The expanses of the internet store a great deal of useful instruments that can do a good job for different professions. And as a web developer, web is like a treasure house that in addition, is regularly updated. You can find a bunch of tools and pre-made components that are designed to enhance the development process, making a web developer’s life a lot easier. Starting from essential standalone elements in PSD or Ai format and ending up with huge advanced frameworks, there is everything you need.
Today we have gathered various free HTML/CSS tools for those who choose rather to leave out the first stage of coding. The collection includes absolutely different components; there are email templates, professional gui sets, modals and forms – everything is made by means of HTML5 and CSS3, so every item can be easily added to any template. We intentionally put together various components in order to give you more possibilities.
New Collection of Free HTML/CSS Tools for Web designers and web developers.
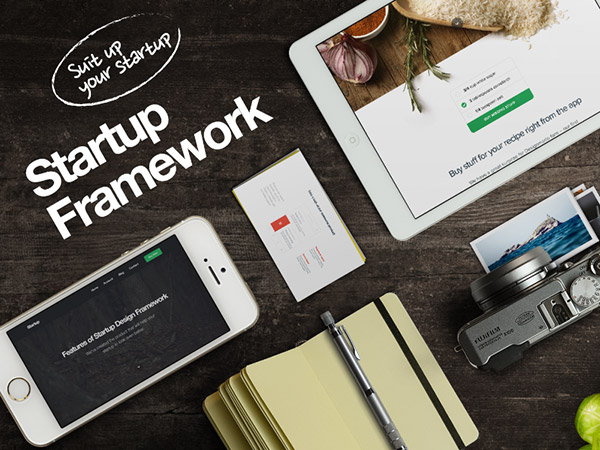
Startup Design Framework contains components and complex blocks which can easily be integrated into almost any design. All of these components are made in the same style, and can easily be integrated into projects, allowing you to create hundreds of solutions for your future projects.
Responsive Email by Ted Goas – The developer shares with its readers professional responsive layouts that are aimed to help to build proper email templates. The templates support various platforms such as Hotmail, Yahoo and Outlook.
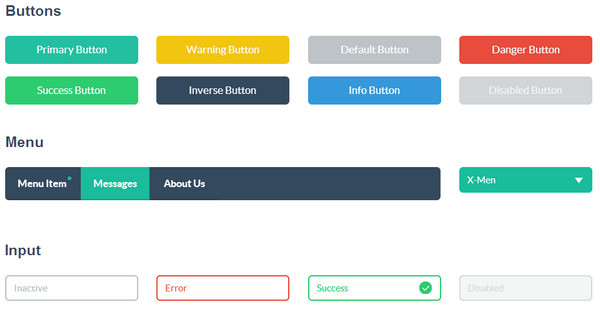
Flat UI is a comprehensive kit that includes basic components for mocking up web applications and website designs. By virtue of these tools you will be able to build your project brick-by-brick.
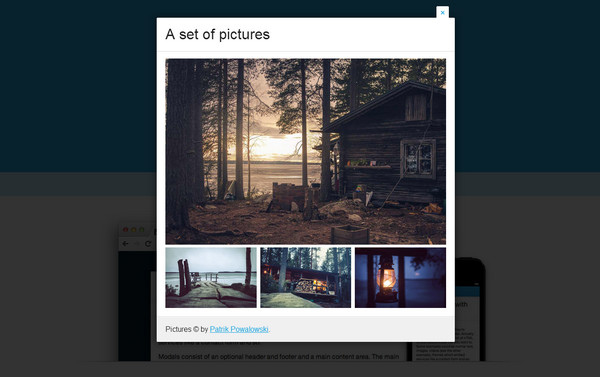
CSS Modal is built with pure CSS, so your project will be light and fast. It is properly optimized for mobiles and various browsers. You can even use it as a Sass plugin, and as a consequence apply it to your custom classes.
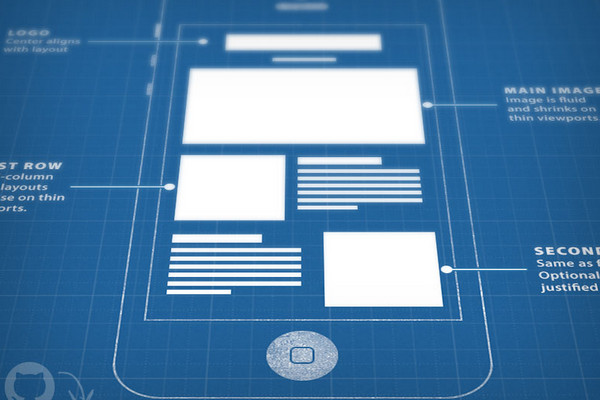
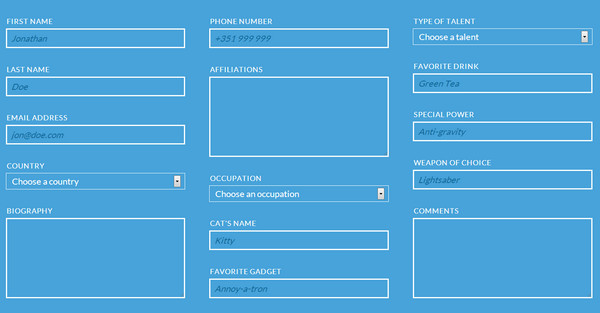
Responsive Multi-Column Form – The team supplies its users with a responsive multi-column form style that has a nice blueprint vibe. The set lets you create switching layouts.
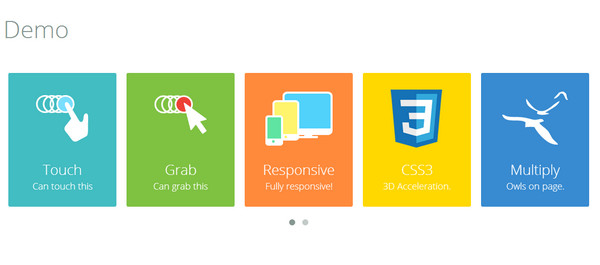
OwlCarousel is touch-enabled and responsive jQuery plugin. It will demonstrate your content via smooth advanced slider. The official website has various demos and step-by-step guide for installation.

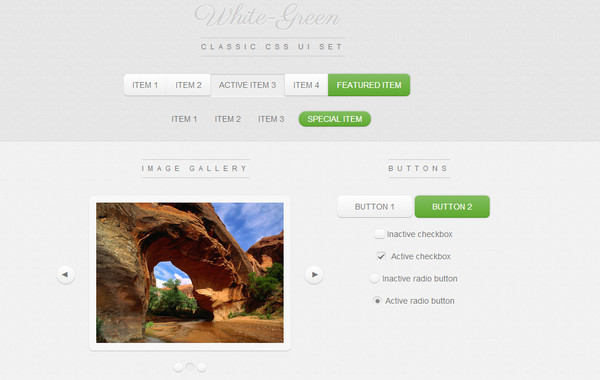
White Green is a small light kit that comprises standard web components. You will find working versions of menus, buttons and image gallery. It is an excellent option for light interfaces.

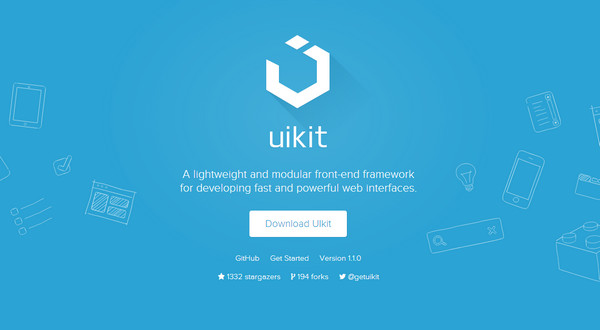
uiKit – This thorough collection includes all necessary components for rapid development. You will find HTML, CSS and JS elements that help to prototype web interfaces.
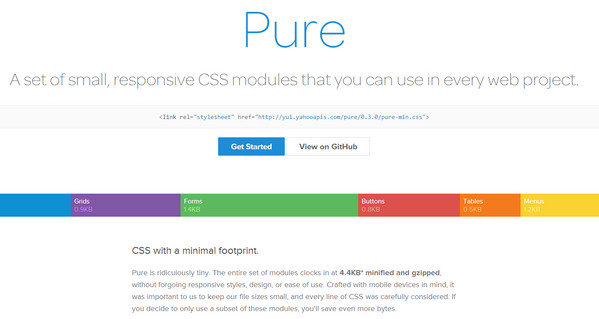
Purecss includes lightweight CSS modules that are made with mobile devices in mind. It supplies developers with pre-made components such as grids, forms, buttons, tables, menus, layouts, and other base items.
YAUI kit v2 looks amazing. It is the second part of the kit that comprises color picker, rating, progress steps, video, menu, menu notifications, slider, plain notifications, subscription, login forms, search field and twitter widget.

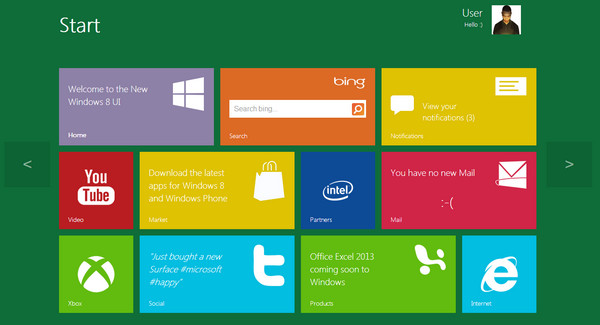
Start screams out neat zooty Metro 8 style. Every component is based on a clean rectangular shape that is bolstered by vibrant distinctive color. Tiny typography, lots of whitespace and huge icons.

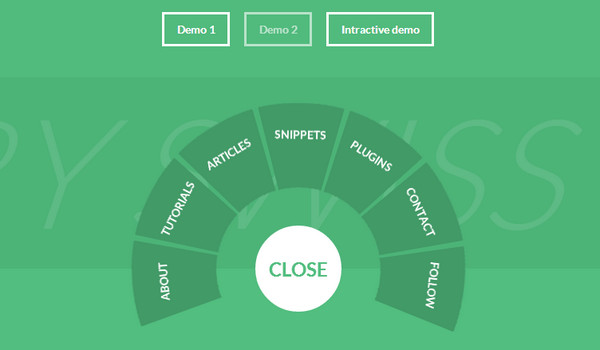
The Circular navigation looks modern and stylish. It utilizes CSS transforms in order to provide visitors with a handy menu. The developer presents several variations of this component.
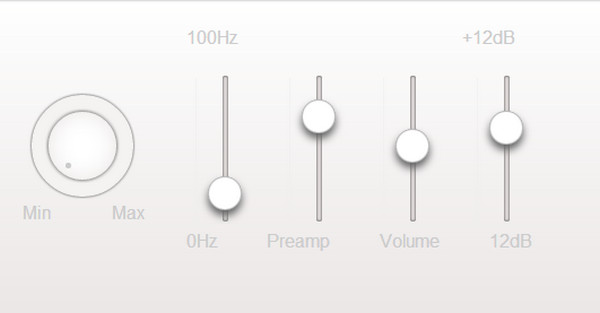
Music Player – This small pack includes regular controls for creating ordinary music player. All elements made in light grey color, and have nice 3-dimensional touches.

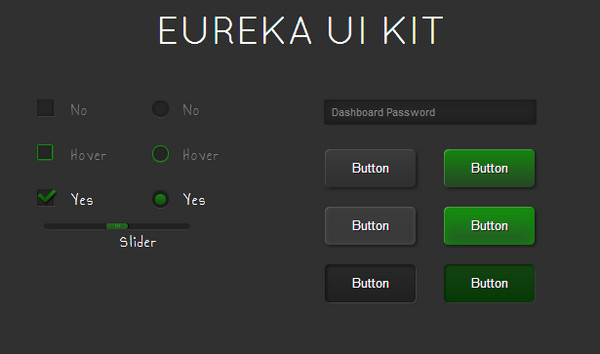
Eureka is a small HTML-based dark UI kit that includes radio buttons, checkboxes, default buttons, slider and simple field.

Reflection
Built on HTML5 and CSS3, these comprehensive lightweight and responsive UI kits as well as standalone basic components are aimed to enable rapid development, making your wireframimg a piece of cake. Nowadays you don’t have to waste your time in order to code basic components like buttons or menus, you can simply use one of presented above resources to start your project immediately.












 All Websites Should Feature Videos and Here’s Why
All Websites Should Feature Videos and Here’s Why  7 Graphic Design Tools for Non-Designers
7 Graphic Design Tools for Non-Designers  Set of 50 Free Web Design Icons
Set of 50 Free Web Design Icons  8 Fundamental Tools to Help You Start an Online Business
8 Fundamental Tools to Help You Start an Online Business  10 Tools to Start an Online Business without Breaking the Bank
10 Tools to Start an Online Business without Breaking the Bank
Beben Koben Oct 24, 2013, 6:27 am
amazing resources, ty bro ^_^
Hiren Dec 13, 2013, 6:03 pm
Nice article. I love specially Reflection. Keep it up.
Kyle Kay Feb 20, 2014, 5:55 pm
I’ve never tried a startup frame work like any of these, but they look interesting. As soon as I have time I’ll try some out! I may end up with free time with all of those graphics tools lol