Lightbox effect is a quite prevalent; numerous websites – whether it is a simple blog or gallery – are equipped with this functional and attractive feature. Mainly due to its lightweight and distinctive characteristics that suit modern essential requirements, such jQuery plugin became an excellent complement to any website.
Moreover, the pop up modal windows that are intended to more closely demonstrate images, videos and other types of content not only smarten the design but also enhance usability and user experience. It is a perfect way to intensify content by means of favorably contrasting it over the rest page.
Roundup of free responsive lightbox plugins that are easily to install and set up
Nivo Lightbox
Nivo Lightbox is a flexible and quite simple jQuery plugin for adding lightbox effect. Being responsive and HiDPI compatible it won’t overload your website.
Pop Easy
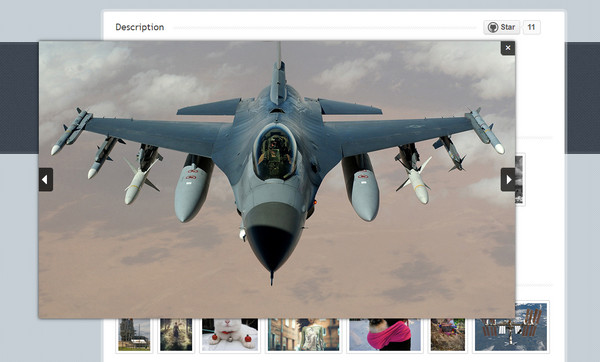
The main goal of this nice professional jQuery plugin is to provide you with a set of minimal tools for creating modal windows. It can effectively demonstrate not only images, but also video and maps.
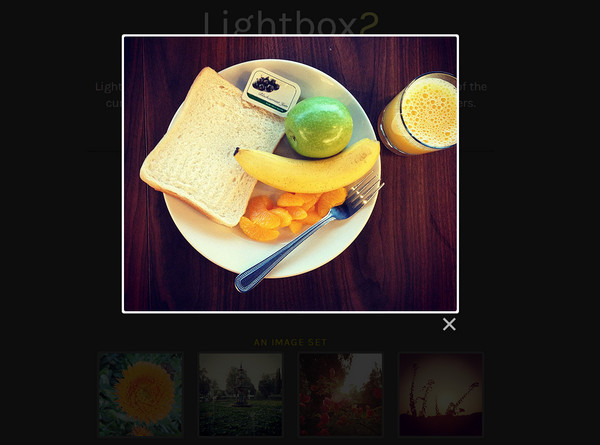
Lightbox2
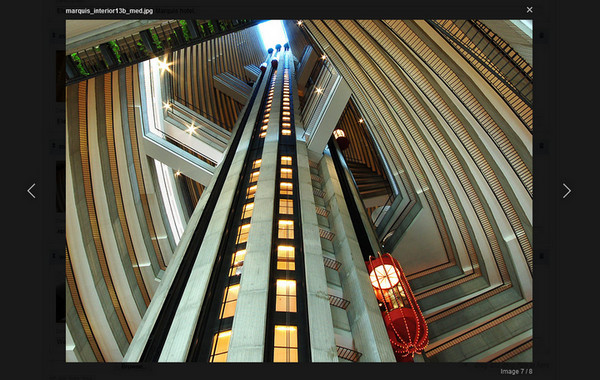
Lightbox2 is a small yet comprehensive Javascript library that includes a whole bunch of instruments for overlaying images on top of the page for better perception.
Responsive Lightbox
Responsive Lightbox is a modern plugin that displays images in a pleasant and attractive manner. This plugin is a perfect option for highly informative and overloaded websites such as ecommerce or online magazines due to its lightweight.
flipLightbox
flipLightbox is a responsive and neat lightbox plugin. It doesn’t require any external scripts in order to provide a good user experience. It has a wonderful eye-catching flip effect.
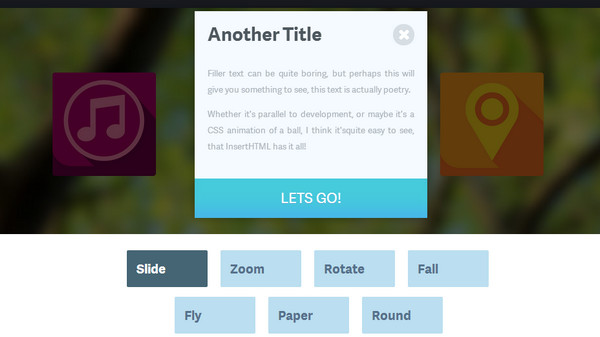
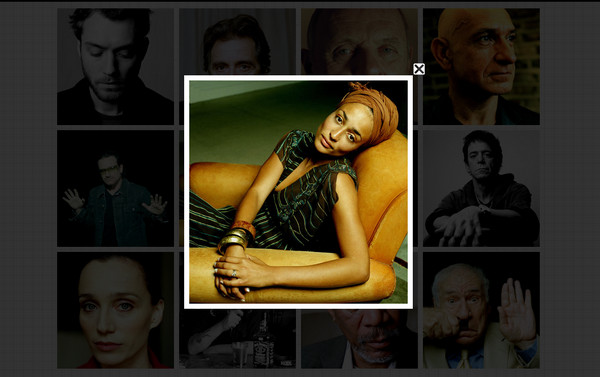
BlockSlide

BlockSlide unobtrusively generates a pop up modal window that showcases image gallery. Every image can be increased and has an optional text block. It also has several inviting effects and animations.
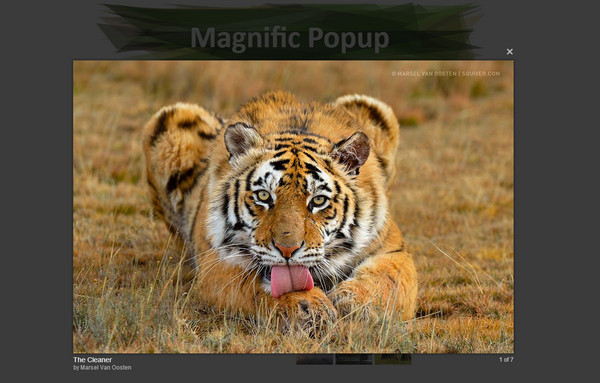
Magnific Popup
This tiny lightbox plugin comprises several scaling settings for better customization. You can display any HTML content including Youtube video, Vimeo video, and Google maps. You can also check out an article dedicated to this plugin in order to make it more modern and sophisticated.
jQuery Custombox
This plugin is mainly based on CSS3 properties, so you need to be careful since it will display data correctly only on browsers that fully support properties. Thus, Internet Explorer 8 and 9 won’t produce animations.
Chocolat
This lightweight yet still powerful jQuery plugin perfectly collaborates with images. You can group images together and show them as a set of thumbnails.
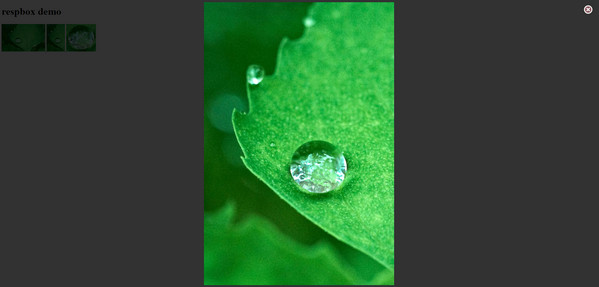
Respbox
Respbox is another basic lightbox plugin for demonstrating images. It also works only with this type of visual data. It is ably supported by all modern browsers.
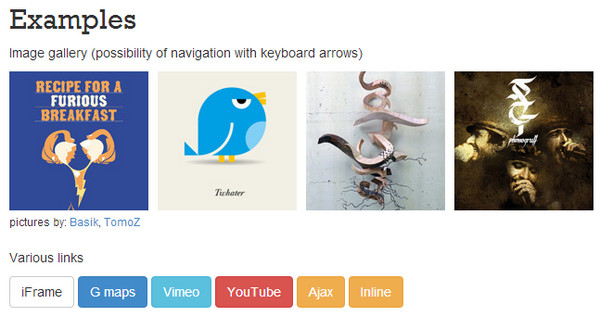
VenoBox
Unlike previous examples this lightweight lightbox jQuery plugin embraces numerous types of data, thus you will be able to easily demonstrate iFrames, videos from Youtube and Vimeo, maps and even Ajax requests.
Smoothbox
Smoothbox is a standard lightbox plugin for generating modal windows. It has several effects made with a help of CSS3.
Conditionnal
This is an experimental plugin that skillfully utilizes media queries in order to perfectly display images on small screens.
Ion Zoom
Ion Zoom is aimed to zoom your images quite effectively. It provides you with a handy navigation via keyboard controls, and works perfectly well on touch screen devices.
Wirebox
Wirebox is a specific lightbox plugin that is an ideal alternative to Fancybox. The plugin is intended to demonstrate images in admin panel.
Reflection
The listed above free responsive lightbox jquery plugins are quite robust solutions for fixing readers’ attention to the visual data, making selected content more legible and appealing. By beautifully muting a web page and providing pleasant and memorable animations you will be able to make your website look truly sophisticated.




















 Black Friday 2019, Best Deals for Web Designers and Developers
Black Friday 2019, Best Deals for Web Designers and Developers  [Review] Greedeals – Is It Your Ultimate Source of Design-Related Assets at a Discount?
[Review] Greedeals – Is It Your Ultimate Source of Design-Related Assets at a Discount?  9 Ways to Increase Your ROI in Your Website Design
9 Ways to Increase Your ROI in Your Website Design  Black Friday & Cyber Monday 2017, Best Deals for Web Designers and Developers
Black Friday & Cyber Monday 2017, Best Deals for Web Designers and Developers  [Review + Giveaway] Now UI Kit PRO – Perhaps the Last UI Kit You’ll Ever Need
[Review + Giveaway] Now UI Kit PRO – Perhaps the Last UI Kit You’ll Ever Need