The Sketch app has quickly risen to be one of the most useful web design tools for Mac users. It’s generally much easier to interact with than, say, Photoshop, and allows for much quicker web design workflow.
However!
Even that tool can be made better! And especially if you like to use Bootstrap as the foundation for your designs. In fact, as great as Bootstrap is, integrating it with your Sketch projects isn’t always that straightforward. Namely, you have to take care of adjusting all those Bootstrap elements by hand, and modifying multiple elements at the same time can be a challenge.
This is where Bootsketch comes into the picture!
The name Bootsketch, as you’d imagine, is a combination of “Bootstrap” and “Sketch”. Here’s our Bootsketch review:
What is Bootsketch?

Simply speaking, Bootsketch is a set of standard Bootstrap components delivered in Sketch format.
Everything in Bootsketch matches the Bootstrap 4.0 documentation.
This, in effect, lets you work on your web design project much more efficiently, by giving you the framework to tune up all your Bootstrap elements in an easy-to-use Sketch file.
What Bootsketch ultimately does is it lets you focus on your work and spend time where it matters, rather than having to waste your day renaming layer groups or doing non-productive busy work just to get your Sketch project to any sort of a manageable state.

What’s inside Bootsketch specifically?
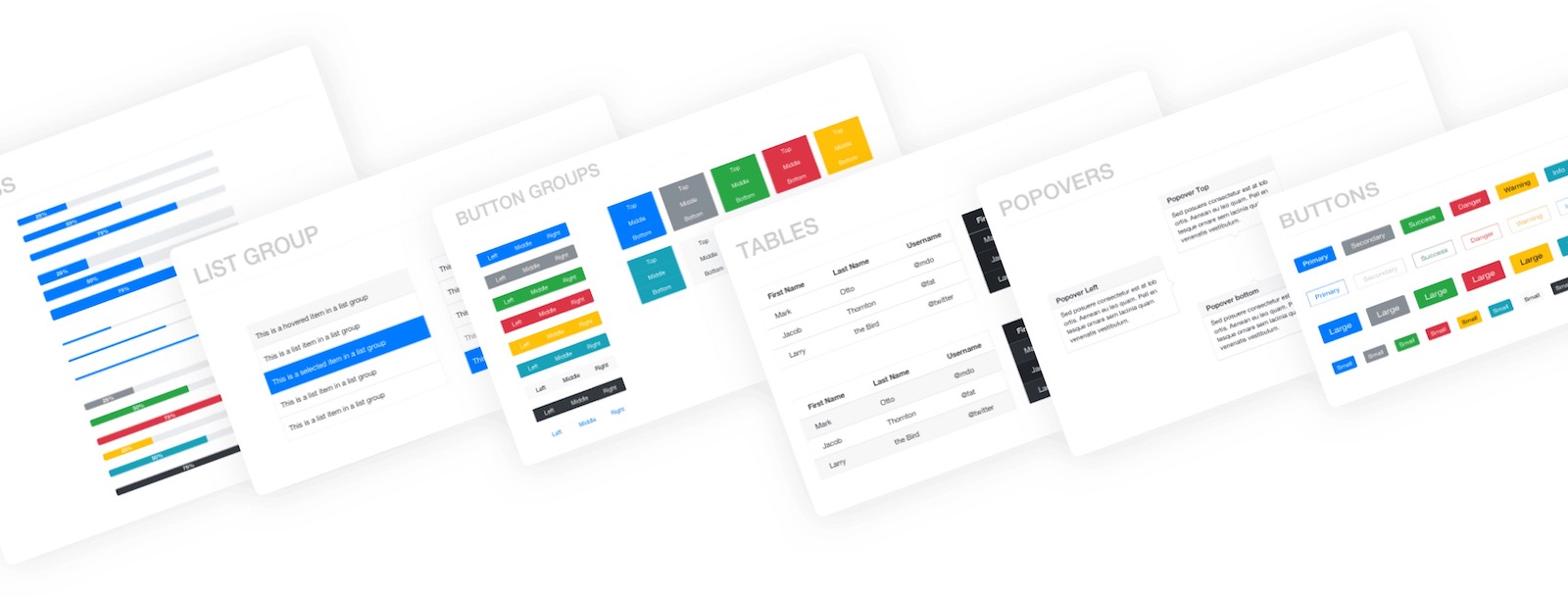
As mentioned, Bootsketch comes with all the standard Bootstrap 4.0 components, and lets you use them in Sketch.
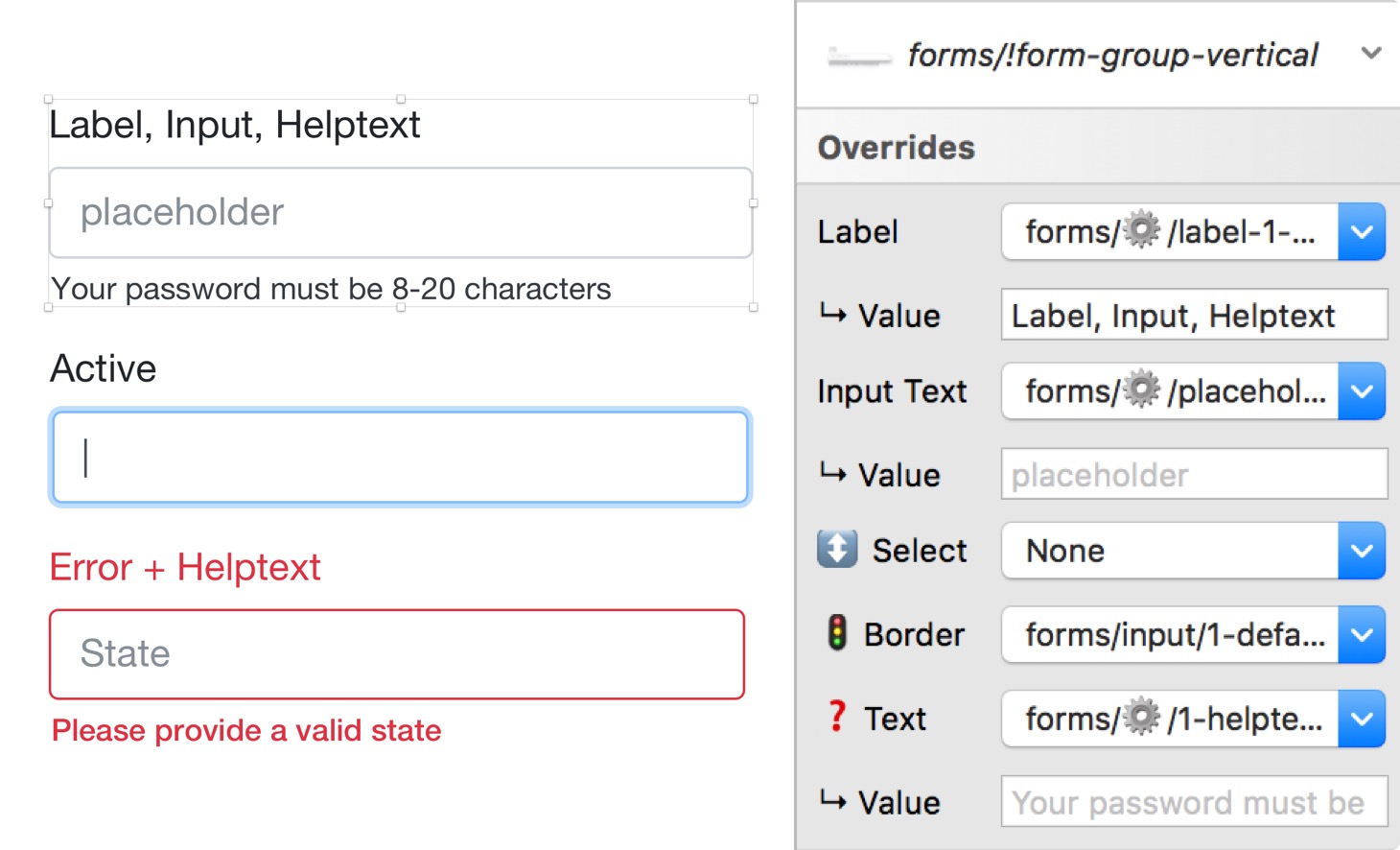
This is basically a plug-and-play kind of solution. Each symbol in the file has smart overrides for fast use, and you can modify all crucial parameters of those symbols. You can resize and adjust any and all elements at once, update all colors instantly, plus turn on/off individual components based on whether you need them for a project.

You also gain the benefits of responsive design, since Bootsketch uses the exact grid spacing from Bootstrap in all of its artboard layout settings.
The organization of the symbols is also worth mentioning. The symbols are nested where applicable, and the naming convention remains consistent throughout the whole file, which means that finding the exact thing that you need won’t be a challenge (and especially if you use the recommended Sketch Runner plugin).
Further, there’s smart resizing, which makes sure that everything stays looking great no matter the viewport size.

Overall, Bootsketch’s library of symbols is truly impressive, with more than 150 different symbols included.
Who should check out Bootsketch
This one is simple – if you use Sketch and Bootstrap for your web design projects then Bootsketch will speed up your workflow considerably. (Here’s the official user guide.)
Bootsketch provides you with a more efficient way to work with the standard Bootstrap components, while making sure that everything remains compatible no matter what sort of changes you want to apply.
Also, all users of Bootsketch receive free updates and improvements for everything related to Bootstrap 4.0, as well as compatibility updates for all future versions of Sketch.
In case you’re interested, you can also check out the full list of updates via Bootsketch’s public Trello board. Users are able to add their feature requests and comments there. If you need a one-on-one support experience, that is handled via Twitter or Email.
The standard price of the main Bootsketch package is $29, unless you take advantage of our exclusive discount:
Discount – 20% off
The team behind Bootsketch has provided us with a generous 20% off discount for our readers.
To redeem it, use the coupon code ewebdesign during checkout.
What do you think of Bootsketch, and how have you been managing your Bootstrap projects in Sketch until now?







 Freebie: Diwali – Creative Kit
Freebie: Diwali – Creative Kit  All Websites Should Feature Videos and Here’s Why
All Websites Should Feature Videos and Here’s Why  Designing a Small Business Website: 5 Services to Use
Designing a Small Business Website: 5 Services to Use  Top 16 Free WooCommerce Themes
Top 16 Free WooCommerce Themes  Top 25 Free WordPress themes from 2020
Top 25 Free WordPress themes from 2020