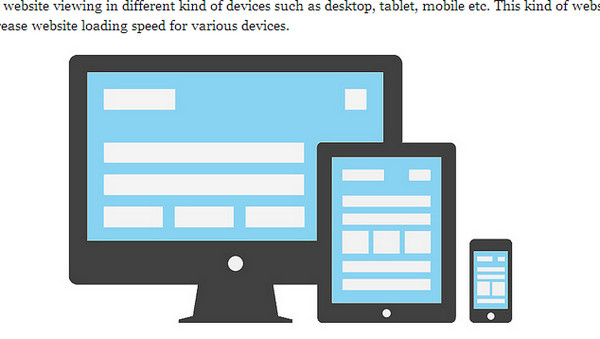
“The website has to be responsive” – we hear such statement here, there and everywhere, and to be honest, this is not unreasonably. An ability to adapt to various screen sizes is literally must-have for modern websites and to learn how to effectively cope with this problem is also really crucial.
Today we want to give you a helping hand by providing a small yet valuable list of free useful responsive web design tutorials that are intended to teach you how to easily and quickly build a simple flexible design using modern regular techniques.
Valuable List of Free Useful Responsive Web Design Tutorials
Build a basic responsive site with CSS
The author is going to tear down some basic myths about responsive design and at the same time, provide you with a helpful guide of how easily and effectively to create an elementary adaptive website.
How to create a Responsive Web Design

The tutorial will walk you through basic stages of building responsive website. It will teach you how to add view port Meta tags, use media queries and apply your own styles.
How to build a HTML5 website from scratch
The developer presents a couple of tutorials that will explain how to prototype a regular HTML5-based website from scratch in detail. The guide includes 2 comprehensive articles, each of which thoroughly examines its own stage of development.
Adapting To a Responsive Design
The SmashingMagazine is famous for its comprehensive articles and tutorials dedicated to webdesign, so this guide will definitely become a precious gem in your collection. All the more so, it is not a simple tutorial it is an informative article with an invaluable experience.
How To Build a Website From Scratch

The tutorial was created by 1stwebdesigner’s team, which is also known for its love for web development. It is a massive 6-part web design video course that will teach you how to create a proper responsive website.
Scalable Navigation Patterns in Responsive Web Design

The tutorial reveals some tricks and basic techniques that are widely used by web developers during building an adaptive website. You will master scalable navigation patterns.
Zen Grids: A Responsive Grid System Built on Sass
With a little help of this post you will be able to create a regular responsive grid that is used as a firm base in web development. Moreover, you can easily leverage the result of this tutorial as a standard gallery or portfolio layout.
Responsive Full Width Grid
This is another helpful tutorial that is aimed to demonstrate some basic methods of how to effectively build a responsive grid that will take up all the available width of a screen.
Mobile First Design: Why It’s Great and Why It Sucks
The article is a reflection about responsiveness; however, you will find lots of helpful information that is oriented at those who want to build flexible designs.
Responsive Icon Grid
Build a basic gallery widget for your online resume, that will look absolutely appropriate both on small and large screens with a help of this tutorial. You will be also able to fill the grid cells with necessary content and add some transition effects.
Mobile First With Bootstrap 3

The Bootstrap framework offers numerous valuable instruments for prototyping a website that will satisfy all web requirements. So clearly understand how to properly employ it in your project is quite imperative.
Create a Responsive Website Design
Much like the previous example, this article is dedicated to explaining you basics of building mobile-friendly websites based on Twitter Bootstrap.
Installing, Configuring and Building a Responsive Website with the Gumby Framework

The Gumby is another powerful CSS framework that is intended to provide all essential instruments for prototyping a flexible website. This tutorial is aimed to teach you how to master it.
Create a Mobile Version of Your Website

This is an in-depth article that explains how to ably implement CSS3 possibilities, especially media queries that help to create a mobile-friendly design.
Build a responsive site in a week
This is a valuable set of articles that thoroughly explains basic steps of creating responsive websites.
Reflection
We have listed only some helpful tutorials that will help you to build a proper responsive website; do you know any other good articles and posts that effectively contribute to this theme? Share with us your favorite sources. Let’s make our collection more comprehensive together.













 Freebie: Diwali – Creative Kit
Freebie: Diwali – Creative Kit  Top 16 Free WooCommerce Themes
Top 16 Free WooCommerce Themes  Top 25 Free WordPress themes from 2020
Top 25 Free WordPress themes from 2020  ZeroSSL Review – SSL Protection for All
ZeroSSL Review – SSL Protection for All  Black Friday 2019, Best Deals for Web Designers and Developers
Black Friday 2019, Best Deals for Web Designers and Developers
Santhosh Kumar Feb 4, 2014, 6:11 am
nice responsive