Whether it is a website or mobile application, a menu is always in a prominent place. All the inner structure is hidden behind these several lined up words. It can be a small menu, huge drop-down menu or modern side menu – it simply must be.
All the more so, building a basic menu (of course, I’m not talking about complex navigations inherent to huge e-shops) isn’t such a tough task, all you have to do is to beautifully arrange several links together and that will be enough for making your project look more user-friendly. However, if you want to make it more advanced and refined, you can use various techniques and tricks that will jazz it up.
Today we have collected various approaches of how to make your menu look more eye-catching and advanced. You will find helpful jquery plugins as well various valuable tutorials that will teach you how to create modern menus from a scratch.
Here’s our list of Free CSS3 and jQuery Menus Plugins and Tutorials
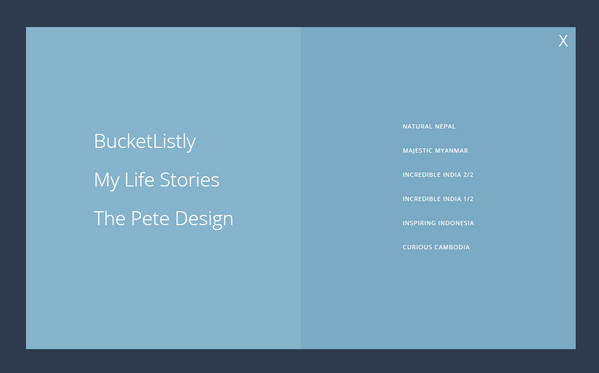
Square Menu by Pete R
Square Menu by Pete R is a neat 2-sided menu that resembles a standard notebook layout. The menu is spiced up with a pleasant animation and will fit into any website that based on jQuery and CSS.
How To Use LESS in the Creation of a Horizontal Menu
This is a truly helpful step-by-step video tutorial for those who want to master LESS and HTML. You are going to prototype a simple horizontal menu using basic techniques.
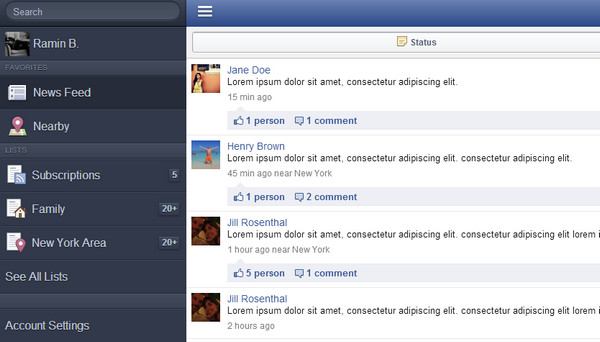
Facebook-like Slide Menu
This is a mobile-friendly component that has an iOS like behavior and is mainly based on HTML5 and CSS3. The developer leverages CSS animations and a bit of JavaScript magic in order to make it dynamic and modern.
Create a Smooth Jump-To Sub Navigation Menu in One JS Call
This is a perfect option for those who like sharing long articles and posts with its online audience. The tutorial will help you to create a small sleek menu that is fixed on the one side of your content. This solution will make navigation through your text rather handy.
Snap
Much like the example number 3, this small lightweight JavaScript library helps to build mobile shelves – that is an excellent variant for creating popular mobile side menus that supports Drag Handle. All animations are powered by CSS3.
How To Use LESS in the Creation Sidebar Navigation
This is another valuable video tutorial in our list dedicated to LESS. You will learn how to properly implement LESS styles and HTML basics in order to build a sidebar style menu that inherent to major mobile app interfaces.
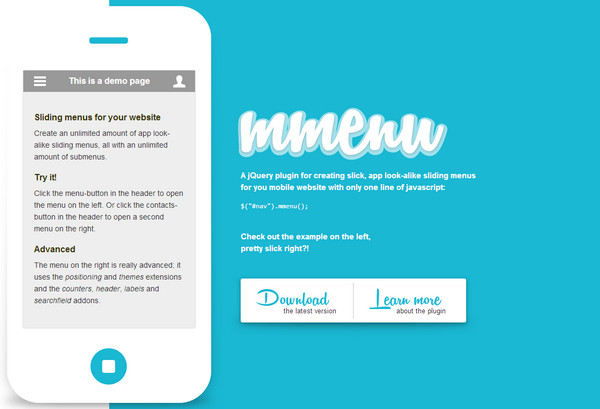
mMenu
mMenu is a light yet quite powerful jQuery plugin for building mobile app sliding menus that are quite popular among developers nowadays. The component allows you to create unlimited submenus.
StickNav

StickNav is an effective jQuery plugin for embedding fixed responsive subtle navigations into mobile app interfaces.
Responsive Navigation Menu With JS and CSS

This is a simple fully responsive horizontal menu with lovely transitions made with a help of JS and CSS. You can easily and quickly implement it into your website.
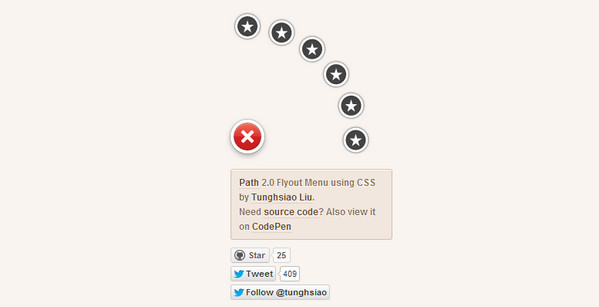
Path 2.0 Flyout Menu
Path 2.0 Flyout Menu is a clean and light menu with nice animation and beautiful circular vibe. It can be used for various purposes and won’t take up much space. It can be also used as a base for creating other advanced navigations.
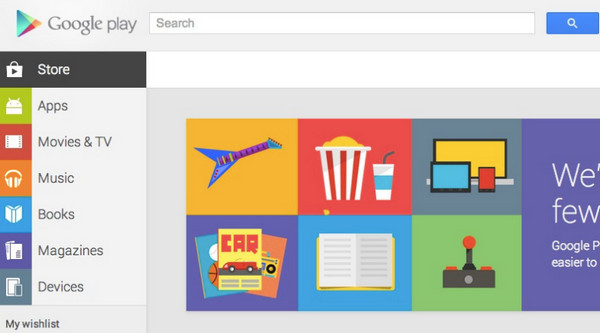
Creating the New Google Play’s Multi-Level Navigation from Scratch
The tutorial explains how to recreate an amazing vibrant menu inspired by Google Play website using standard JavaScript, HTML and CSS3 properties. It includes several smooth animations and can be easily used on mobile app designs.
Creating a Swipeable Side Menu for the Web
The tutorial will teach you how to correctly reproduce the behavior of the side menus that are used in mobile applications or websites. The menu supports integral swipe gestures.
Sidr

Sidr is one of the most popular, tested and time-proven jQuery plugins for building responsive side menus.
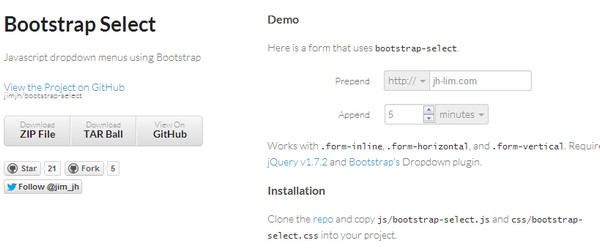
Bootstrap Select
Bootstrap Select is a lightweight bootstrap-based JavaScript dropdown menu.
Sliding Menu JS
Sliding Menu JS this is another sliding menu in our collection that will laconically display your menu in various mobile devices. It skillfully supports device rotations.
Conclusion
You can create menu from a scratch using various helpful tutorials or quickly employ ready-to-use lightweight jQuery plugins. Our collection is aimed to help you make a right choice during your development process and save your precious time.
















 Freebie: Diwali – Creative Kit
Freebie: Diwali – Creative Kit  Top 16 Free WooCommerce Themes
Top 16 Free WooCommerce Themes  Top 25 Free WordPress themes from 2020
Top 25 Free WordPress themes from 2020  ZeroSSL Review – SSL Protection for All
ZeroSSL Review – SSL Protection for All  Black Friday 2019, Best Deals for Web Designers and Developers
Black Friday 2019, Best Deals for Web Designers and Developers