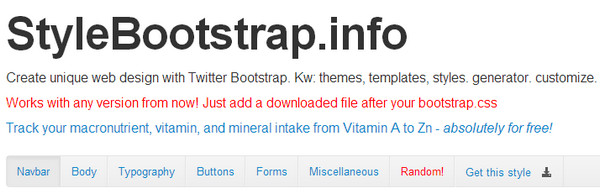
StyleBootstrap
With this set of standard components, made in clean elegant style, you will be able to effectively build interfaces, bootstrap themes and even styles for your next Twitter Bootstrap project. This pack is fully compatible with the latest version of framework.
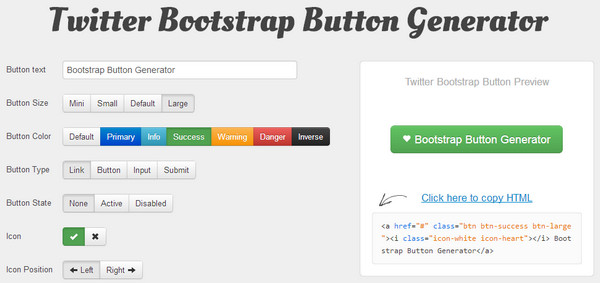
Button Generator
The plugolabs provides its readers with a helpful Bootstrap-oriented generator that is aimed to produce various buttons. The online tool lets you choose text, size, color, type, state, icon and even an icon position. After you set your parameters, the widget in the right side forms a required piece of code.
Flatstrap

Those who truly appreciate designs with a refined flat style will be quite pleased with this tool. Since it provides you with components made in this trendy style. You will find dropdown menus, buttons, navigations, pagination, breadcrumbs, typography, thumbnails, etc.
Bootstrap Themeroller
Bootstrap Themeroller has a simple and intelligible interface that allows you to select various decorative aspects such as color, size, font and others in order to create a perfect theme.
Lavish
Lavish is an online tool that is targeted at color lovers and those who prefer to create its own color scheme before starting the development. You can use any image you like in order to extract from it a color palette for your project.
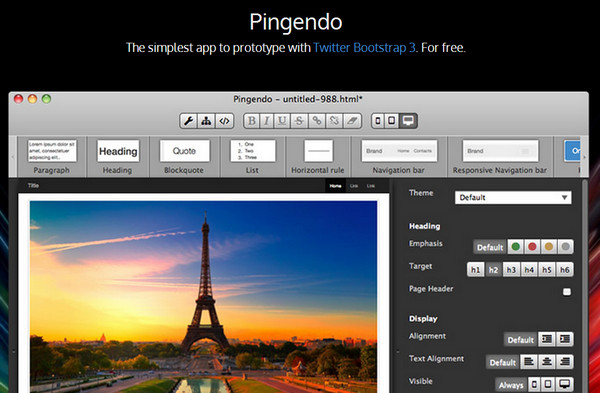
Pingendo
This is a clean and simple app for building Bootstrap-based projects. It enables you to prototype web interfaces that consist of various basic components.
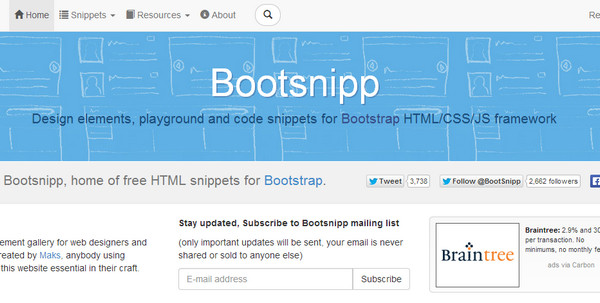
Bootsnipp
Bootsnipp is another online toolkit that comprises lots of ready-to-use components as well as code snippets. Here you will find almost anything you need.
Fancyboot

Fancyboot is another popular set of tools in our collection that chiefly concentrates on customization. The real-time preview lets you thoroughly control the process.
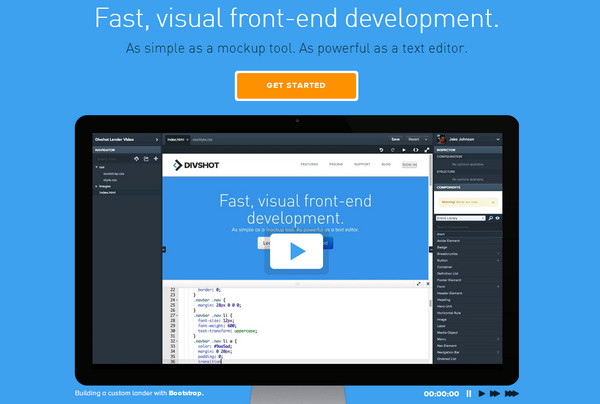
Divshot
This professional tool allows you to build not only interfaces for Bootstrap but also for Foundation and Ratchet.
Reflection
The Twitter Bootstrap is truly powerful and feature-rich instrument that was designed specifically for web developers. It provides one of the easiest ways to quickly build websites. Moreover, there are a bunch of online tools and generators that greatly contribute to this sphere.



















 7 Graphic Design Tools for Non-Designers
7 Graphic Design Tools for Non-Designers  Set of 50 Free Web Design Icons
Set of 50 Free Web Design Icons  [Review] Bootsketch – “Bootstrap + Sketch” Made Easy
[Review] Bootsketch – “Bootstrap + Sketch” Made Easy  [Review + Giveaway] Now UI Kit PRO – Perhaps the Last UI Kit You’ll Ever Need
[Review + Giveaway] Now UI Kit PRO – Perhaps the Last UI Kit You’ll Ever Need  8 Fundamental Tools to Help You Start an Online Business
8 Fundamental Tools to Help You Start an Online Business
Mateusz Nov 28, 2013, 3:55 pm
Cool list! One thing to add: you can prototype using Bootstrap UI library in UXPin (you can also use Foundation or one of over 20 others UI libraries)
http://blog.uxpin.com/2813/uxpin-introducing-twitter-bootstrap-ui-elements/
Theo Dec 6, 2013, 10:24 am
Jetstrap isn’t a free tool. It used to have a free plan, but not anymore.