Internet evolution spurred developers to create very complex layouts, and the current mandatory that the grid we develop should be adaptable from small devices to smart TV. We talk about complexity as regards many kind of content which is reordered or filtered by the user in order to achieve its goal in our site. We have made a selection of the best you can apply in your next project. Let´s take a look.
List of 10 Great Layout jQuery Plugins
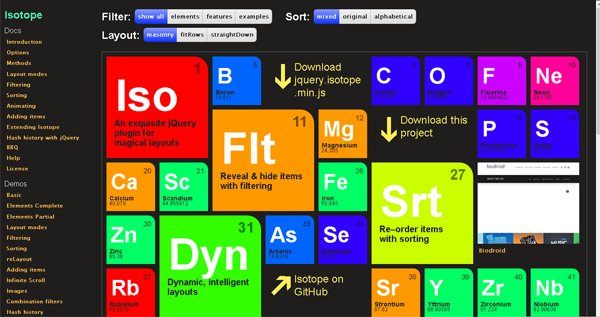
Isotope
This is the ubiquitous plugin you can find in many responsive WordPress Themes. Its particular flexibility to create layouts with several alternatives on the web, makes it one of the most populars. Its main features are:
- Many modes to display layouts
- Filter specific content
- Reorder the content on the basis of a criteria
- Responsive
In order to be used in commercial projects you have to pay a license.
Gridster
Gridster is a flexible grid layout which relies on data- attributes for creating a drag and drop layout which reorder itself with user interaction. Some remarkable characteristics are:
- You can create a widget on a element
- You can create callback functions on different events regarding drag and drop events.
Freetile

Freetile is jQuery plugin which promises to enable web content in a efficient way. It is responsive, and above all you do not have to establish a fixed width column. There is a WordPress plugin for having its features in the mentioned cms.
jQuery-bricks
jQuery-bricks is a responsive jQuery plugin very easy to set it up. It can be used with div tags or images. The only thing you need is a container with font size 0px via css and the elements inside it should be displayed inline-blocks.
Waterfall
This plugin takes advantages of the vertical space of a container. Waterfall has a lot of features, the most remarkable ones are:
- Responsive
- Many options of customization
- Capability to set up callbacks
- Items can be added in a dynamic way by jsonp and html datatype. Suitable for being used with Handlebars.js
If you are Pinterest fan, this is your plugin.
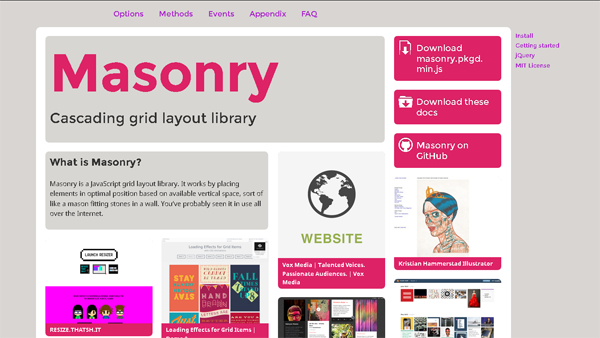
Masonry
Masonry is a responsive Javascript library for layouts which can be used as a jQuery plugin or not. Suitable for projects where jQuery is not a condition sine qua non. It is easy to use, just a container is needed, its children´s width set with percentages and a Javascript object initialisation. It accepts dynamic content loading via Ajax.
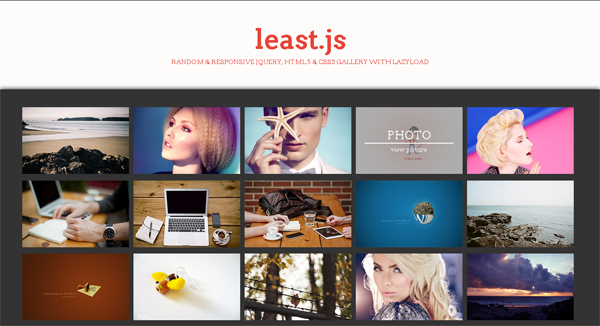
Least.js
If you have to display pictures only, Least is definitely your first option. It is a responsive and random picture gallery with lazyload included, besides you can get a particular lightbox effect with caption.
Salvattore

Salvattore is a Javascript library which does not depend on jQuery, but you can use any Javascript library to work with the API to get advanced functionality. Content can be appended or prepended dynamically. Columns quantity can be set up via css using the attribute content:.
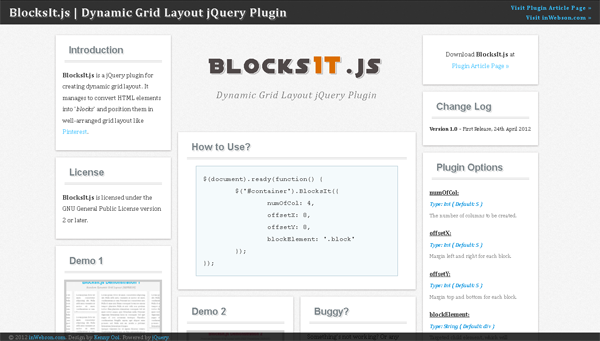
BlockIt.js
BlockIt is a jQuery plugin which converts any item inside a container into a floating block in order to create a dynamic grid layout. It has a nice feature: the plugin can randomize where content is displayed to have a different result each time a browser loads a page.
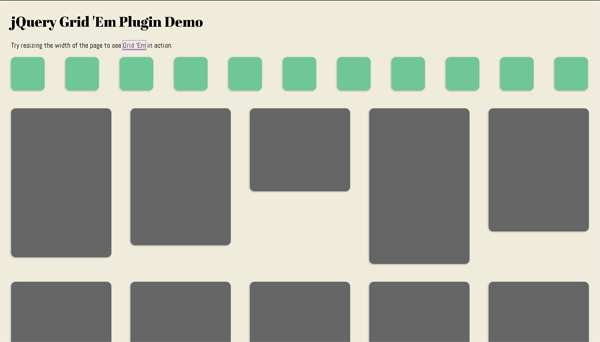
Grid ‘Em
Grid´Em is a plugin which focuses to optimize content distribution taking into account horizontal spacing. It supports IE7 + but has the limitation that the items should have the same fixed width.
Conclusion
Here is the end of this collection, many of these plugins are focused to be ideal for responsive landing pages where the content is shown partially in order to give the user a sample of what he or she is going to find after doing click. Other ones relies on filtering or sorting user´s choice to give more interaction. Finally, few are in the very fine line of being a photo gallery and a responsive grid.
However, each one has its own profile waiting to be used in your next project.













 Black Friday 2019, Best Deals for Web Designers and Developers
Black Friday 2019, Best Deals for Web Designers and Developers  [Review] Greedeals – Is It Your Ultimate Source of Design-Related Assets at a Discount?
[Review] Greedeals – Is It Your Ultimate Source of Design-Related Assets at a Discount?  Black Friday & Cyber Monday 2017, Best Deals for Web Designers and Developers
Black Friday & Cyber Monday 2017, Best Deals for Web Designers and Developers  Introducing eWebDesign Version 3!
Introducing eWebDesign Version 3!  Overshadow Everything – Collection of Free Overlay Effects
Overshadow Everything – Collection of Free Overlay Effects