Who would have thought that one day a regular widely-used scalable vector graphics (a mere blessing for UI designers) will become a center of web developers’ attention? As it turned out, it can be easily involved in numerous techniques and solutions, where by the way, it plays a quite significant role, and produces quite spectacular results. It has successfully found application in dozens of areas: dynamic icons, flexible graphics, and spinners; however when it comes to animated solutions, especially drawing, they are just invaluable.
Here, we have put together some interesting and ingenious solutions that were developed not only for inspiring you into experimenting and creating something exceptional and dynamic, but also for allowing you to make your first steps in this sphere more confidently and productively.
Creating a Border Animation Effect with SVG and CSS
The tutorial explains how to create a subtle, border animation that proves to be useful not only in demonstrating images but also in effectively showcasing logotypes or titles. As usual, combination of CSS3 transitions and some clever tricks with SVG lines is managed to bring forth a successful outcome.
Making SVGs Responsive with CSS
Making an adaptive website implies adding to each, even the smallest one, element a responsive behavior. The team demonstrates how to sort out such kind of issues with SVG-based components thereby shedding a light on a simple yet effective technique.
SVG Drawing Animation
Animated drawing is one of the showiest implementations where SVG possibilities are skillfully turned into advantages. Playing here a vital role, they help to turn the basic demonstration into an eye-catching process that will definitely make your mobile app concept a brilliant piece.
Animated Icons
![]()
The author has done a truly enormous job, having provided regular users with a huge pack of fancy animated icons, which includes 150 assorted flawlessly-executed vibrant flat round icons with long shadow. Here, you will certainly find necessary elements that will greatly enhance an interactivity of your project as well as beautify its appearance with a lavish design.
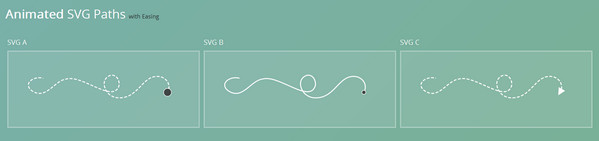
Animated SVG Paths

This technique can be found in various eye-catching effects; it goodly manifests itself in parallax-driven projects. The author displays 3 different implementations that are based on an elegant and smooth easing animation.
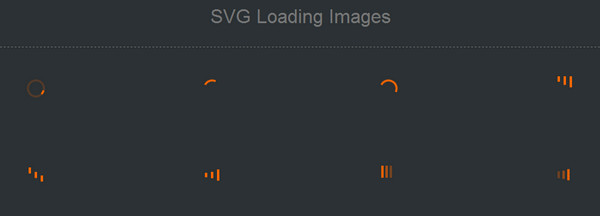
SVG Loading Images

SVG and throbber simply made for each other. Just take a look at this range of primitive yet subtle loading animation icons that create a pretty pleasant impression. The developer provides you with 8 carefully-crafted alternatives that will beautifully accompany any of your busy or time-consuming process.
SVG Path Fill Scroll Animation

Ready for some entertainment then explore this snippet that features manipulations with a striking line art. It describes a quite simple and commonly-used technique of scroll-controlled SVG path fill that looks absolutely awesome; such a wonderful animation will certainly jazz up any online portfolio or parallax-powered project.
SVG CSS3 Menu

This is an excellent solution for prettifying your menu icon. If you are up to improving your website by adding a stylish and modern “hamburger” button that is linked to navigation menu, then this powerful tandem of CSS3 features and SVG possibilities lets you create something attention-grabbing.
World Atlas in SVG and Country Information

The snippet features not only an accurately-reconstructed world map but it is also an informative widget that is aimed to supply data about each country. Though the unremarkable monochromatic design certainly leaves much room for imagination, however this is only for good, since you can easily adorn it as you like.
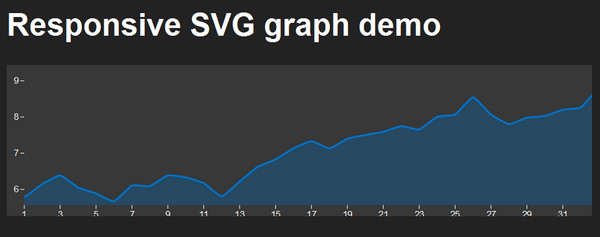
Responsive SVG Graph

Statistics made easy. Website populated with statistic data are in trend nowadays, so having a fully responsive sleek graph at hand means a lot, the more so, the developer has quite carefully reproduced the design as well as stick to CSS3, HTML5 and JavaScript in order to build up a fairly reliable solution.
Animated Signing of Signature

Animated signature is an ideal option for adding to your project a touch of individuality. The solution will showily mark introduction pages or splash screens that usually precede the appearance of front pages thereby adding its personal charm and charisma from the first seconds.
Dynamic SVG Poster

Those who are looking for some intriguing techniques that are able to diversify and enliven backdrops have stumbled upon a truly effective solution. This vivid polygonal canvas produced with a help of SVG has some small nice effects that will certainly strike the eye.
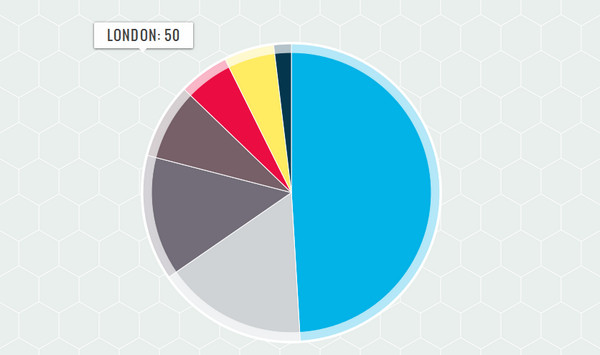
SVG Pie Chart with Tooltip and Mouse Effects

SVG Pie chart with tooltip and mouse effects is an ideal solution for websites featuring infographics. It will help to improve storytelling experience making any data presentation look engaging. The author also offers a “doughnut” chart with animation and tooltip, so you can get 2 professionally-created UI elements of such a kind at once.
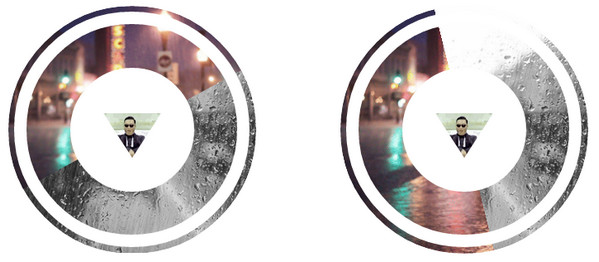
Rotation & Background Experiment by Zach Saucier
This slightly bizarre effect definitely won’t fit for everyone. If you are eager to suit up your project with various pioneering elements that may evoke some mixed feelings then these rotation backgrounds will certainly come in handy.
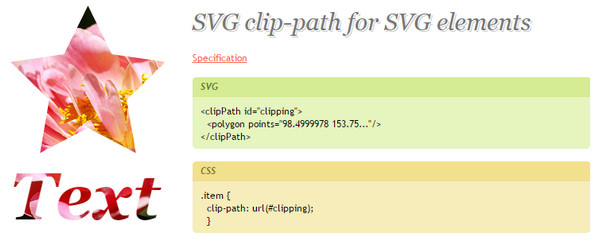
CSS and SVG Masks

Masks are one of the most powerful instruments that are able to create interesting and exceptional solutions. You can easily spice up your text and images framing them into unusual shapes. The developer shows techniques that are based on SVG fill, background-clip, SVG masks for background and SVG elements, CSS mask-image, SVG clip-path for SVG elements and HTML elements.
Conclusion
Technique that involves utilization of SVG certainly demands some skills and experience, yet if it’s done properly and neatly it not only can highly impress but also greatly improve your project by heightening interactivity and enriching user experience.










 All Websites Should Feature Videos and Here’s Why
All Websites Should Feature Videos and Here’s Why  Freebie: Gradient Infographics
Freebie: Gradient Infographics  How You Can Boost Conversions with Minimalist Web Design
How You Can Boost Conversions with Minimalist Web Design  [Review + Discount] ThemeLooks – A Theme Store for WordPress and WHMCS
[Review + Discount] ThemeLooks – A Theme Store for WordPress and WHMCS  Freebie: 50 Vector Christmas Icons
Freebie: 50 Vector Christmas Icons
Timur Apr 28, 2015, 7:10 pm
Sergiu, thanks for writing up such an extensive list of SVG resources and ideas! Great stuff!