You probably heard how popular jQuery became in the last period and this is mainly because of its flexibility and because many developers like working with it. In the past years these developers have been creating a lot of tools with jQuery and today we take a look at a specific category: jQuery and CSS3 dropdown menus.
They can always come in handy and they have always been popular because they help you spare a lot of space and are fancy, if they are designed by people with flair. The ones we will showcase today look very good and we hope you will want to use them.
Free jQuery and CSS3 Dropdown Menus for Websites
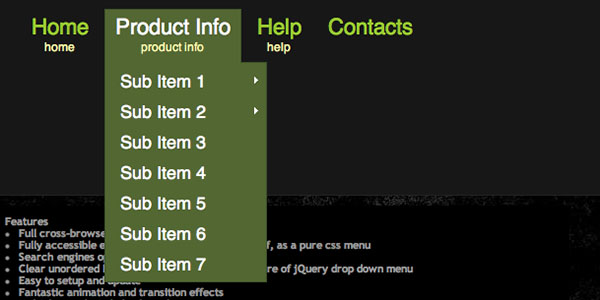
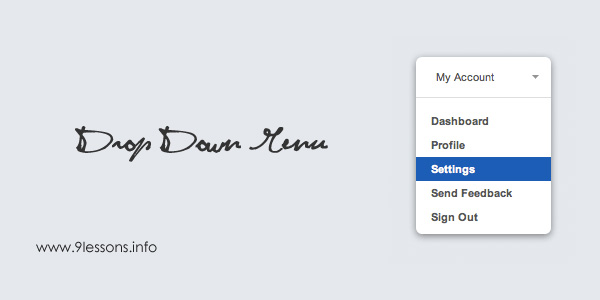
jQuery Drop Down Menu

We start today with this great jQuery dropdown menu that comes in six colors and that can be used for free for non-commercial products. The full price is $49.95 for this great tool coming with full browser compatibility and optimized for search engines. Another good part for this is that it still works, even if JavaScript is turned off. How? Well, it does it by being available as a pure CSS menu.
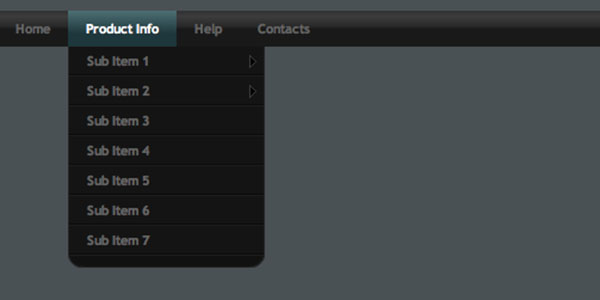
jQuery Menu Slide

Our second example comes from the same developer, only with a different style. It still comes in six different colors and free for non-commercial projects, as well as for $49.95 for the full product. It has a great animation and some very cool transition effects on hover and I think this is something you might be able to implement in many different kinds of designs.
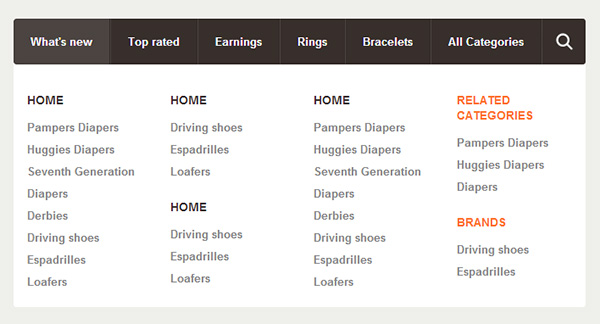
CSS3 Mega Drop-Down Menu
Mega Menus are usually used on corporate/e-commerce websites, but they become more popular because they are a great way to display/organize content.
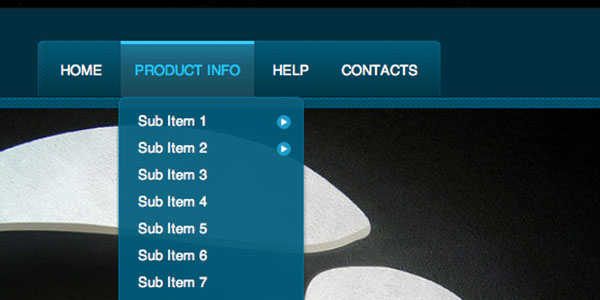
jQuery Horizontal Menu

Again, from the same developer, we have this third menu as well. You already know the trick, six different colors, free for non-commercial purposes as long as you link back to it and comes with a quite cool transition and really nice effects on hover.
Lightweight, Simple, Styleable jQuery + CSS Dropdown Menu Plugin
A very simple dropdown menu can be downloaded from here. The advantage of choosing this one is that it comes both as horizontal and vertical navigation and it is quite simple, so it can be integrated in every design because it is very easy to customize.
Drop Down Menu with Search Box
In this tutorial, we will be creating a flat style navigation with a search box and dropdown menu from the Square UI.
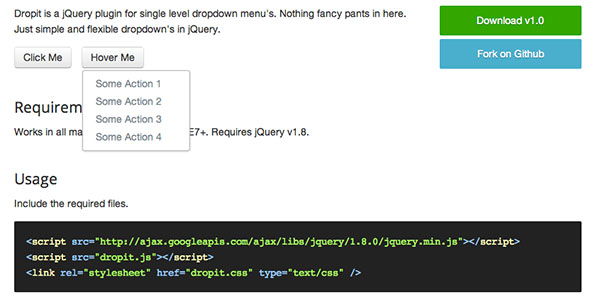
Dropit

Dropit is the next on the list and it is here because, again, it is very easy to implement and use, as well as very easy to customize thanks to its simple, minimalistic design. You can get a demo of how the dropdown works on the page, but I can tell you already now that there are some nice standard effects on it.
Fancy Drop Down Menu

This next one is free and comes with a very cool design, works for Firefox, Safari and Chrome and has a great effect on hover, when a lower level menu appears. It would be cool if this would be a multi-level dropdown menu, but it is unfortunately not. However, still a good choice.
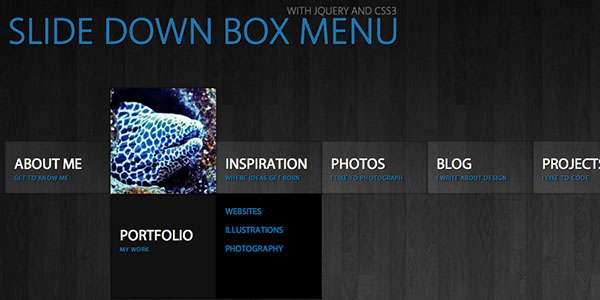
Slide Down Box Menu with jQuery
This one has been around for quite some time, but it still is one of the most popular jQuery dropdown menus out there, probably because it is quite unique and looks like high quality work. When hovering on a menu item, a thumbnail you chose when installing it pops up, as well as the sub-level menu items.
CSS3 Dropdown Menu
In this tutorial we will code in pure CSS3 the Navigation Menu that you can find in Impressionist UI.
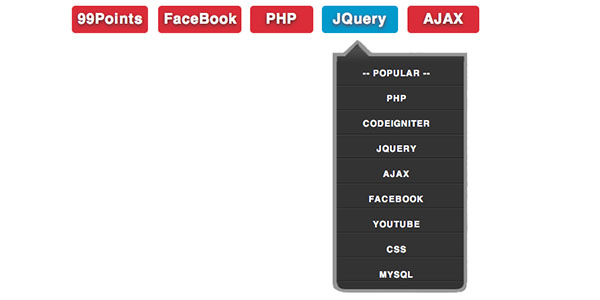
Long Dropdowns
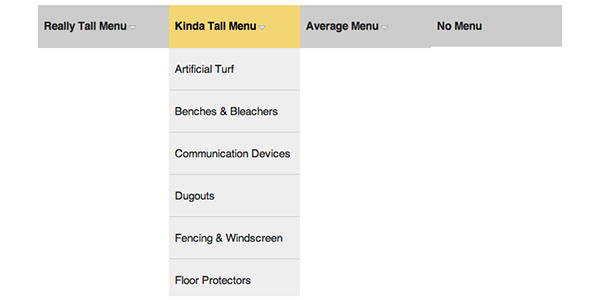
Our next example is very good for menus with lots of items, as you can actually scroll within the dropdown area by just hovering the mouse up and down. While this is impossible to work on mobile and tablets, it is a good solution for websites made for desktop in case there are lots of menu items on the sub-level domains. You can download the archive here.
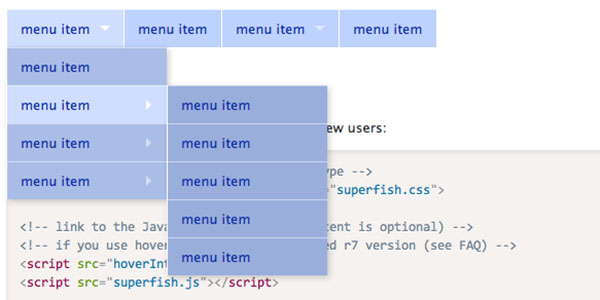
jQuery menu plugin

What I like mostly about this other example is that it comes in different versions, as horizontal, vertical and even as a nav-bar. It supports multiple lower level items, which can only be a positive thing, and comes in a relatively simple design, which can be adjusted quite easily.
Simple Drop Down Menu

Another high quality script that comes for free is this one. It is a bit of a different type of dropdown, as you first have to click on the menu item for it to drop down, but it has its own charm. You will be able to copy/paste the CSS and JavaScript codes from the page and use this tool for your own purposes. Don’t forget to give credit!
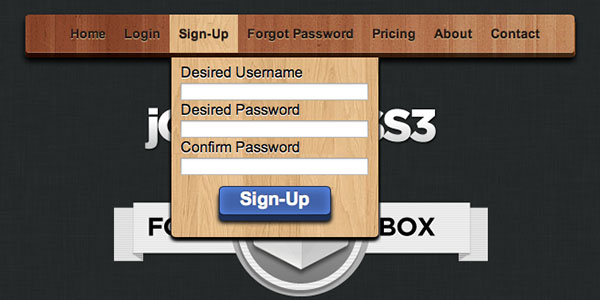
FormBox

We also had to find something very special for today’s showcase, and we have with this example. Not only it works as a normal dropdown menu, but it can be implemented differently as well, by filling in the dropdown areas with sign-up or log-in forms. This is something that you might find useful in case you are not willing to use a lot of space for all those forms you have on your site.
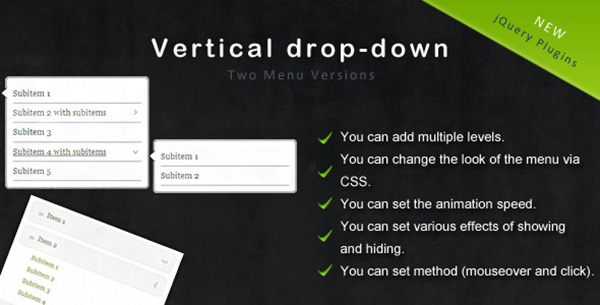
jQuery Vertical Drop-Down Menu

You can get this one for only $5 from Code Canyon, which is always a guarantee of high quality work. The script is a complex jQuery horizontal menu and it is very easy to implement in WordPress as well, if that’s what you are running. Different effects can be mixed (fade and slide) and the appearance is easy to adjust in CSS.
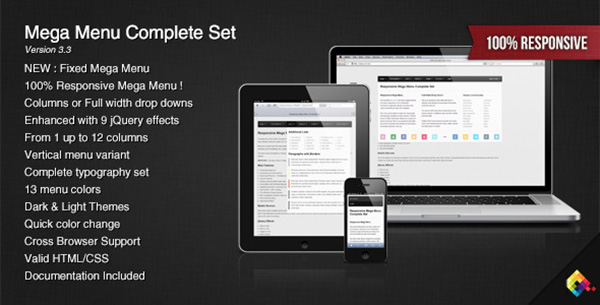
Responsive Mega Menu Complete Set

For another $5 you can get this amazing jQuery complex menu that is compatible with all major browsers and comes in different versions (on hover, on click or on toggle). What is good about this is that the dropdown areas are not only for menu items, but also for whole sections of content, as well as media such as images and video. Oh yeah, and let’s not forget that the tool is also responsive!
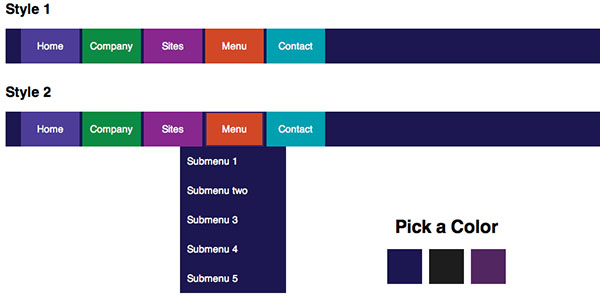
Metro Style Dropdown Menus

If you are a fan of flat (or, to be more specific, of Metro style UI), this dropdown menu is definitely one for you, as it looks exactly like Windows 8, including with the specific colors. It is easy to use, fully jQuery and CSS compatible, it comes with two different styles of dropdown animation and is compatible with all major browsers. And all this for only $4. I think it is definitely worth the fee.
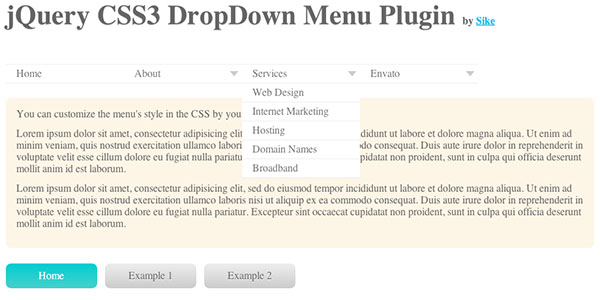
jQuery CSS3 DropDown Menu Plugin
Today’s last example comes from Code Canyon as well and only costs $4, just like the one above. Its animation is driven by CSS3, it is lightweight and works on smartphones too, not only on desktop devices. You can purchase the package from here.
We spent a lot of time to try finding the best examples of free jQuery & CSS3 dropdown menus on the web for you and we believe we did a quite good job. However, as always, we would love to hear your opinion on these examples and hear if you would use some of them on your websites.













 Creative Dissection Puzzles with CSS and SVG
Creative Dissection Puzzles with CSS and SVG  Reviewing Jumerix Multipurpose Joomla Template
Reviewing Jumerix Multipurpose Joomla Template  Intense Multipurpose HTML5 Theme – Reviewing Child Themes form an Ever-Growing Monster
Intense Multipurpose HTML5 Theme – Reviewing Child Themes form an Ever-Growing Monster  Overshadow Everything – Collection of Free Overlay Effects
Overshadow Everything – Collection of Free Overlay Effects  Stand Still is not about Modern Website Design – Rise of Subtle Motion
Stand Still is not about Modern Website Design – Rise of Subtle Motion