As June rolls in, web designers are gearing up to infuse their projects with fresh creativity and captivating elements. With the summer vibes in full swing, there’s a plethora of inspiration to elevate web design and engage users effectively. Whether you’re crafting sleek website designs, optimizing performance, or exploring innovative features, here are some tailored ideas and examples to inspire your June newsletter projects.
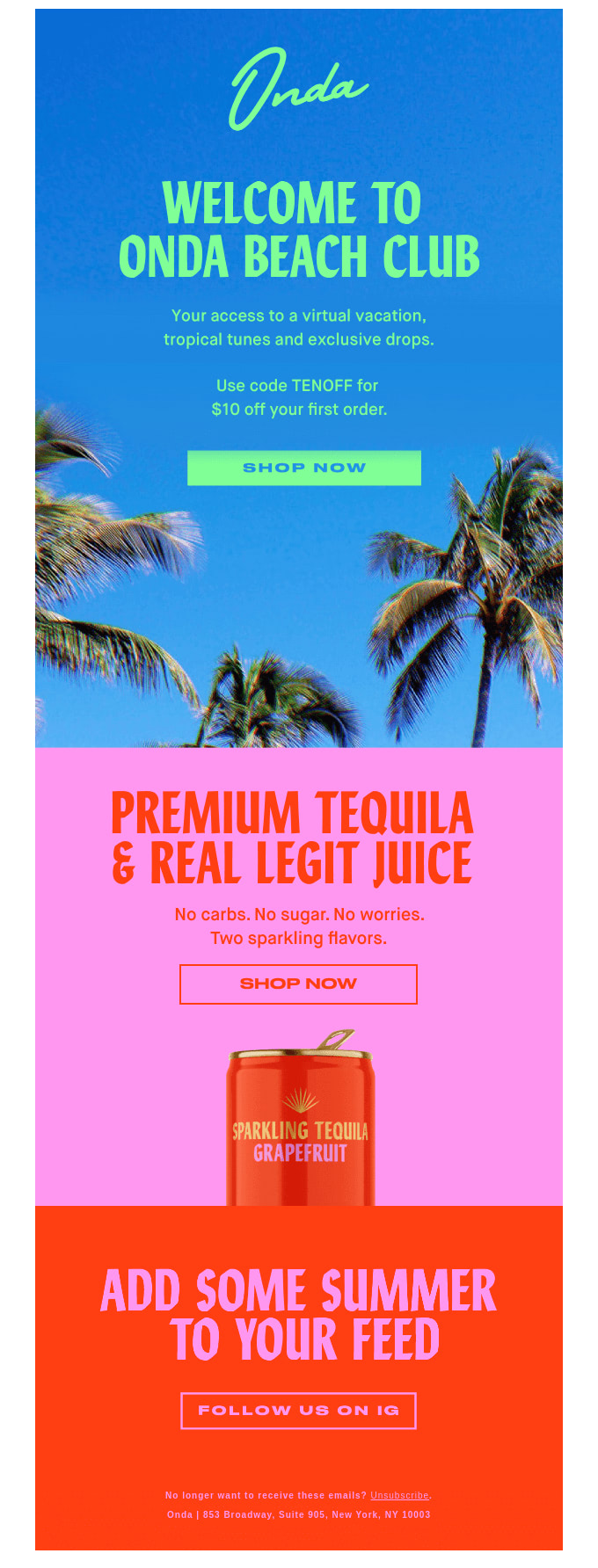
1. Summer-Themed Website Designs Embrace the essence of summer by incorporating vibrant and dynamic website designs into your projects. From animated sliders showcasing seasonal promotions to colorful layouts highlighting outdoor events, infuse your designs with elements that evoke the spirit of the season.

Recommendation: Incorporate bright, summery colors such as vibrant yellows, blues, and greens into your email designs to reflect the energetic atmosphere of the season. Use bold typography and playful graphics to grab the reader’s attention and convey a sense of fun and excitement.
2. Performance Optimization for Seamless User Experience With more users accessing websites on various devices during the summer months, prioritize performance optimization in your projects. Implement responsive design techniques, optimize images and media files, and leverage caching techniques to ensure fast and seamless user experiences across desktop and mobile devices.
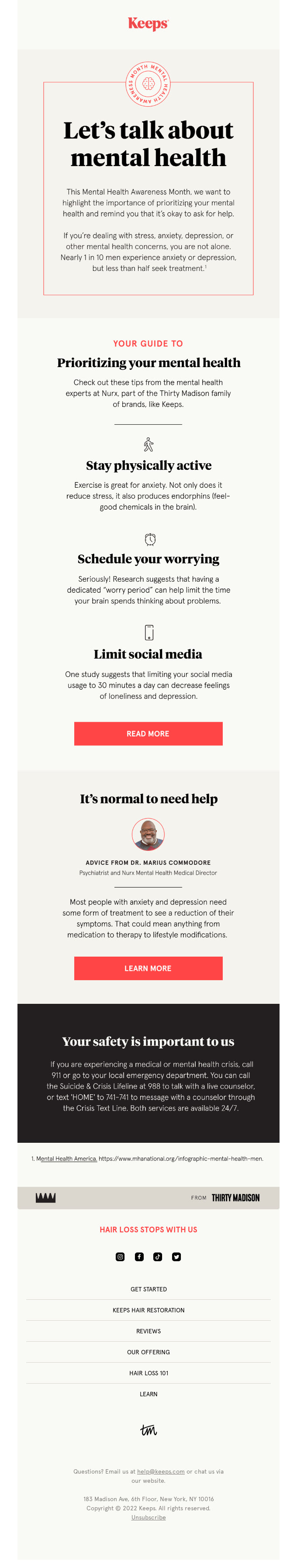
Recommendation: Design mobile-responsive email templates that adapt seamlessly to different screen sizes and devices. Use responsive layouts and scalable images to ensure your emails look great on smartphones, tablets, and desktops, enhancing usability and engagement.
3. Outdoor Activities Directory Capitalizing on the popularity of outdoor activities during the summer season, create a directory that helps users discover nearby parks, hiking trails, and recreational areas. Integrate maps and location-based search functionalities to provide users with relevant information and personalized recommendations based on their interests and location.
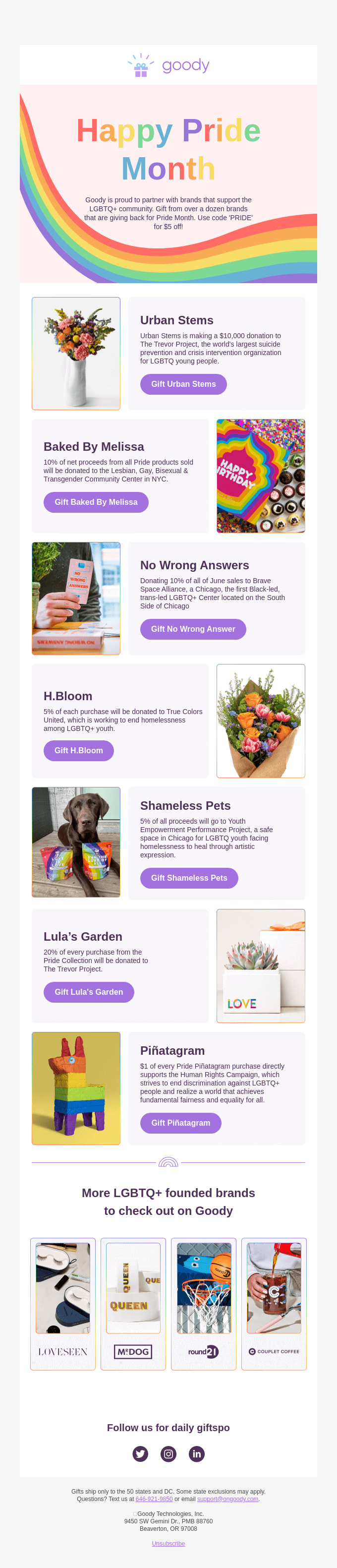
Recommendation: Incorporate eye-catching visuals such as photos of scenic outdoor destinations or playful illustrations of summer activities into your email designs. Use interactive elements such as clickable maps or buttons to encourage users to explore further or take action.

4. Summer Reading List Showcase Appeal to book enthusiasts and avid readers by creating a showcase of summer reading lists and book recommendations. Design visually appealing layouts, organize content by genre or author, and incorporate social sharing buttons to encourage users to share their favorite reads with friends and followers.
Recommendation: Design email newsletters featuring curated lists of summer reads, complete with enticing book cover images, brief summaries, and links to purchase or learn more. Encourage readers to share their own recommendations or join a book club for summer reading adventures.
5. Collaborative Event Planning Platform Facilitate collaboration and coordination among event organizers and participants with an event planning platform. Implement features such as event registration, RSVP management, and ticket sales, leveraging customization options to create a seamless user experience.

Recommendation: Create visually appealing event invitations and announcements using email templates that capture the excitement and energy of summer events. Include essential details such as date, time, location, and a call-to-action button to encourage recipients to RSVP or purchase tickets directly from the email.
FAQ:
Q: How can web designers stay updated on the latest trends and updates? A: Stay connected with design communities, blogs, and social media channels to stay informed about the latest trends, updates, and best practices. Join web design forums, attend virtual conferences, and participate in online workshops to learn from industry experts and fellow designers.
Q: How can web designers ensure cross-browser compatibility and accessibility in their projects? A: Test your designs across multiple browsers and devices to ensure cross-browser compatibility and accessibility. Use tools such as browser developer tools and online validators to identify and fix issues related to HTML, CSS, and JavaScript compatibility and adherence to accessibility standards.
Q: What resources are available for web designers to enhance their skills? A: Explore online courses, tutorials, and design tools to deepen your understanding of web design principles and techniques. Additionally, seek feedback from peers and mentors, experiment with new technologies and trends, and continuously refine your design process to stay ahead in the ever-evolving field of web design.
In summary, June presents an exciting opportunity for web designers to unleash their creativity and design captivating experiences that resonate with users. By leveraging these tailored ideas and examples, web designers can create visually stunning and engaging projects that leave a lasting impression and drive success in their endeavors.




