The website can be roughly characterized as a combination of various HTML and CSS3 components that is time to time spiced up with powerful scripts. So, it is quite a good idea to understand fundamentals of these 2 basic languages. Today we are going to talk about CSS that is responsible for styling and adding different animations that will make your design simply stand out from the crowd.
We have gathered a fresh roundup of free CSS3 tutorials for beginners that will quickly and efficiently explain elementary things, reveal some secrets, show common techniques in action and of course, provide you with functional and professional web elements.
Free CSS3 Tutorials for Beginners Coders with useful techniques and tricks.
Animated Books. The tutorial explains how to create animated books that will beautifully unclose when a user click on one of them. The effect is mainly achieved with the help of CSS 3D transforms and transitions.
Create a Drop Down Menu with Search Box in CSS3 and HTML. The tutorial reveals several tricks and tips for effective creation one of the integral elements of any website – a drop down menu with a search box, that are made in a trendy flat style. Although the tutorial takes 45 minutes, everyone can master this valuable technique.
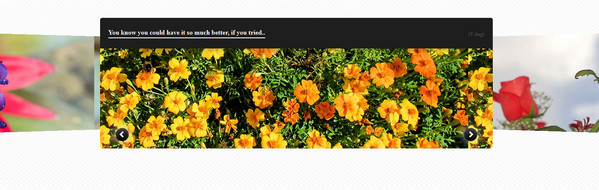
Animated CSS3 Photo Stack. This helpful guide will lead you through several steps that let you build an animated photo stack. The component includes various fancy effects in order to spice up transitions between images.
How to Make Awesome Flat Buttons. This is a simple yet versatile tutorial that explains basics of creating buttons by means of HTML5 and CSS3. As the developer claimed out, you will be able to grab fantastic professional flat buttons in less than 2 minutes.

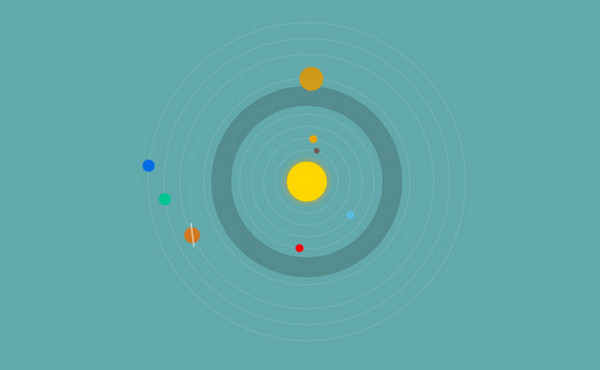
Fun CSS Loading Animations. The tutorial demonstrates how to effectively create a professional loading icon with a nice animation. Although, at the moment the concept will properly work only on Chrome, it is a great source for better understanding possibilities of CSS3.
Create a Contact Form in HTML5 and CSS3. The tutorial will teach how to build a simple and elegant contact form that comprises all necessary fields. You will master fundamentals of CSS3 styling.

How to Create Custom Social Media Icons in CSS3. This is a helpful step-by-step tutorial that shows an easy-to-repeat technique of building social media buttons. Using only HTML and CSS you will manage to produce spectacular results.
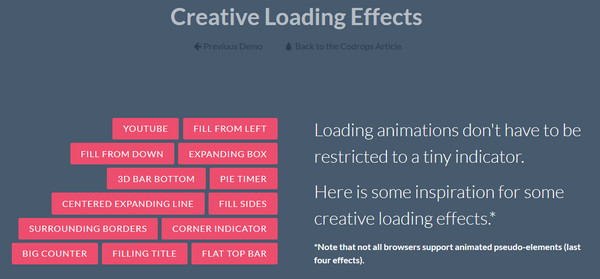
Creative Loading Effects. The tutorial vividly showcases several ideas and realizations of loading effects. Following this simple guidance, at the end of the lesson you will be able to add a fancy animated loading effect to any of your pages.
Experimental CSS3 Only Image Slider with 3D Transforms. The image slider is based only on CSS3 and its possibilities. Together with the developer you will explore standard techniques and find out some new tricks that help to create excellent components.
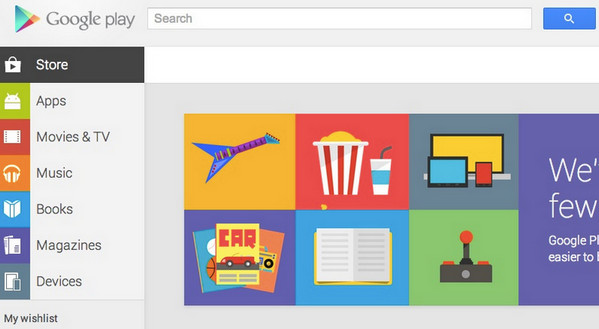
Creating the New Google Play’s Multi-Level Navigation from Scratch. Creating something from scratch can be very difficult and tricky, but with this helpful tutorial you will manage to quite effectively and confidently create a navigation menu inspired by Google Play.
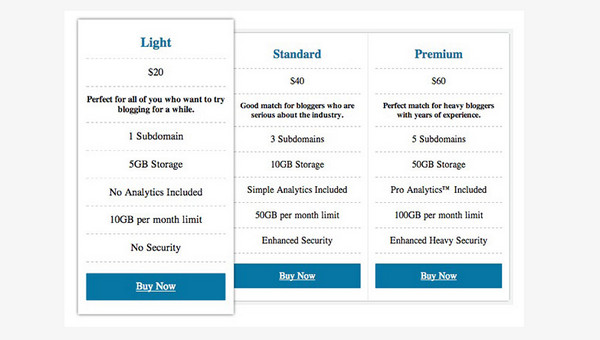
Design a Pricing Plan Using CSS3 in Under 15 Minutes. This tutorial is aimed to acquaint regular users with basics of HTML5 and CSS3. Using only these two you will be able to ably organize data into a standard pricing table.

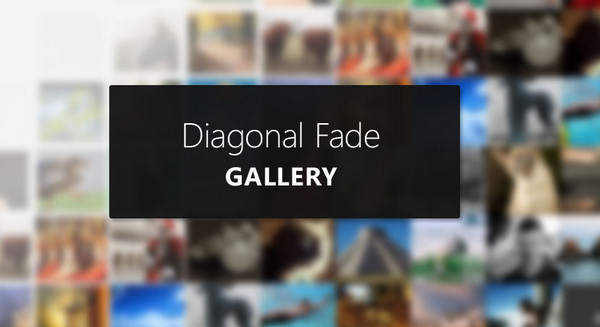
Smooth Diagonal Fade Gallery with CSS3 Transitions. The tutorial teaches you how to create a fantastic image gallery with memorable diagonal fade effect. You will learn how to properly leverage CSS3 transitions.
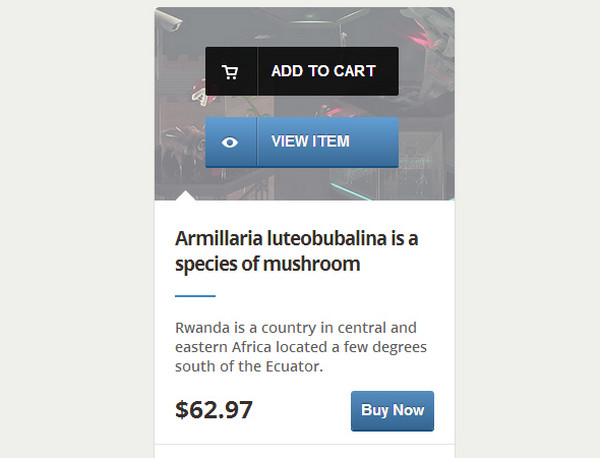
Create an E-Commerce Web Element with CSS3. The tutorial is focused on providing readers with a comprehensive guide that effectively and unobtrusively explains how to create a standard e-commerce web element.
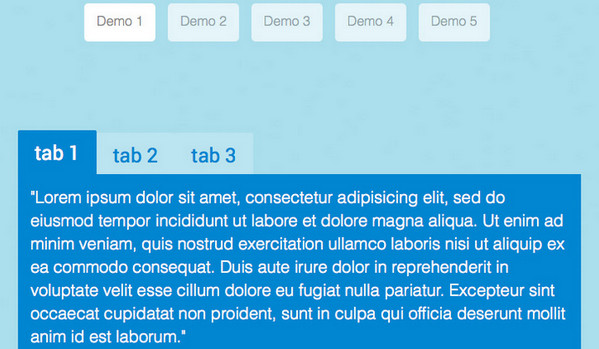
Creating Content Tabs with Pure CSS. Using only CSS3 methods you will build a simple yet powerful content tab component.
Exploding Blocks with CSS and Javascript. The tutorial considers effective interaction between CSS and JavaScript through explaining how to effectively use them both in order to create an explosion effect.
Reflection
Thanks to in-depth easy-to-repeat tutorials that usually concentrate on those who are only at very beginning of theirs web developer career, you will able to populate your website with all necessary components that can be easily done by yourself. No cash outlay, only your own efforts and patience.

















 Creative Dissection Puzzles with CSS and SVG
Creative Dissection Puzzles with CSS and SVG  Reviewing Jumerix Multipurpose Joomla Template
Reviewing Jumerix Multipurpose Joomla Template  Intense Multipurpose HTML5 Theme – Reviewing Child Themes form an Ever-Growing Monster
Intense Multipurpose HTML5 Theme – Reviewing Child Themes form an Ever-Growing Monster  Stand Still is not about Modern Website Design – Rise of Subtle Motion
Stand Still is not about Modern Website Design – Rise of Subtle Motion  How to Create a Stunning Slider with CSS3 Animation and Jquery
How to Create a Stunning Slider with CSS3 Animation and Jquery