As summer winds down and the crisp air of fall approaches, September offers a fresh start, making it the perfect time for web designers to revamp their email newsletters. With the back-to-school rush, Labor Day, and the allure of the fall season, there are numerous creative opportunities to engage your audience. Whether you’re looking to showcase your design skills, promote new services, or simply inspire your clients, this guide will provide you with innovative ideas and examples to craft visually stunning and high-performing September newsletters.
1. Back-to-School Themed Designs
Idea: Develop email templates and designs that tap into the back-to-school spirit. Focus on clean, organized layouts that echo the start of a new school year, incorporating elements like notebook patterns, chalkboard textures, and playful typography.
Example:
- Subject Line: “Start Fresh This School Year: Design Tips and Tools for Success”
- Content: Create a visually appealing layout with sections dedicated to different aspects of back-to-school preparation, such as productivity tools, design resources, and educational content. Use color schemes that evoke the school environment, like soft greens, yellows, and blues.
Pro Tip: Incorporate responsive design practices to ensure your email looks polished on all devices. Consider adding interactive elements like accordions or hover effects to keep the design engaging and dynamic.

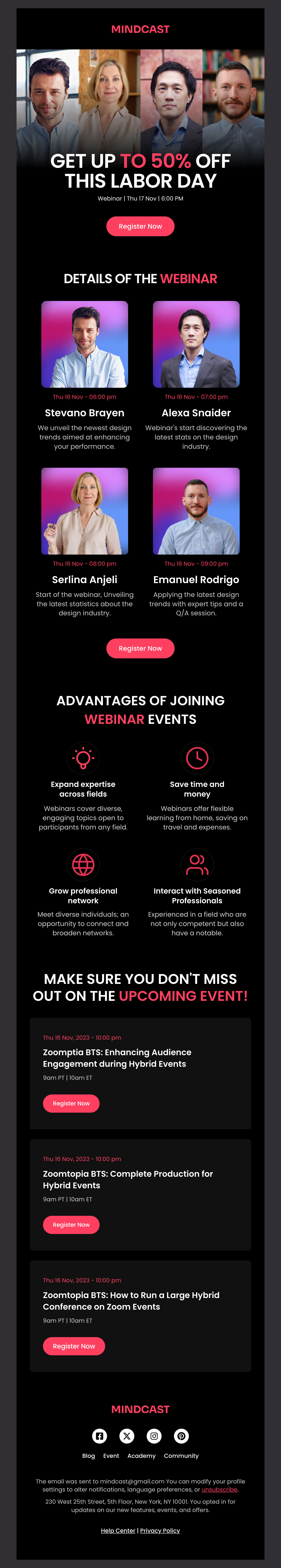
2. Labor Day Special Promotions
Idea: Leverage the long weekend of Labor Day to promote special offers or new services. Design your email to reflect the celebratory and relaxed vibe of the holiday, using festive colors like red, white, and blue, or incorporating subtle animations.
Example:
- Subject Line: “Labor Day Deals: Design Services at Special Rates!”
- Content: Highlight your services with a sleek, grid-based layout that showcases your portfolio. Add a countdown timer to create urgency and drive conversions. Include a section for customer testimonials to build trust and credibility.
Pro Tip: Use CSS animations or GIFs to draw attention to key offers without overwhelming the overall design. Ensure that your buttons are designed with sufficient padding and contrast, making them easy to tap on mobile devices.

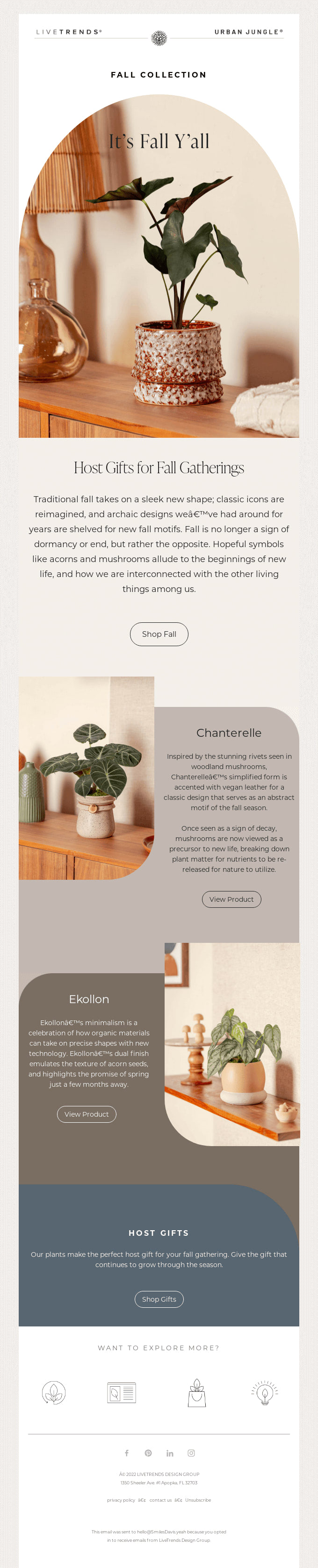
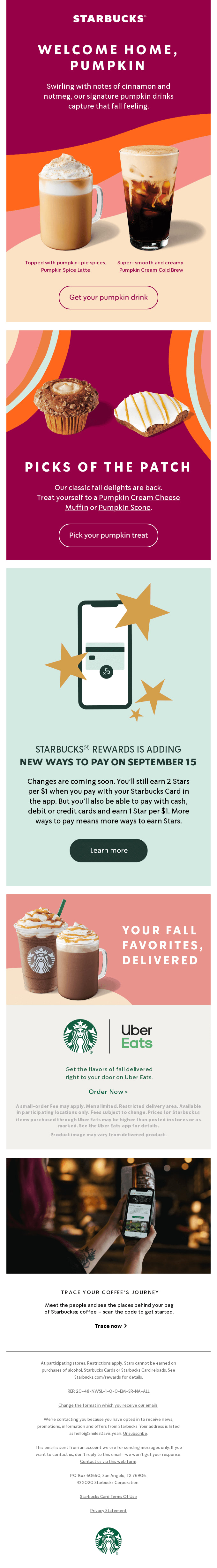
3. Fall Collection Showcase
Idea: September is the gateway to fall, making it the perfect time to introduce new design trends and services for the season. Create a warm, inviting design that uses rich autumn colors, cozy textures, and imagery that reflects the changing season.
Example:
- Subject Line: “Embrace the Season: Fall Design Trends You Need to Know”
- Content: Feature a full-width hero image that sets the tone for the email, followed by sections that highlight different design trends, such as warm color palettes, minimalist layouts, and nature-inspired elements. Each section can link to a detailed blog post or portfolio piece.
Pro Tip: Optimize images for faster load times by using modern formats like WebP and applying lazy loading techniques. Consider incorporating video snippets or animated SVGs to add depth to your design.
4. Seasonal Design Tips and Tutorials
Idea: Educate your audience with valuable content that helps them prepare for the fall season. Offer tips on seasonal web design trends, UI/UX improvements, or even simple hacks to enhance their website’s performance.
Example:
- Subject Line: “Top Fall Design Tips: Prepare Your Site for the Season”
- Content: Structure your email as a mini-tutorial, with each section offering a bite-sized tip, complete with visuals and a brief explanation. Topics might include using earthy tones in designs, optimizing sites for holiday traffic, or creating fall-themed graphics.
Pro Tip: Use scannable design elements like bullet points, icons, and bold headings to make the content easy to digest. Enhance the email’s interactivity by including clickable hotspots that reveal more information or lead to a detailed guide.
5. Showcase Your Charity and Community Work
Idea: Use your email newsletter to highlight your involvement in charity work or community projects. A well-designed email can effectively communicate your brand’s values and encourage your audience to participate or support your causes.
Example:
- Subject Line: “Designing for a Cause: How We’re Giving Back This September”
- Content: Design an email that tells a story through a combination of visuals and text. Start with a powerful hero image or video that captures the essence of the charity work, followed by a timeline or progress bar that shows your impact over time. Include a call to action for donations or volunteer sign-ups.
Pro Tip: Use color psychology to convey the right emotions—soft blues for trust, greens for growth, and yellows for optimism. Make sure your design is inclusive and accessible, ensuring that all users, including those with disabilities, can engage with your content.
6. September-Themed Contests or Giveaways
Idea: Engage your audience with a well-designed contest or giveaway. This is an excellent way to boost interaction and gather user-generated content. Design a visually appealing email that clearly communicates the contest rules and rewards.
Example:
- Subject Line: “Enter Our September Design Contest: Win a Free Website Revamp!”
- Content: Use a clean, organized layout with a clear hierarchy to guide the reader through the contest details. Include an eye-catching hero image or graphic that represents the prize, and a prominent CTA button that directs users to the contest landing page.
Pro Tip: Consider creating a custom landing page for the contest that mirrors the email’s design, providing a cohesive user experience. Use A/B testing on different design elements to determine which versions drive the most engagement.

7. Customer Appreciation with a Designer’s Touch
Idea: September is a great time to express gratitude to your clients. Use your design skills to create a personalized email that feels sincere and thoughtful, while also showcasing your creative abilities.
Example:
- Subject Line: “A Special Thank You from [Your Brand]: Exclusive Design Offer Inside!”
- Content: Design an elegant, minimalist email that highlights the value you bring to your clients. Use personal touches like dynamic content that includes the client’s name, recent projects, or milestones you’ve achieved together. Offer an exclusive discount or a free consultation as a token of appreciation.
Pro Tip: Experiment with typography and whitespace to create a luxurious, high-end feel. Use a modular design approach to make it easy to customize the email for different segments of your audience.
8. Incorporating Interactive Elements
Idea: As a web designer, you have the skills to push the boundaries of what email can do. September is a great time to experiment with interactive elements like sliders, quizzes, or hover effects within your newsletters.
Example:
- Subject Line: “Interactive Design Elements: Take Your Emails to the Next Level”
- Content: Create an email that not only informs but also engages the user. For example, include a quiz that helps subscribers determine their design style or an interactive product carousel that allows them to explore your latest work.
Pro Tip: While interactive elements can be impressive, ensure they degrade gracefully for email clients that don’t support them fully. Provide fallback content or alternate CTAs to maintain a functional experience across all platforms.
Conclusion
With these September newsletter ideas and examples tailored specifically for web designers, you have a wealth of inspiration to craft emails that are not only visually stunning but also highly effective. By focusing on seasonal themes, interactive elements, and responsive design, you can create newsletters that not only captivate your audience but also drive meaningful engagement.





