Since CSS appeared more than 10 years ago, it has emerged as one of the most popular and definitely most used style sheet in the world as it has saved, in a way or another, many designers from going crazy.
Remember that before CSS we always had to code <font> in every single web page.
And especially because we love CSS so much, today we will take a look at some free CSS editors that will help you code better and, why not, quicker.
Free CSS Editors

Stylizer is our first example and it is number one because it is probably one of the most well known editors. It works on both Mac and Windows. You can instantly switch between 12 different browsers and see how your site looks in each one of them, so you will never have compatibility issues again. Preview happens instantly, even before saving, so this will also increase your productivity by quite a bit.

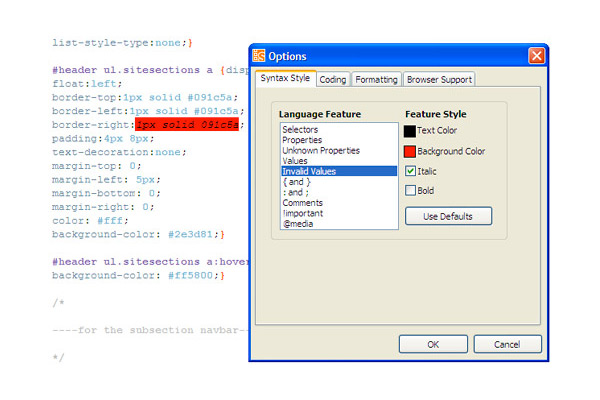
TopStyle is another very good editor, both for CSS and HTML, unfortunately it only works on Windows and it seems there is no Mac version planned either. That’s definitely a drawback, considering that many designers work on Mac only. Organizing your CSS is easier and the editor will even show you which styles are compatible with your favourite browsers when bringing up the Style Insight panel.

StyleMaster helps you build, design and debug code quicker than many other editors do. Although their website doesn’t look as professional as it should, and the design of the actual application is not that amazing either, it does its job in style. And you can try it for free for 30 days.

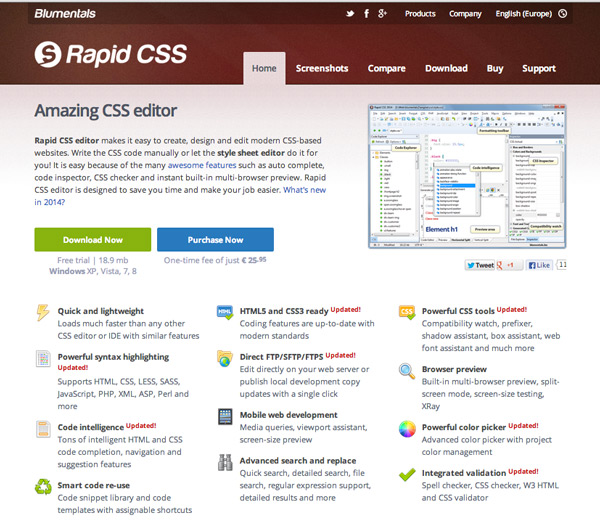
Rapid CSS comes with cool features, including a great color picker, browser preview, mobile web development features and smart code re-use features. It is one of the market’s leaders and one of the best CSS editors you can get your hands on.

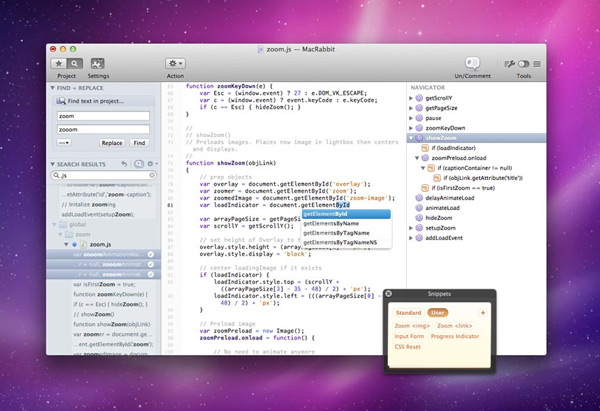
Espresso was a CSS editor called CSSEdit before. You might have heard of it, as it was quite popular back then. Macrabbit developed it further into Espresso, an app that turbocharges your workflow with a perfect blend of features. The application works quicker than average, has syncing and quick publish features coming with by default and it is for much more than just CSS, working pretty much for everything else (it supports JavaScript, PHP, Ruby, Python, Apached and Markdown).

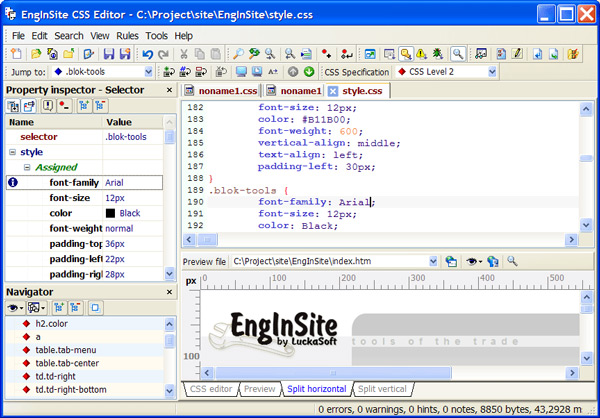
EngInSite is also one of those applications that don’t impress at the first sight, but it does its job quite quickly as well. Compatibility and syntax check come by default, as well as multiple stylesheet editing. The app comes with an ultra-fast CSS parser and Unicode & UTF-8 support. The app only works on Windows unfortunately.

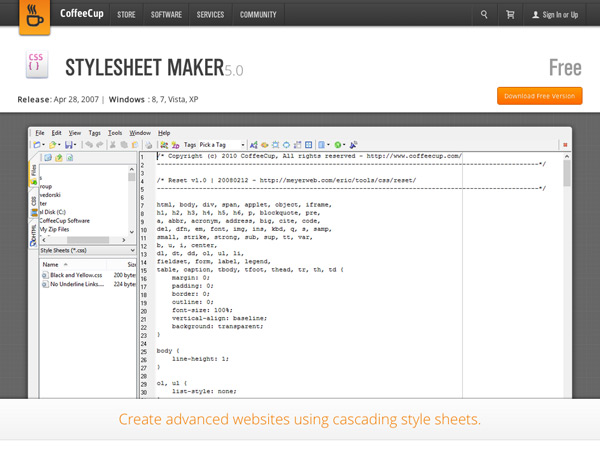
Stylesheet Maker is another app that only works for Windows, but at least this one is completely free. It has support for all Windows versions since XP, including Windows 8, and it is designed by CoffeeCup, company well known for creating high quality applications.

Xyle Scope is kind of like TopStyle, only this one is available on Macs only, and there is no version for Linux or Windows. The debugging tool has been developed in 2004 for the first time, however it has been discontinued in 2007. The last stable version can still be downloaded if you want to, but the application might not work on your system, so only give it a try as a last instance.

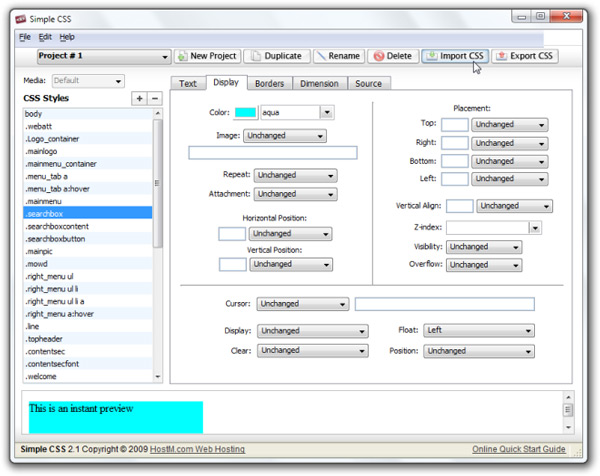
SimpleCSS is another editor that will make this whole process easier. The application works both for Windows and Mac, however it doesn’t seem to be any support for Windows 8 yet, but it will probably come at some point in time. The application is very easy to use and will make the process of editing and building CSS faster, but this choice shouldn’t be your top choice if you ask me. There are other applications that are much better, but this one is free as well, so it scores some points there too.

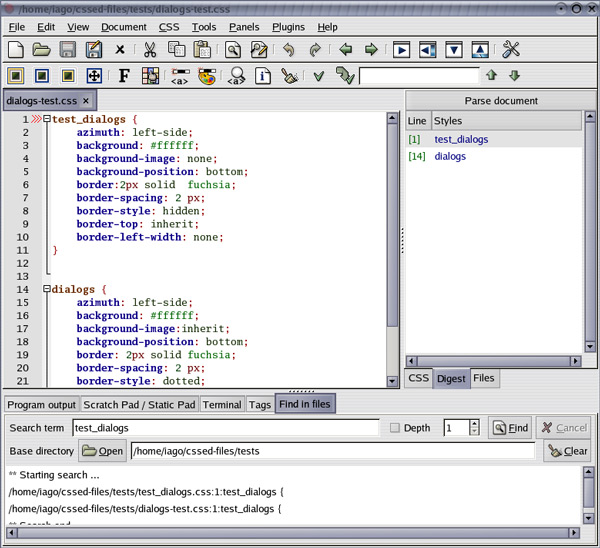
CSSed is one of the few applications that is supported on Mac, Windows and Linux and its most important feature is that it doesn’t limit to only editing CSS. This application can be used for much more, including JavaScript, HTML, Java, PHP, JSP, C, C++, Python, SQL, Perl and even Apache configuration files. So although this one is a multi-purpose editor, it does its job well when having to edit CSS, and that’s pretty much what this is all about, so give it a try if none of the ones above convinced you.
Further useful apps
Although they are not CSS editors only, there might be some other useful tools you might want to try. There are not many, but they are definitely top-notch apps.

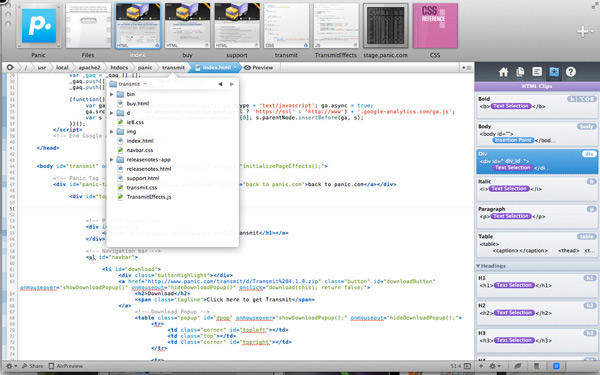
Coda is developed by Panic and is a web development software designed for Mac only. It focuses on functionality, but unlike many others, design is important as well and is packed by default with more than 100 features. One of the amazing features is linked in Diet Coda, which is the app for the iPad. Users having both applications running on their own devices can use AirPreview in Diet Coda as a dedicated preview app. This means that you code on your Mac and preview on your iPad instantly. Now this is something no other app comes with and it is an impressive way of integrating several Apple devices.

Firebug is another tool some of you might have heard of. It is an extension to Firefox that allows you to edit code live and see a preview of your changes instantly. This web development tool is probably the most used app in the web design and web development world. It is really invaluable because it is great for debugging, which usually is a very frustrating process. Firebug has the power of making this process less frustrating and that’s why designers and developers love it. And if you want to hear something even more impressive, well, this tool is totally free.
With this last example we end today’s showcase of top-notch CSS editors. Writing and designing CSS code can become quite easily if you use the right tools and we actually believe that the tools showcased above are the right ones. If you give them a try, you will definitely find the perfect one for you, so what are you still waiting for?






 All Websites Should Feature Videos and Here’s Why
All Websites Should Feature Videos and Here’s Why  How You Can Boost Conversions with Minimalist Web Design
How You Can Boost Conversions with Minimalist Web Design  [Review + Discount] ThemeLooks – A Theme Store for WordPress and WHMCS
[Review + Discount] ThemeLooks – A Theme Store for WordPress and WHMCS  7 Graphic Design Tools for Non-Designers
7 Graphic Design Tools for Non-Designers  [Review] Tilda – A Different Kind of Website Builder
[Review] Tilda – A Different Kind of Website Builder