Have you seen these startling dynamic one-page websites that immediately get users’ attention? They are literally everywhere. The key feature, which makes them so unique and memorable, is a parallax effect that is all alone responsible for doing all the magic. All these moving backgrounds, possibilities of creating fantastic storytelling, 3-d effects and remarkable feelings of depth are perfectly executed only thanks to it.
Although, it seems that this trendy effect is quite difficult to reconstruct, indeed everything is possible with the help of simple yet thorough tutorials that completely uncover basic steps of creating parallax-based websites.
Today we have collected 15 helpful parallax scrolling tutorials for websites in order to give you a possibility to master this smart and fancy effect.
Absolutely Free Parallax Scrolling Tutorials and Tips for your Website
Creating a Parallax Scrolling Webpage Using Jarallax.js – Thanks to this in-depth tutorial you will find out how to employ simple Jarallax plugin in order to create a modern one-page website based on parallax effect.
Jazz up a Static Webpage with Subtle Parallax – Master your skills of converting simple website into adorable interactive masterpiece that is spiced up with regular parallax effect. Using skeleton boilerplate and other popular instruments you will be able to recreate something special.
3D Inset Parallax Effect – This is a small tutorial that is aimed to supply readers with the basic knowledge of developing forms based on parallax effect and 3D Inset. The tutorial comprises quite useful tricks.
Parallax Scrolling Tutorial is a detailed must-read article that reveals secrets about parallax scrolling. Being coordinated by Smashing Magazine, this standalone website is targeted at those who experience difficulties with this trendy and impressive technique.

How to create a simple parallax effect – As the nameplate implies, the tutorial focuses on newbie developers, providing them with general knowledge. By mastering a simple parallax effect you will be able to create fantastic dynamic websites.
How to Integrate Simple Parallax with Twitter Bootstrap – The combination of parallax and Twitter Bootstrap is truly powerful. The tutorial will reveal a step-by-step guide how to effectively use them together.

How to implement parallax effects on scroll using CSS & jQuery. Much like the previous example, this simple yet useful tutorial chiefly concentrates on basics. It explains how to properly utilize CSS and jQuery in order to achieve the main goal.
Create interactive parallax scrolling pages – Interactivity is a main and truly eye-catching feature of any website based on horizontal or vertical scrolling, and mastering it – is a really a good idea. Using only CSS3 and jQuery you will be able to produce this amazing effect.
Scrolling background parallax tricks – The tutorial is centered on creating parallax-style scrolling transitions that make any website look alive. It explains how to add a magnificent touch of 3D depth.
Creating an Apple’s iPhone 5S Website – The tutorial consists of various helpful tricks and step-by-step guide for creating modern parallax-based websites.
How to implement the parallax scrolling effect – You will create a nifty one-page mobile-focused website that reveals data by means of parallax scrolling. The lesson will teach you how to use a special plugin that will do all the mundane work for you.

Create a Cool Website with Fancy Scrolling Effects – This is another fantastic tutorial that clearly demonstrates the power of scrolling effect and possibilities of its utilization. You will also recreate a whole website for better understanding.
Super Easy Parallax Effect with jQuery – You will not only master the parallax scrolling but also try to get to the bottom of common HTML and CSS techniques that are used in such cases. The article includes a lot of descriptive images, tips and instructions.
How to Create a Parallax Scrolling Website with SEO – This tutorial is concentrated more on SEO aspects that should be present on any website. So you will kill two birds with one stone – learn how to create parallax-based websites spiced up with SEO features.
Stellar – This is a specific tutorial that explains how to put into practice the Stellar plugin. The latter is designed to add scrolling effects to components and websites.
Reflection
We have listed fresh helpful parallax scrolling tutorials in order to make your life a lot easier. These helpful articles feature easy-to-repeat manuals that unfold various techniques and tips for better understanding.


















 Creative Dissection Puzzles with CSS and SVG
Creative Dissection Puzzles with CSS and SVG  [Review + Giveaway] Jupiter – Responsive Mega Theme for WordPress – How Multi-Purpose Is It Really?
[Review + Giveaway] Jupiter – Responsive Mega Theme for WordPress – How Multi-Purpose Is It Really?  Reviewing Jumerix Multipurpose Joomla Template
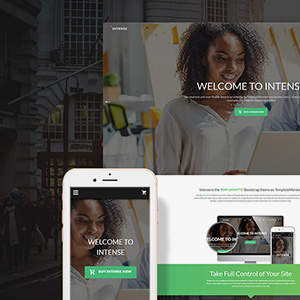
Reviewing Jumerix Multipurpose Joomla Template  Intense Multipurpose HTML5 Theme – Reviewing Child Themes form an Ever-Growing Monster
Intense Multipurpose HTML5 Theme – Reviewing Child Themes form an Ever-Growing Monster  Overshadow Everything – Collection of Free Overlay Effects
Overshadow Everything – Collection of Free Overlay Effects
Petr Tichy Dec 13, 2013, 9:53 am
Thanks for the nice collection.
I have put together also a simple demo of parallax effects, if anyone is interested check it out.
*Link deleted
venkatesh Apr 5, 2016, 8:11 am
awsome websites.