Looks like parallax effect is the must have detail of every up to date website. Each business owner wants it for their online project to attract customers’ attention and engage more clients.
The effect of depth creates an illusion as you are a part of the website. The background of the page moves slowly while page elements and content in the foreground move quickly, producing an eye-catching parallax effect. Such an efficient movements don’t leave visitors of your site indifferent and moreover make them share it with their friends and colleagues, what generates more higher traffic and more sales.
Usually you can see parallax scrolling effect on home pages, landing pages, user guides and product pages. It can cover the whole page and demonstrate a full story or can be applied to the certain section of your site.
Whether you don’t own a website or you’ve already had one we’ve collected helpful tools which enables to create this magic parallax effect from the scratch or simply add it to the existing project.
Parallax Gravity

WordPress plugin for building attractive landing pages with parallax animations. You have a full control over all website sections and it’s easy to set a beautiful background by using Gravity. It’s fully compatible with 3D party plugins so working with this tool will be a real pleasure for you, or for your customers. One more good advantage of the builder is that it provides free and premium version for its users.
Main features:
- Background for each section
- Content for each section
- Parallax animation shortcodes
- Google analytics support
- Custom keywords support
- Landing page as a home page
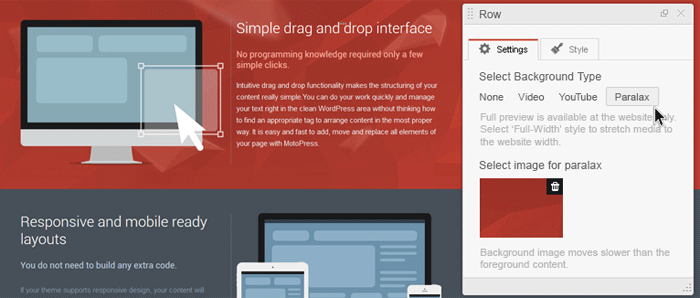
MotoPress Content Editor
The main option of this WordPress plugin is the visual drag and drop creation of a website, besides, it helps users to add stylish parallax and video backgrounds to their pages. You don’t have to pay any extra dollar for this add-on as it’s included to the plugin price. With MotoPress visual builder for WordPress you need only one click to make your background ‘dance’.
Main features:
- Visual drag and drop editor for WordPress
- Frontend editor
- Parallax and video backgrounds
- Responsive design
- Compatible with all WordPress themes
- Easily extendable
WP Parallax Content Slider
Nice WordPress slider to highlight the important content of your website and make it more prominent with the shining parallax effect. Alluring transitions between slides keep visitors’ attention and make them smile. Easy to use plugin mechanism will let you do more things than any other plugins without parallax options. The great advantage of this tool is that it is absolutely free.
Main features:
- Adds content slider automatically to your last post
- Automatically adds the admin page to administration section
- The auto switch mode
Super Simple jQuery Parallax background
The name of the plugin says for itself – really plain in use WordPress weapon. A perfect choice for sites that utilize for the background a seamlessly-tiling image. By using jQuery it proceeds scrolling on the page and makes the background of your site moves slower than the content.
Main features:
- Background image parallax effects
- Optional ‘fixed position’
- Compatible with Twenty Twelve
Fullscreen Parallax WordPress Plugin
Are you dreaming of a fullscreen parallax effect for your website? Ohh.. you are at the right place. To access wanted effect for your background you can in the ‘Settings’ section simply by clicking ‘Fullscreen Parallax’.
Main features:
- Live preview at the backend
- Shortcodes and HTML support
- Built-in color picker
- Compatible with latest WordPress and jQuery
Parallax plugin for WordPress

This plugin will surely surprise its users with the deep parallax which is highlighted even more when the target object is placed lower than the currently viewing one, the parallax will wait until the object will appear on the screen before it triggers. Provides wide browsers support and helps to create amazing backgrounds with ease.
Features:
- Customizable parallax settings
- Easy set up
- Wide Browser support
- No jQuery needed
Parallax One page Builder WordPress Plugin
One Page Builder offers great functionality to build a website in a few minutes. Depending on your choice you are able to create a site with one page or a story-telling landing page and spice up it with the nice parallax effects and gladden your audience with such a well-made project.
Main features:
- Unlimited one page
- Unlimited block
- Fully responsive
- Gallery included
- Portfolio included
- Footer widget
- Shortcodes included
Parallax Frontpage Builder

Frontpage builder presents itself as a feature rich plugin for creating parallax WordPress themes. So first of all will be useful for those who is going to launch a new online project or want to add some changes to the existing one. Also includes many other components to stand out your website.
Main features:
- Layerslider block
- Two or three custom layouts
- Countdown timer
- Events ticker
- YouTube, video
Frontent Builder – WordPress Content Assembler

One more drag and drop builder which can be a good friend for those who are eager to create a website to engage clients and increase profit. In spite of parallax effect offers easy to use options with intuitive sidebar to modify the website.
Main features:
- Animations for every shortcode
- WPML compatible
- 40 shortcodes
- Responsive options
- Seo and retina ready
- Intuitive interface
Cocha – Focuson Parallax Responsive Gallery

Cocha makes it simple to add a subtle gallery to your website with parallax effects. It uses up to date technologies to make your work with the plugin intuitive and comes with more than 87 million pattern configurations.
Main features:
- Responsive grid for galleries
- Easy turn on / off
- Changeable photo size / quality
- 4 x custom styles for rollover effect
- Photo gallery with lightbox (lightbox not included)
- 16 parallax and static predefined effects
- Developer version of jQuery plugin to parallax
- Developer version of css and js to customize or add more effects
All tools featured above will save your time and help to build a website with extended navigation, well-made structure, detailed content and sparkling parallax effects. Just take their advantage and go ahead!











 6 Must-Follow SEO Tips For Every WordPress Photoblogger
6 Must-Follow SEO Tips For Every WordPress Photoblogger  All Websites Should Feature Videos and Here’s Why
All Websites Should Feature Videos and Here’s Why  Top 16 Free WooCommerce Themes
Top 16 Free WooCommerce Themes  Top 25 Free WordPress themes from 2020
Top 25 Free WordPress themes from 2020  Black Friday 2019, Best Deals for Web Designers and Developers
Black Friday 2019, Best Deals for Web Designers and Developers