“Apple Watch” … seems to be the main hot-topic keyword these days.
After all, Apple say that the watch is their “most personal device” ever, and perhaps the ultimate interface for your iPhone.
Apple Watch has gotten incredible publicity and has quickly become the next big thing. It’s actually so popular that you can’t even see it in most Apple Stores (at least in Europe). Apple simply doesn’t have enough of them to freely put them on display.
Anyway, why am I telling you all this?
Well, along with Apple Watch comes a range of new apps, new possibilities, and (what’s inevitable) new design trends.
We’ve seen many companies rebuilding their product lines in order to cater to the new “watch community” better. One of such companies is Humble UX, and today, we’re looking into what they have to offer app developers and designers building for Apple Watch.
Starting with …
The freebie

Initially, Humble UX reached out to us to offer an exclusive freebie to our audience (you can’t find it anywhere else).
The freebie consists of a set of Apple Watch interface guideline widgets for Axure, Photoshop, Illustrator and Sketch.
If that doesn’t sound very clear, let me rephrase.
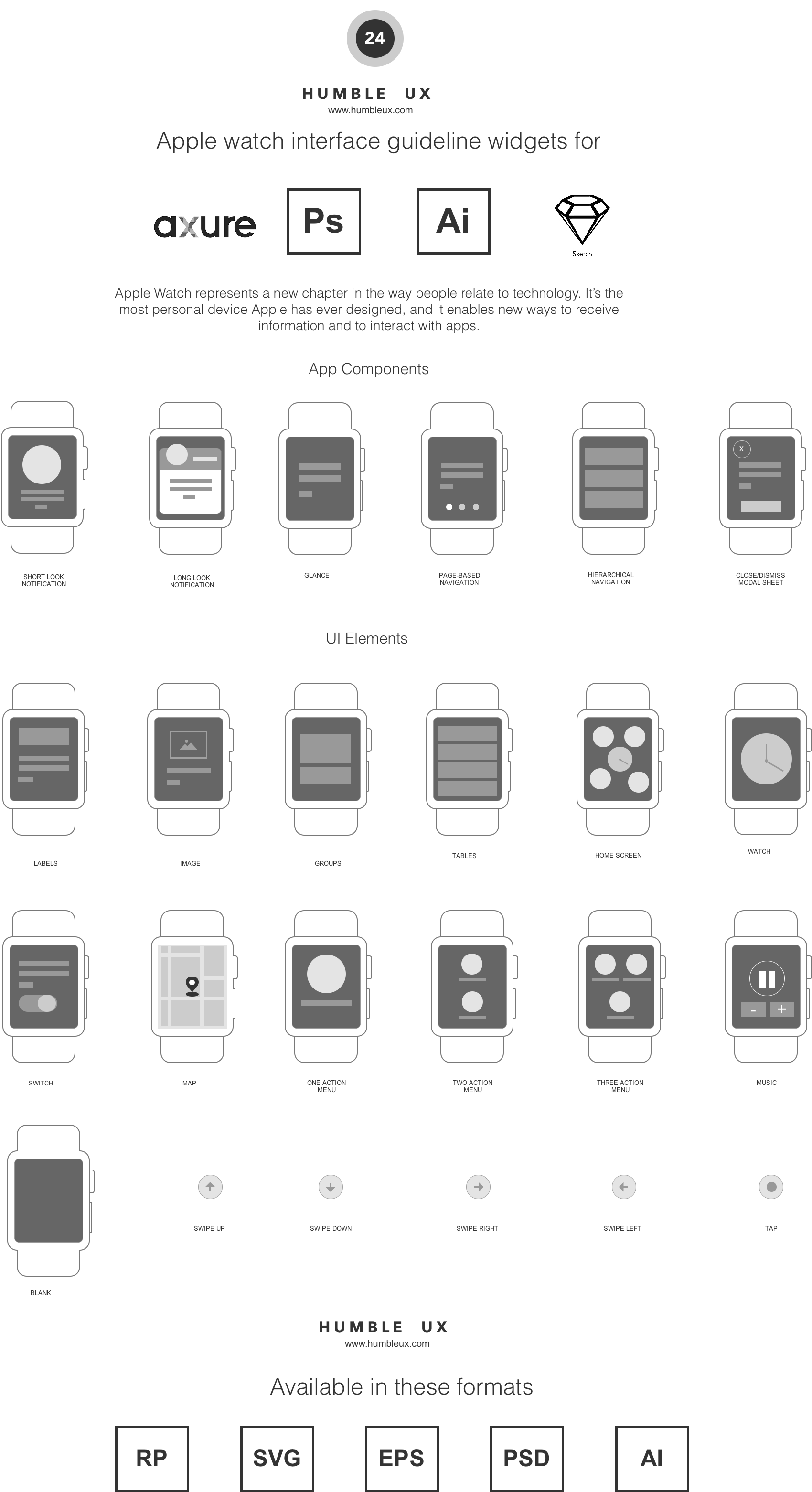
What you’ll actually find inside is a pack of 24 templates presenting the main widgets/elements that are inside the Apple Watch interface for developers to use. This kit is meant to help you design your app’s architecture, and is modeled after the latest interface guidelines and outlines for the app components and UI element screens. Also, there are even graphics representing user swipes and taps.
Using this set, you can showcase how users can interact with your app, and what sort of content the app is going to display. In short, treat the element screens as the building blocks of the app you’re creating for Apple Watch.
Everything comes in multiple formats: .RP, .PSD, .SKETCH, .AI, .SVG, and .EPS.
Here’s a preview:

Download Here
But wait, there’s more!
The guys over at Humble UX – the authors of this freebie – have a little more for us today.
The company’s main business is offering Axure libraries for prototyping and wireframing designs.
Wireframing is an important part when working on any website or app/software. And that’s even when we’re talking single-page websites or single-screen apps. Without wireframing, you can quickly find yourself trapped in the middle of the development process with no high-level overview of what you want to achieve. But we all know that, right?
What’s interesting about Humble UX is that they offer various kits that can be used when wireframing whole creations (websites, apps), as well as individual parts of your design, like sliders, calendars, or sign up forms. In total, their complete product library contains 12 different kits.
And this is where the best part comes into play…
The giveaway
The topic of today’s giveaway is two of Humble UX’s design flowchart widget libraries for Axure. Particularly:
1. A set of 50 mobile flowchart widgets – Contains 50 mobile UI artifacts for illustrating a model workflow, sitemap or process for mobile applications. Inside, you’ll find complete application layouts, standard content blocks of various types (for videos, images, etc.), basic notifications (success, failure), user actions (taps, swipes), keyboards, and more.

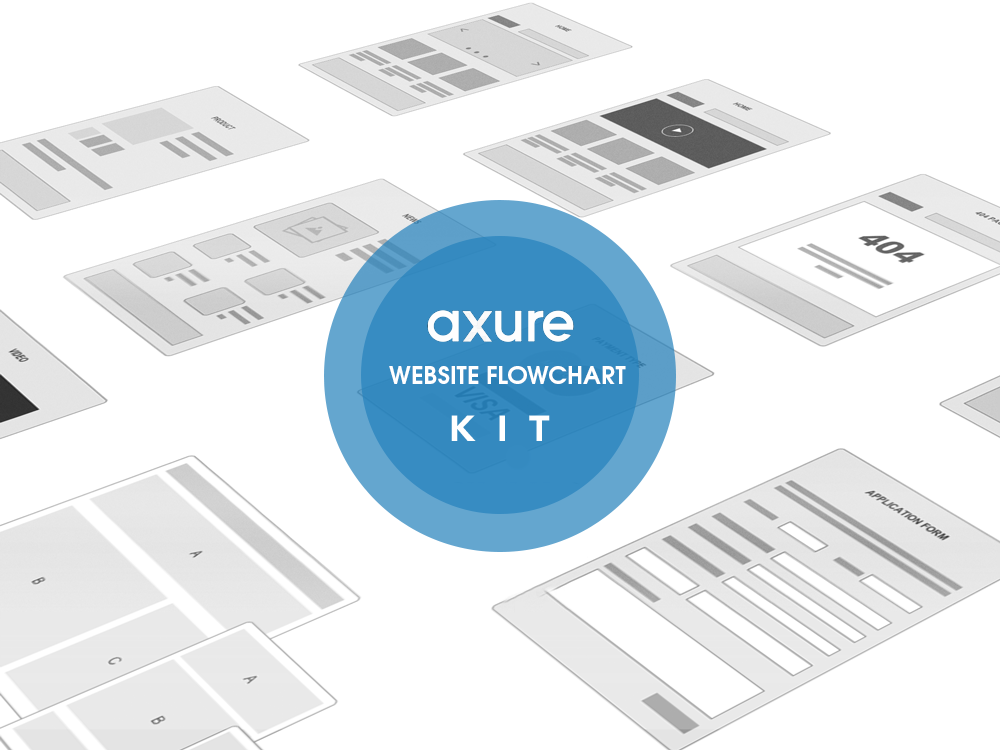
2. A set of 50 website flowchart widgets – Contains 50 visual representations of web pages in the form of widgets, flowcharts or sitemaps. Inside, you’ll find complete website structures, individual site elements, small thematic blocks (like social media buttons), and more.

So in total, you can get 100 high-quality scalable graphics that can be used for creating sitemaps, process visualizations for your apps or websites, workflows, user paths, and much more. Basically, use them on every step of the way when building your site’s or app’s architecture.
What’s also worth mentioning is that there are no additional fees or subscriptions involved here.
We have 10 copies of these flowchart widget libraries to give away, so don’t wait!
How to get it
See below for the rules and info on how to get on board:
Touchdown!
The giveaway has ended and this are the lucky winners:
- Maël Plaine
- Aaron Zeveski
- Eusebiu
- Takamats
- Henry Okafor
- Behram Korganli
- Lionel Fernandez Roca
- Antoine Mallard
- Cassy Spencer
- Sergio Rovira
All winners will be contacted via email within 24 hours regarding the prize.





 Freebie: Diwali – Creative Kit
Freebie: Diwali – Creative Kit  Black Friday 2019, Best Deals for Web Designers and Developers
Black Friday 2019, Best Deals for Web Designers and Developers  Freebie: Gradient Infographics
Freebie: Gradient Infographics  Freebie: 50 Vector Human Resources Icons
Freebie: 50 Vector Human Resources Icons  Freebie: 50 Vector Christmas Icons
Freebie: 50 Vector Christmas Icons
Eusebiu Jun 16, 2015, 6:19 pm
Nice pack! :D
Marian Tofoleanu Jun 16, 2015, 9:58 pm
Cool Pack!
Mael Jun 16, 2015, 11:50 pm
Would be great to have a flowchart for forms. Thanks!
Penuel Jun 23, 2015, 7:17 pm
Great stuff
Atzimba Jun 23, 2015, 7:44 pm
It’s time to work with Watch Design
hobykim Jun 24, 2015, 5:48 am
good~!! it’s Cool Pack!
Clarence Jun 24, 2015, 9:29 am
Would love to see forms (log in/register), loading screens for mobile.
Jamie Jun 24, 2015, 2:47 pm
Yep, forms and holding pages. Awesome pack.
Guntis Jun 25, 2015, 11:45 am
Would like to see more Admin Panel type mockups and NFC related elements
rod Jun 26, 2015, 3:47 pm
Nice, I really liked these Axure set.