Showcasing images in a unique way, enrichment of informative side, enhancement project with interactivity and improvement of user experience – all of these can be accomplished by a simple yet well-executed image hover effect. Yep, this plain, commonly-used method hides numerous possibilities; all you have to do is take the maximum advantage of it through implementing the newest and the best CSS3 features, of course, if it’s necessary turn JavaScript to good account. We have rounded up 15 free HTML/CSS3/JS snippets that you can easy copy and paste into your project. They let you add a special unique twist to your images, and at the same time, reinvent the basic hover effect.
Ideas for Subtle Hover Effects
Are you looking for some inspiration that will help to enliven your image presentation? Then scan this article. It embraces different hover effects made by popular CSS3 techniques and pseudo elements that will give your website a refined and elegant appearance. As usual, there are plenty to choose from, so you will certainly find a matching pair for your visuals.
Image Overlay Hover Effects With CSS3 Transitions

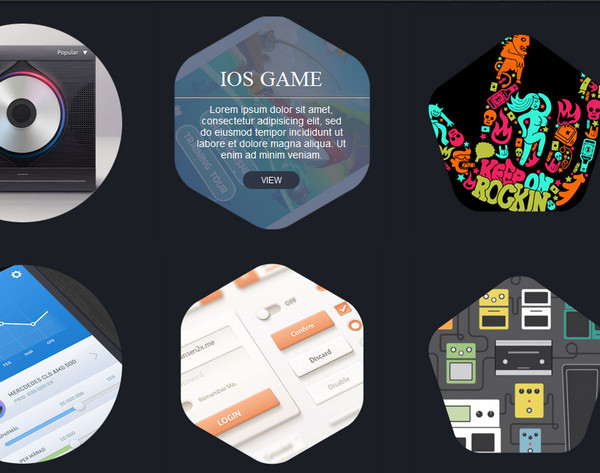
This range of image overlay effects involves standard solutions that are widely used in modern online portfolios and galleries. Here, you will find 2 types of transitions: the first one is based on a basic sliding animation, and the second one displays manipulations with icons.
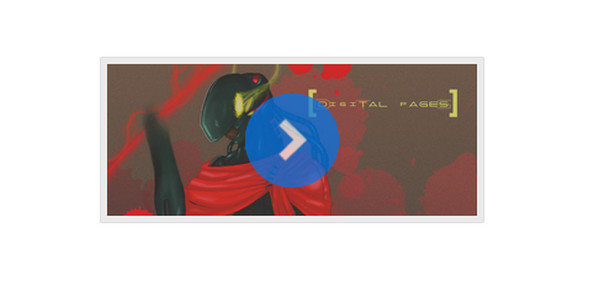
Direction Aware Hover Pure CSS by Fabrice Weinberg

If you are up to adding some elements to your project that should improve UX, then you have to put into work this tiny yet useful effect made in pure CSS. Though its design leaves much to be desired, however the realization of direction aware technique is what really matters.
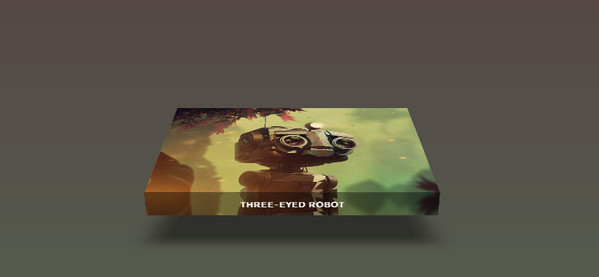
3D Hover Effect for Thumbnails and Images
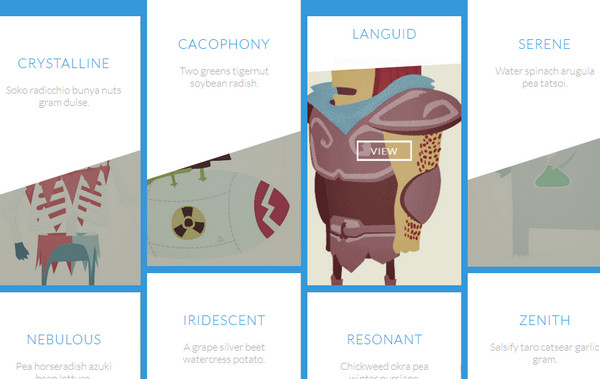
Seek a solution that will stun your online audience with a grotesque effect, then take a glance at this highly realistic, catchy, 3d hover effect that should transform the display of image titles into an entertaining process. The transition can be applied both to images and thumbnails.
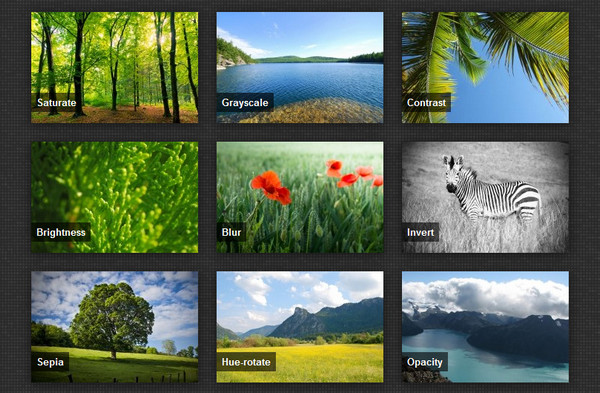
Simple Hover Effects with CSS(webkit) Filters
If you are fed up with fancy 3d effects and chase some elegant and refined implementations then this set of simple yet subtle image hover effects will end your searches. The author makes use of various CSS filters (to be more precise, WebKit-driven, so take this factor into account) in order to create different overlay effects.
Image Hover Effect by Hans Engebretsen

Image Hover Effect by Hans Engebretsen looks uncomplicated yet delicate and polished. The semi-transparent dark overlay screen smoothly slides out from the bottom and reveals a pretty solid backdrop for clearly displaying title and brief description of the image.
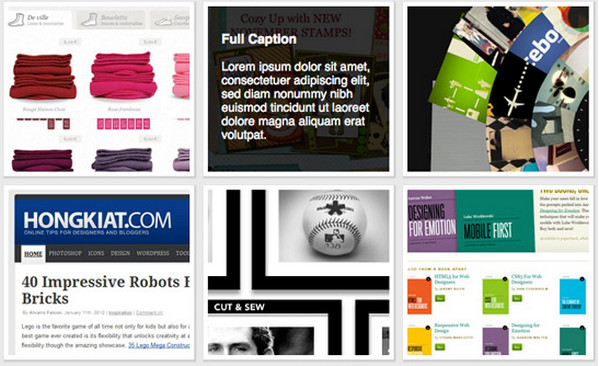
6 Cool Image Captions with CSS3
The author not only gives you a chance to freely download the source that can be easily installed into your project, but also explains some basic techniques that let you create your own set of image hover effects based on relatively new CSS3 properties. He employs some fancy transition effects that brighten an appearance of a caption.
Image Hover Effect by Imme Design
Image hover effect by Imme Design features a traditional overlay screen with a low opacity that is marked by a flat solid circular icon. The developer has supplied an image with a hover effect as well as has animated the icon. As a result you will get a charmingly vibrating icon-style call-to-action button.
Display Images with Shape Masking and Nifty Zoom Effect
Here, the developer has not settled on implementing only one technique, the solution is based on a skillful combination of shape masking and zoom effect that together produces an eye-catching and exceptional impression. These smoothly animated metamorphoses will certainly make your gallery or portfolio section look absolutely amazing.
Shape Hover Effect with SVG
Combination of SVG and Snap.svg is always able to bring to life really powerful and memorable effects that can enormously enrich your image-based blog-style layout. The team also clarifies the technique step by step.
Animated Hover Effect for Images Using CSS3 and HTML
The code source features a classic image hover effect that is not very impressive but truly effective. If you do not want to overload your project with interactivity or just prefer to stick to static solutions then this elementary overlay effect is what you are really need.
Different CSS3 Image Gallery / Hover Effects
From an enormous enlargement to primitive overlay effect, the developer has created several different CSS3 image hover effects that will prettify any online portfolio.
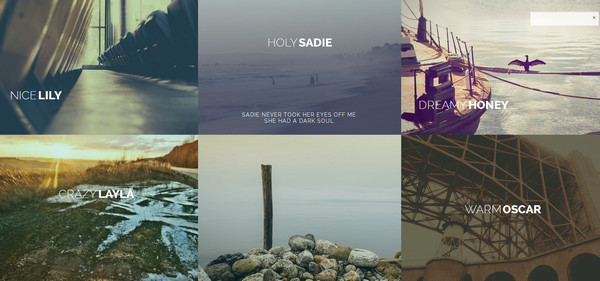
Pure CSS Perspective Portfolio by Joshua Hibbert
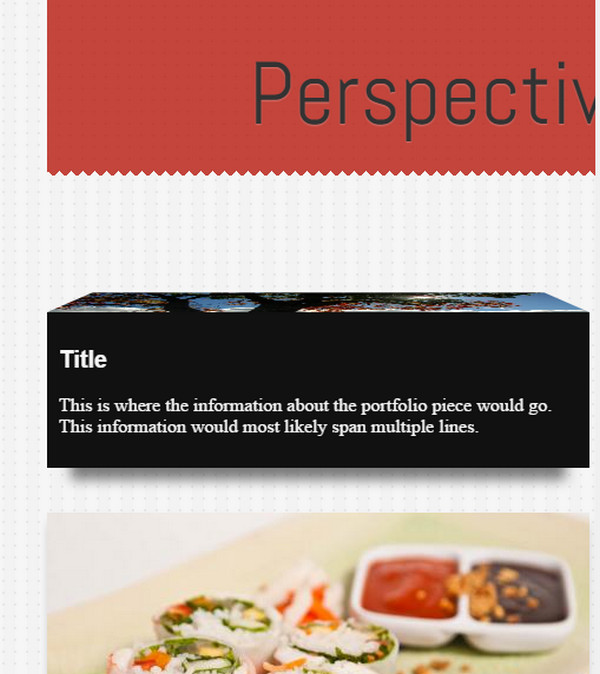
The source features a pre-defined solution for building up portfolio sections. This pure CSS layout uncovers images line by line; each item is supplied with an amazing perspective animation that gives the presentation a magnificent 3d dimension zest.
Image Hover Effect by Marco Biedermann
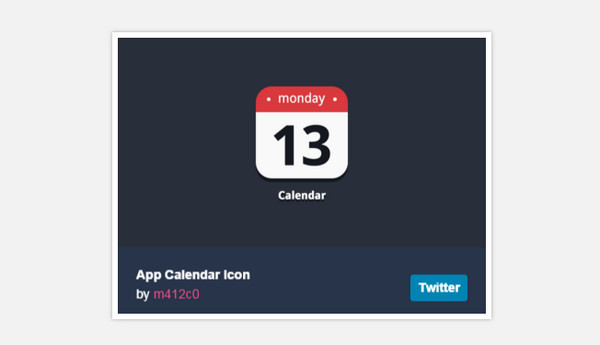
Image Hover Effect by Marco Biedermann includes a standard sliding panel that takes up the low-level part. The panel has space not only for displaying title, author info, and even image details but also a place for a Twitter button for quickly sharing data that is quite vital in the era of social media.
Image hover effect by Bruno Rodrigues

This is an expressive solution that will greatly contribute to photography-related projects and galleries of shots, providing each image with a fancy animation. The effect will look more stunning with Polaroid-style frames.
Conclusion
According to the latest official statistics around 2 billion photos are uploaded and shared daily, so when it comes to drawing attention to your images the competition here is more than just intense. As usual, not only the material but also presentation plays a huge role, so equipping your images with some eye-catching overlay effects help them to stand out from the crowd.

















 Freebie: Diwali – Creative Kit
Freebie: Diwali – Creative Kit  All Websites Should Feature Videos and Here’s Why
All Websites Should Feature Videos and Here’s Why  Top 16 Free WooCommerce Themes
Top 16 Free WooCommerce Themes  Top 25 Free WordPress themes from 2020
Top 25 Free WordPress themes from 2020  ZeroSSL Review – SSL Protection for All
ZeroSSL Review – SSL Protection for All