It’s not a surprise for web designers the fact that the clients ask for more dynamic and animated websites. The level of websites’ complexity is higher and higher, so in this context a web designer must create more complex online presences that simultaneously must be even more eye-catching. This necessity is the fundament of evolution and every website creator must do all his best in any creation. In spite of these nice words, the question remains unanswered: how to create more dynamic websites?
Unfortunately, there is no clear solution, but some ideas may prove to be quite useful. Images will always captivate the mind of the viewers. It’s said that a good image may speak more than 100 words. It’s a solution from “ancient times” that has been used from the very first websites; anyway, nowadays the designers have more possibilities of using images: from simple GIFs to HD ones.
Still the power of images is limited and the clients ask for more advanced solutions in order to create dynamic websites. Another idea that substantially improves the dynamism of a website is the use of a cool image slider. In this way, one is able to combine two items that may produce outstanding outcomes. Yeah, a slider may represent something negligible, but it may be in some cases one of the elements that makes the website stand apart. Finding the best slider is a colossal work because the developers created tons of cool ones. We are aware of the fact that you can’t afford to waste your time, so we have been looking for the best JavaScript sliders that will help you make your website more interesting.
It wasn’t easy to select only 20 of them, so if we missed your preferred one, please let us know by using the comment form.
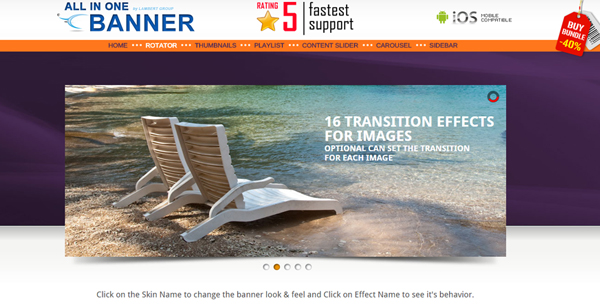
Wow Slider
Please make use of your imagination and try to think how the perfect slider would look like. I guess that the perfect one will have tons of sliding effects, complete explanations about how to install and use, many examples and a great support in the eventuality that something goes wrong. Well, in fact I have just described wowslider. I am sure that once you visit it, you will agree with me!
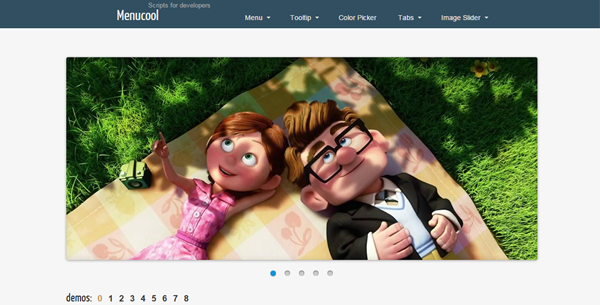
Javascript Image Slider
This slider has tons of different sliding effects, too. I like it very much because it allows a better integration of the byname text-image. More exactly, the user may add text descriptions to the images used. Beside these, the author provides great explanations about how to install the slider, so any potential issues will be resolved.
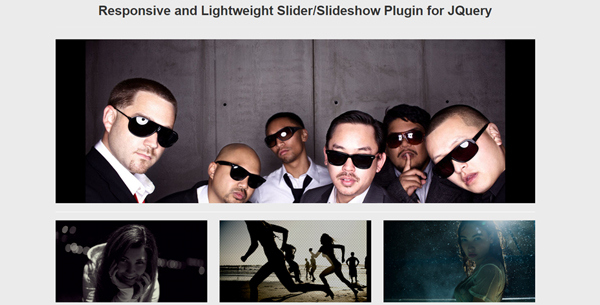
Juicy Slider

Juicy Slider is another slider that it’s impossible not to satisfy even the most demanding persons. It has many customization options, but it’s also responsive, lightweight, compatible with all major browsers and quite important, free!
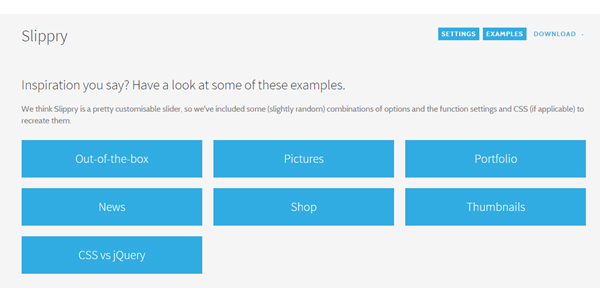
Slippry Slider
All the sliders from this list are more or less customizable, but Slippry is special. It is very customizable, and its sliding effects have extremely suggestive names: Pictures, Portfolio, News or Shop are just a few. The author made a brilliant choice and now the users have a better idea of how to use the slider. It’s a simple, but very useful idea, isn’t it?
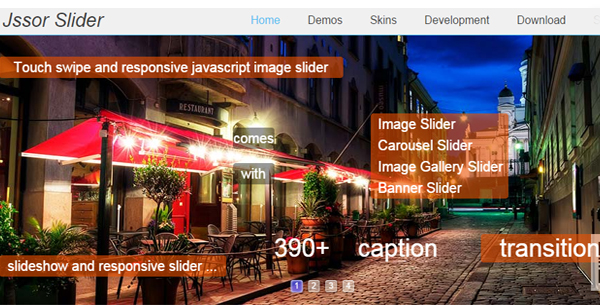
Jssor Slider

I recommend every web designer to use this slider. First of all, it is free both for personal and commercial use. Secondly, it runs on all major browsers, no matter the device used and it’s one of the lowest CPU consuming slider. Thirdly, it has more than 390 effects…I think that there is nothing more that should be added here. Don’t you agree?
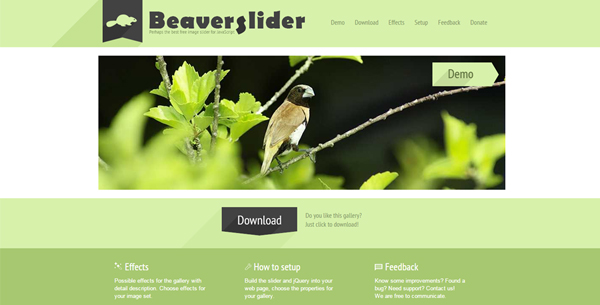
Beaver Slider
Beaver Slider has tons of customization options like all the sliders from this list. Its particularity is the fact that the creators offer a very detailed explanation of each sliding effect. Also, you will find a clear presentation on how to insert the code into the website, as well. And, if you are generous, you may donate to sustain this projects (Bitcoins are accepted, too!!).
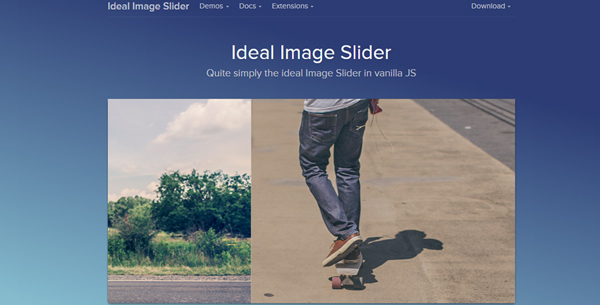
Ideal Image Slider

This slider was created with the purpose of providing the minimum features that are necessary to offer the user a good experience. Furthermore, various extensions may be added to enhance the slider. In spite of its simplicity, Ideal Image Slider was especially developed for mobile devices and it’s fully responsive.
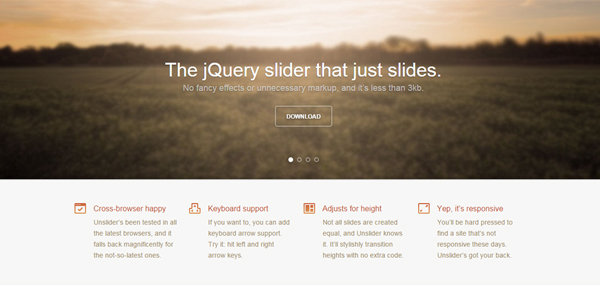
Unslider
Just like the previous item, Unslider is able to do pretty much the same things, but its effects are much cooler. In conclusion, you have multiple solutions for a simple and reliable slider that may be easily tailored to the user’s needs.
Simple Slider
Some people appreciate very simple sliders and prefer to let the users fully focus on the written content. Therefore, we have included here a very simple slider that won’t disturb the readers. Without any doubt, this slider will match perfectly a minimalist website.
Ultimate Sliders Bundle
Unfortunately, this slider isn’t free, but the price is insignificant compared to its amazing possibilities. Instead of describing each sliding effect it would be better if you checked yourself the live previews that are very suggestive. The slider is built taking into account the handheld devices, so the users will have the same great experience no matter the gadget used.
Swirl Slider

If you want to impress your website visitors, then the motion effects of this slider may be a good solution. It supports images and YouTube videos, so it may be used even for videos.
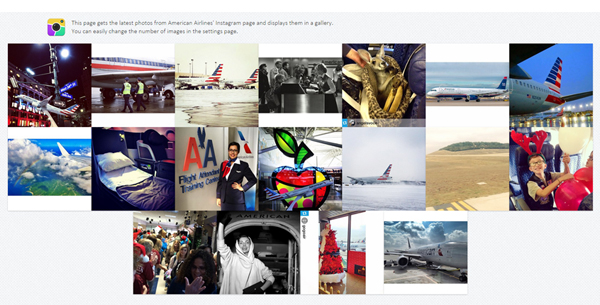
Onyx

The Instagram effects are really cool and displaying the images from the Instagram account to a website would be a smart idea. Onyx can do this job (of course, only when the account isn’t private) and it could showcase the images into a very pleasant way. Definitely, it’s a very interesting slider!
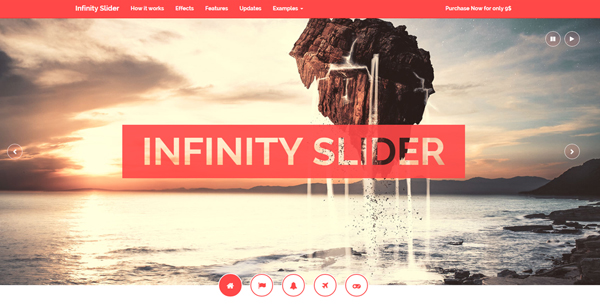
Infinity Slider

Infinity Slider will allow the user to effectively personalize each image; he/she can select the effect, the delay time and the image displaying time for each case. It’s very modern, it works for full width or boxed situations, it’s SEO friendly and responsive, therefore I guess that I have convinced you that it really has a great potential.
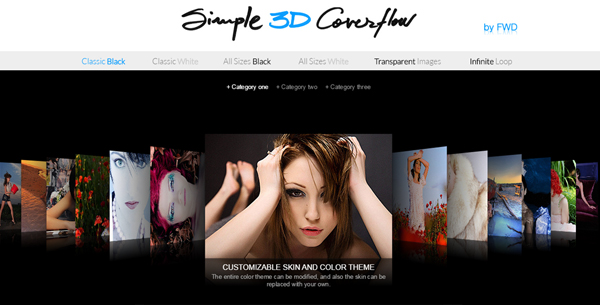
Simple 3D Coverflow

A 3D cover flow will always attract the eyes of the visitors and it will greatly contribute to the overall dynamism of the website. Besides that, the effects are really galactic.
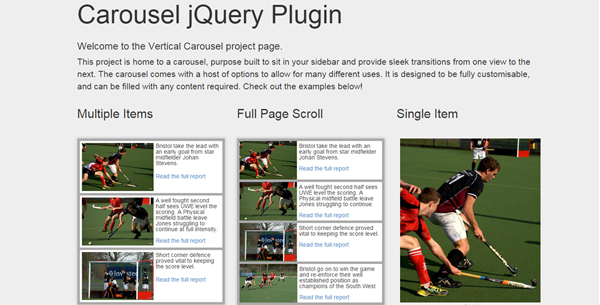
Vertical Carousel

A vertical carousel isn’t a very common entity, but the fact that it is rare isn’t equivalent to this being useless or ugly. This slider proves that a vertical carousel may be attractive, too. Moreover, you may add multiple carousels per page; not to mention that it is also, lightweight and responsive, which definitely represents two major advantages of using this slider.
Flex Carousel

If you want a good-looking horizontal carousel, then Flex is a good solution. It’s simple, responsive, touch support and customizable. So, it has everything a useful slider needs, doesn’t it?
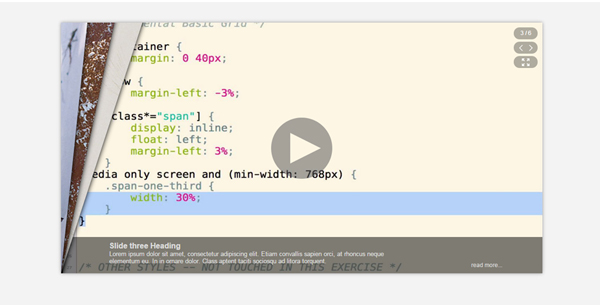
Xpresenter Slider

Xpresenter slider receives the highest mark at the dynamism chapter, since its sliding effects are extremely interesting. Please check the preview and let me know your opinion about it. Also, its versatility is another plus – Xpresenter works on Android and iOS devices and it has touch and keyboard support.
Smart Carousel

Smart Carousel is a JavaScript slider that allows reflection and overlay effects, and the customization of animation speed. I have no doubts that by using this slider, your website will be very much improved.
Simple Book Slider

This slider isn’t as universal as the previous ones, but it surely deserves its place into this list. Simple Book Slider may be used for websites selling books and if you decide to use it you will definitely manage to reach your goals, since it does its job perfectly. To be more precise, this slider will enable your website to have its own bookshelf, where books are arranged alphabetically. So, everything is designed having both the user and good aesthetic into mind.
Fullscreen Background Image Slider

Using full-screen images is a trend that seems to resists for some time and the Internet users highly appreciate this technique. This slider is perfect if you want to embrace the use of full-screen images.
Sliders are important for the overall impression of a website and it’s a pity to lose traffic due to some lines of code. In conclusion, check the above sliders or search for others and install the best one for your website. I’m 100% certain that it will have a positive effect over the received traffic. Do you agree with me or do you have another opinion?













 10 Web Development Trends to Pay Attention to in 2019
10 Web Development Trends to Pay Attention to in 2019  [Review + Giveaway] 5 Developer’s Licenses for Simplemaps.com ($2495 Combined Value)
[Review + Giveaway] 5 Developer’s Licenses for Simplemaps.com ($2495 Combined Value)  Stand Still is not about Modern Website Design – Rise of Subtle Motion
Stand Still is not about Modern Website Design – Rise of Subtle Motion  List of Free Scripts for Adding Modern Animated Navigation Menus to your Website
List of Free Scripts for Adding Modern Animated Navigation Menus to your Website  20 Extremely Useful WordPress Plugins Released in 2015
20 Extremely Useful WordPress Plugins Released in 2015