In order to effectively intensify portfolio items, improve the performance of the site, quickly engage the visitors with eye-catching artworks, designers resort to simple but proven method of incorporation fast and light image sliders that usually occupy the top part of a main page.
They easily and unobtrusively take up the dominant position, responding for the first impression and trying to reinforce website’s strong and powerful sides. Moreover they can be easily installed in any website, so they are really helpful components.
The collection below comprises fresh valuable jQuery image sliders that serve their purpose well, and are available absolutely free of charge.
Free jQuery Image Sliders for Websites
Responsive Image Slider in jQuery and CSS3 – We will code it using the FlexSlider plugin for the functionality and style it using CSS3.
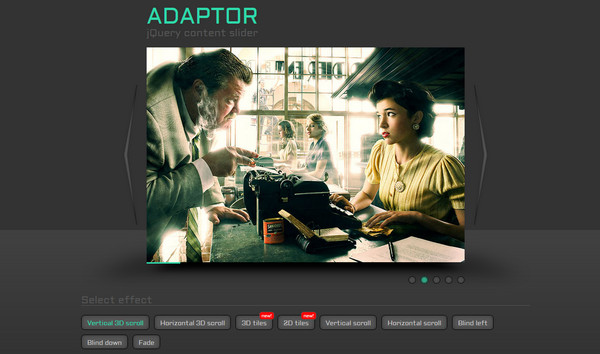
Adaptor is an advanced image slider that leverages various amazing 3d effects for transitions. You can choose between stylish vertical or horizontal 3d scroll and standard 2d transitions.

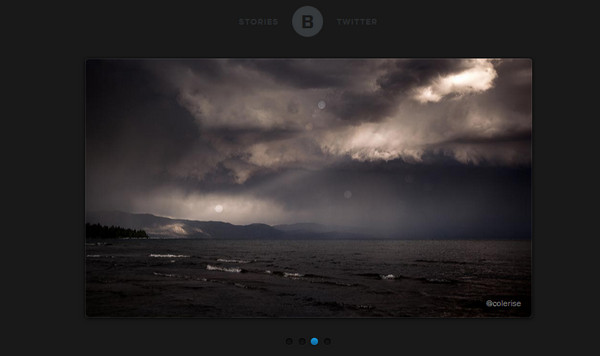
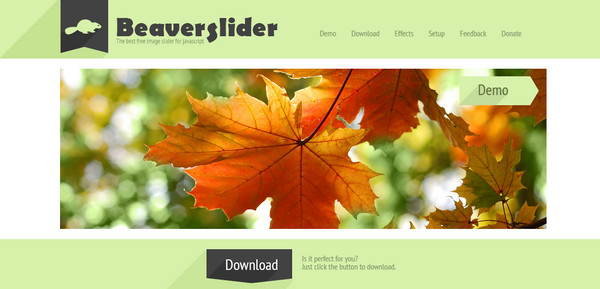
BeaverSlider is a basic jQuery image slider that ably showcases portfolio pieces. It is very flexible and fully customizable, has a dynamic message box, and effectively co-works with custom CSS classes.
Image Slider using jQuery and CSS3 – In this tutorial we will create a Slider with “Nivo Slider jQuery Script” and CSS3.
Sequence is an adaptive image slider that, in addition, has a full and requisite touch screen and cross browser support. It provides owner with various CSS3 transitions.
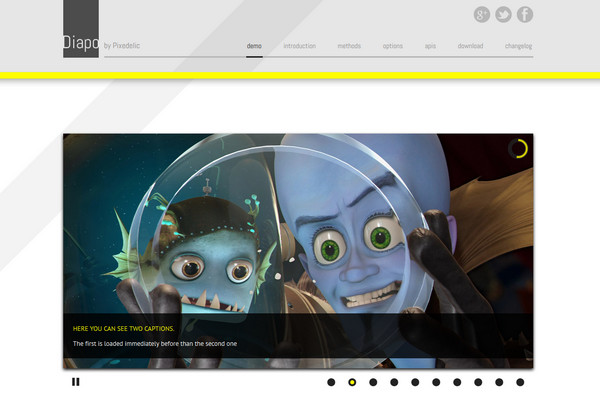
Diapo is a simple slideshow that is aimed to wonderfully demonstrate your masterpieces. It is fully compatible with new versions of popular browsers.

Unslider is a modern and responsive visual component that gives numerous possibilities to its owner. It supports keyboard navigation and can be easily adjusted for height. It has sleek interface that adds to any web project elegance.
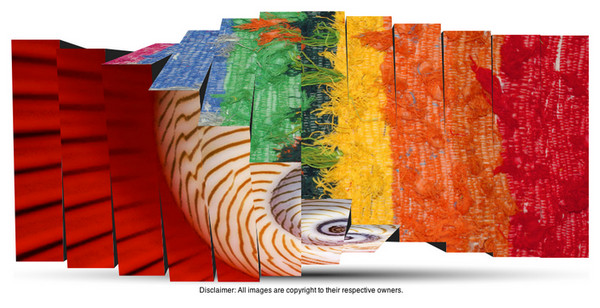
StackSlider establishes an amusing and cheerful atmosphere. The slideshow is based on a nice 3d effect, sketchy outline navigation arrows, funny hand-written font, and 2 graphically visualized stacks of images.
Swipe. The designer adopts a more serious approach unlike the previous one and creates a neat and accurate slider that easily reinforces businesslike theme. It is totally compatible with EI7+, responsive, and has a swipe support.

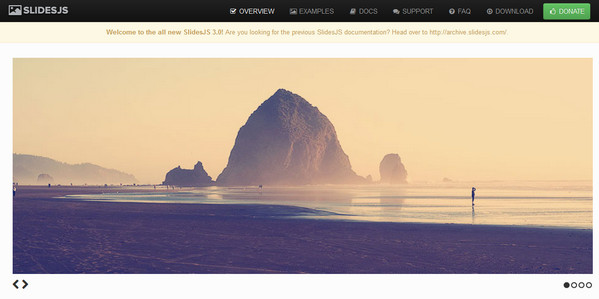
SlideJS is entirely appropriate for touch screens due to its great support of such kind of devices through efficient tracking of touch movements. It is highly adaptable and supplies users with sleek CSS3 transitions.

Full Width Image Slider. The team provides its readers with a lot of helpful stuff, including high-quality jQuery image sliders such as this. The full width slider can adapt for mobile devices, tablets and various desktop monitors. The team gives away not only the component but also in-depth tutorial that explains its basics.
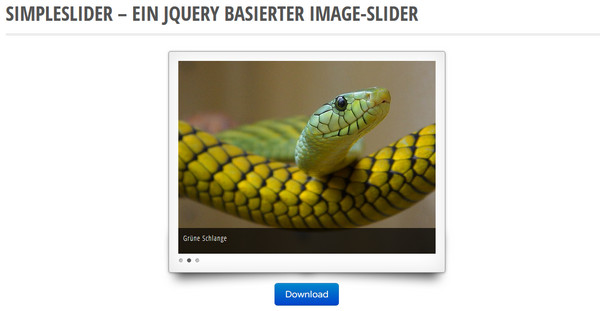
SimpleSlider is a small yet effective image slider that has numerous valuable features as well as eye-catching effect transitions. It has a nice elegant frame and crisp title boxes.

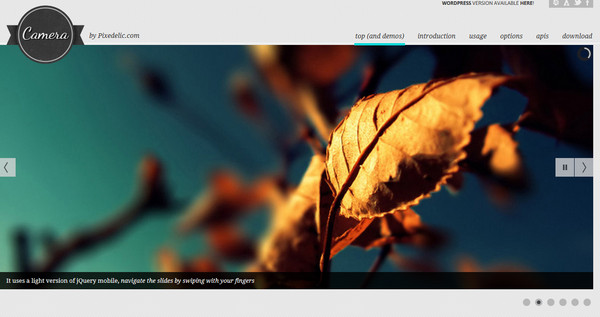
Camera. This jQuery image slider looks absolutely fantastic due to its clean and harmonious design. Although it is based on Diapo slideshow, it is much more improved version that is capable to productively shed a light on your projects. If you want to gain full advantages of this slider you should include other integral plugins that extend its possibilities such as jQuery Easing and jQuery Mobile.
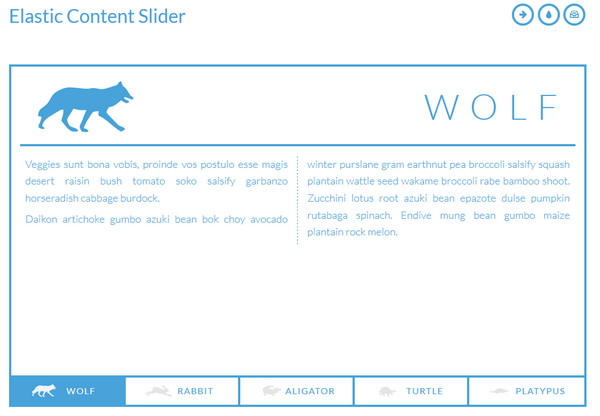
Elastic Content Slider. As it says in the title, the slider is fully adaptable and flexible. It will easily display any content in any popular device. It looks well-organized and properly-structured with a lovely hint of blueprint style.
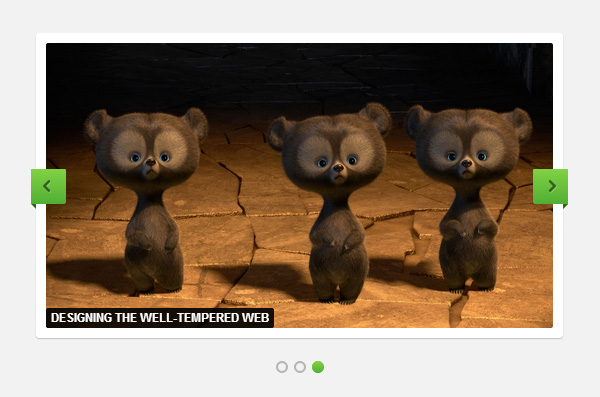
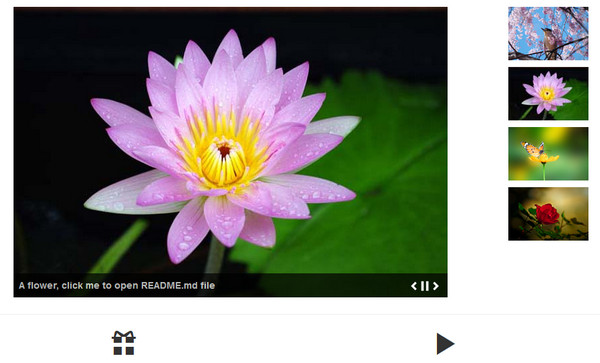
Simple Images Slider. This is a standard slider, the main purpose of which is effective demonstration of images as well as provision of easy navigation by means of set of tiny thumbnails. You can use your own CSS styles or customize the slider using available effects. The control function covers both mouse and keyboard navigation.
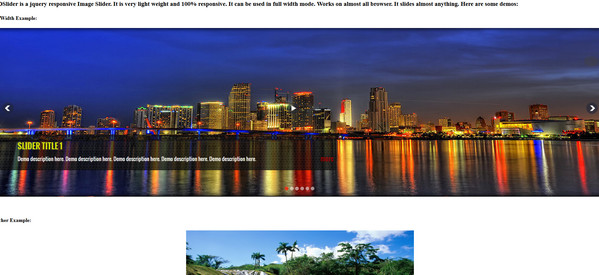
SkdSlider is a lightweight slider that takes up the whole width of a screen; of course, you can set a specific width if you want to. It has several options for slight customization.
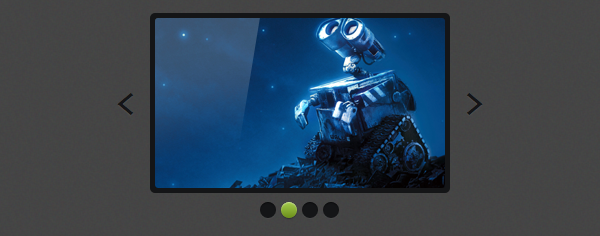
Slide is based on a modern, time-tested and powerful combination of CSS3 and Javascript. It is a simple cross-browser slider with stunning and smooth 3d effects.
Reflection
Image sliders play an integral part of almost every website design. Being based on a powerful jQuery framework, they are fast, small and extremely helpful. They can be easily incorporated in any design without vitiation the site, perfectly enhancing the visual experience.


















 Overshadow Everything – Collection of Free Overlay Effects
Overshadow Everything – Collection of Free Overlay Effects  Codepad Review – Share Code Snippets and Get/Give Feedback
Codepad Review – Share Code Snippets and Get/Give Feedback  Unheap – Free Repository of jQuery Plugins
Unheap – Free Repository of jQuery Plugins  Visualization of the Progression List of Free Vibrant Progress Bars
Visualization of the Progression List of Free Vibrant Progress Bars  Free Animated Buttons Metamorphoses Powered by HTML,CSS and jQuery
Free Animated Buttons Metamorphoses Powered by HTML,CSS and jQuery
Glaiza Bernaldez Sep 11, 2013, 5:23 am
Great selection of slideshows :) I tried unslider it’s simple, elegant and easy to install and configure.
aliceli Sep 13, 2013, 6:28 am
Thank you, great collection…
I also found this one very useful jQuery slider creator and it’s totally free: http://www.hislider.com
It also supports ken burns effect… WYSIWYG & Full-Customise
Bisnis Pulsa Oct 7, 2013, 10:53 am
So nice a collections Free Basic jQuery Image Sliders, Support U… Thanks..!
oguz Oct 17, 2013, 2:41 am
thanks a lot they are amazing. how can I fix id on opencart ?
Dan Nov 27, 2013, 10:43 pm
Developers and Designers for the love of god, can we stop slapping the “responsive” buzz word on everything. It’s just annoying, we get it it’s cool and trendy but get over it already!