The web technologies do not stay still, encouraging you to seize the opportunities of brand-new features. Doubtlessly, there are always concerns about rationality of implementing modern options that some browsers display incorrectly or do not support at all that tend to hinder us; however, if we want to “have way on” and are looking forward to turning the web into a better place we need to make some sacrifices that will certainly turn to advantages. In order to not overwhelm online audience with immediate drastic changes, we have to make one small step at a time; and when it comes to improving users’ feedbacks by enhancing an interactive side of your project there is no better way as begin with some tiny and integral elements that are inherent to every project such as buttons – fundamental bricks without which we just simply can’t imagine any interface.
Thanks to its plain, clean, mostly geometry-style appearance, buttons can easily undergo changes providing you with an excellent material for experimentations. And we are not talking only about some dynamic effects that can be applied to this graphical control element, thereby making it look non-static, we are also talking about realistic animations and transitions that can accompany various metamorphoses with buttons. So let’s proceed straight to the point, take a look at our collection of free HTML/CSS3/JS scripts that include different unique buttons’ transformations.
Twitter Button by Bennett Feely

Twitter Button by Bennett Feely fascinates not only by its fancy animation but also with a flawless execution. The author did not miss even the smallest details, having recreated all shadows and gradients. As a result you will get a well-crafted graphical element that is supplied with an eye-catching animation.
3D Paper Buttons Effect by Ashley Nolan

The author provides every button with a highly realistic paper-style effect that has a charming feeling of 3d dimension. They look clean and pure as well as the animation that elegantly enlivens the graphics. Such solution extremely fits into projects that either based on a light coloring or on minimalistic principles.
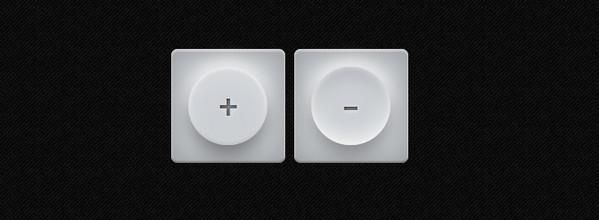
Quite Realistic Buttons by Steffen Gramberg

These relatively small circular buttons are well suited for various interfaces that are in need of some sense of cleanliness and subtlety. The process of pushing down here is accompanied by a truly realistic effect that singles out the buttons and serves as a perfect note.
Switch Button by Cainã Maturo

The script features a large-scale button that has been realized down to the last detail: indeed, it is an exquisite work since the developer has accurately reproduced the initial design of the control element. Moreover, he has equipped it with a realistic effect that makes the switching between two states look absolutely original and authentic.
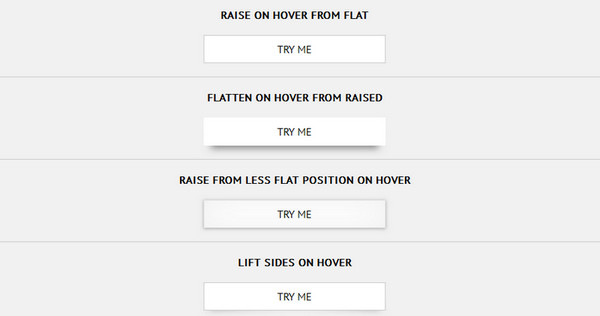
Morphing Buttons Concept
While all the listed above examples focus mainly on one animation, the team has produced a set of animations that can enhance appearance of any button in your project. The article specifically explores this area, embracing various ultra-modern techniques as well as making the most out of new CSS3 properties. Here you will find buttons that morph into different modules, sidebars, full screen overlays and others.
Button Anatomy by Brandon Durham

With such an intriguing name as “Button Anatomy”, you should expect no more no less than a mind-blowing effect, in this case, the animation that almost literally discloses button’s inside “world”. It consists of 3 stages: the first and the second one look similar: they let you add images, and the third one displays a clean “ghost” button. This is a really eccentric solution.
Pure CSS Toggle Button White Theme by Taufik Nurrohman
Toggle buttons are essential elements of a great deal of interfaces including both web and mobile based projects; having at fingertips a set of professionally-crafted pure-looking graphics that are supplied with fancy animations, is a must-have. So do not hesitate and grab your pair of top-notch buttons.
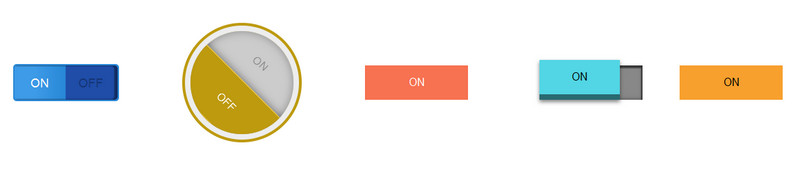
Stylish CSS Switch Buttons by Istvan Halmen
Stylish CSS Switch Buttons by Istvan Halmen certainly fascinates by its perfect irreproachable execution. An ideally applied shadows, gradients and lighting effects in tandem with some perspective tricks give the switches a highly realistic appearance that is also bolstered by an animation that simply takes the graphics to the next level
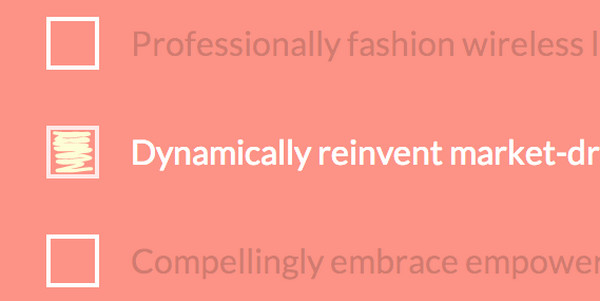
Animated Checkboxes and Radio Buttons with SVG
Here the team exploits SVG and pseudo-elements (that have almost endless possibilities) in order to make regular boring checkboxes and radio buttons look enticing and entertaining. The set includes 8 magnificent “check” animations that will be able to reinvent any of your form and make the process of filling the fields an enjoyable pastime.
Nifty Toggle Buttons by RenGM

Though, the design of these toggle buttons suffers from a slightly dirty execution, however this is not the point. Here the author is managed to build fine transition effects that provide each button with alive and genuine behavior.
Squishy Toggle Buttons by Justin Windle

Unlike the previous example, the developer has taken into account both design side and dynamic side of the project, having recreated a truly matchless circular toggle buttons. The default state and pressed state of the buttons look absolutely refined and non-artificial as well as the animation that escorts the switching process.
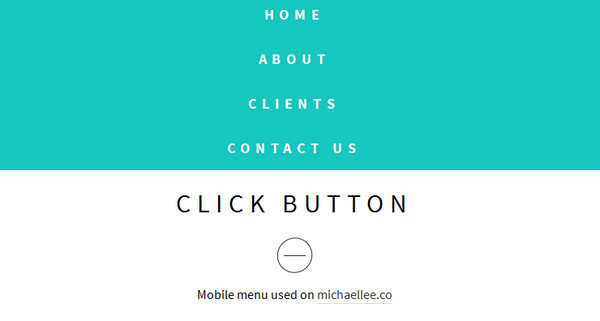
Rotating Button by Michael Lee

The developer not only demonstrates how to build up a primitive yet elegant modern line style button enhanced with a simple animation, but also offers you a ready-to-use solution for navigation.
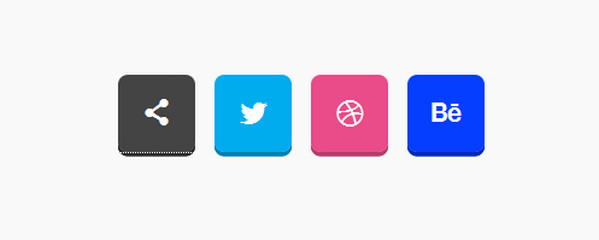
Share Button by Marco Biedermann
While exploring various buttons, we couldn’t but help to include social media buttons that are integral elements of almost every interface. The script describes a metamorphosis from a single button to 4 others and a realistic “push-down” effect. The set includes Twitter, Dribbble and Behance, of course, you can assign the necessary ones through making little changes in HTML and CSS files.
3D Flip Button by Rik Schennink

The developer skillfully marries up flat style with 3d-like animation that at first may sound a bit odd, yet in fact everything looks harmonious and memorable. The button features a fancy spinner, the appearance of which is followed by a charming skeuomorphic transition.
Flyaway Send Button by Adrian Del Balso

The idea is really simple but truly original. The button has 2 states: default as seen on the image and activated, it is here where the all magic happens. It is accompanied by a small animation that forces the icon to fly away, making it clear that the message was sent.
Conclusion
With modern CSS3 properties and JavaScript support the time has come to improve your projects with some fancy animated graphics, beginning with regular buttons that allow enhancing an interactivity and building much more enjoyable experience on the website.











 Freebie: Diwali – Creative Kit
Freebie: Diwali – Creative Kit  All Websites Should Feature Videos and Here’s Why
All Websites Should Feature Videos and Here’s Why  Top 16 Free WooCommerce Themes
Top 16 Free WooCommerce Themes  Top 25 Free WordPress themes from 2020
Top 25 Free WordPress themes from 2020  ZeroSSL Review – SSL Protection for All
ZeroSSL Review – SSL Protection for All