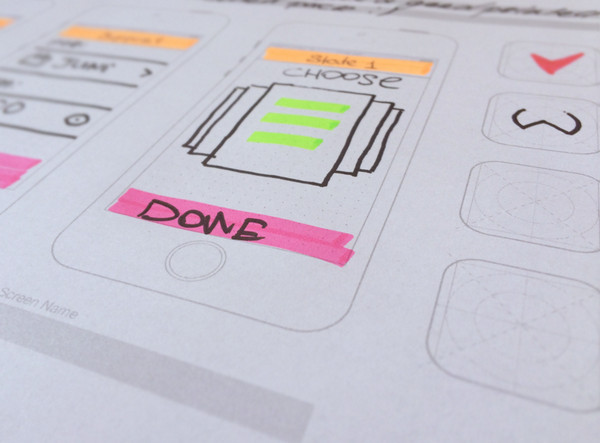
Everything begins with a sketch: majority of modern applications, games and web-projects were originally created on a pure paper. Rough, hand-sketched and even fast drawings now and then give a boost to sophisticated and exquisite interfaces.
Lots of designers outline their concepts on a drawing pad first and only then convert it into a crisp and sharp-cut digital version. This primeval way for hashing out ideas is more preferable than advanced, artificial and sophisticated ones. Moreover, this stage of the prototyping presupposes the existence of several auxiliary tools, such as UI stencils, which simplify a drawing workflow enormously with the help of different precise cut kits and well-known iconography, and printable wireframe templates that let envision your concept within an accurately simulated device frame thereby reinforcing brainstorming apps and websites.
Today we are going to enlighten some free helpful tools inherent to the second option.
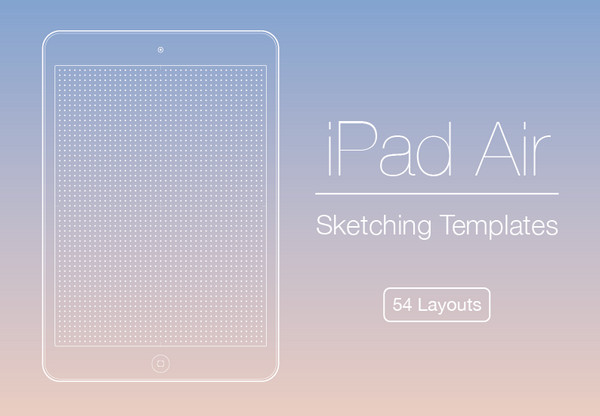
iPad Air Sketching Templates by Ben Bloodworth
Ipad Air app interfaces made easy with this matchless, professional and substantial collection. It contains more than 50 helpful, properly crafted layouts that presented in several basic styles such as UI Bars, Dot Grid, plain and in several scale modes such as 1:1, 2:3, 1:2, 1:3, 1:4.
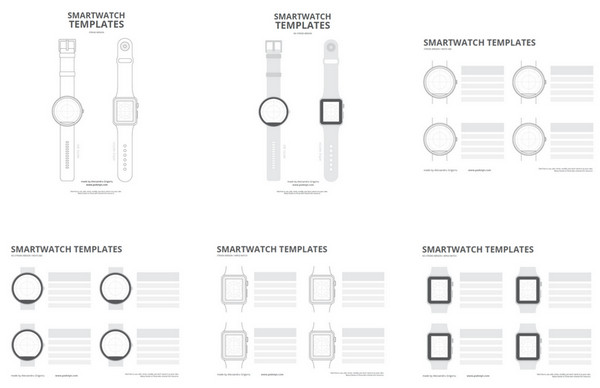
Smartwatch Templates
iWatch, Moto 360, Android Wear are considered to be our near future. Smart wrist wearables are gaining more and more popularity, so that having at hand a set of sketching templates created specifically for enhancing and improving smart watch app prototyping process is vital for everyone.
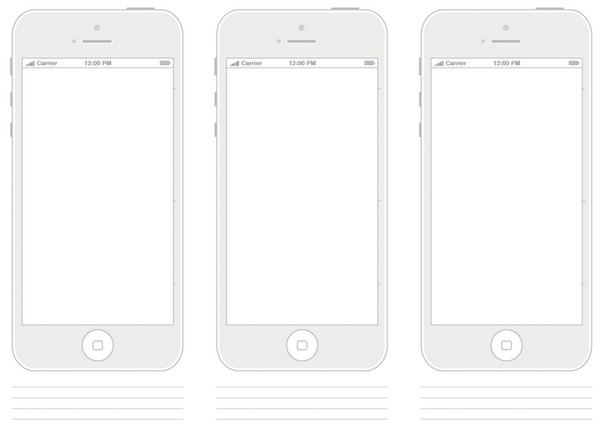
Printable Vector iPhone Freebie by Greg Shuster
Those, who intend to create an iPhone application well-suited for the entire product line, may be in need of this flawlessly executed printable iPhone 5 template that meets all the specifications.
The freebie includes both vector and pdf formats that can be easily customized, as well as features a handy 12 column grid that simplifies the work.
Printable Minimalist iPhone 5 & 5s Template by Matthew Stephens
With accurate measurements, and helpful guides becomes a perfect instrument for transferring your ideas into paper. The mockup is highly suitable for various sophisticated and advanced projects.
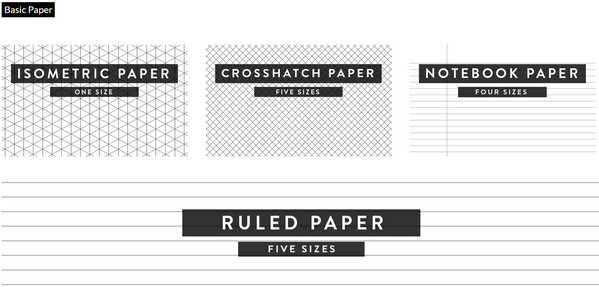
Printable Papers
The team shares a vast collection of different paper samples, including:
- an isometric paper;
- a crosshatch paper;
- a standard notebook paper;
- a standard ruled paper;
- a dot grid paper;
- a diagonal paper;
- a grid paper.
What is more, the collection also includes well-arranged wireframes for browser, iPad, and iPhone.
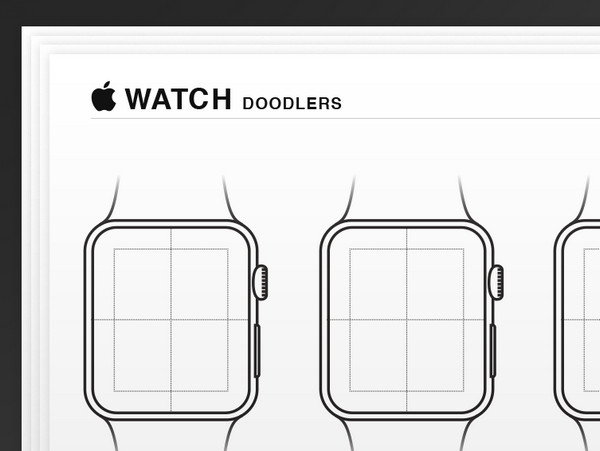
Watch Doodlers by Jed Bridges
A helpful instrument for those who wants to try yourself in the role of a smartwatch app interface designer.
Though the author gives away both ai and pdf files, yet the template itself has some inaccuracies, so it is appropriate for creating a general concept rather than a detailed one.
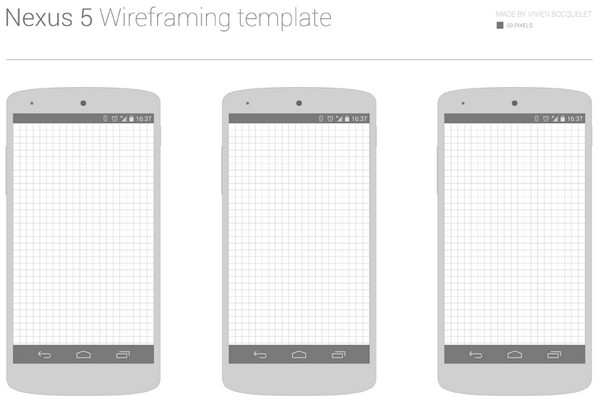
Nexus 5 Wireframing Template by Vivien Bocquelet
Whether you determine to create a cross-platform and multi-device application or you are just a fan of Google-powered cell phones, this high-end wireframing tool is certainly for you. It allows delineating your projects made with Nexus 5 in mind quickly and easily.
Responsive Wireframe Sketch Sheet by David Jakes
Responsive design holds the reins. In order to comply with the standards, everything has to be thought out in advance. With this pragmatic and professional A4 sketch, which reflects browsers in popular sizes, you can plan everything carefully.
Iphone 5s Paper Prototyping PDF by Dmytro Shvedun

Offers you an excellent pdf file featuring iPhone mockups with an overlaid dotted grid. The template also lets you create pixel-perfect App icons.
Apple Watch, iPhone, iPad & Android Sketch Paper by Maxime De Greve
Comes with neat vector variations of such popular devices as iPad, iPhone, iWatch, Android and wireframes for building up App icons and Web projects, this file is a perfect tool for enhancing and simplifying your prototyping workflow.
Printable iPhone 6 Template by Matthew Stephens
This printable template is aimed to provide you with an excellent playground where you can let your imagination run wild.
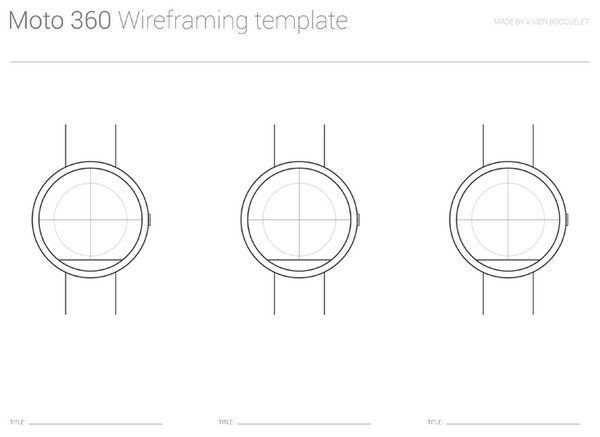
Moto 360 Wireframing Template by Vivien Bocquelet
Though this clean wireframe model can be used only for personal purposes, yet it is quite sufficient for testing yourself in a new development area. You find 3 carefully executed templates of Moto360, a smartwatch from Motorola.
For those who need a resizable mockup, the author has prepared an additional PSD file.
iPhone 6 Wireframes by Oleg Sukhorukov
Sukhorukov includes well-though-out and precise replica of the vector version of iPhone 6 with inbuilt sections of the Nav bar, keyboard and tab bar.
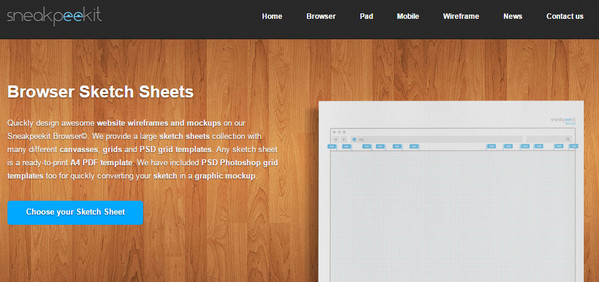
Sketch Sheets
The project equips designers with various top-notch paper-based mediums.
Here, you find A4 sketch sheets for creating UI for browsers, iPad, and cell phones. Each wireframe includes various pixel-perfect grids, additional PSD file and can be printed right away. Moreover, the team has also taken into account such systems as Bootstrap, Less Framework, 978gs and Semantic grid system.
iPhone6 Sketch Templates by Mike Warner
Embraces templates both for iPhone6 and iPhone6 plus. Each device is presented in landscape and portrait formats and equipped with various grids and supporting lines. The pdf file counts over 10 mockups.
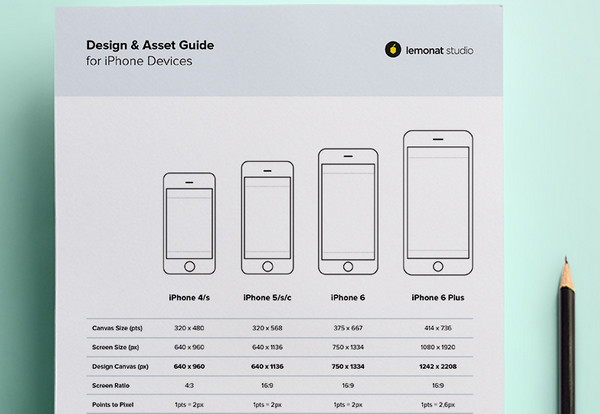
New iPhone Design Guide by Ugur Akdemir
created for artists who experience some difficulties in prototyping interfaces for iPhone-powered applications. This cheat sheet covers main specifications as well as graphically demonstrates the difference in size between iPhone 4/4S, iPhone 5/s/c, iPhone 6 and iPhone 6 plus.
Conclusion
Although the Adobe Company has bestowed the designers’ community with a truly powerful, multipurpose and comprehensive tools like Photoshop and Illustrator, paper-based mediums are still in favor and more than sought-after instruments nowadays.



















 Freebie: Diwali – Creative Kit
Freebie: Diwali – Creative Kit  Free Resources for Web Designers and Developers
Free Resources for Web Designers and Developers  Top 16 Free WooCommerce Themes
Top 16 Free WooCommerce Themes  Top 25 Free WordPress themes from 2020
Top 25 Free WordPress themes from 2020  ZeroSSL Review – SSL Protection for All
ZeroSSL Review – SSL Protection for All
TobiasA Aug 3, 2016, 3:02 pm
Hi Nataly
Great collection of templates!
We develop a sketching tool called WytePad. Most of July we have been working on enhancing the process of using paper based sketches for app design. One major pain is when you need to take pictures of the sketches and use them for prototypes in Marvel App etc.
So last week we released a free app that uses image recognition algorithms to automatically detect the screen, crop, transform and fix lighting. It should work with most of the smart phone templates on your list but we provide a pdf for printing as well if needed.
If you have a moment, please give it a look. I think that most of your readers have this problem when using the templates.
Best regards, Tobias from Denmark