Graphical control elements that offer binary choices are essential and quite frequent elements of various forms that can be found both in web and mobile interfaces. Having 2 primary states (in some cases, checkboxes can have 3 states, 2 regular “checked” and “unchecked”, and the specific one “indeterminate”) they enhance user experience considerably and improve a filling process.
There are two types of controls: checkboxes and radio buttons. As a matter of principle, they have the same roots; however, compared to checkboxes, radio buttons limit choices by allowing selecting only one option.
Though despite an extensive usage, they are quite often overlooked in terms of design. Designers usually do not bother making them look eye-catching or unique, going for a more traditional way by incorporating standard square/round shapes, although in some cases such solution can upset the ensemble and ruin the general impression of a form that should also accord with a whole theme.
In order to avoid such a negative outcome, every detail should be taken into account, and our list of free plugins and effects that are able to transform plain checkboxes and radio buttons into enthralling elements will help to do this.
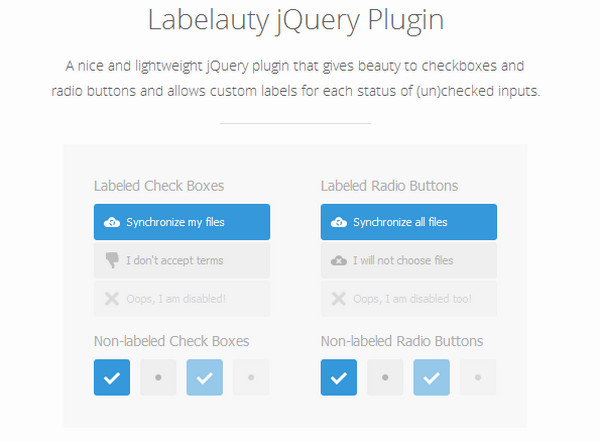
Labelauty
Labelauty is a small jQuery plugin for prettifying checkboxes and radio buttons.
If you seek some matching graphics for a flat style interface, then this solution is right up to you. With a subtle, flawless and sharp appearance bolstered by customized labels they certainly become a pleasant finishing touch.
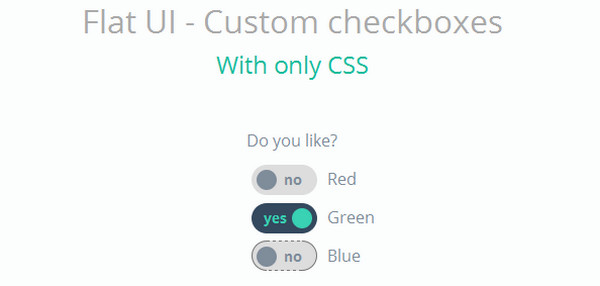
Flat UI

This tiny, CSS-based set of user interface elements includes only gorgeous checkboxes that ideally blend with clean, flat style environment. The toggle-styled tick box has a smooth and sleek appearance enhanced by a beautiful coloring and visually pleasing effect. The author also kindly supplies an alternative version for older browsers.
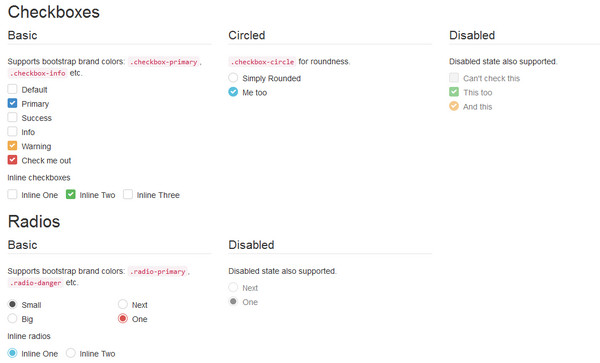
Bootstrap Checkboxes and Radio Buttons
Bootstrap is an increasingly popular framework among web developers so that stocking up yourself with some neatly crafted, modest checkboxes and radio buttons, which naturally collaborate with this system, is a strategically right decision that will save you lots of time someday.
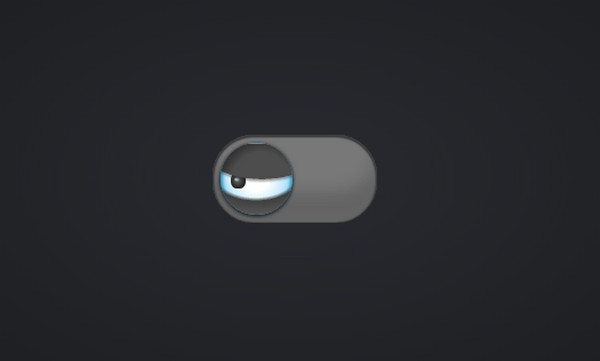
Checkbox Eyeball

This original, quite amusing version of checkbox that owes its unique appearance to 2 carefully executed states of an eye comes in handy in various artistic, illustrated, cartoon-themed and game-based websites. Of course, you can easily exploit this solution in any other website in order to add a creative edge to the design.
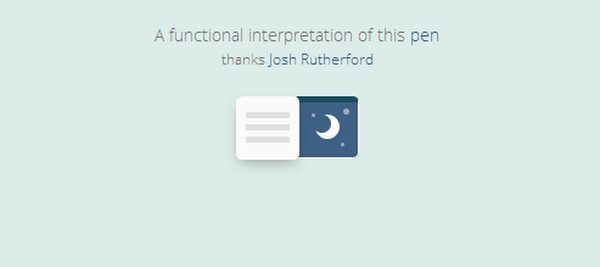
Day&Night Checkbox

This splendid component featuring small yet eye-catching drawings lets an owner establish either day or night on the website by means of interchanging light and dark color schemes. This is a ready-to-use solution that can be just copy and paste to the project with some minor modifications. So that if you want to add a touch of individuality by graphically reflecting time of the day then gives it a shot.
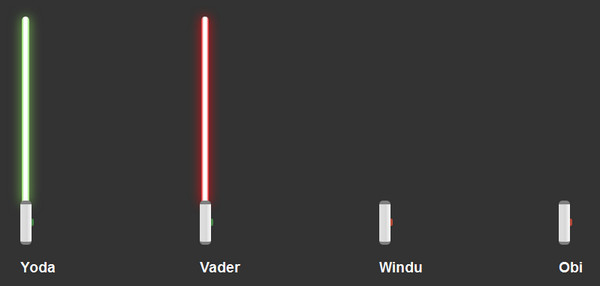
Pure CSS Star Wars Inspired Checkboxes

Much like the previous example, the author offers an original version of checkboxes that may not fit into every project, however being properly incorporated in the matching environment will certainly become a focus of attention. Inspired by a beloved cosmic saga, these CSS-based components won’t leave you indifferent.
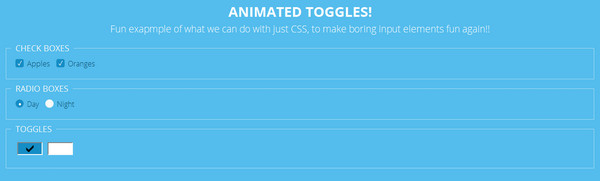
Animated Toggles

Enough themed, cheerful and artistic versions of checkboxes, let’s replenish your toolkit with some modest, simple and clean toggles spiced up with catching animations and businesslike feeling that benefit the interface considerably.
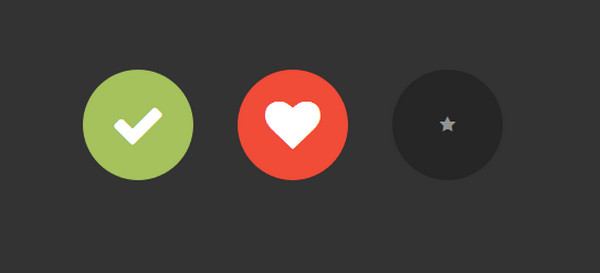
Animated Checkboxes

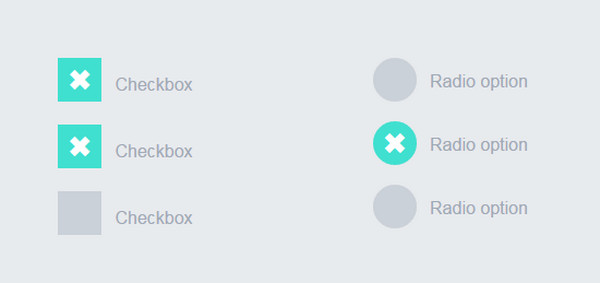
The blend of flat style, vibrant coloring, and sweet accompanying animation can work wonders especially with such a small, boring yet integral component as checkbox or radio button. The artist takes on a more unconventional route in terms of design and makes these elements look original.
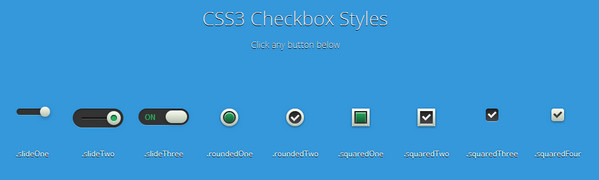
CSS3 Checkboxes

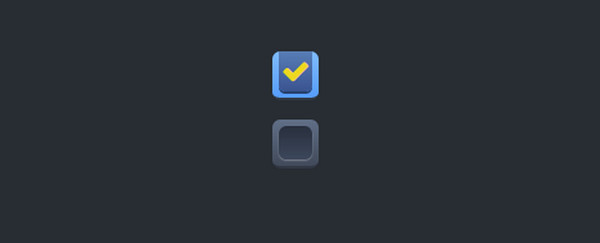
The set features glossy, realistic CSS3-based checkboxes that go perfectly well with skeuomorphic interfaces. The range covers radio buttons and toggles as well.
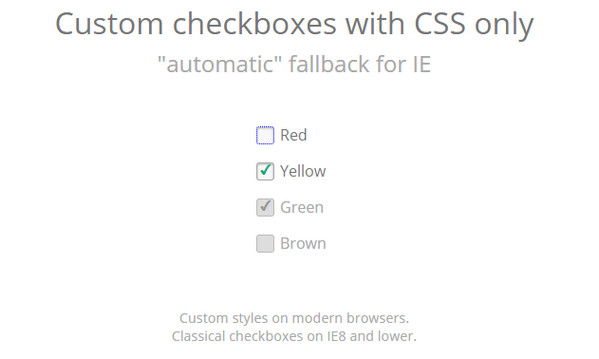
Custom Checkboxes

The great thing about this set of custom checkboxes is that the author has taken care of “automatic” fallback for IE that is crucial for commonly used components. Although, the design certainly leaves much to be desired, however for the majority of projects it is an optimal and quite beneficial solution.
CSS “Ripple/Wave” Checkbox and Radio Button

The developer has succeeded in combining together flat design and wave-styled, accompanying animation, producing neat and refined graphical control elements well-suited for numerous projects. They are certainly able to diversify forms.
Awesome Pure CSS Checkbox

Awesome Pure CSS Checkbox is another matchless, professionally executed checkbox with a lovely 3d touch. The developer is managed to imitate the depth and dimension as well as has supplied the component with a wonderful effect. The implementation is ideal for projects with a note of realism.
Stylish Checkbox

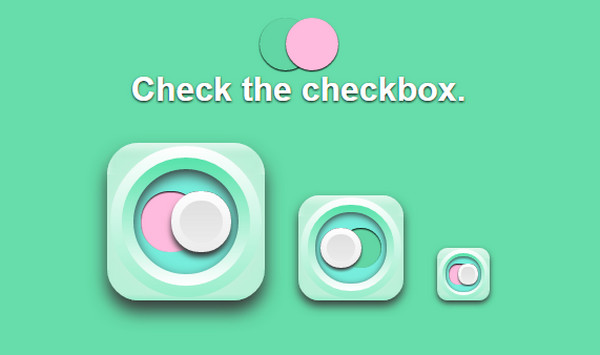
Stylish Checkbox has a bright, joyful appearance. It is an excellent option for womanish websites mostly due to schmaltzy coloring, glossy effects, and smooth shapes. They naturally support and complement such projects.
Custom Animated Checkbox
CSS3 and icon font is a powerful combination that can improve any project enormously. Its sleek, elegant appearance based on nifty contour graphics and beautiful coloring add a subtlety to an interface and won’t overload it graphically. Moreover, you can easily customize it to your taste just through the CSS file.
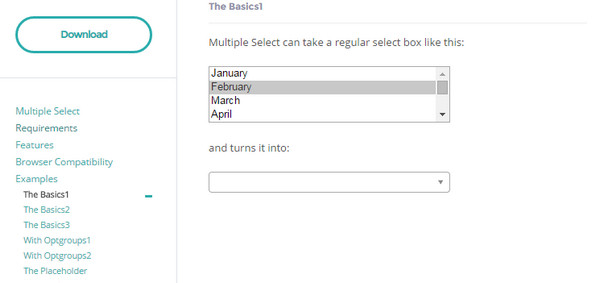
Multiple Select
Multiple Select is a lightweight, feature-rich and helpful jQuery plugin that allows selecting multiple elements with checkboxes. Those who deal with complex and content-heavy projects undoubtedly recognize worth of this solution that is compatible with Chrome 8+, IE 7+, Firefox 10+, Safari 3+, Opera 10.6+.
Conclusion
If you have an eye for detail then you certainly don’t lose sight of these solutions that can enhance essential graphical control elements of different forms and applications.









 [Review] YellowPencil – A True Visual CSS Editor for WordPress
[Review] YellowPencil – A True Visual CSS Editor for WordPress  [Review] Amelia – Is This the Ultimate Appointment Booking Plugin for WordPress?
[Review] Amelia – Is This the Ultimate Appointment Booking Plugin for WordPress?  [Review + Discount Giveaway] Brizy Page Builder – Is It the Best Elementor Alternative Out There?
[Review + Discount Giveaway] Brizy Page Builder – Is It the Best Elementor Alternative Out There?  [Review] MapSVG – The Last Maps Plugin You’ll Ever Need?
[Review] MapSVG – The Last Maps Plugin You’ll Ever Need?  [Review + Giveaway] CSS Hero – The Fastest Way to Customize the Design of Your WordPress Site
[Review + Giveaway] CSS Hero – The Fastest Way to Customize the Design of Your WordPress Site