Trusty, time-tested and handy code editor is half the battle, especially for web developers that are accustomed to deal with programming daily. Although it may seem that paid versions can offer much more opportunities than simple open-source code editors, it is a common misconception, since modern free editors are as sufficient and comprehensive as their premium fellows.
They are as well rich in various useful features such as auto completion and highlighting, and provide quite a comfort playground that is obligatorily accompanied by a live preview area. Moreover, some of them are able to store your code, letting you edit it wherever you like and share it with others.
In order to open you clear benefits of free web code editors, we have compiled a list of these helpful online instruments.
Free Web and Live (Real Time) Code Editors for Web Developers
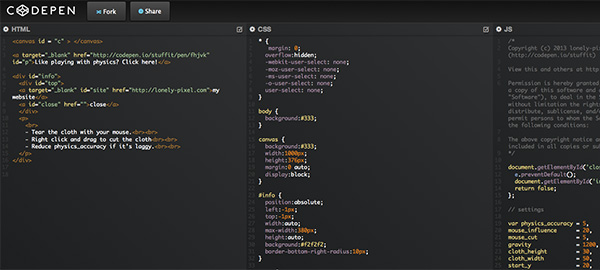
Codepen is one of the most popular online code editors among web developers. It is designed for those who want to see immediate results. You can create various components based on HTML, CSS and JS.

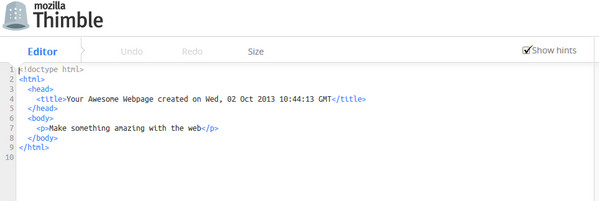
Mozilla Thimble – Quickly and efficiently create your own web pages in this simple yet comprehensive editor. Much like in previous example, you will be able to trace your progress.

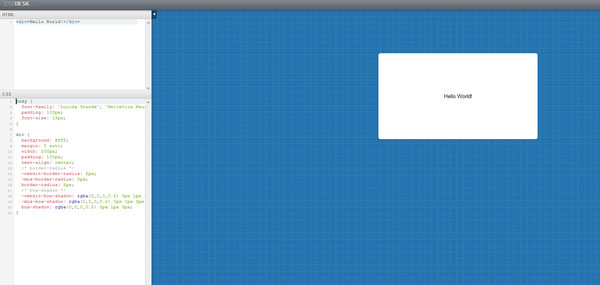
CSSDesk – As the name implies, this free online editor is aimed to provide a supportive area for building elements based only on HTML and CSS. As usual, the right sidebar is intended to reflect your results.

Ace is a professional web editor that provides developers with numerous helpful features. In addition, it can be painlessly embedded in any page and application.
Hyro is a handy web editor that lets you create projects that utilize HTML5, CSS3 and JavaScript. It includes live HTML viewer, highlighting tools and indentation features in order to make your experience with it more pleasant and effective.
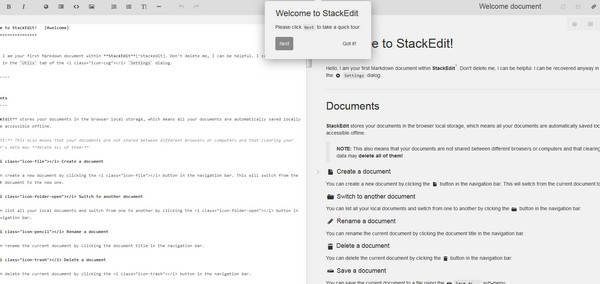
StackEdit is another easy-to-use code editor that possesses lots of valuable features, including ability to synchronize your results that are stored in Google Drive or Dropbox.

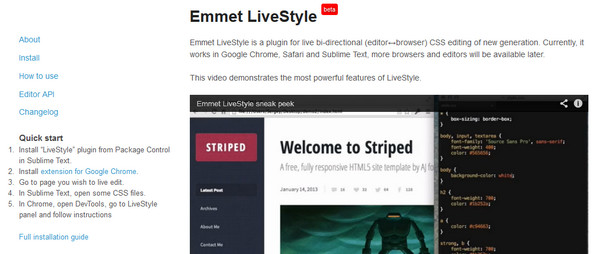
Emmet Livestyle is a versatile plugin that supplies developers with a bi-directional standard code editor. Although it properly works only in Safari and Google Chrome, it still manages to bring a bunch of helpful stuff.

Brackets is an open source powerful code editor that effectively satisfies the needs of both web developers and front-end developers.
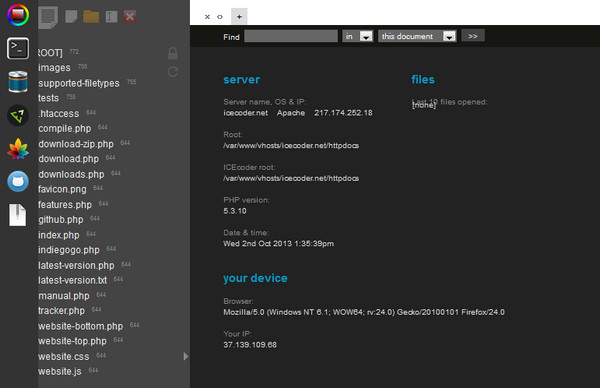
ICEcoder is a lightweight, quick and quite useful cross-browser code editor that is aimed to provide developers with an in-depth set of instruments for building regular websites. You can use it both online and offline.

Codeanywhere is an embedded into browser code editor that allows you to create your masterpiece from anywhere. You have to create account in order to get all its advantages.
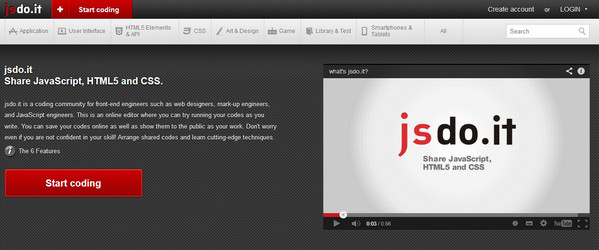
jsdo is not just a simple code editor that lets you create code with no hassle but it also includes a community, specifically created for front-end developers. With the help of this tool you can share your code and ask for help.

Dabblet is an online code editor with a live preview. You can separately take a look at HTML, CSS and js results.
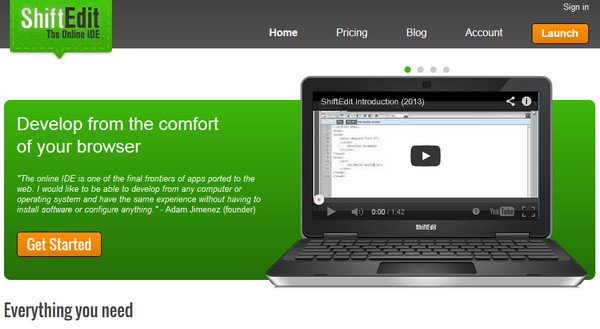
ShiftEdit is another web editor in our collection that lets you create and modify pieces of code from anywhere. It wisely stores your files in order to make your work more effective.
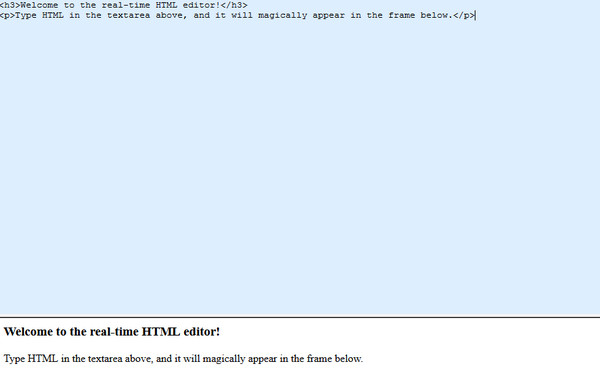
Real-time HTML editor – As the nameplate implies, this is the real-time code editor that concentrates only on HTML coding, and provides users with a quite efficient playground.
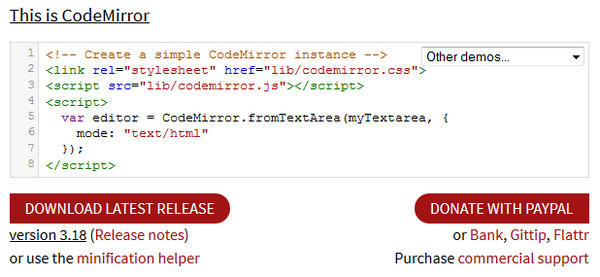
CodeMirror is an essential code editor that can be embedded into browser for making your development process more comfort. It has various language modes and add-ons.
Reflection
There are various code editors. You can find online and offline versions, desktop and mobile-oriented, specialized and universal – whatever your heart desires. Code editor is not just a simple tool for building your project; it is also a great instrument for learning and mastering your skills. And the most pleasant thing is that it is usually available free of charge.












 All Websites Should Feature Videos and Here’s Why
All Websites Should Feature Videos and Here’s Why  7 Graphic Design Tools for Non-Designers
7 Graphic Design Tools for Non-Designers  Set of 50 Free Web Design Icons
Set of 50 Free Web Design Icons  8 Fundamental Tools to Help You Start an Online Business
8 Fundamental Tools to Help You Start an Online Business  10 Tools to Start an Online Business without Breaking the Bank
10 Tools to Start an Online Business without Breaking the Bank
DonaldIsFreak Nov 4, 2013, 4:44 pm
Markable is alos a great editor.
http://markable.in/
Daniel Nov 4, 2013, 11:04 pm
https://codio.com/ also looks promising.
Conetix Nov 5, 2013, 6:37 am
This is great! Thanks for sharing
Chris Hattery Nov 5, 2013, 5:05 pm
I’ve been using codeanywhere.net for over a year. Finally payed for the $5 monthly service so I could have more ftp connections.
Brad Nov 6, 2013, 12:00 am
I have been using Brackets since it first came out. It has evolved very nicely I think. It runs right along side of sublime text 2 and 3, and shares many of the same keyboard shortcuts. Brackets has some characteristics that I wish sublime text had and vice versa.