We are often impressed with the things that can be achieved in the world of web design and development (just by citing our field) using mathematics.
This time we will be seeing how to create and animate geometric dissections (puzzles) using only CSS and SVG. But first, let’s see what is a dissection puzzle, directly from Wikipedia:
A dissection puzzle, also called a transformation puzzle, is a tiling puzzle where a set of pieces can be assembled in different ways to produce two or more distinct geometric shapes.
For better understanding, we are talking about this kind of puzzles:
- Haberdasher Puzzle by Brent Clouse

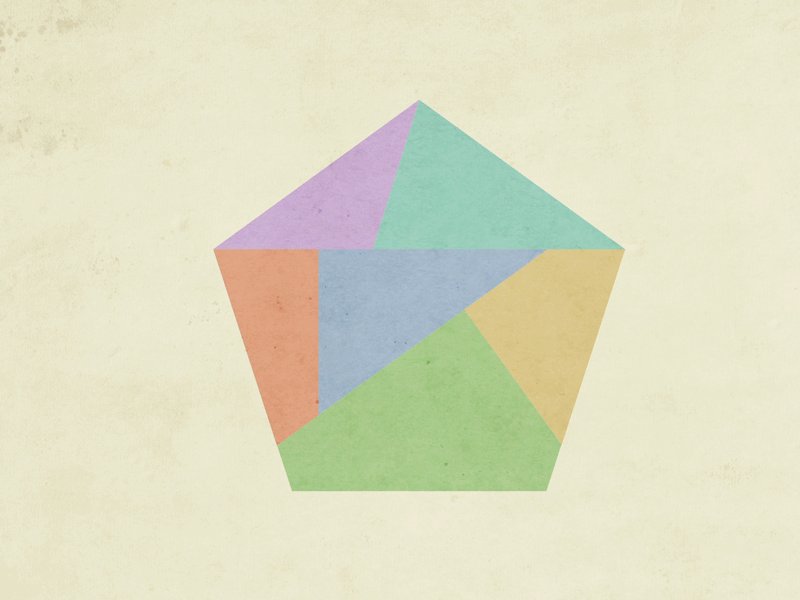
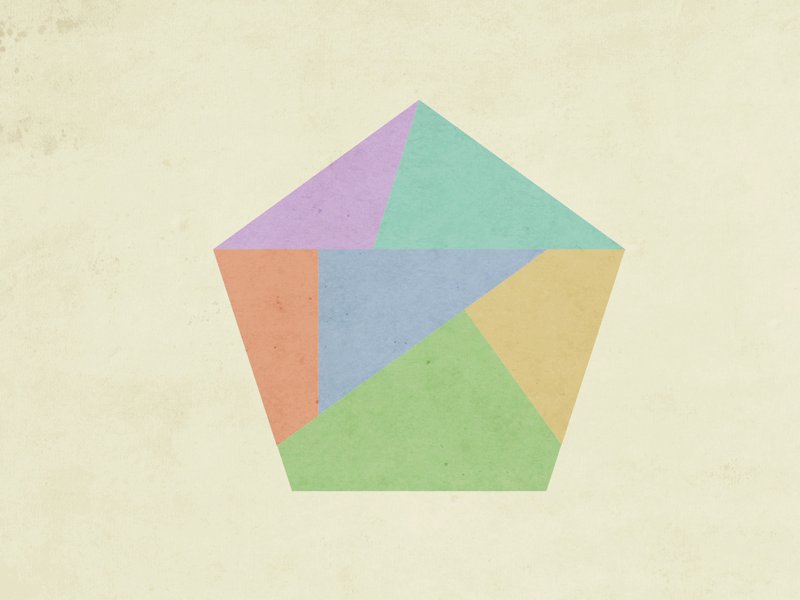
- Square to Pentagon by Matas Grecevičius

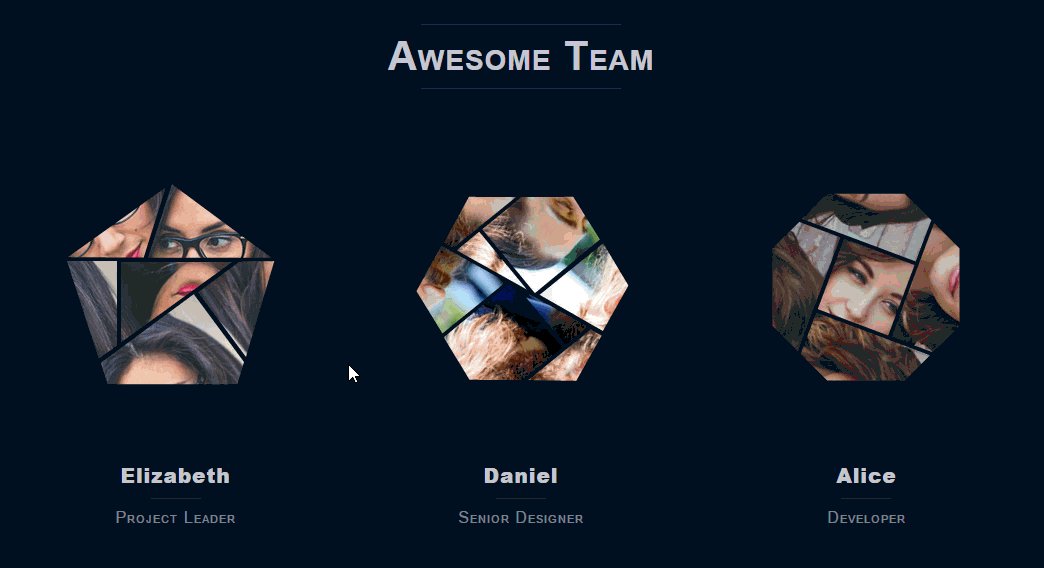
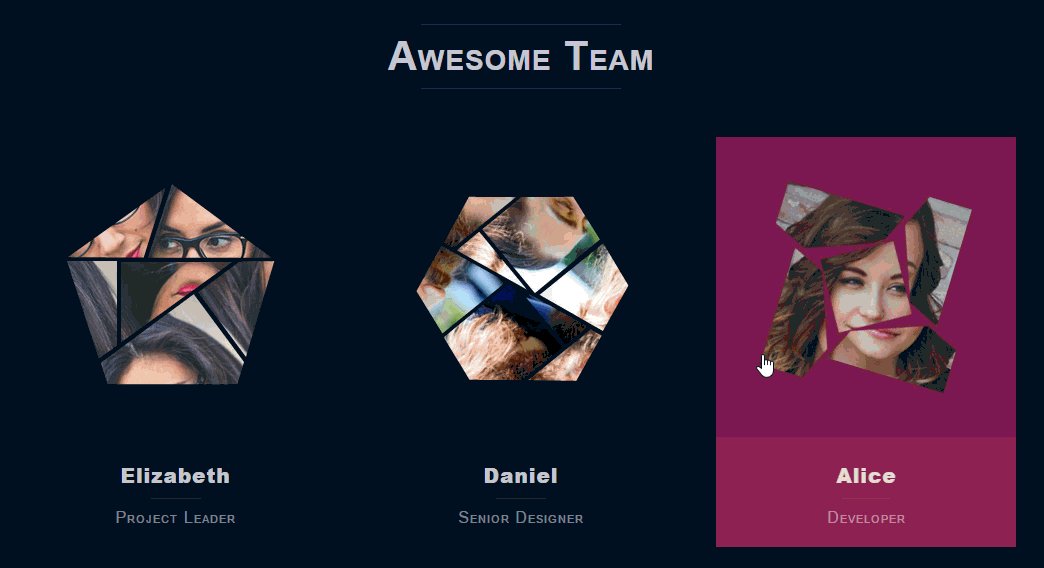
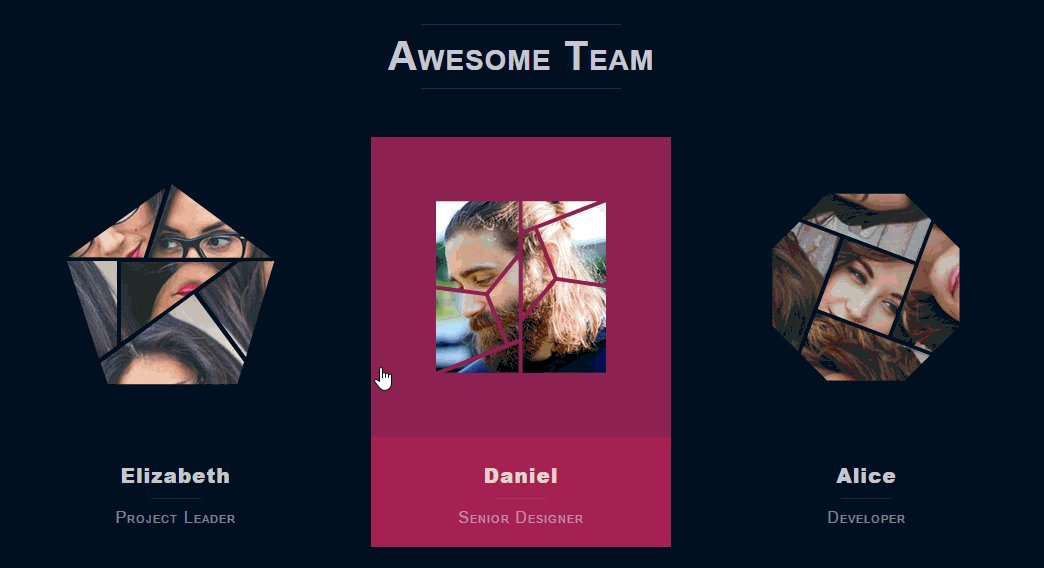
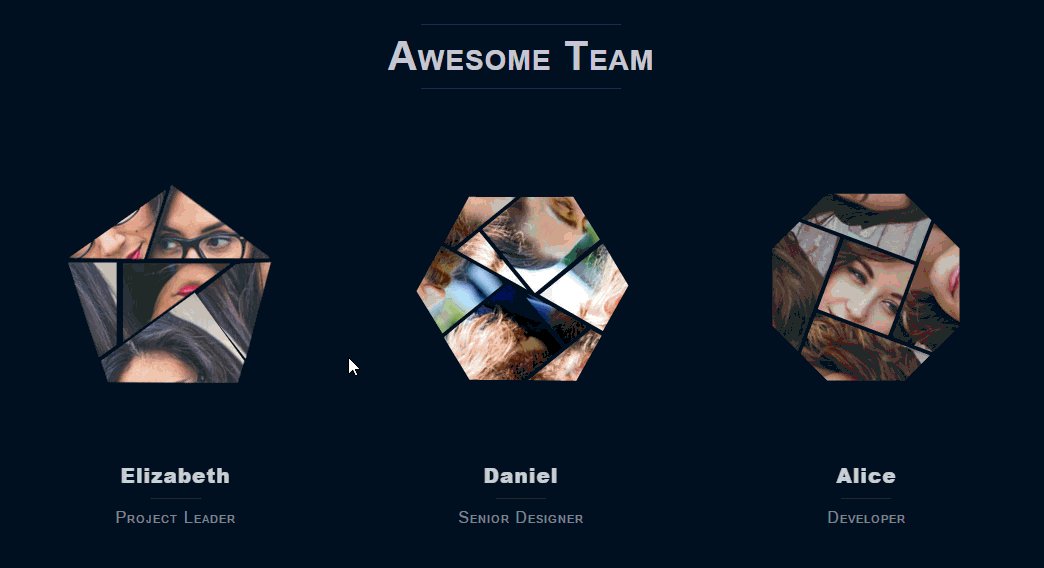
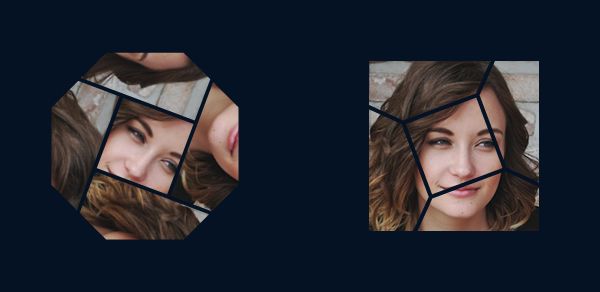
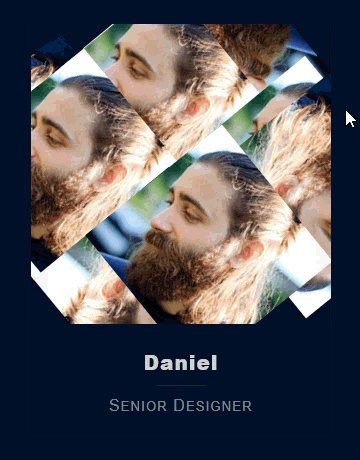
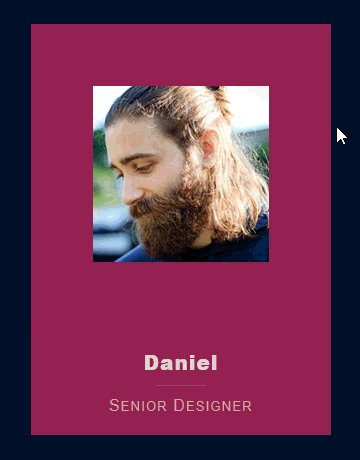
Using these animations as inspiration, we are going to see how to develop an original team section for a creative landing page. Something like this:

The pieces of the puzzles
We will use SVG paths to create the pieces of our puzzles, so we need to create them using a vector editor like Ilustrator or Inkscape. This is perhaps the most tedious part, because generally we ourselves have to create the SVG paths we need. And since we are working with figures that must be geometrically as accurate as possible, it can be a bit tricky.
To get the pieces of the puzzles we needed, we have searched and imported images of them into a vector editor, and later we have tried to draw the paths as accurate as possible. Luckily, we only need to draw one of the two figures of the puzzle, since the other will be formed using CSS transforms.
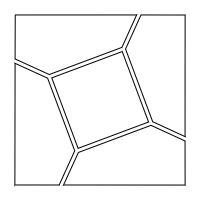
So, for example, for the square-to-octagon puzzle, we get something like this:

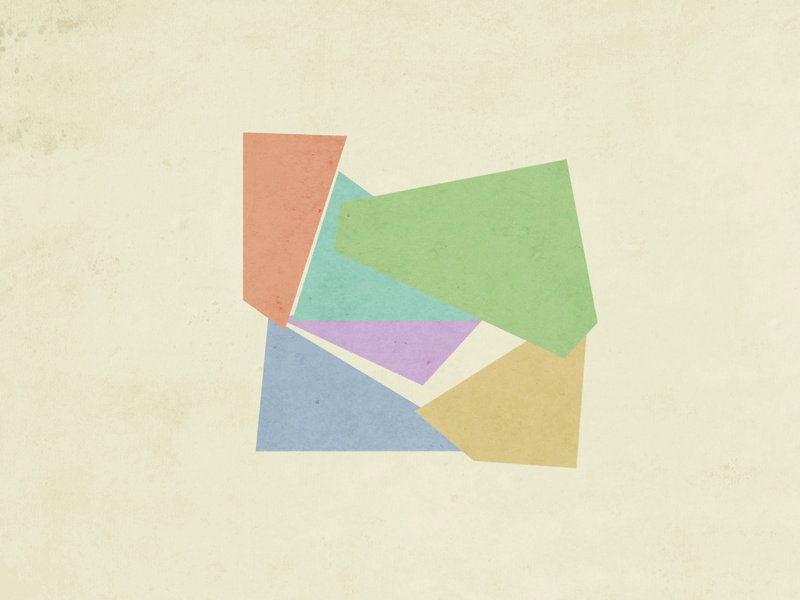
We have drawn the square and not the octagon, because we want the puzzle solved to be square shaped. Then when we transform the original pieces with CSS to form the octagon, the puzzle will look messy. Please look at the following image for better understanding.

Clipping basics
To create dissections in the browser, we will be using the clipping operation with CSS (the clip-path property) and SVG (the <clipPath> element). For a really good introduction to clipping with CSS and SVG, we highly recommend reading this excellent tutorial written by Sara Soueidan.
Setting up SVG and HTML
The first step is to import the SVG paths in our HTML document, placing each path inside a separate clipPathelement as follows:
| <!-- SVG elements don't need to be visible, so we need `width="0" height="0"` as we can't set `display: none` --> | |
| <svg width="0" height="0"> | |
| <!-- clipPath elements go inside the defs --> | |
| <defs> | |
| <!-- Pentagon-to-square puzzle pieces --> | |
| <clipPath id="pentagon-1"><path d="m65,235h111.19c-37.07-26.81-74.13-53.62-111.19-80.44v80.44z"/></clipPath> | |
| <clipPath id="pentagon-2"><path d="m155.25,214.72c9.6313,6.55,18.732,14.721,28.688,20.281h51.062v-80.469c-26.583,20.062-53.167,40.125-79.75,60.188z"/></clipPath> | |
| <clipPath id="pentagon-3"><path d="m151.84,212.25c19.604-14.792,39.208-29.583,58.812-44.375h-120.22c20.469,14.792,40.938,29.583,61.406,44.375z"/></clipPath> | |
| <clipPath id="pentagon-4"><path d="m65,149.59c6.0625,4.3542,12.125,8.7083,18.188,13.062,10.604-32.55,21.212-65.098,31.812-97.65h-50v84.594z"/></clipPath> | |
| <clipPath id="pentagon-5"><path d="m86.875,163.88h123.44c-33.125-24.5-66.25-49-99.375-73.5-8.0208,24.5-16.042,49-24.062,73.5z"/></clipPath> | |
| <clipPath id="pentagon-6"><path d="m112.22,86.375c34.75,25.667,69.5,51.333,104.25,77,6.1771-4.6667,12.354-9.3333,18.531-14v-84.375h-115.78c-2.3333,7.125-4.6667,14.25-7,21.375z"/></clipPath> | |
| <!-- Hexagon-to-square puzzle pieces --> | |
| <clipPath id="hexagon-1"><path d="m65 148.5c16.635 2.2077 33.27 4.4154 49.904 6.623 10.949-13.445 21.897-26.889 32.846-40.334v-50.537h-82.75v84.248z"/></clipPath> | |
| <clipPath id="hexagon-2"><path d="m65 234.66c23.002-9.2552 46.004-18.51 69.006-27.766-6.6-15.97-13.2-31.95-19.79-47.93-16.409-2.15-32.814-4.29-49.22-6.43v82.137z"/></clipPath> | |
| <clipPath id="hexagon-3"><path d="m117.93 157.59 19.939 47.975 9.8789-3.8801v-80.684z"/></clipPath> | |
| <clipPath id="hexagon-4"><path d="m73.498 235.75h74.127v-29.309c-24.709 9.7695-49.418 19.539-74.127 29.309z"/></clipPath> | |
| <clipPath id="hexagon-5"><path d="m151.62 93.449c25-9.733 49.99-19.466 74.98-29.199h-74.979v29.199z"/></clipPath> | |
| <clipPath id="hexagon-6"><path d="m167.08 91.613c6.4095 16.148 12.819 32.297 19.229 48.445 16.231 2.3359 32.462 4.6719 48.693 7.0078v-81.818c-22.641 8.7884-45.281 17.577-67.922 26.365z"/></clipPath> | |
| <clipPath id="hexagon-7"><path d="m151.62 184.85v50.902h83.375v-84.766c-16.434-2.3646-32.868-4.7292-49.303-7.0938-11.357 13.652-22.715 27.305-34.072 40.957z"/></clipPath> | |
| <clipPath id="hexagon-8"><path d="m151.75 97.617v80.51c10.275-12.249 20.549-24.499 30.824-36.748l-19.199-48.293-11.625 4.5312z"/></clipPath> | |
| <!-- Octagon-to-square puzzle pieces --> | |
| <clipPath id="octagon-1"><path d="m65.228 64.968c-0.04362 14.66-0.08724 29.319-0.13086 43.979 11.391 5.196 22.783 10.392 34.174 15.588l72.646-27.133c4.8965-10.82 9.793-21.639 14.689-32.459-40.46 0.0085-80.919 0.01693-121.38 0.02539z"/></clipPath> | |
| <clipPath id="octagon-2"><path d="m64.873 234.98c14.76 0.007 29.521 0.0143 44.281 0.0215l15.59-34.176c-9.0443-24.217-18.089-48.434-27.133-72.65-10.841-4.9447-21.682-9.8893-32.523-14.834-0.07161 40.546-0.14323 81.092-0.21484 121.64z"/></clipPath> | |
| <clipPath id="octagon-3"><path d="m128.38 202.47l-14.832 32.518c40.525 0.0228 81.049 0.0456 121.57 0.0684-0.0228-14.693-0.0456-29.385-0.0684-44.078-11.342-5.2136-22.684-10.427-34.025-15.641-24.216 9.0443-48.432 18.089-72.648 27.133z"/></clipPath> | |
| <clipPath id="octagon-4"><path d="m175.56 99.058c9.0449 24.219 18.09 48.439 27.135 72.658l32.361 14.877c0.0228-40.524 0.0456-81.048 0.0684-121.57-14.71-0.02539-29.419-0.05078-44.129-0.07617-5.1452 11.371-10.29 22.742-15.436 34.113z"/></clipPath> | |
| <clipPath id="octagon-5"><path d="m101.77 127.87l26.316 70.461c23.486-8.7721 46.973-17.544 70.459-26.316-8.7721-23.486-17.544-46.973-26.316-70.459-23.486 8.7715-46.973 17.543-70.459 26.314z"/></clipPath> | |
| </defs> | |
| </svg> |
And here is the markup we will be using:
| <h2 class="team-header">Awesome Team</h2> | |
| <div class="team-member"> | |
| <div class="clip-container clip-pentagon"> | |
| <div class="clip"></div> | |
| <div class="clip"></div> | |
| <div class="clip"></div> | |
| <div class="clip"></div> | |
| <div class="clip"></div> | |
| <div class="clip"></div> | |
| </div> | |
| <div class="team-member-name">Elizabeth</div> | |
| <div class="team-member-position">Project Leader</div> | |
| </div> | |
| <div class="team-member"> | |
| <div class="clip-container clip-hexagon"> | |
| <div class="clip"></div> | |
| <div class="clip"></div> | |
| <div class="clip"></div> | |
| <div class="clip"></div> | |
| <div class="clip"></div> | |
| <div class="clip"></div> | |
| <div class="clip"></div> | |
| <div class="clip"></div> | |
| </div> | |
| <div class="team-member-name">Daniel</div> | |
| <div class="team-member-position">Senior Designer</div> | |
| </div> | |
| <div class="team-member"> | |
| <div class="clip-container clip-octagon"> | |
| <div class="clip"></div> | |
| <div class="clip"></div> | |
| <div class="clip"></div> | |
| <div class="clip"></div> | |
| <div class="clip"></div> | |
| </div> | |
| <div class="team-member-name">Alice</div> | |
| <div class="team-member-position">Developer</div> | |
| </div> |
Please note that we need to insert as many .clips as pieces we have in the puzzle, as we want to transform each piece separately.
Adding CSS (SCSS) styles
First we will add some basic styles, which will allow us to apply the CSS transforms to perform the transition from one shape to the other.
| /* Basic styles for pieces */ | |
| .clip-container { | |
| position: relative; | |
| width: 300px; | |
| height: 300px; | |
| display: inline-block; | |
| background-color: rgba(0, 0, 0, 0.1); | |
| overflow: hidden; | |
| } | |
| .clip { | |
| position: absolute; | |
| width: 300px; | |
| height: 300px; | |
| background-repeat: no-repeat; | |
| background-position: center; | |
| transition: 0.5s; | |
| } |
Now we have to go piece by piece (.clip elements), making the necessary transforms to achieve the shape we want. For this we will create a SCSS loop to avoid writing all the repetitive CSS code that we need.
| $figures: ( | |
| ('pentagon', $pentagon-transform, '../img/face-1.jpg'), | |
| ('hexagon', $hexagon-transform, '../img/face-2.jpg'), | |
| ('octagon', $octagon-transform, '../img/face-3.jpg'), | |
| ); | |
| @each $figure in $figures { | |
| $name: nth($figure, 1); | |
| $transform: nth($figure, 2); | |
| $image: nth($figure, 3); | |
| .clip-#{$name} .clip { | |
| background-image: url('#{$image}'); | |
| @for $i from 1 through length($transform) { | |
| &:nth-child(#{$i}) { | |
| clip-path: url('../##{$name}-#{$i}'); | |
| transform: nth($transform, $i); | |
| } | |
| } | |
| } | |
| } |
And, for example, in the case of square-to-octagon puzzle, we have ended up with this $octagon-transform variable declaration:
| $octagon-transform: ( | |
| translate(-135px, 0px) rotate(110.5deg), | |
| translate(0px, 135px) rotate(110.5deg), | |
| translate(135px, 0px) rotate(110.5deg), | |
| translate(0px, -135px) rotate(110.5deg), | |
| translate(0px, 0px) rotate(41deg), | |
| ); |
Please note that figuring out the right transforms we have to apply can be a bit tricky as well. But luckily we can see how our animation is going anytime and test it directly in the browser.
Dealing with browser support
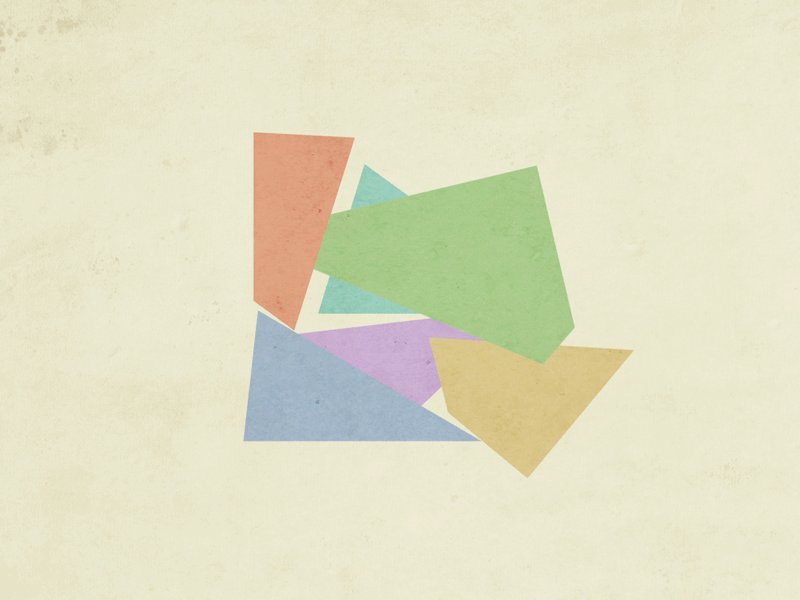
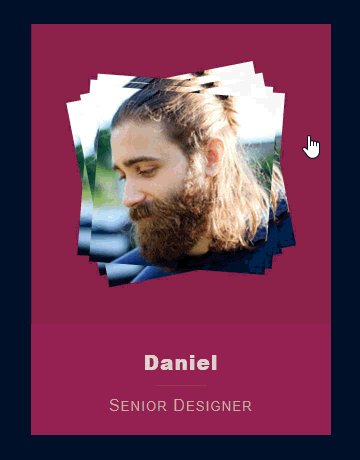
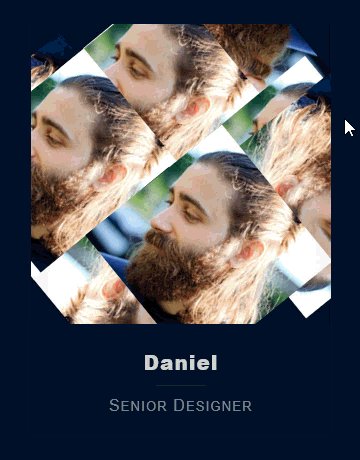
We are using CSS techniques supported by almost all modern browsers. But unfortunately, the clip-path property is not supported at all in Internet Explorer and Edge. In these browsers we will see something like this:

This could be an acceptable behavior, but we can fallback to show just a static image instead of a puzzle. Let’s see how we could use a bit of JavaScript to detect the unsupported browsers and add a special class to the bodyelement:
| // From: http://stackoverflow.com/a/33152824/4908989 | |
| // Detect IE8+ and Edge | |
| if (document.documentMode || /Edge/.test(navigator.userAgent)) { | |
| document.body.className = 'ie-edge'; | |
| } |
Then we can set some styles specifically for those browsers:
| /* Fallback for Internet Explorer and Edge */ | |
| .ie-edge { | |
| .clip { | |
| // Hiding all pieces | |
| display: none; | |
| // Show the first piece without transforms | |
| &:first-child { | |
| display: block; | |
| transform: translate(0, 0) !important; | |
| } | |
| } | |
| } |
With that we will have puzzles for browsers supporting the CSS clip-path property, and plain images for Internet Explorer and Edge.
Conclusion
So far we have see how to build creative dissection puzzles using just CSS and SVG. You can check the final demo here.
Note that for the sake of clarity, we have explain here only the main styles related with the puzzles. As always you can get the full code on Github.
And we have reached the end. We really hope you enjoyed it and find it useful!
 by
by 

 The Philosophy & History of Maximalist Web Design
The Philosophy & History of Maximalist Web Design


 All Websites Should Feature Videos and Here’s Why
All Websites Should Feature Videos and Here’s Why  Geocode API Review
Geocode API Review  How You Can Boost Conversions with Minimalist Web Design
How You Can Boost Conversions with Minimalist Web Design  [Review + Discount] ThemeLooks – A Theme Store for WordPress and WHMCS
[Review + Discount] ThemeLooks – A Theme Store for WordPress and WHMCS  Freebie: 50 Vector Christmas Icons
Freebie: 50 Vector Christmas Icons