No matter how content-heavy your website is, this is never enough. Users always crave for more images, videos, tutorials, articles etc., data-intensive projects are usual things nowadays; data rules the roost, it is hard to argue. However, as all we know, glut always brings some troubles, and when it comes to a huge scope of multimedia “heavy metal” should be involved, and it means that standard patterns and basic principles of UX need to be brought into play. Its impact and essentiality is felt more strongly when the necessity of giving a special prominence to piece of data or unobtrusively adding some extra info arises. In such cases there is an effective mechanism that lets you cope with such situation: basic, time-tested, easy-to-realize overlay effect is here to help you save the day.
Its main task is to smoothly and elegantly overshadow everything that is placed on a surface and provide the new copy with a firm, strong and contrasting foundation. It can serve various purposes, some of the most common are: clearly displaying navigation, adding extra descriptions to images or videos, enriching projects with some enjoyable animations etc. It is capable of saving the beauty of elements placed on the background, thereby giving users a chance to enjoy visuals, and at the same time, fills them in on the details. Moreover, having additional space that is well-suited for a variety of implementations is more than just desirable in content-intensive websites it is extremely vital.
So if we were able to convince you of broad range of possibilities hidden in overlay effect then the list below is an excellent place to find your perfect match.
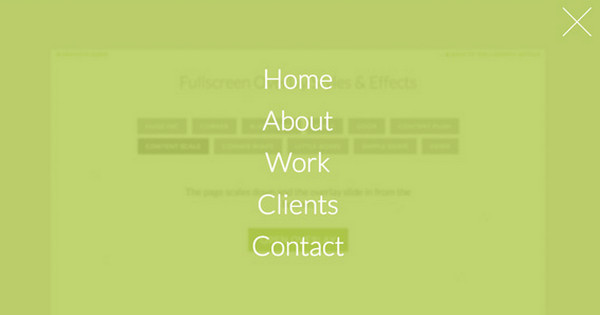
Fullscreen Overlay Effects
The team has developed a series of various full screen overlay animations that will be of much use in your upcoming web projects. This is a neat solution for displaying your navigation in a showy manner through putting into action such effects as scaling, sliding, scrolling down, breaking into pieces and others.
Frosting Glass with CSS Filters
Those who are quite content with fresh iPhone user interface, will find this simple iOS7-inspired overlay effect that features a frosting glass surface pretty refined. The developer leverages CSS filters in order to achieve this fancy effect, so evidently it will look great only on modern browsers.
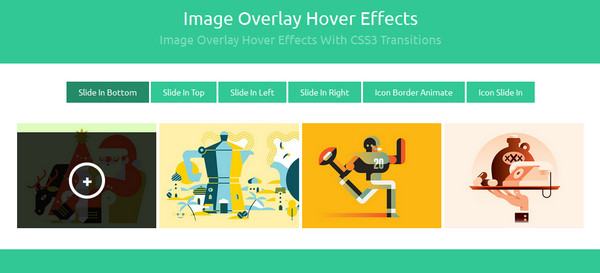
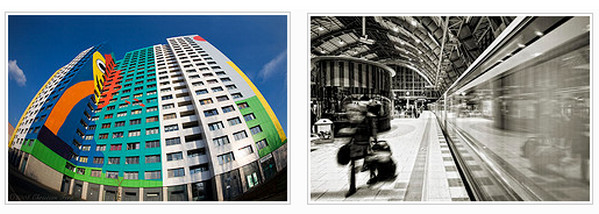
Image Overlay Hover Effects With CSS3 Transitions

Here, the developer showcases 6 smooth overlay effects that will enrich your images, improve your portfolio section, and of course, add some pleasant interactivity. Each one is produced with a help of CSS3 transitions, that traditionally are based on a standard sliding animation. The series cover all 4 directions and solutions including icons.
The Apple Effect for Overlay
This is a more elegant and sleek variation of “zooming in” technique. Here you can set the desired limit for the image that will be growing from zero to the predetermined parameter. However, before using it familiarize yourself with the article, since there are some important factors that need to be taken into account.
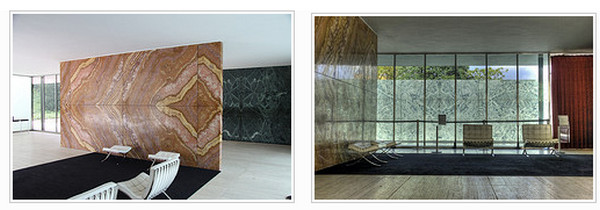
Creating a Customized Overlay Effect
The author describes a “drop”-style overlay effect that allows your users to enjoy the whole beauty of your images. The effect elegantly enlarges a picture and adds a sidebar with a description thereby making your project compact, and at the same time, informative.
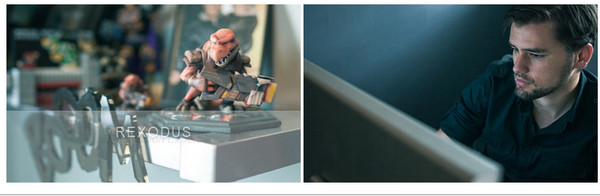
FS Video

If you are tired of static backgrounds (aka image-based), then it is time to populate your project with some captivating and enticing dynamic backdrops (aka video-based), the more so there is a helpful script that allows you to add interactivity based on such kind of canvases. Here, the pieces of video becomes visible, when the mouse cursor hovers over targeted area, this is a really interesting solution for the landing page.
iOS7 Hover

iOS7 Hover includes a fantastic, glossy, semi-transparent panel with a touch of glass-like surface that can be used for providing users with extra info concerning the images. The solution will certainly give your project a lovely refined appeal.
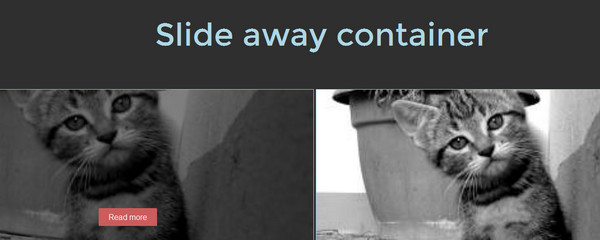
Container Slide

Container slide helps to add a bit of interactivity to your website through endowing images with a charming dynamic effect. This is a successful experiment with cubic-bezier property that adds its own zest.
Responsive Grid with Hover

Implementation of colorful overlay screens with a low opacity that are aimed to slightly distract attention from images or videos and direct users to the content is a really popular solution nowadays. The effect is easily achieved by means of CSS3, even without a helping hand from JS, just take a look at this project and see for yourself.
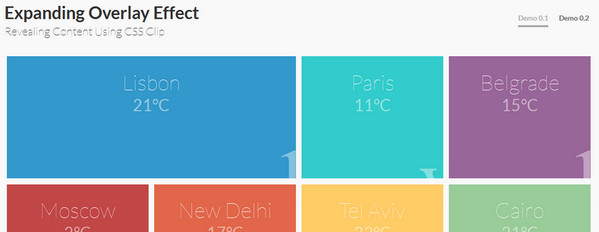
Expanding Overlay Effect

The author demonstrates how to showily reveal the content through accompanying it by a smoothly expanding overlay screen. It is realized just with a help of CSS clip. Moreover, this interactive weather forecast widget based on a grid-style layout can be easily adapted for galleries and portfolios.
Super Simple CSS Hover

Here the smoothness of the transition between two words is definitely worth your attention. The effect of subtly overlaying one title over other is extremely simple in execution, and produced only with CSS features.
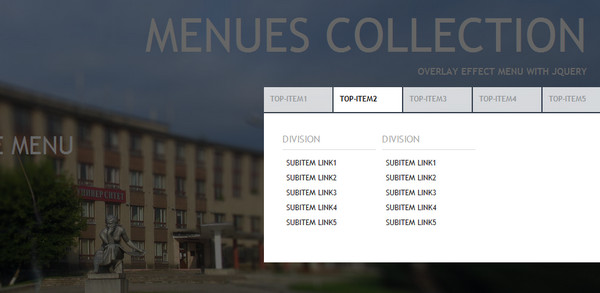
Overlay Effect Menu

Want to give the prominence to your navigation then you can simply employ a technique of overshadowing everything that is located on the background and elegantly put a spotlight on it. Here is a clean code of how to achieve such an outcome.
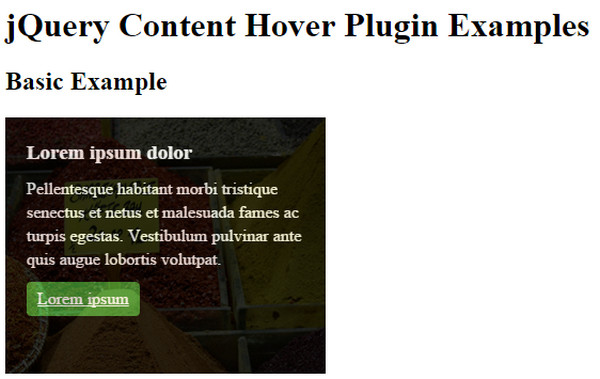
Content Hover
Content Hover is a tiny jQuery plugin that creates an animated overlay covering. It effectively collaborates with any HTML content, providing an owner with a firm foundation for displaying extra data. As for customization, it lets you specify type of animation, direction and position.
Buttons with Image Zoom

Though this is not a traditional overlay technique, yet the effect is based on its several principles. The solution of slightly increasing the background image will add a note of dynamism to your website.
Image Thumbnail Hover Overlay Effect

The solution is aimed to make your project more informative without overwhelming users with lots of content. It equips every image with a simple, dark, translucent overlay screen that becomes evident when mouse hovers it. This firm container can be populated with specific details concerning each thumbnail.
Conclusion
Overlay effect was for a long time an inseparable companion of Lightbox plugins, yet, as it turned out, it can be useful in other areas as well, especially in those that are in need of improving such aspects as readability and informativeness.









 Freebie: Diwali – Creative Kit
Freebie: Diwali – Creative Kit  Top 16 Free WooCommerce Themes
Top 16 Free WooCommerce Themes  Top 25 Free WordPress themes from 2020
Top 25 Free WordPress themes from 2020  ZeroSSL Review – SSL Protection for All
ZeroSSL Review – SSL Protection for All  Black Friday 2019, Best Deals for Web Designers and Developers
Black Friday 2019, Best Deals for Web Designers and Developers