Mozilla Firefox is one of the favourite browsers for development. Among their many features, you can get an open source browser, co-created by a great community, focused on web-standards, easy to use and personalize, a reliable software and a great tool at the time to develop.
Why is Mozilla Firefox a great tool for web developing? The main answer is related to many add-ons which were created to be the right tools for people who are dedicated to build the web day by day. Apart Firebug, here you have the 10 must have plugins for your hard daily job.
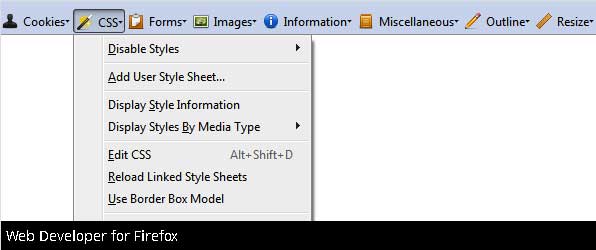
Web Developer
It is like the Swiss Army knife of web development, very versatile, it covers visual issues like grids and div dimensions to validations of html and css. More over, you can set view port sizes in order to test Responsive Web Design. An extension full of options and capabilities to enhance your coding time.
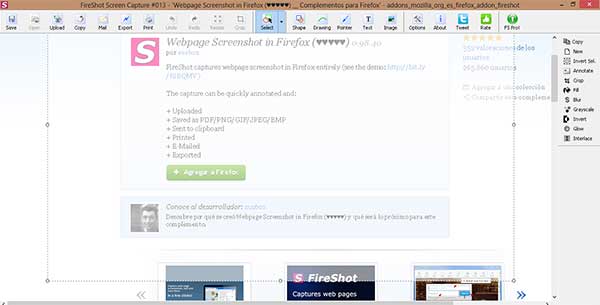
Fireshot
How many times have you had to send screen shots from your website in order to clarify a matter with a QC guy? And the page is long enough to take several screenshots and make from them only one picture? That is already a thing of the past. With Fireshot you can take pictures and edit the images to be sent afterwards by e-mail. The extensions supported are PDF, JPEG, PNG, GIF and BMP.
Pixel Perfect
![]()
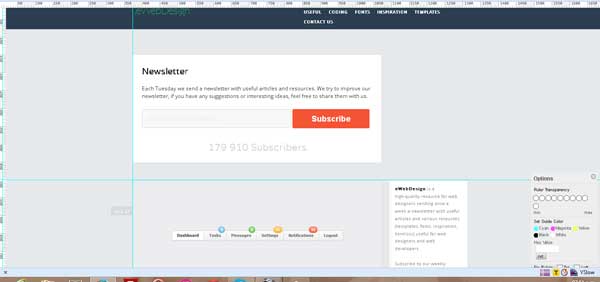
Pixel Perfect let the developer to load a comp as a layer on the browser in order to compare the rendered code to the design. As it name depicts it is about to replicate a design to pixel perfect. It is a little out of fashion, but many clients ask this way of development for their sites for desktop.
FoxGuide

As many of us are very familiar using Photoshop, this add-on can create guide lines and rulers on the site you are developing to positionate divs, alineate forms, etc. as you do on your favourite image editor. Layers can be modified in its opacity to let you check on details, you can cover over 10000 pixels and the guide lines are stored in your browser for further modifications.
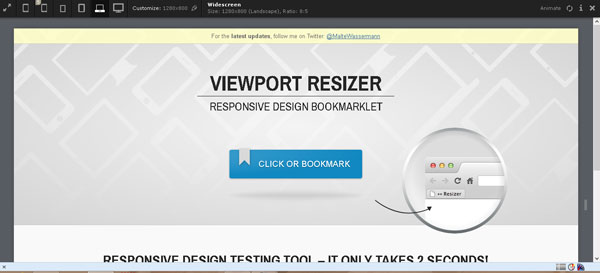
Resizer
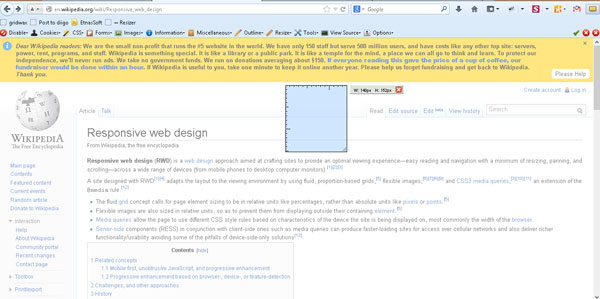
Resizer is not a Firefox extension but it is a great tool to have at the time you are developing responsive web design. A developer should save the bookmarket in his bookmark tool and then click to turn on this functionality. Afterwards he should pick up a deviced simulated to test and look how his site is going on in that breakpoint.
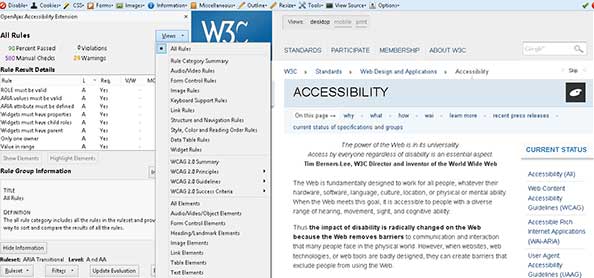
OAA Accessibility Extension
Accessibility asks us for a web for everybody no matter which disability someone could have. This is in order to give humanity the equal access to the benefits of Internet. In order to achieve this goal, this add-on has been created in order to supply developers an idea of how to make more accessible the web they are creating. This add-on appears on a sidebar and let you know the percentage of how accessible is your website and supply hints of how you should improve it.
Really useful for who designs sites for government offices, universities and financial services, where accessibility is a must.
TypeGauge

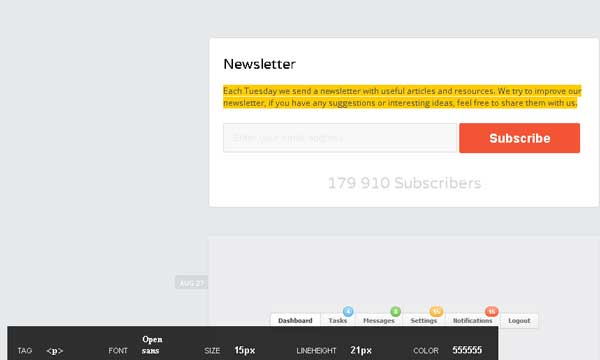
TypeGauge is a simple Firefox extension which let you know all the details regarding typography, regarding the tag that font is used, font name, its size, line-height and color. I know you can get this with you browser css inspector but this is a nice tool to inspire yourself in other sites using a quick and simple tool. You just need to click on the yellow icon on your status bar and the extension is ready to be used.
MeasureIt

MeasureIt is a great for checking areas and let you know measures in your design. You just need to click on the ruler which appear on the right top corner of Mozilla and then you are ready to measure anything in a page.
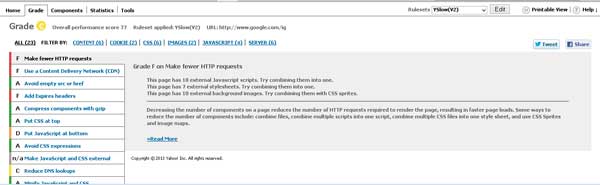
Yslow
Performance is a hot topic. A site must be functional, eye-catching and very fast to load. This extension take care about last goal. It analyzes your web performance on loading regarding many factors. You have 3 degrees your page can reach, the best performance is A, the worst is C. Apart of your degree, there are a lot of statistics regarding the elements which are part of our page like images, scripts, headers, content, etc and some advices of how to improve your loading times. Besides this application tells you your loading times plus how much information was download.
A really nice app in order to create very fast websites.
GridWax

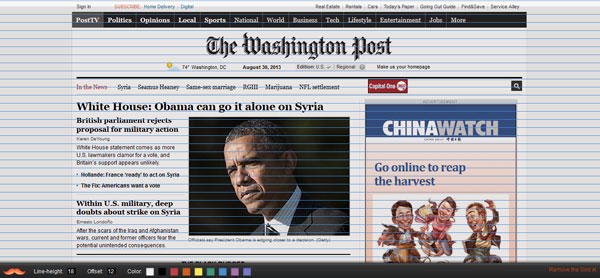
GridWax is wonderful booklet tool that let you display a vertical grid to check line-height and font vertical aligment. Besides it can be set an offset and color lines in order to avoid overlaping with background.
Gmail Panel

We need the email as we need air for breathing. One way to check our mail is using this extension which is fully customized. It appears on a corner and you just need to click on it, set once your user and password, then it is ready to show your Gmail inbox. It can be fully customized:
- The panel can be resized
- Shortcut keyboard can be configured
- Sound notifications
- The panel can be pin if you need to go to another tab
Yoono

Our participation on social networks has an impact in our daily jobs and they are a good place to promote our work, plus you can hang out with friends. Yoono is a great tool to keep us updated on what is happening in Twitter, Facebook, Linkedin, Flickr, Youtube, MySpace, Foursquare and a other bunch of social networks. It can be configured to show actualizations all mixed or using columns for each social network. This extension saves time on checking social networks and you can share something in all of them just with one click.
Moreover, you can configure your email to check your inbox there; it admits Gmail, Yahoo and Live accounts. Finally, Yoono is working on a feed reader to bring you the blogs you read everyday and aims to replace Google reader.
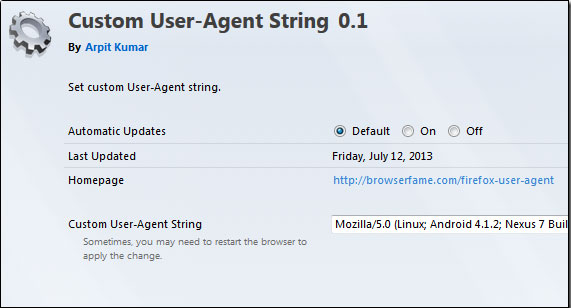
Custom User-Agent String

Sometimes you should test some script on an specific User Agent and in order to emulate it, Custom User Agent String is very handy.
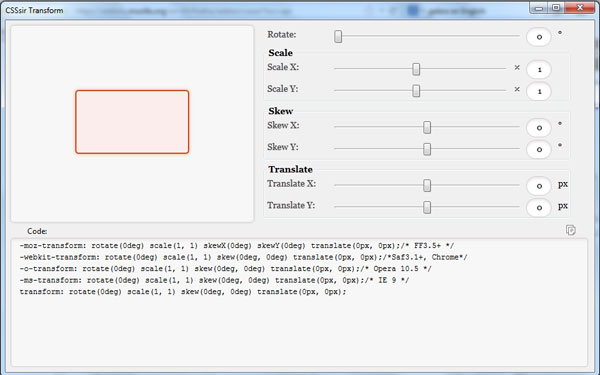
CSSsir

CSSsir is a CSS3 Generator which allows you to create some new advance styles, and above all it uses crossbrowser techniques to apply them in different browsers. The only thing you need is click on the top hat on the right and choose which property to edit.
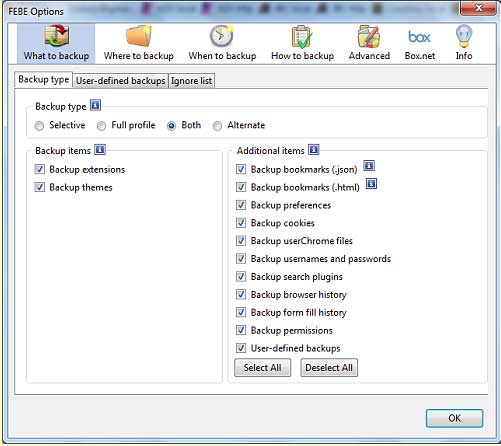
Febe
This extension let you back up your personalization of your favourite browser, you can save your:
- Extensions
- Themes
- Browser History
- Bookmarks
- Cookies
- Form Fill History
As Firefox user, this browser is for me the axis of my digital life. Mozilla let me work in a comfortable manner, read articles, share things I found on the web, interact with friends, etc., I have many personalizations on it, so this extension makes your life simplier if you have to change computer or just reinstall your browser, it saves you time and let you get back your browsing status.
Fifteen extensions for Mozilla Firefox to make it your best ally at the time your are on the Internet.












 7 Graphic Design Tools for Non-Designers
7 Graphic Design Tools for Non-Designers  Set of 50 Free Web Design Icons
Set of 50 Free Web Design Icons  9 Ways to Increase Your ROI in Your Website Design
9 Ways to Increase Your ROI in Your Website Design  [Review + Giveaway] Now UI Kit PRO – Perhaps the Last UI Kit You’ll Ever Need
[Review + Giveaway] Now UI Kit PRO – Perhaps the Last UI Kit You’ll Ever Need  8 Fundamental Tools to Help You Start an Online Business
8 Fundamental Tools to Help You Start an Online Business
Selenium Script Sep 26, 2013, 4:43 pm
User Agent is best tool for responsive CSS development. As i am doing software testing i know how much i depend on this tool. Still open source rocks. Thanks. You should include Selemium Mozilla plugin that call Selenium IDE. Best for record play kind of work.
Robert Sep 27, 2013, 12:24 pm
Thank you for sharing these very useful tools with us, GREAT POST.