It is not difficult to understand all the significance and influence of a good content, especially when it comes to web projects that are primarily concentrated around the text. As a web developer you should consider various methods that help to enhance and reinforce it; and as practice shows, in these cases different professional jQuery plugins will come to the rescue.
They are the only ones that will instantly provide you with helpful instruments that effectively sort out problems and suit modern requirements. They offer various techniques that are capable of making content readable, responsive, trendy and exclusive.
In the collection below you will find essential jQuery and CSS3 text effect plugins that manage to produce different impressive effects.
Free jQuery and CSS3 Text Effect Plugins for your Website
Squishy is a small yet effective script for those who don’t want to bother about fitting the text into container. The plugin will do the entire dirty job, making your content look tidy and aligned.

FlowType is intended to make your text fully adaptive – the ability that is quite significant for modern web projects. The plugin easily defines the screen size and selects the proper size and line-height for your default font.
textillate – This is not just a simple plugin; this is a well-thought-out combination of different useful libraries that are able to make your type look eye-catching and dynamic. You can easily assign various CSS3 animations to your links, text and titles.
Succinct is a specific professional plugin for truncating multiple lines of text. It will quickly shorten any text to an indicated size.
Sci-fi Coder – The plugin effectively adds to any line of symbols an amazing sci-fi vibe. It will demonstrate your content quickly and energetically.
TypeWriter – Much like the previous example, this plugin is aimed to make your typography look special and offbeat. With the help of this add-on you will easily give your content a digital-like appearance with a lovely typewriter vibe.
Flipping Text Effect – The plugin supplies developers with an eye-catching effect that can be easily applied to any content. The flipping effect is a quite popular and will be a perfect match for event-oriented projects.
Rainbow Text – This is another tiny plugin in our collection that is designed to make a text more decorative and perceptible. This one helps to colorize your content, adding to it all colors of rainbow.
Text Neon Golden Effect – If you want to add special effect to your content that will make it look more cosmopolitan, you should definitely try this plugin. It adds gorgeous neon golden effect to your symbols.
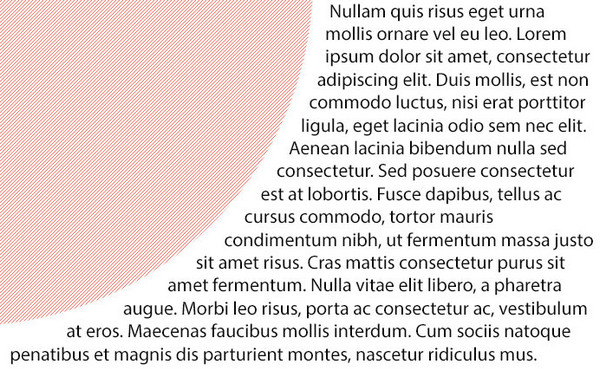
CSS Shapes the future of the web – This is a really valuable article that sheds a light on new possibilities of CSS and provides readers with reusable pieces of code. The post explains how to easily shape your content, making it more flexible and readable. You can choose any standard form (rectangle, circle, ellipse, polygon) and CSS3 will make the text to float around it.
Rainbow – The plugin provides you with all necessary instruments for skillful colorization. You can decorate your content by means of any set of colors.
Text Animate – As the nameplate implies, the plugin is intended to add animations to your content, making the text look exceptional and memorable.

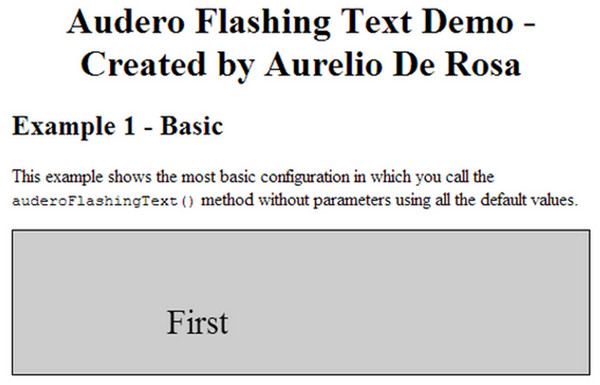
Audero Flashing Text – The cross-browser plugin lets you add an amazing flashing effect to your text, so that words from your text will be showcased randomly.
Text Shine Effect will make your content look simply shiny. All you have to do is to install this plugin and add several lines of code in order to achieve this sparkle effect.
Super Simple Text Rotator – The concept demonstrates several demos and guidance how to effectively create text where any individual word will rotate when the mouse is over it. The article includes a small jquery plugin that will handle all the problems.
Reflection
We have put together various jQuery and CSS3 text effect plugins in order to provide you with more versatile and comprehensive toolkit. All plugins can be easily installed and are quite easy-to-use. In addition, each official page includes helpful documentation and demos for those who still experience some problems.



















 Creative Dissection Puzzles with CSS and SVG
Creative Dissection Puzzles with CSS and SVG  Reviewing Jumerix Multipurpose Joomla Template
Reviewing Jumerix Multipurpose Joomla Template  Intense Multipurpose HTML5 Theme – Reviewing Child Themes form an Ever-Growing Monster
Intense Multipurpose HTML5 Theme – Reviewing Child Themes form an Ever-Growing Monster  Overshadow Everything – Collection of Free Overlay Effects
Overshadow Everything – Collection of Free Overlay Effects  Stand Still is not about Modern Website Design – Rise of Subtle Motion
Stand Still is not about Modern Website Design – Rise of Subtle Motion
Oscar Rice Nov 13, 2013, 3:20 am
These are some awesome plugins. I especially like the sci-fi effect. I’m always looking for fun ways to present text, as well as easy tips to share with others who are interested in creating simple yet elegant websites. Thanks for the useful links!