Content is the king, and the well-thought-out, easily digestible and captivating content is blessing. The primary task of majority web projects is to effectively and unobtrusively dish up information. So the way you present data is highly important.
In order to enhance one of the most integral parts of every website and web application you should definitely take a look at jQuery – one of the most comprehensive and professional JavaScript libraries. It provides you with various instruments that are aimed to sort out different problems, including basic issues with content.
There are small yet powerful add-ons that have been created specifically for such purposes. One of these assistants is a useful jQuery tooltip plugin that naturally sheds a light on extra information by means of demonstrating a simple pop-up box with a hint. It is chiefly designed to make the content more intelligible. It also can be easily and seamlessly built in. So it is a perfect addition.
The collection below embraces 15 helpful and flexible jQuery plugins that skillfully add tooltips.
Tooltipster is a powerful and, at the same time, easy-to-use jQuery plugin for creating and adding tooltips that can be easily spiced up by various CSS features.

Toolbar. The plugin lets you create toolbars that have a nifty and modern tooltip style. It is an ideal option for various web applications and, of course, websites.
PowerTip is a feature-rich jQuery component that has a flexible design and powerful toolkit. It has a couple of unique features such as “checks for hover event” and “tooltip queuing”.
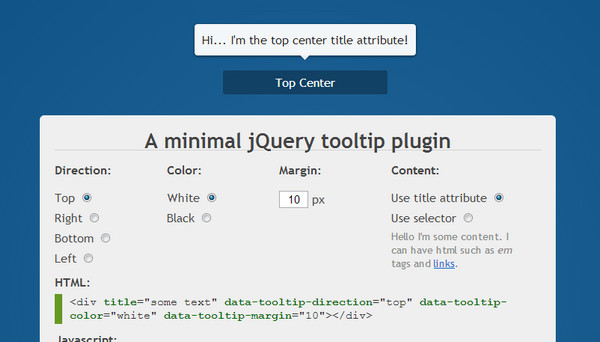
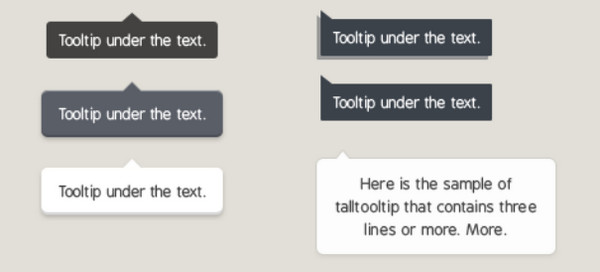
Tooltip. The developer supplies you with a helpful toolbar that includes basic settings for creating simple tooltips. All you have to do is to select preferable options and copy the resulted code, and you will get a neat and clean tooltip.
ToolTip by amazingSurge. This minimal jQuery plugin provides you with a pre-made set of various tooltips that can be easily changed by means of CSS. You can choose between a flat, 3-dimensional and original style.
Tipper. With the help of this basic plugin you can easily add extra information to your content via tooltips. You can set various directions for a component as well as format data inside the block.

aToolTip is a lightweight, easy-to-use and highly customizable jQuery plugin that is aimed to effectively insert tooltips into your projects. The developer provides users with 4 different types of tooltips.

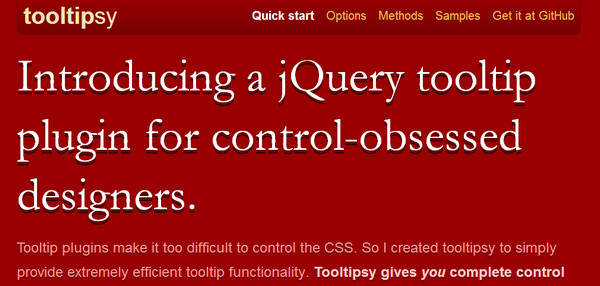
Tooltipsy is a professional plugin that controls almost everything. You can easily use CSS, animations and position to brighten up your tooltip. The official website includes all necessary information for perfect installation.
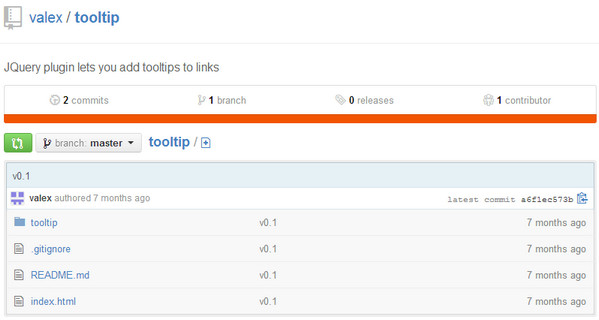
Tooltip by Valex is a tiny unidirectional jQuery plugin that is aimed to add tooltips only to links, making them more informative and comprehensive.
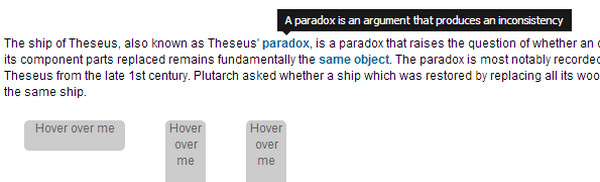
ToolTip by KaneCohen – This typical jQuery plugin lets you create and add simple tooltips to your content. You can easily adorn it with a help of CSS.
wToolTip – The developer has successfully managed to simulate the way the browser tooltips look like, mainly due to in-built support of mousestop event. Thus, the tooltip looks absolutely natural and timely.

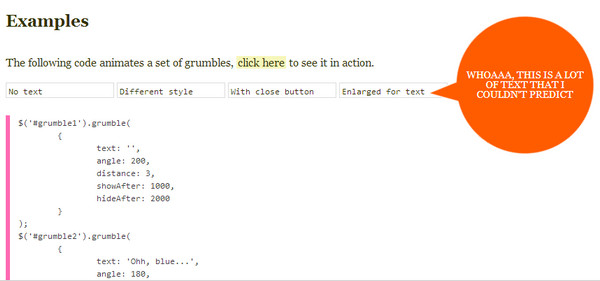
Grumble – This pop-up box has a specific bubble-like appearance that easily stands out from the backdrop, and naturally draws attention for additional information. You can easily rotate it and give it the preferable position.
jQuery ToolTip by enure is a primitive jQuery plugin for creating tooltips. The component focuses on simplicity, making the pop-up messages as clean and plain as possible.

clueTip is another essential tooltip plugin that includes lots of features and methods. You can explore various demos in order to become more familiar with it.

Reflection
As all we know an intelligible content brings numerous benefits and advantages to your project. We have accustomed to use various formatting methods in order to make the content look more structured and clear. However, the web technologies provide us with another helpful instrument – the tooltip (standard jQuery plugin) – that is capable of making the text even more digestible.














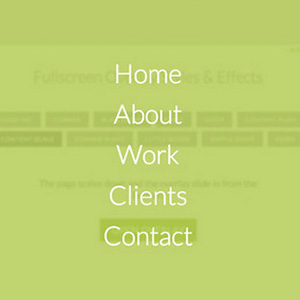
 Overshadow Everything – Collection of Free Overlay Effects
Overshadow Everything – Collection of Free Overlay Effects  Codepad Review – Share Code Snippets and Get/Give Feedback
Codepad Review – Share Code Snippets and Get/Give Feedback  Unheap – Free Repository of jQuery Plugins
Unheap – Free Repository of jQuery Plugins  Visualization of the Progression List of Free Vibrant Progress Bars
Visualization of the Progression List of Free Vibrant Progress Bars  Free Animated Buttons Metamorphoses Powered by HTML,CSS and jQuery
Free Animated Buttons Metamorphoses Powered by HTML,CSS and jQuery