Today we would like to share a roundup of free jQuery and CSS3 hover effects plugins and tutorials that were specifically designed to help you create and add some hover effects with fancy animations. You will learn how to use various basic and advanced techniques that will reveal the whole power of CSS3 in tandem with jQuery.
Since this effect is quite simple to obtain it can be easily installed in any website and used for various purposes. For example, you can use it not only to make your images more informative but you can also extend possibilities of navigations, captions, links and buttons. There are numerous parts of website that can benefit from this basic effect.
Collection of helpful jQuery and CSS3 Hover Effects Plugins and Tutorials
Simple Icon Hover Effect
This is a quite small tutorial that reveals conventional technique of creating icons with a stylish and elegant hover effect. The whole concept is achieved by means of CSS3 transitions and animations.
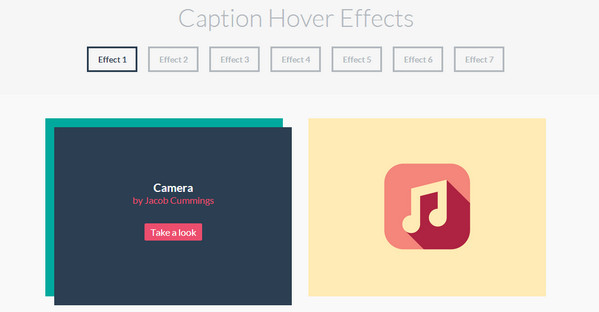
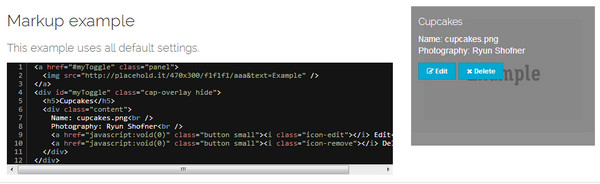
Caption Hover Effects
This tutorial is dedicated to creating caption hover effects attached to images. The article demonstrates 7 various standard methods that are realized with a help of CSS3.
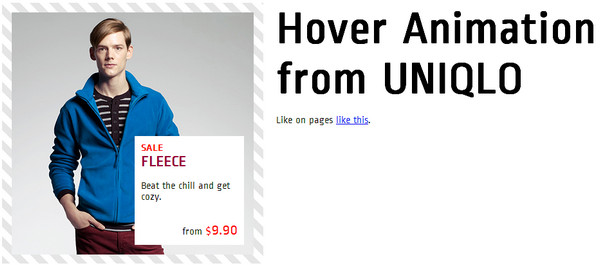
Uniqlo Stripe Hovers
This is a helpful guide for those who want to decorate or put emphasize on images. The tutorial will walk you through some crucial steps of creating Uniqlo-inspired stripe hover effect.
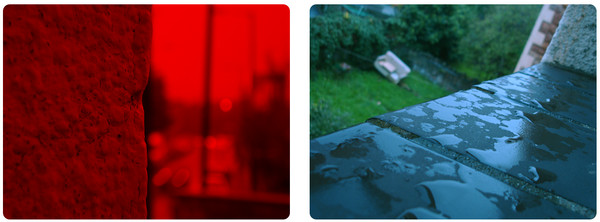
Webkit image effects with masks
Here you will be studying masks. The article is quite short yet you’ll still be able to learn how to create effects based on masks using Webkit instruments. Unfortunately, the method works only in Safari and Chrome.
Tile Effects
This is a simple quite helpful solution that includes a piece of code with description of 4 various hover effects that can be applied to links and buttons.
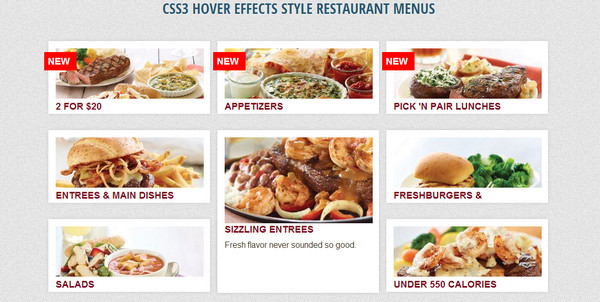
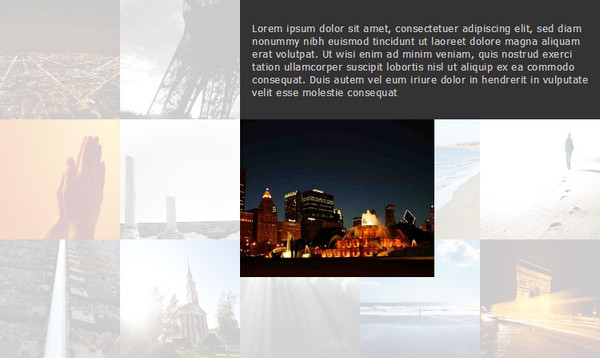
CSS3 Hover Effects Style Restaurant Menus

Here you will be creating a regular image-based restaurant-oriented menu that leverages subtle hover effects. This is an elegant solution for creating a grid-based layout in which optional data is smoothly displayed.
Hover Captions
Hover Captions is a lightweight yet powerful jQuery plugin for adding hover effects to captions. You will be able to show sleek overlays over images that include information and links.
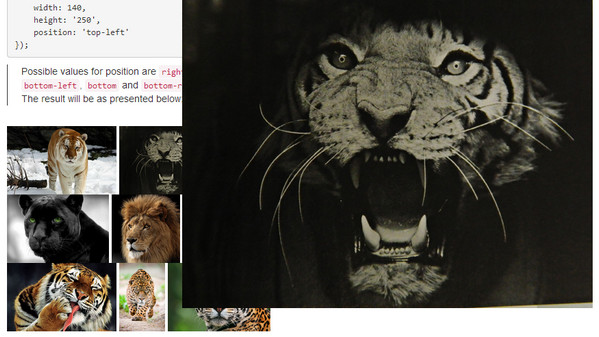
Hover Preview
This small jQuery plugin is designed to create several hover effects. You can apply it only to images. Thus, it enables you to expand images and preview optional information.
Image Hover Move
Image Hover Move is another valuable jQuery plugin that will make your navigation look more user-friendly and informative. It will also help you to create image-based menus with pop-up captions.
jQueryHover

jQueryHover is a basic jQuery plugin for adding to your images explanatory data. It includes several appealing hover animations.
Hovercolor
This plugin is aimed to add semi-transparent colorful overlay to your image. You can easily set up any tone you like. This is an ideal solution for full-screen image-based menus when some menu items need to be slightly obscured.
Pixelate
Pixelate is a basic jQuery library that helps to make your images enigmatic. It skillfully makes use of rough pixel fragmentation.
jQuery and CSS3 replicate effect

jQuery and CSS3 replicate effect that effectively collaborates with images. It easily transforms your pictures into fascinating photos by adding to them a modern tilt-shift touch.
Adipoli jQuery Image Hover Plugin

Adipoli jQuery Image Hover Plugin lets you add hover effects to images. It offers lots of integral options that are intended to customize your widgets.
Big Hover
This is an excellent option for online portfolios with huge galleries. It allows you to show off big images taking up less space.
Conclusion
Although the hover effect is a quite elementary instrument that seems to have nothing to surprise, it still has some stashed trumps. And modern developers help to reveal its powerful capabilities by creating valuable tutorials and helpful jQuery plugins that provide you with effective and attention-grabbing solutions.













 Creative Dissection Puzzles with CSS and SVG
Creative Dissection Puzzles with CSS and SVG  Reviewing Jumerix Multipurpose Joomla Template
Reviewing Jumerix Multipurpose Joomla Template  Intense Multipurpose HTML5 Theme – Reviewing Child Themes form an Ever-Growing Monster
Intense Multipurpose HTML5 Theme – Reviewing Child Themes form an Ever-Growing Monster  Overshadow Everything – Collection of Free Overlay Effects
Overshadow Everything – Collection of Free Overlay Effects  Stand Still is not about Modern Website Design – Rise of Subtle Motion
Stand Still is not about Modern Website Design – Rise of Subtle Motion