Believe it or not, a progress bar as a concept was invented more than a century ago and was widely used by scientists at that date; in our generation it was managed to evolve from a sketch on a paper to a digital element that has successfully found its niche in computing sphere thereby having provided websites, applications and desktop programs with an important and integral constituent.
Much like in the case of the primitive spinner, the task of notifying that the process is performing an action as well as visual indication of the progress falls into its shoulders. This small graphical control element effectively visualizes a current state of the operation that is busy and comforts users with a lovely animation.
As a rule, this sleek, narrow line is bolstered by textual value in percent format, of course, if the amount of time remaining can be calculated. Sometimes developers give progress bars interesting and peculiar appearances (take a look at 12th example) but mostly it is just a standard vibrant ultra-narrow line that grows to a length. However, do not pull the wool over your eyes, progress bars are not just aesthetic complements, they do fulfill a special duty that involves enhancing the feel on the project, improving user experience and enriching interface. If you want to build a professionally looking project, you certainly can’t do without it.
In our list you will find a dozen of progress bars that will perfect your concept.
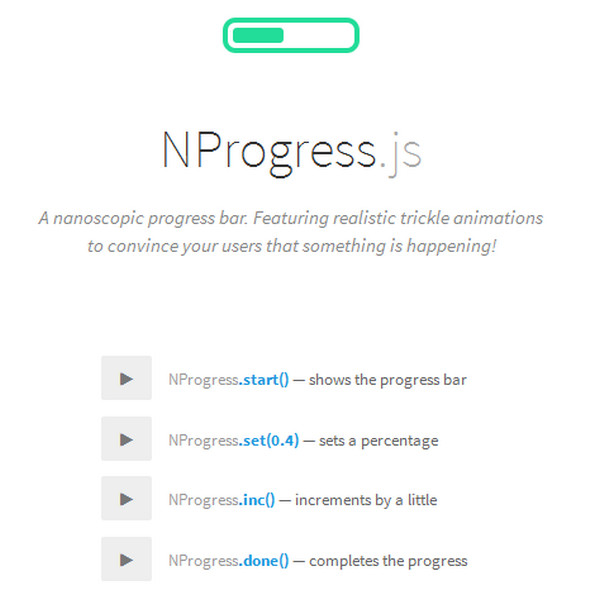
Nprogress
Nprogress creates an ultra-narrow loading bar that can be enhanced by the text in percent format, circular progress bar or with trickle animation. It occupies the very top of the page and greatly contributes to user interface of any website or application.
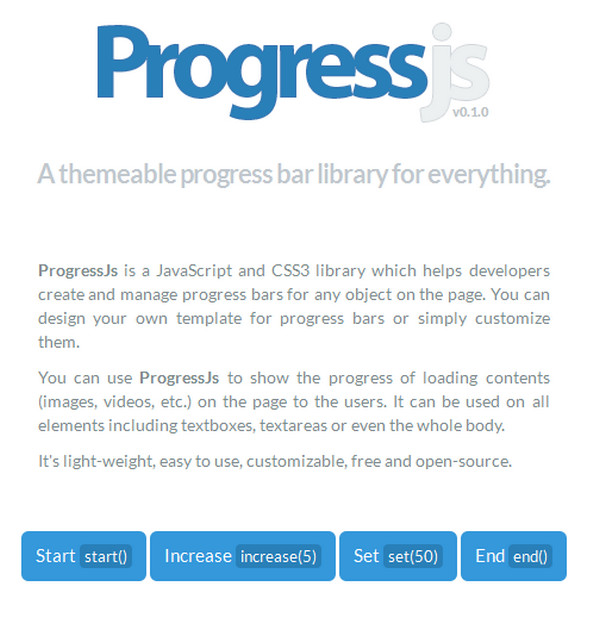
Progress JS
Progress.js is a helpful CSS library that tools you up with everything you will possibly need for creating your own progress bar that can be applied to any dynamic object.
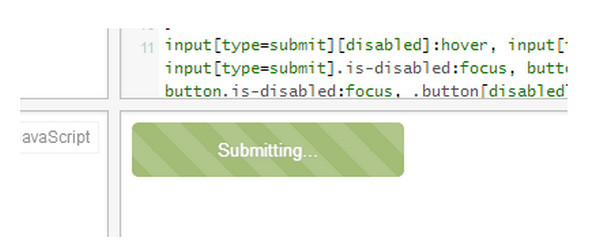
Submit Input Striped Loading

Skillfully combining together CSS3 gradients, transitions and animations, the web developer is managed to achieve this simple yet charming effect that naturally cooperates with Bootstrap. Though the effect suffers from several inconveniences including crashing in browsers such as IE 7-9, older versions of Firefox and earlier versions of Opera 12, however it works perfectly well with ajax-based components.
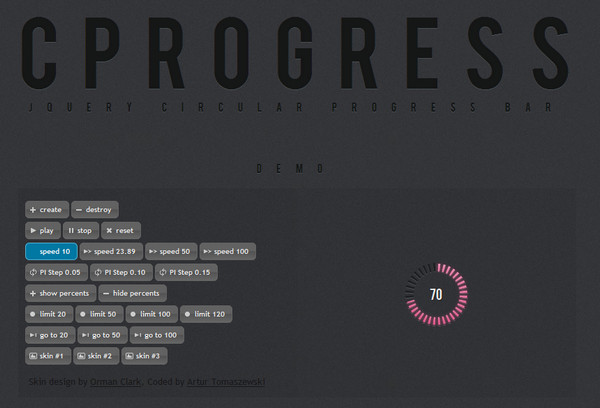
Circular Progress
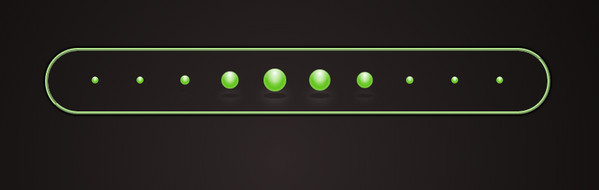
This is a basic lightweight jQuery plugin that adds tiny vibrant circular progress bars to selected components. The customization options comprise:
- several skins;
- demonstration of a percentages value;
- setting of a limit from 20 to 120.
Nanobar

As the tagline implies, this super light progress bar will be perfectly displayed even on iE7 without a hitch, that to be honest is really good news. Customization options allow setting background color and size, and specifying the location.
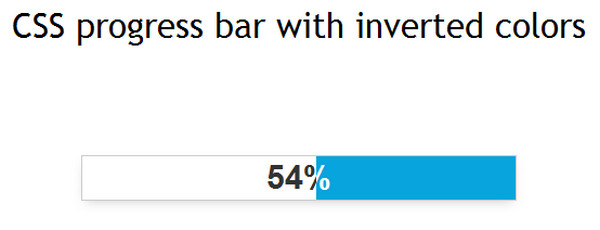
CSS Progress Bar

The web developer offers a pretty standard implementation that involves a basic rectangular-shaped progress bar with a complementary value in percent format. The key feature here is a utilization of inverted colors that gives the component a slightly peculiar appearance.
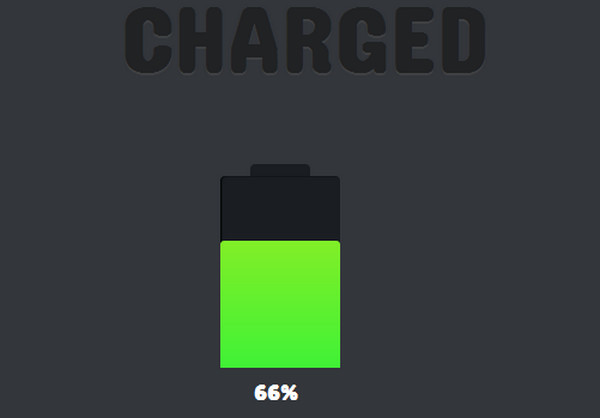
Charged Up

The artist has developed this vibrant and sleek mobile phone charging animation by making use of a time-proven combination of CSS3, HTML5 and jQuery. The component will definitely find its place on splash screens in websites.
Progress bar
![]()
From bright pink to bright green, this vibrant rectangular-shaped widescreen progress bar definitely catches the eye whether it is placed on a dark or light backdrop. However, if you are not satisfied with default options, you can easily change gradient or set speed and style of animation through code file.
Pixelated Progress Bar
![]()
This pixelated greenish relatively wide progress bar will become a perfect complement to sharp and robust website designs that have acute angles and geometry vibe.
Progress Bar

Want to quickly diversify your progress bar then just simply change a regular horizontal orientation to vertical one and spice it up with a relatively huge counter, as did Danielle.
jQuery Progress Bar

The key feature of this primitive flat style progress bar is that it starts to work immediately as the page begins loading, so you don’t need to worry about attaching it to this major event.
Progress Bar by Yane Frenski

The artist goes for a more creative solution by transforming a simple horizontal progress bar into a fancy cartoon style animation. The effect definitely draws users’ attention as well as forces them to stay in order to find out what will happen in the end.
5 Steps Progress Bar

Step by step: this motley progress bar can be characterized exactly in such words. It includes 5 rectangular blocks, each of which has its own bright background color. Here, the jQuery animates everything, so the effect will look good on different browsers.
Fat Progress Bar

If you want the current loading status instantly grabs users’ attention then you can simply increase its width thereby making it a highlight of the page. Just take a look at this example, which features an enormous yet compact progress bar that stands out a mile.
Orb Progress Bar

If you can’t make up your mind about using circular or linear progress bar then you can go for this solution that skilfully combines these 2 concepts together. The effect is produced only by means of CSS3 and HTML5.
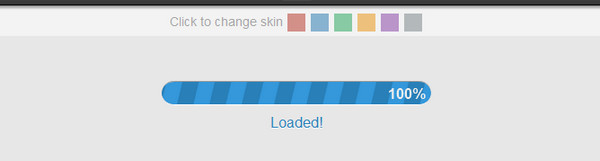
Image Preloader Progress Bar

This sleek striped progress bar that is accompanied by a current state in a percent format has a charming old-school appearance. The demo lets you play with several pre-defined skins thereby helping you to find the best match for your project.
Conclusion
Today we have mostly examined linear progress bars since the web developers are contriving to come up with really interesting solutions based on this basic component. You are free to use and modify them in order to improve users’ feedback in your project.
However, if you are still interested in circular progress bars then you can take a look at our collection of free spinners that can serve as a great starting point.







 Freebie: Diwali – Creative Kit
Freebie: Diwali – Creative Kit  All Websites Should Feature Videos and Here’s Why
All Websites Should Feature Videos and Here’s Why  Top 16 Free WooCommerce Themes
Top 16 Free WooCommerce Themes  Top 25 Free WordPress themes from 2020
Top 25 Free WordPress themes from 2020  ZeroSSL Review – SSL Protection for All
ZeroSSL Review – SSL Protection for All